スクリーン リーダーがユーザーに音声 UI を提供するには、意味のある要素に適切なラベルまたは代替テキストが必要です。ラベルまたはテキストの代替によって、要素にユーザー補助機能用の名前が与えられます。これは、ユーザー補助ツリーで要素のセマンティクスを表現するための重要なプロパティの 1 つです。
要素の名前と要素のロールを組み合わせると、ユーザーは操作している要素の種類と、その要素がページ上でどのように表現されているかを理解できます。名前がない場合、スクリーン リーダーは要素のロールのみを読み上げます。ページを移動しようとしたときに、「ボタン」、「チェックボックス」、「画像」とだけ読み上げられたらどうでしょうか。そのため、ラベル付けとテキスト代替は、アクセシビリティの高い優れたエクスペリエンスを実現するうえで非常に重要です。
要素の名前を検査する
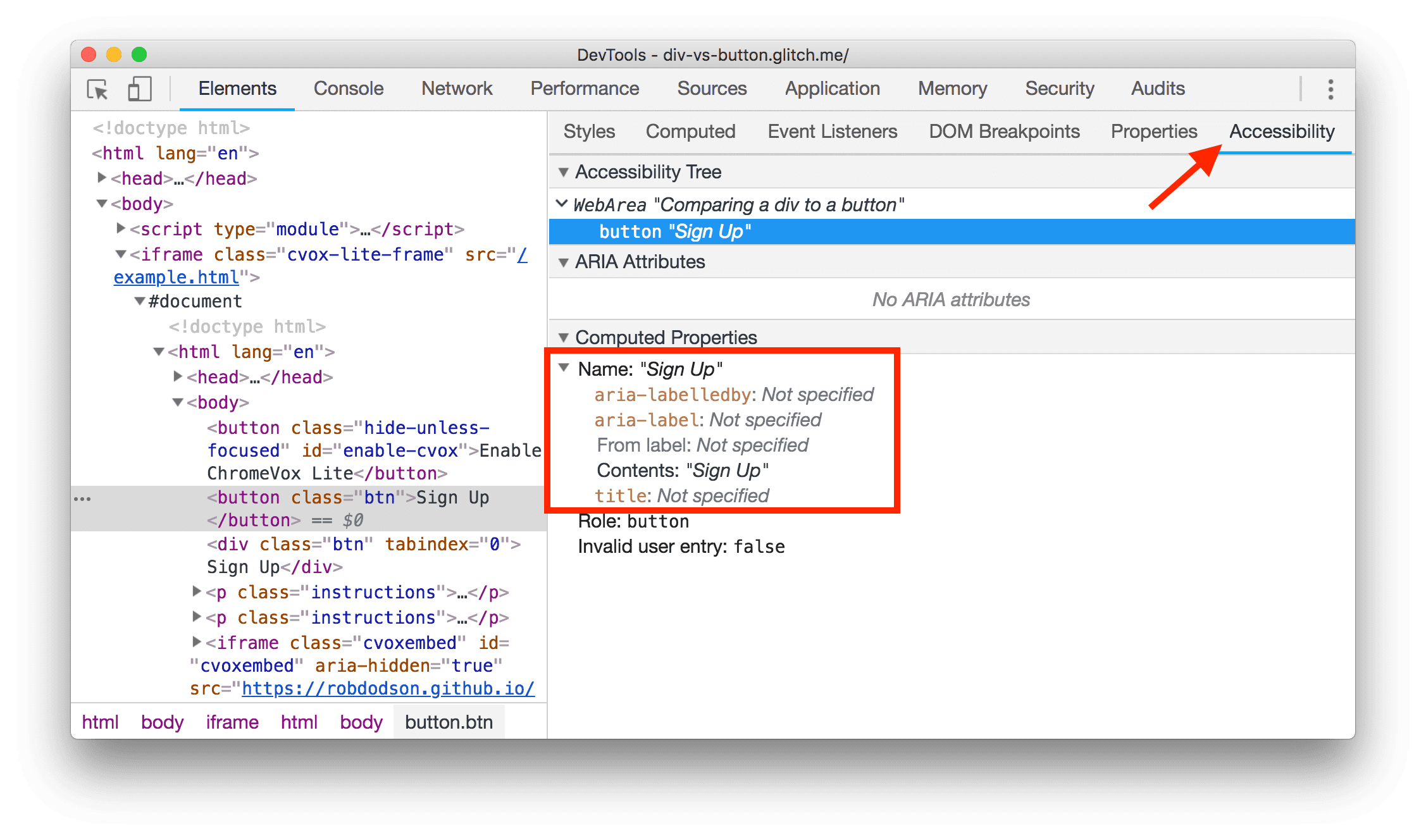
Chrome の DevTools で要素のアクセシブルな名前を確認できます。
- 要素を右クリックして [検証] を選択します。DevTools の [要素] パネルが開きます。
- [要素] パネルで [ユーザー補助] ペインを探します。
»記号の背後に隠れている可能性があります。 - [計算済みプロパティ] プルダウンで、[名前] プロパティを探します。

alt テキストを含む img を見ている場合でも、label を含む input を見ている場合でも、これらのシナリオはすべて同じ結果になります。つまり、要素にアクセス可能な名前が付けられます。
名前が不足していないか確認する
要素のタイプに応じて、要素にユーザー補助機能を有効にする名前を追加する方法は異なります。次の表に、ユーザー補助名が必要な最も一般的な要素タイプと、それらを追加する方法の説明へのリンクを示します。
| 要素の種類 | 名前を追加する方法 |
|---|---|
| HTML ドキュメント | ドキュメントとフレームにラベルを付ける |
<frame> 要素または <iframe> 要素
|
ドキュメントとフレームにラベルを付ける |
| 画像要素 | 画像とオブジェクトの代替テキストを含める |
<input type="image"> 要素
|
画像とオブジェクトの代替テキストを含める |
<object> 要素
|
画像とオブジェクトの代替テキストを含める |
| ボタン | ボタンとリンクにラベルを付ける |
| リンク | ボタンとリンクにラベルを付ける |
| フォーム要素 | フォーム要素にラベルを付ける |
ドキュメントとフレームにラベルを付ける
すべてのページに、ページの内容を簡単に説明する title 要素を含める必要があります。title 要素は、ページにユーザー補助機能用の名前を付けます。スクリーン リーダーがページに入ったときに、最初に読み上げられるテキストです。
たとえば、次のページのタイトルは「Mary's Maple Bar Fast-Baking Recipe」です。
<!doctype html>
<html lang="en">
