为了让屏幕阅读器向用户提供语音界面,有意义的元素必须具有适当的标签或替代文本。标签或文本替代内容可为元素提供无障碍名称,这是在无障碍功能树中表达元素语义的关键属性之一。
当元素的名称与元素的角色结合使用时,可为用户提供上下文,以便他们了解自己正在与哪种类型的元素互动,以及该元素在网页上的呈现方式。如果不存在名称,屏幕阅读器只会读出元素的角色。试想一下,当您尝试浏览某个网页时,屏幕阅读器会说出“按钮”“复选框”“图片”等内容,但没有任何其他背景信息。因此,标签和替代文本对于提供良好的无障碍体验至关重要。
检查元素的名称
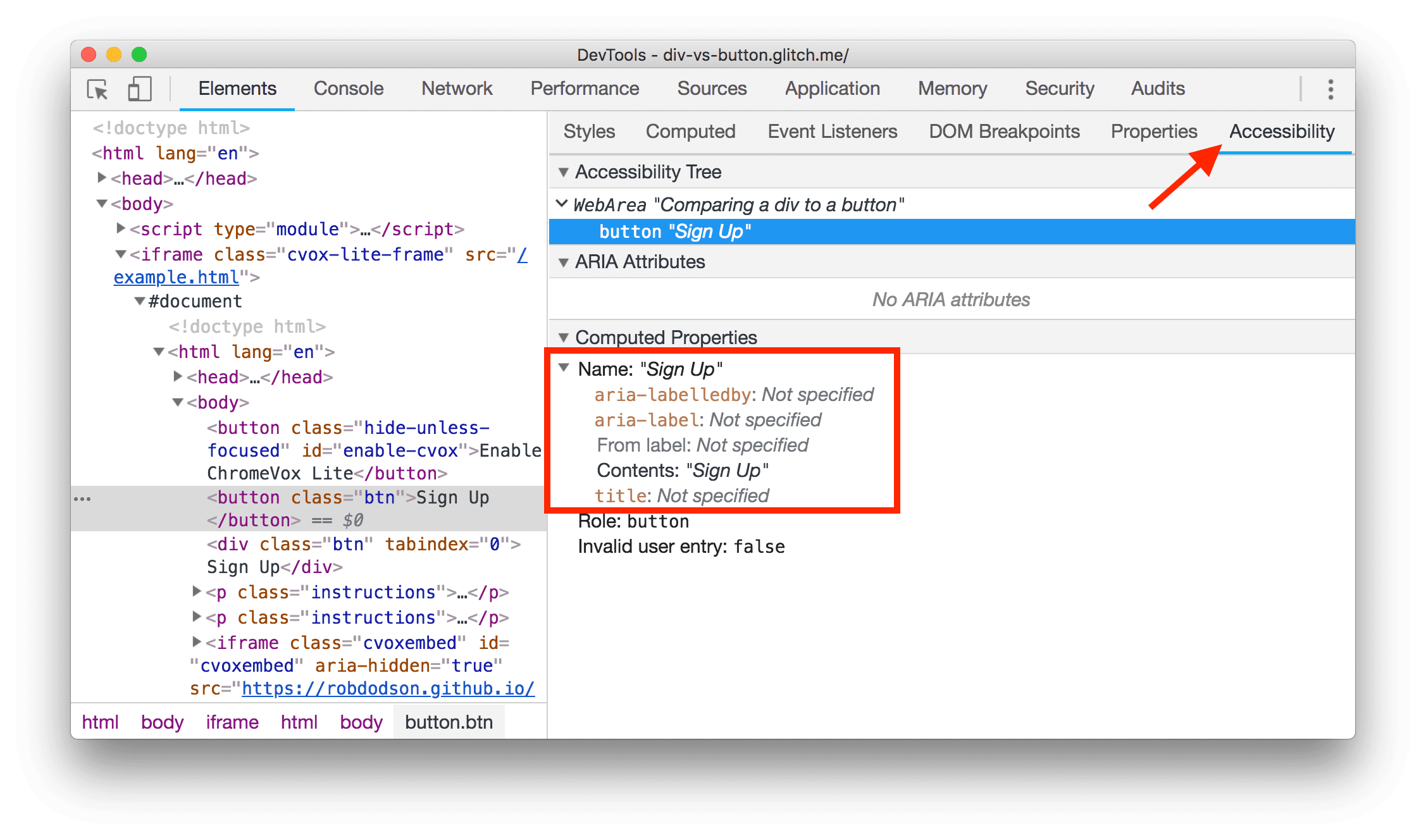
您可以在 Chrome 的开发者工具中查看元素的无障碍名称:
- 右键点击某个元素,然后选择检查。这会打开开发者工具的“元素”面板。
- 在“元素”面板中,找到无障碍功能窗格。它可能隐藏在
»符号后面。 - 在计算型属性下拉菜单中,找到名称属性。

无论您查看的是带有 alt 文本的 img 还是带有 label 的 input,所有这些情形都会产生相同的结果:为元素提供无障碍名称。
检查是否缺少名称
您可以根据元素的类型,通过不同的方式为元素添加无障碍名称。下表列出了最常见的需要提供无障碍名称的元素类型,并提供了有关如何添加无障碍名称的说明链接。
| 元素类型 | 如何添加名称 |
|---|---|
| HTML 文档 | 为文档和帧添加标签 |
<frame> 或 <iframe> 元素
|
为文档和帧添加标签 |
| 图片元素 | 为图片和对象添加文字替代内容 |
<input type="image"> 元素
|
为图片和对象添加文字替代内容 |
<object> 元素
|
为图片和对象添加文字替代内容 |
| 按钮 | 为按钮和链接添加标签 |
| 链接 | 为按钮和链接添加标签 |
| 表单元素 | 为表单元素添加标签 |
为文档和帧加标签
每个网页都应包含一个简要说明网页内容的 title 元素。title 元素可为网页提供无障碍名称。当屏幕阅读器进入页面时,这是第一个读出的文本。
例如,以下网页的标题为“Mary's Maple Bar Fast-Baking Recipe”(Mary 的枫糖条快速烘焙食谱):
