Sau khi xác định ngân sách hiệu suất, đã đến lúc bạn thiết lập quy trình xây dựng để theo dõi công cụ này. Có một số công cụ cho phép bạn xác định các ngưỡng cho chỉ số hiệu suất đã chọn và cảnh báo bạn nếu bạn vượt quá ngân sách. Tìm hiểu cách chọn một phương thức phù hợp nhất với nhu cầu và chế độ thiết lập hiện tại của bạn. 🕵️♀️
Ngân sách hiệu suất trên Lighthouse
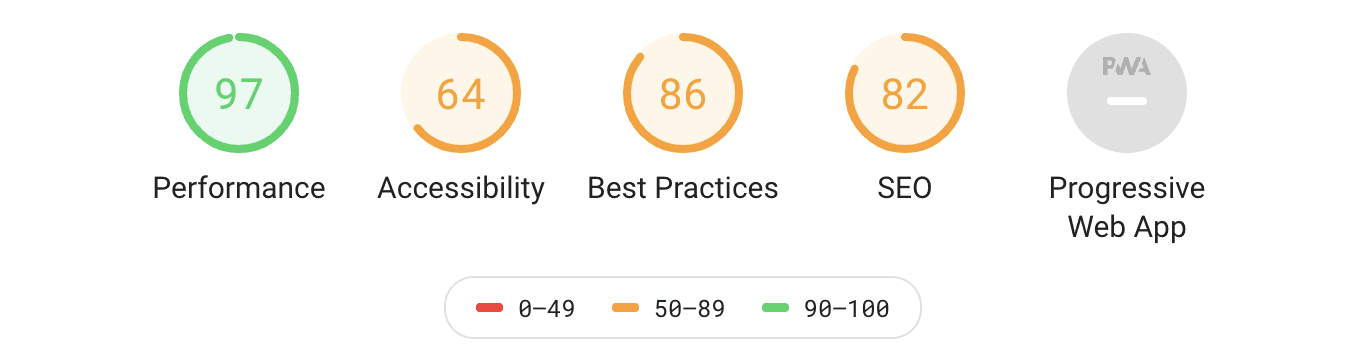
Lighthouse là một công cụ kiểm tra giúp kiểm tra các trang web theo một số khía cạnh chính như hiệu suất, khả năng tiếp cận, các phương pháp hay nhất và mức độ hiệu quả của trang web trong vai trò một ứng dụng web tiến bộ.
Phiên bản dòng lệnh của Lighthouse (v5 trở lên) hỗ trợ việc đặt ngân sách hiệu suất dựa trên:
- kích thước tài nguyên
- số lượng tài nguyên
Bạn có thể đặt ngân sách cho bất kỳ loại tài nguyên nào sau đây:
documentfontimagemediaotherscriptstylesheetthird-partytotal
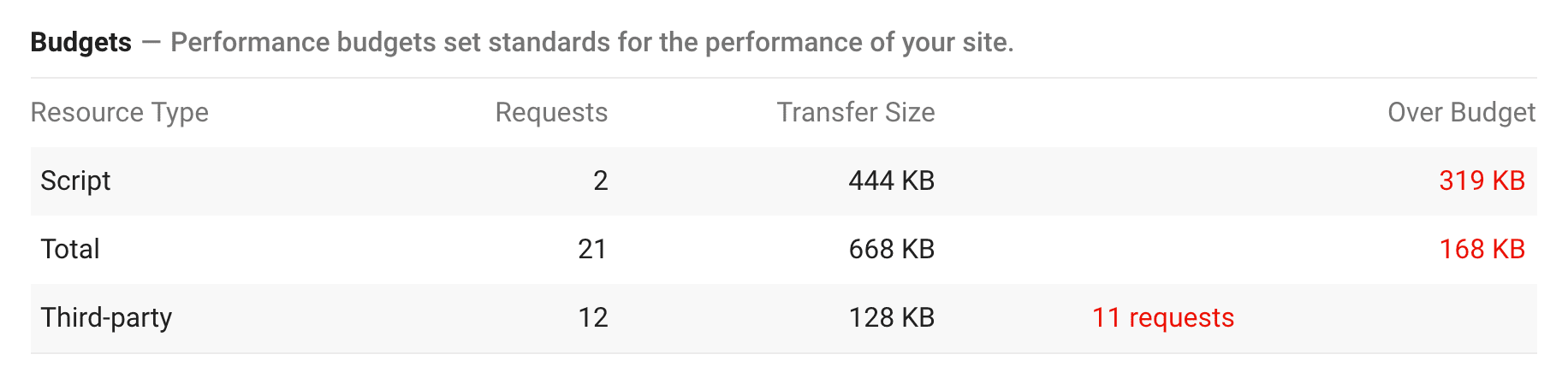
Ngân sách được đặt trong tệp JSON và sau khi xác định ngân sách mới là "Vượt ngân sách" cho bạn biết liệu bạn có vượt quá giới hạn hay không.

