스크린 리더가 사용자에게 음성 UI를 제공하려면 의미 있는 요소에 적절한 라벨이나 텍스트 대체가 있어야 합니다. 라벨이나 텍스트 대체 텍스트는 요소에 액세스 가능한 이름을 부여합니다. 이는 접근성 트리에서 요소 시맨틱스를 표현하는 데 중요한 속성 중 하나입니다.
요소의 이름이 요소의 역할과 결합되면 사용자가 상호작용하는 요소의 유형과 페이지에 표시되는 방식을 이해할 수 있도록 컨텍스트가 제공됩니다. 이름이 없으면 스크린 리더는 요소의 역할만 알립니다. 페이지를 탐색하려고 하는데 추가 컨텍스트 없이 '버튼', '체크박스', '이미지'라고만 들린다고 가정해 보세요. 따라서 라벨 지정과 텍스트 대체는 접근성이 우수한 환경을 만드는 데 매우 중요합니다.
요소 이름 검사
Chrome의 DevTools에서 요소의 접근 가능한 이름을 확인할 수 있습니다.
- 요소를 마우스 오른쪽 버튼으로 클릭하고 검사를 선택합니다. 그러면 DevTools 요소 패널이 열립니다.
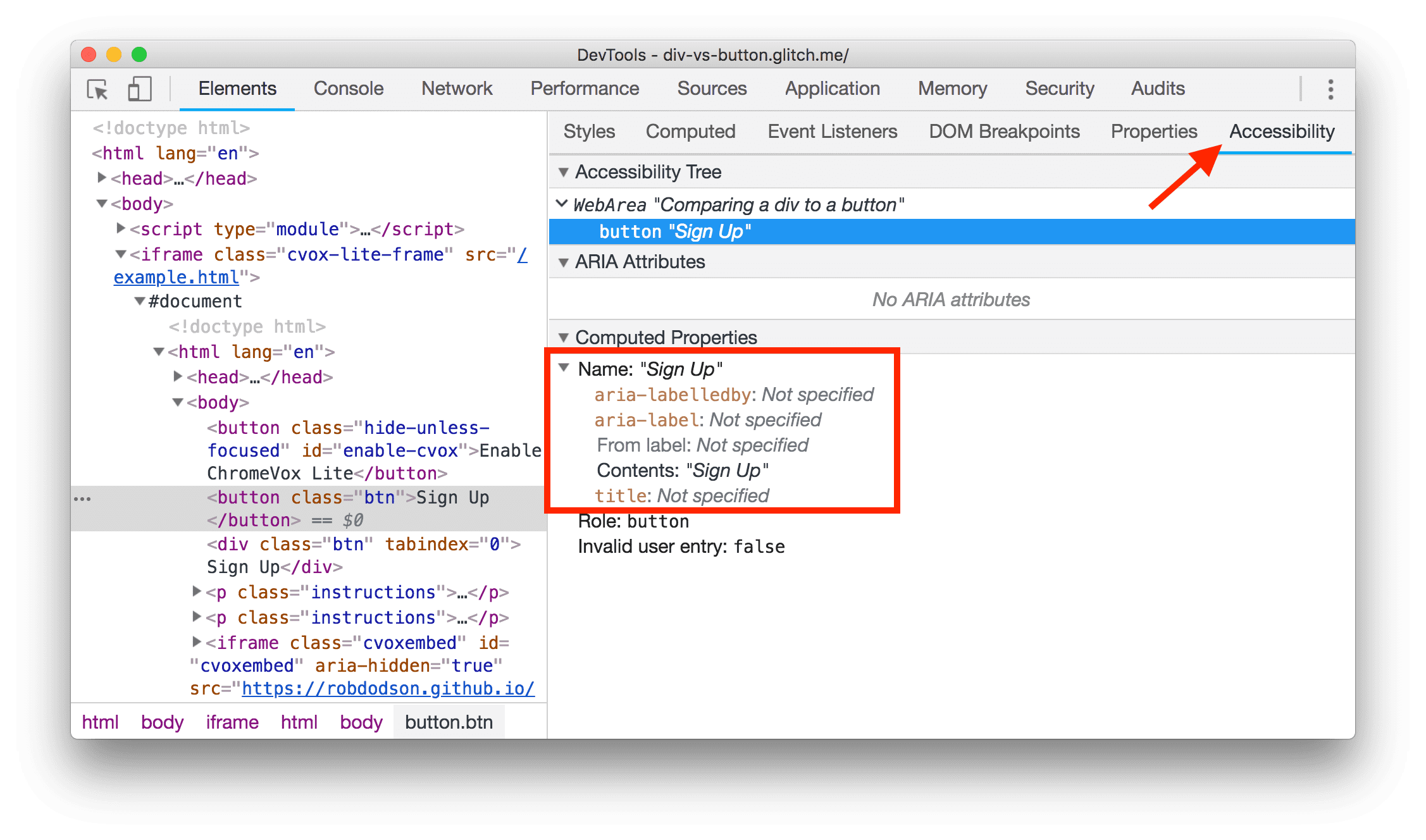
- 요소 패널에서 접근성 창을 찾습니다.