<head>
<title>Mary's Maple Bar Fast-Baking Recipe</title>
</head>
<body>
…
</body>
</html>
同様に、frame 要素または iframe 要素には title 属性が必要です。
<iframe title="An interactive map of San Francisco" src="…"></iframe>
iframe のコンテンツには独自の内部 title 要素が含まれている場合がありますが、通常、スクリーン リーダーはフレームの境界で停止し、title 属性で指定された要素のロール(「フレーム」)とそのアクセシブルな名前を読み上げます。これにより、ユーザーはフレームに入るかバイパスするかを決定できます。
画像とオブジェクトの代替テキストを含める
img には、画像にアクセス可能な名前を付けるための alt 属性を常に含める必要があります。画像が読み込まれなかった場合は、alt テキストがプレースホルダとして使用されるため、ユーザーは画像が伝えようとしていた内容を把握できます。
優れた alt テキストを作成するには、ある程度の技術が必要ですが、次のガイドラインに沿って作成できます。
- 画像が、周囲のテキストを読んでも得られないコンテンツを提供しているかどうかを判断します。
- その場合は、できるだけ簡潔に内容を伝えます。
画像が装飾として機能し、有用なコンテンツを提供していない場合は、空の alt="" 属性を指定して、アクセシビリティ ツリーから削除できます。
リンクと入力としての画像
リンクでラップされた画像は、img の alt 属性を使用して、ユーザーがリンクをクリックした場合に移動する場所を説明する必要があります。
<a href="https://en.wikipedia.org/wiki/Google">
<img alt="Google's wikipedia page" src="google-logo.jpg">
</a>
同様に、<input type="image"> 要素を使用して画像ボタンを作成する場合は、ユーザーがボタンをクリックしたときに発生するアクションを説明する alt テキストを含める必要があります。
<form>
<label>
Username:
<input type="text">
</label>
<input type="image" alt="Sign in" src="./sign-in-button.png">
</form>
埋め込みオブジェクト
通常、Flash、PDF、ActiveX などの埋め込みに使用される <object> 要素にも、代替テキストを含める必要があります。画像と同様に、このテキストは要素のレンダリングに失敗した場合に表示されます。代替テキストは、次の例の「Annual report」のように、object 要素内に通常のテキストとして記述します。
<object type="application/pdf" data="/report.pdf">
Annual report.