Gợi ý về hiệu suất của gói web
Webpack là một công cụ xây dựng mạnh mẽ giúp tối ưu hóa cách phân phối mã của bạn cho người dùng. Hộp cát về quyền riêng tư cũng hỗ trợ đặt ngân sách hiệu suất dựa trên quy mô tài sản.
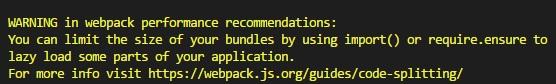
Bật gợi ý về hiệu suất trong webpack.config.js để nhận cảnh báo dòng lệnh hoặc lỗi khi kích thước gói của bạn tăng quá giới hạn. Đây là một cách hiệu quả để chú ý đến kích thước thành phần trong suốt quá trình phát triển.
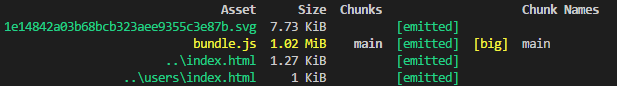
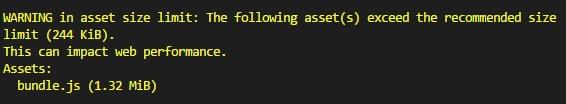
Sau bước tạo, webpack sẽ xuất ra một danh sách các thành phần được mã hoá bằng màu và kích thước của các thành phần đó. Những phần vượt quá ngân sách sẽ được đánh dấu bằng màu vàng.

Giới hạn mặc định cho cả thành phần và điểm nhập là 250 KB. Bạn có thể đặt mục tiêu của riêng mình trong tệp cấu hình.

Ngân sách được so sánh với kích thước thành phần chưa nén. Kích thước JavaScript chưa nén có liên quan đến thời gian thực thi và các tệp lớn có thể mất nhiều thời gian để thực thi, đặc biệt là trên thiết bị di động.

Kích thước gói
Bundlesize là một gói npm đơn giản dùng để kiểm tra kích thước thành phần dựa trên ngưỡng bạn đã đặt. Phiên bản này có thể chạy trên máy và tích hợp với CI.
CLI kích thước gói
Chạy bundlesize CLI bằng cách chỉ định ngưỡng và tệp mà bạn muốn thử nghiệm.
bundlesize -f "dist/bundle.js" -s 170kB
Kích thước gói xuất ra kết quả kiểm thử được mã hoá bằng màu trong một dòng.


Kích thước gói cho CI
Bạn sẽ khai thác được nhiều giá trị nhất từ kích thước gói nếu tích hợp kích thước gói với CI để tự động thực thi giới hạn kích thước đối với các yêu cầu lấy dữ liệu. Nếu thử nghiệm kích thước gói không thành công, thì yêu cầu lấy dữ liệu đó sẽ không được hợp nhất. Công cụ này hoạt động với các yêu cầu kéo trên GitHub bằng Travis CI, CircleCI, Wercker và Drone.