»기호 뒤에 숨겨져 있을 수 있습니다. - 계산된 속성 드롭다운에서 이름 속성을 찾습니다.

alt 텍스트가 있는 img를 보든 label가 있는 input를 보든 이러한 시나리오의 결과는 동일합니다. 요소에 접근 가능한 이름을 부여합니다.
누락된 이름 확인
요소의 유형에 따라 접근 가능한 이름을 추가하는 방법이 다릅니다. 다음 표에는 접근성 이름이 필요하고 이름을 추가하는 방법에 대한 설명 링크가 있는 가장 일반적인 요소 유형이 나와 있습니다.
| 요소 유형 | 이름을 추가하는 방법 |
|---|---|
| HTML 문서 | 문서 및 프레임에 라벨 지정 |
<frame> 또는 <iframe> 요소
|
문서 및 프레임에 라벨 지정 |
| 이미지 엘리먼트 | 이미지 및 객체의 텍스트 대안 포함 |
<input type="image"> 요소
|
이미지 및 객체의 텍스트 대안 포함 |
<object> 요소
|
이미지 및 객체의 텍스트 대안 포함 |
| 버튼 | 버튼 및 링크에 라벨 지정 |
| 링크 | 버튼 및 링크에 라벨 지정 |
| 양식 요소 | 양식 요소에 라벨 지정 |
문서 및 프레임에 라벨 지정
모든 페이지에는 페이지의 내용을 간략하게 설명하는 title 요소가 있어야 합니다. title 요소는 페이지에 접근성을 위한 이름을 부여합니다. 스크린 리더가 페이지에 진입하면 이 텍스트가 가장 먼저 읽어집니다.
예를 들어 아래 페이지의 제목은 '메리의 메이플 바 빠른 베이킹 레시피'입니다.
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
마찬가지로 frame 또는 iframe 요소에는 title 속성이 있어야 합니다.
<iframe title="An interactive map of San Francisco" src="…"></iframe>
iframe의 콘텐츠에는 자체 내부 title 요소가 포함될 수 있지만, 스크린 리더는 일반적으로 프레임 경계에서 멈추고 요소의 역할('프레임')과 title 속성에서 제공하는 접근 가능한 이름을 알립니다. 이를 통해 사용자는 프레임을 입력할지 아니면 프레임을 우회할지 결정할 수 있습니다.
이미지 및 객체에 대체 텍스트 포함
img에는 항상 alt 속성이 함께 제공되어 이미지에 접근 가능한 이름을 부여해야 합니다. 이미지가 로드되지 않으면 alt 텍스트가 자리표시자로 사용되므로 사용자가 이미지가 전달하려는 내용을 파악할 수 있습니다.
좋은 alt 텍스트를 작성하는 것은 일종의 기술이지만 다음과 같은 몇 가지 가이드라인을 따를 수 있습니다.
- 이미지가 주변 텍스트를 읽어서는 얻기 어려운 콘텐츠를 제공하는지 확인합니다.
- 그렇다면 콘텐츠를 최대한 간결하게 전달하세요.
이미지가 장식 역할을 하고 유용한 콘텐츠를 제공하지 않는 경우 빈 alt="" 속성을 지정하여 접근성 트리에서 삭제할 수 있습니다.
링크 및 입력으로 사용되는 이미지
링크로 래핑된 이미지는 img의 alt 속성을 사용하여 사용자가 링크를 클릭할 경우 이동할 위치를 설명해야 합니다.
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
마찬가지로 <input type="image"> 요소를 사용하여 이미지 버튼을 만드는 경우 사용자가 버튼을 클릭할 때 발생하는 작업을 설명하는 alt 텍스트가 포함되어야 합니다.
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
삽입된 객체
일반적으로 Flash, PDF 또는 ActiveX와 같은 삽입에 사용되는 <object> 요소에도 대체 텍스트가 포함되어야 합니다. 이미지와 마찬가지로 이 텍스트는 요소가 렌더링되지 않으면 표시됩니다. 대체 텍스트는 아래와 같이 object 요소 내에 일반 텍스트로 들어갑니다('연간 보고서').
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
버튼 및 링크에 라벨 지정
버튼과 링크는 사이트 경험에 중요한 경우가 많으며, 둘 다 접근성 좋은 이름을 갖는 것이 중요합니다.