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
同样,任何 frame 或 iframe 元素都应具有 title 属性:
<iframe title="An interactive map of San Francisco" src="…"></iframe>
虽然 iframe 的内容可能包含自己的内部 title 元素,但屏幕阅读器通常会在框架边界处停止,并宣布元素的角色(“框架”)及其由 title 属性提供的无障碍名称。这样一来,用户就可以决定是否要进入取景框或绕过取景框。
为图片和对象添加文字替代内容
img 应始终与 alt 属性搭配使用,以便为图片提供无障碍名称。如果图片加载失败,系统会使用 alt 文本作为占位符,以便用户了解图片原本要传达的内容。
撰写出色的 alt 文字是一门艺术,但您可以遵循以下几条准则:
- 确定图片是否提供了仅通过阅读周围文字难以获取的内容。
- 如果是,请尽可能简洁地传达内容。
如果图片仅用作装饰,不提供任何有用内容,您可以为其提供一个空的 alt="" 属性,以将其从辅助功能树中移除。
图片作为链接和输入
封装在链接中的图片应使用 img 的 alt 属性来描述用户点击链接后会前往何处:
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
同样,如果使用 <input type="image"> 元素创建图片按钮,则该元素应包含 alt 文本,用于描述用户点击该按钮时会发生的操作:
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
嵌入式对象
<object> 元素(通常用于嵌入 Flash、PDF 或 ActiveX 等内容)也应包含替代文本。与图片类似,如果元素无法呈现,系统会显示此文本。替代文本会作为常规文本放置在 object 元素内,如下面的“年度报告”所示:
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
为按钮和链接添加标签