Hôm nay bạn có thể đang có một ứng dụng nhanh, nhưng việc thêm mã mới thường có thể thay đổi điều này. Việc kiểm tra yêu cầu lấy dữ liệu với kích thước gói sẽ giúp bạn tránh được lỗi hồi quy hiệu suất. Tự thân khởi nghiệp, Tinder, Trivago và nhiều người khác sử dụng công cụ này để kiểm soát ngân sách của họ.
Với Bundlesize, bạn có thể đặt các ngưỡng cho từng tệp riêng biệt. Điều này đặc biệt hữu ích nếu bạn chia nhỏ một gói trong ứng dụng.
Theo mặc định, công cụ này sẽ kiểm tra kích thước thành phần được nén. Bạn có thể sử dụng tuỳ chọn nén để chuyển sang nén brotli hoặc tắt hoàn toàn tính năng này.
Bot Lighthouse

Lighthouse Bot tích hợp với Travis CI và thực thi ngân sách dựa trên bất kỳ danh mục kiểm tra nào trong số 5 danh mục kiểm tra của Lighthouse. Ví dụ: ngân sách là 100 cho điểm hiệu suất Lighthouse của bạn. Đôi khi, việc để ý đến một con số đơn giản hơn so với ngân sách của từng thành phần và điểm số của Lighthouse xem xét nhiều yếu tố.

Lighthouse Bot sẽ chạy quy trình kiểm tra sau khi bạn triển khai một trang web lên máy chủ thử nghiệm. Trong .travis.yml, hãy đặt ngân sách cho các danh mục Lighthouse cụ thể với các lựa chọn --perf, --a11y, --bp, --seo hoặc --pwa. Cố gắng duy trì trạng thái "xanh" khi điểm số đạt ít nhất là 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
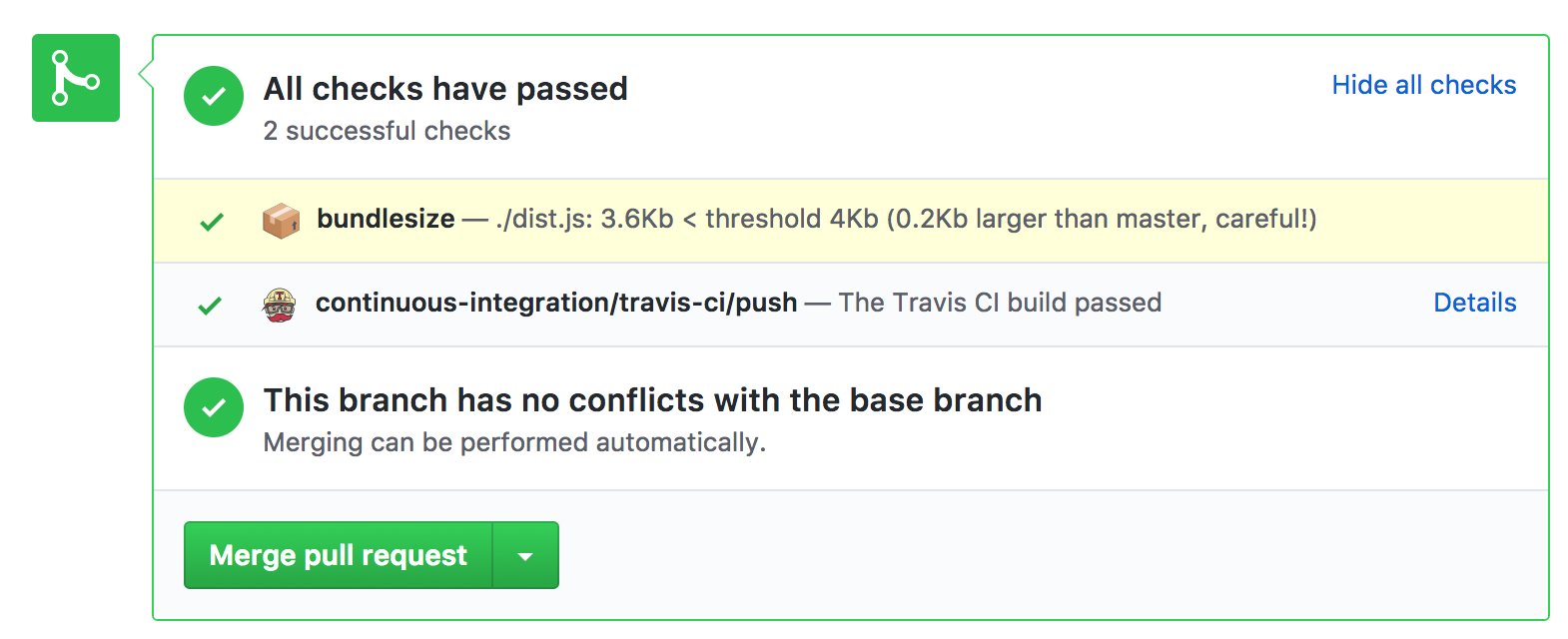
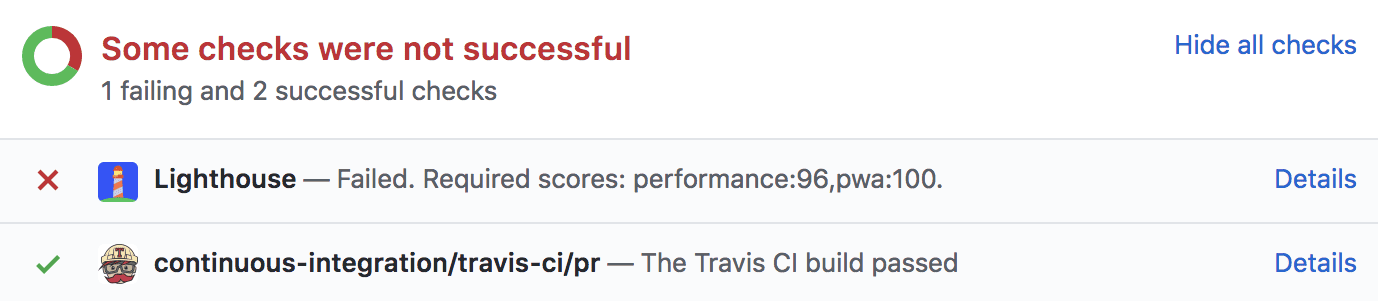
Nếu điểm của một yêu cầu lấy dữ liệu trên GitHub thấp hơn ngưỡng bạn đã đặt, Lighthouse Bot có thể ngăn việc hợp nhất yêu cầu lấy dữ liệu. ⛔