버튼
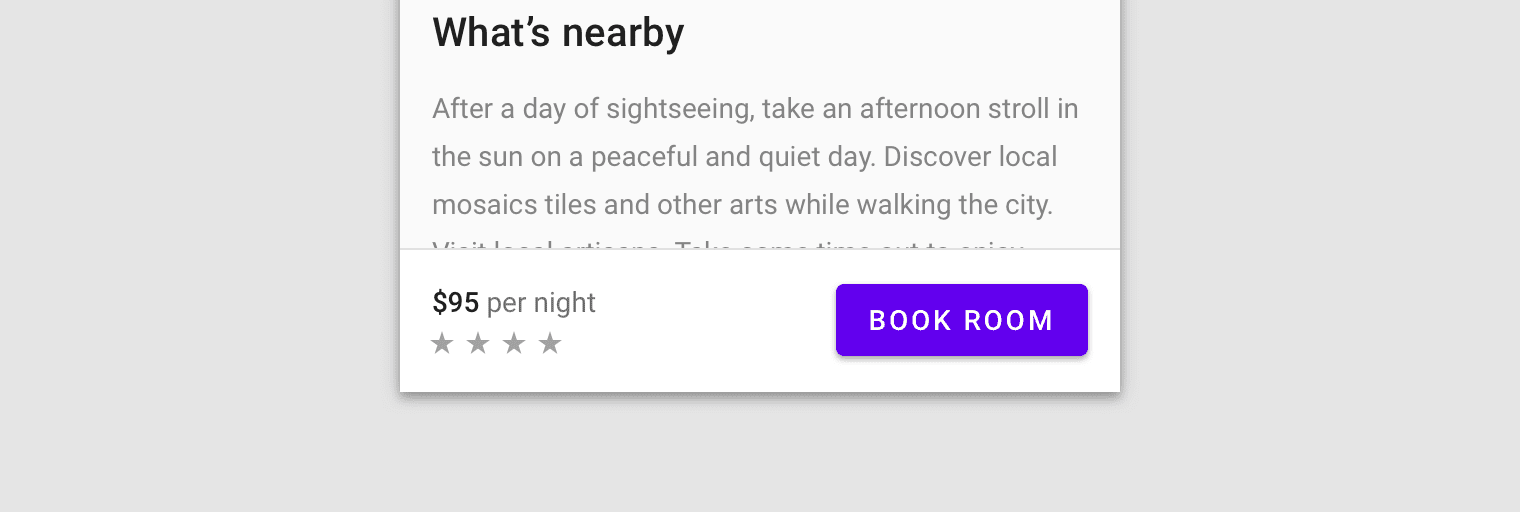
button 요소는 항상 텍스트 콘텐츠를 사용하여 접근 가능한 이름을 계산하려고 시도합니다. form에 포함되지 않은 버튼의 경우 텍스트 콘텐츠로 명확한 작업을 작성하는 것만으로도 접근성 좋은 이름을 만들 수 있습니다.
<button>Book Room</button>

이 규칙의 일반적인 예외 중 하나는 아이콘 버튼입니다. 아이콘 버튼은 이미지나 아이콘 글꼴을 사용하여 버튼의 텍스트 콘텐츠를 제공할 수 있습니다. 예를 들어 WYSIWYG (What You See Is What You Get) 편집기에서 텍스트 형식을 지정하는 데 사용되는 버튼은 일반적으로 그래픽 기호일 뿐입니다.
![]()
아이콘 버튼을 사용할 때는 aria-label 속성을 사용하여 명시적인 접근성 이름을 지정하는 것이 좋습니다. aria-label는 버튼 내부의 텍스트 콘텐츠를 재정의하므로 스크린 리더를 사용하는 모든 사용자에게 작업을 명확하게 설명할 수 있습니다.
<button aria-label="Left align"></button>
링크
버튼과 마찬가지로 링크는 주로 텍스트 콘텐츠에서 접근 가능한 이름을 가져옵니다. 링크를 만들 때 '여기' 또는 '자세히 알아보기'와 같은 필러 단어 대신 가장 의미 있는 텍스트를 링크 자체에 넣는 것이 좋습니다.
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
이는 페이지의 모든 링크를 나열하는 단축키를 제공하는 스크린 리더에 특히 유용합니다. 링크에 반복적인 필러 텍스트가 가득한 경우 이러한 단축키는 훨씬 덜 유용해집니다.

양식 요소에 라벨 지정
체크박스와 같은 양식 요소에 라벨을 연결하는 방법에는 두 가지가 있습니다. 두 방법 중 하나를 사용하면 라벨 텍스트도 체크박스의 클릭 타겟이 되므로 마우스 또는 터치 스크린 사용자에게도 유용합니다. 라벨을 요소와 연결하려면 다음 중 하나를 수행하세요.
- 입력 요소를 라벨 요소 내부에 배치합니다.
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- 또는 라벨의
for속성을 사용하여 요소의id를 참조합니다.
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
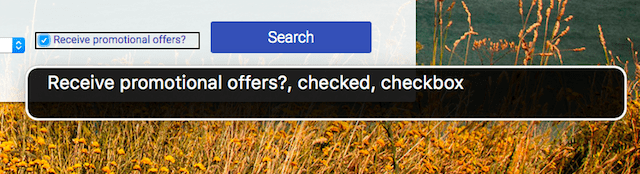
체크박스에 올바르게 라벨이 지정되면 스크린 리더는 요소의 역할이 체크박스이고, 선택된 상태이며, 이름이 '프로모션 혜택을 받으시겠습니까?'라고 보고할 수 있습니다(VoiceOver 예 참고).