</object>
ボタンとリンクにラベルを付ける
ボタンとリンクはサイトのユーザー エクスペリエンスにおいて重要な役割を果たすことが多く、どちらにも適切なユーザー補助機能名が指定されていることが重要です。
ボタン
button 要素は、常にテキスト コンテンツを使用してアクセシブルな名前を計算しようとします。form の一部ではないボタンの場合、テキスト コンテンツとして明確なアクションを記述するだけで、アクセシビリティの高い適切な名前を作成できることがあります。
<button>Book Room</button>
![[Book Room] ボタンが表示されたモバイル フォーム。](https://web.developers.google.cn/static/articles/labels-and-text-alternatives/image/a-mobile-form-a-book-ro-ecf6f7214ab01.png?authuser=2&hl=ja)
このルールの一般的な例外の 1 つは、アイコンボタンです。アイコンボタンでは、画像またはアイコンフォントを使用してボタンのテキスト コンテンツを提供できます。たとえば、WYSIWYG(What You See Is What You Get)エディタでテキストの書式設定に使用されるボタンは、通常はグラフィック シンボルです。
![]()
アイコンボタンを使用する場合は、aria-label 属性を使用して、ユーザー補助機能名を明示的に指定すると便利です。aria-label はボタン内のテキスト コンテンツをオーバーライドし、スクリーン リーダーを使用しているユーザーにアクションを明確に説明できるようにします。
<button aria-label="Left align"></button>
リンク
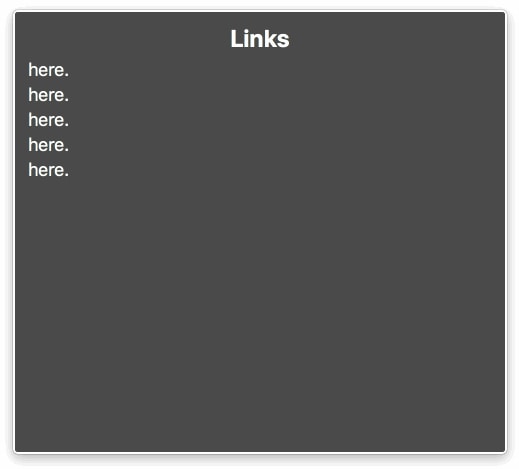
ボタンと同様に、リンクのユーザー補助機能名は主にテキスト コンテンツから取得されます。リンクを作成する際のコツは、「こちら」や「続きを読む」などのフィラー語句ではなく、最も意味のあるテキストをリンク自体に含めることです。
Check out our guide to web performance <a href="/guide">here</a>.
Check out <a href="/guide">our guide to web performance</a>.
これは、ページ上のすべてのリンクを一覧表示するショートカットを提供するスクリーン リーダーで特に役立ちます。リンクに繰り返し使用されるフィラー テキストが多すぎる場合、これらのショートカットの有用性は大幅に低下します。

フォーム要素にラベルを付ける
ラベルをチェックボックスなどのフォーム要素に関連付ける方法は 2 つあります。どちらの方法でも、ラベルのテキストがチェックボックスのクリック ターゲットになるため、マウスやタッチスクリーンのユーザーにとっても便利です。ラベルを要素に関連付けるには、次のいずれかを行います。
- input 要素を label 要素内に配置する
<label>
<input type="checkbox">Receive promotional offers?</input>
</label>
- または、ラベルの
for属性を使用して、要素のidを参照します。
<input id="promo" type="checkbox"></input>
<label for="promo">Receive promotional offers?</label>
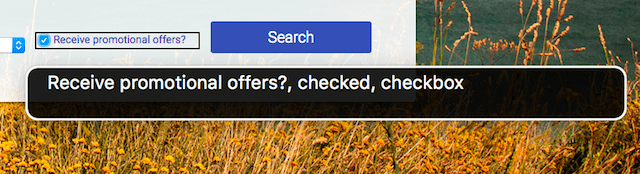
チェックボックスに正しくラベルが付けられている場合、スクリーン リーダーは、この VoiceOver の例のように、要素のロールがチェックボックスで、チェックされている状態であり、「プロモーション オファーを受け取りますか?」という名前であることを報告できます。