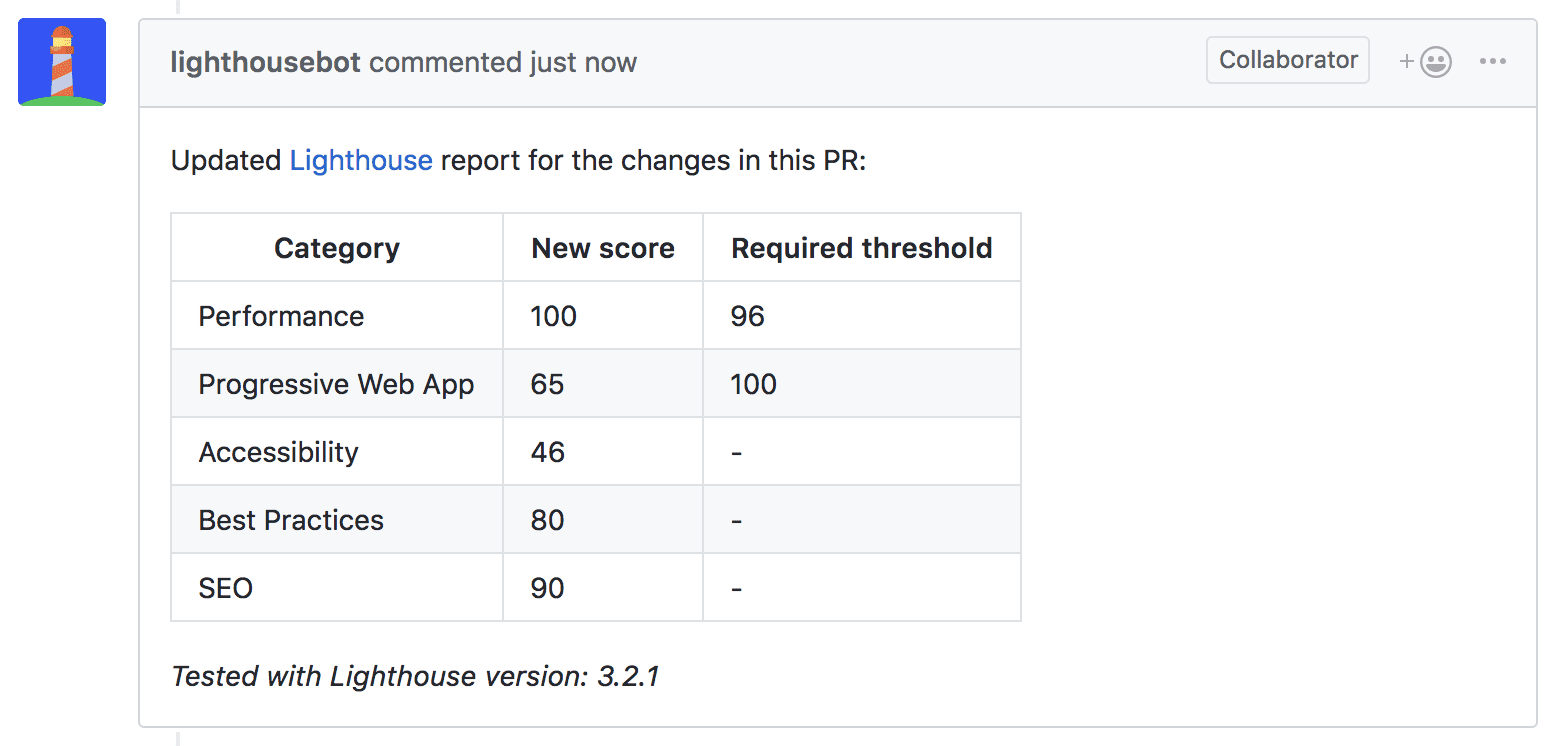
Sau đó, Lighthouse Bot sẽ nhận xét về yêu cầu kéo của bạn với điểm số được cập nhật. Đây là một tính năng gọn gàng khuyến khích trò chuyện về hiệu suất khi đang thay đổi mã.

Nếu bạn thấy yêu cầu kéo của mình bị chặn do điểm số thấp trên Lighthouse, hãy chạy kiểm tra bằng Lighthouse CLI hoặc trong Công cụ dành cho nhà phát triển. Loại chiến dịch này tạo một báo cáo chứa thông tin chi tiết về những khó khăn và gợi ý để tối ưu hoá một cách đơn giản.
Tóm tắt
| Công cụ | CLI | CI (Bờ Biển Ngà) | Tóm tắt |
|---|---|---|---|
| Ngọn hải đăng | ✔️ | ❌ |
|
| gói web | ✔️ | ❌ |
|
| kích thước gói | ✔️ | ✔️ |
|
| Bot Lighthouse | ❌ | ✔️ |
|