按钮和链接通常对网站体验至关重要,因此两者都必须具有可供访问的名称。
按钮
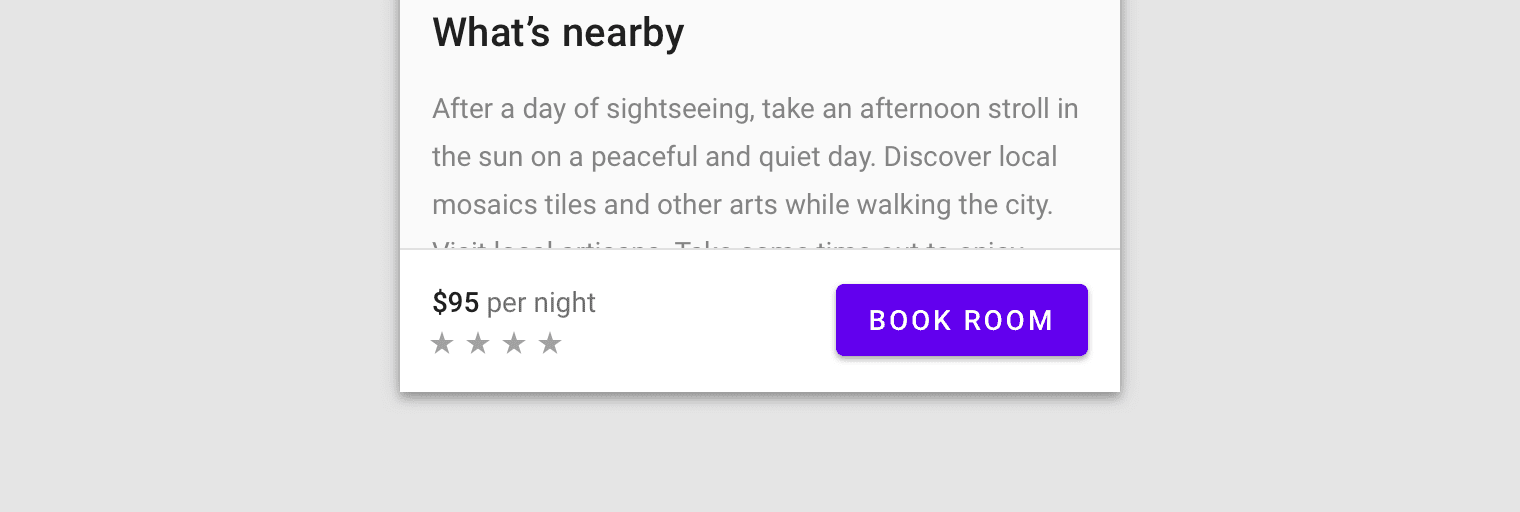
button 元素始终尝试使用其文本内容计算可访问名称。对于不属于 form 的按钮,只需将清晰的操作作为文本内容写入,即可创建易于访问的名称。
<button>Book Room</button>

此规则的一个常见例外情况是图标按钮。图标按钮可以使用图片或图标字体来提供按钮的文本内容。例如,在 WYSIWYG(所见即所得)编辑器中用于设置文本格式的按钮通常只是图形符号:
![]()
使用图标按钮时,使用 aria-label 属性为其指定明确的可访问名称会很有帮助。aria-label 会替换按钮内的所有文本内容,让您能够向使用屏幕阅读器的任何人清楚地描述相应操作。
<button aria-label="Left align"></button>
链接
与按钮类似,链接的可访问名称主要来自其文本内容。创建链接时,一个不错的技巧是将最有意义的文字放在链接本身中,而不是“此处”或“阅读更多”等填充字词。
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
对于提供快捷方式来列出页面上所有链接的屏幕阅读器,这尤其有用。如果链接中包含大量重复的填充文字,这些快捷方式的实用性会大大降低:

为表单元素添加标签
您可以通过以下两种方式将标签与复选框等表单元素相关联。 这两种方法都会使标签文本也成为复选框的点击目标,这对鼠标或触摸屏用户也很有帮助。如需将标签与元素相关联,请执行以下任一操作:
- 将输入元素放在标签元素内
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- 或者,使用标签的
for属性并引用元素的id
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
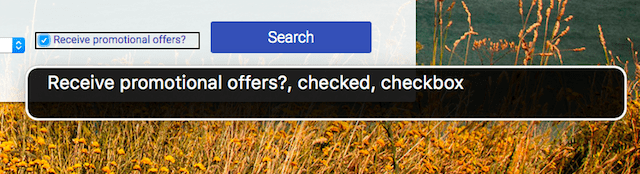
如果复选框已正确添加标签,屏幕阅读器可以报告该元素具有复选框角色、处于选中状态,并且名为“是否接收促销优惠?”,如以下 VoiceOver 示例所示: