Una volta definito un budget delle prestazioni, è il momento di configurare il processo di creazione. per tenerne traccia. Esistono diversi strumenti per definire le soglie per le metriche di rendimento scelte e ti avvisa se superi il budget. Scoprilo come scegliere quello più adatto alle tue esigenze e alla configurazione attuale. 🕵️♀️
Budget delle prestazioni di Lighthouse
Lighthouse è uno strumento di controllo che testa i siti in alcune aree chiave: prestazioni, accessibilità, best practice e prestazioni del sito come applicazione web progressiva.
La versione a riga di comando di Lighthouse (v5+) supporta l'impostazione di budget delle prestazioni in base a:
- dimensione delle risorse
- numero di risorse
Puoi impostare i budget per i seguenti tipi di risorse:
documentfontimagemediaotherscriptstylesheetthird-partytotal
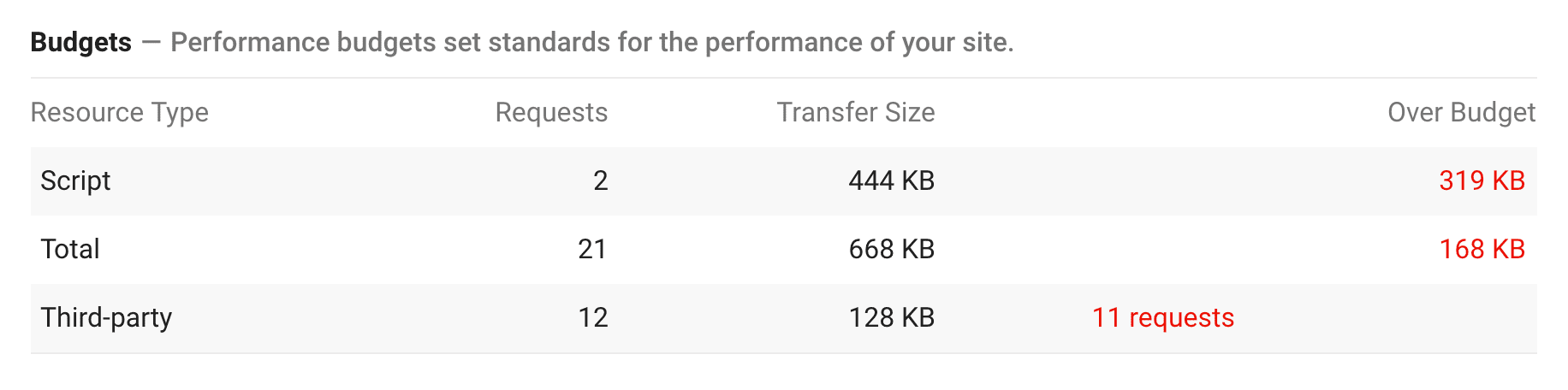
I budget vengono impostati in un file JSON e, dopo averli definiti, viene impostato il nuovo valore "Over Budget" indica se stai superando i limiti.

Suggerimenti sulle prestazioni Webpack
Webpack è un potente strumento di creazione per ottimizzare la modalità di distribuzione del codice agli utenti. Supporta inoltre l'impostazione di budget delle prestazioni in base alle dimensioni degli asset.
Attiva i suggerimenti per le prestazioni in webpack.config.js per ricevere avvisi o errori dalla riga di comando quando le dimensioni del bundle superano il limite. È un ottimo modo per rimanere attenti alle dimensioni degli asset durante tutto lo sviluppo.
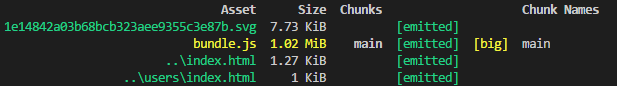
Dopo il passaggio di creazione, Webpack genera un elenco di asset codificati per colore e le relative dimensioni. Qualsiasi importo oltre il budget viene evidenziato in giallo.

Il limite predefinito sia per gli asset che per i punti di ingresso è 250 kB. Puoi impostare i tuoi target nel file di configurazione.

I budget vengono confrontati con le dimensioni degli asset non compressi. Le dimensioni di JavaScript non compresse sono legate al tempo di esecuzione e l'esecuzione dei file di grandi dimensioni può richiedere molto tempo, soprattutto sui dispositivi mobili.
di Gemini Advanced.
Dimensione bundle
Bundlesize è un semplice pacchetto npm che verifica le dimensioni dell'asset rispetto a una soglia che hai impostato. Può essere eseguito localmente e integrato con la tua CI.
Interfaccia a riga di comando bundlesize
Esegui l'interfaccia a riga di comando bundlesize specificando una soglia e il file che vuoi testare.
bundlesize -f "dist/bundle.js" -s 170kB
Bundlesize restituisce i risultati del test codificati per colore in una riga.


Dimensione bundle per CI
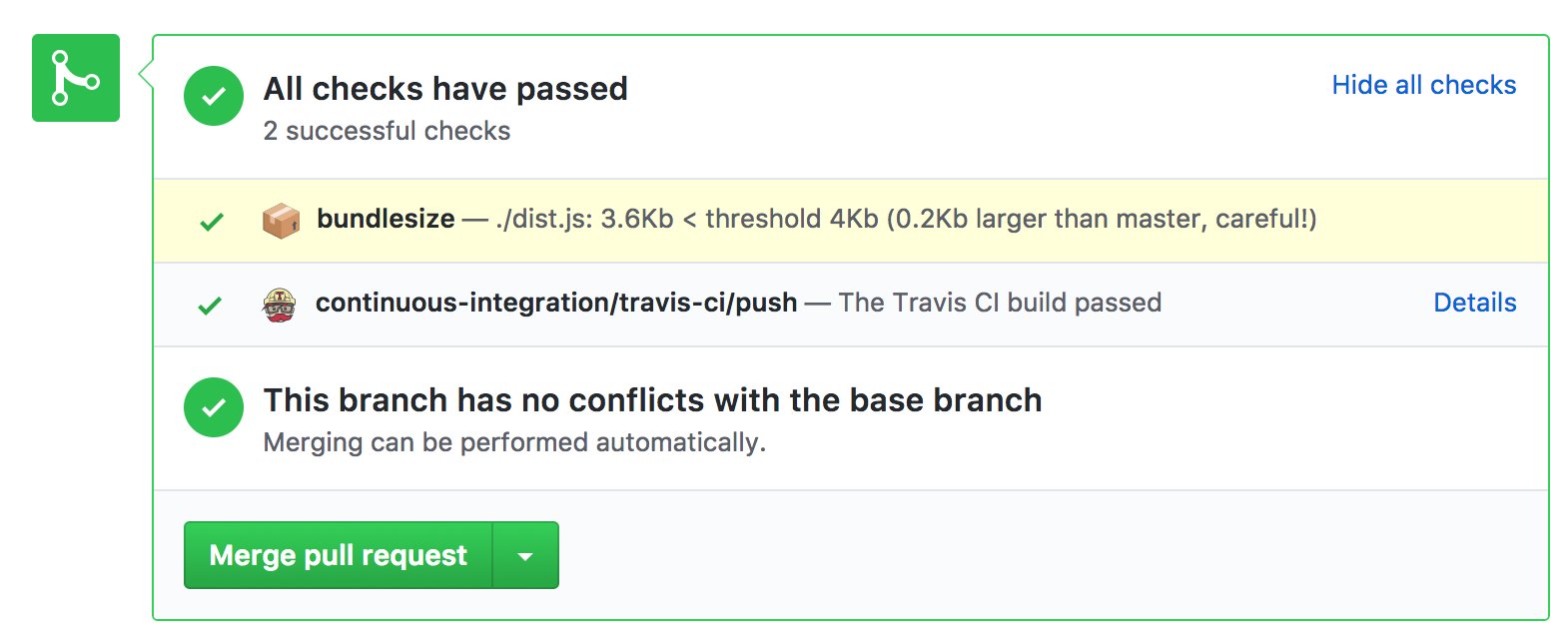
Otterrai il massimo valore da bundlesize se lo integri con una CI per applicare automaticamente i limiti di dimensione sulle richieste di pull. Se il test bundlesize non riesce, la richiesta di pull non viene unita. Funziona per le richieste di pull su GitHub con Travis CI, CircleCI, Wercker e Drone.

Potresti avere un'app veloce al giorno d'oggi, ma l'aggiunta di nuovo codice spesso può cambiare le cose. Il controllo delle richieste di pull con bundlesize aiuta a evitare regressioni delle prestazioni. Bootstrap, Tinder, Trivago e molti altri lo utilizzano per tenere sotto controllo i loro budget.
Con bundlesize, è possibile impostare le soglie per ogni file separatamente. Ciò è particolarmente utile se devi suddividere un bundle nella tua applicazione.
Per impostazione predefinita, testa le dimensioni degli asset compressi con gzip. Puoi utilizzare l'opzione di compressione per passare alla compressione brotli o disattivarla completamente.
Faro bot

Lighthouse Bot si integra con Travis CI e applica i budget in base a una qualsiasi delle cinque categorie di controllo di Lighthouse. Ad esempio, un budget pari a 100 per il punteggio delle prestazioni di Lighthouse. A volte è più semplice tenere d'occhio un singolo numero rispetto ai budget dei singoli asset e i punteggi di Lighthouse prendono in considerazione molti aspetti.

Il bot Lighthouse esegue un controllo dopo aver eseguito il deployment di un sito sul server di gestione temporanea. In .travis.yml imposta budget per determinate categorie Lighthouse con le opzioni --perf, --a11y, --bp, --seo o --pwa. Cerca di rimanere nella zona verde con punteggi di almeno 90.
after_success: - ./deploy.sh # Deploy the PR changes to staging server - npm run lh -- --perf=96 https://staging.example.com # Run Lighthouse test
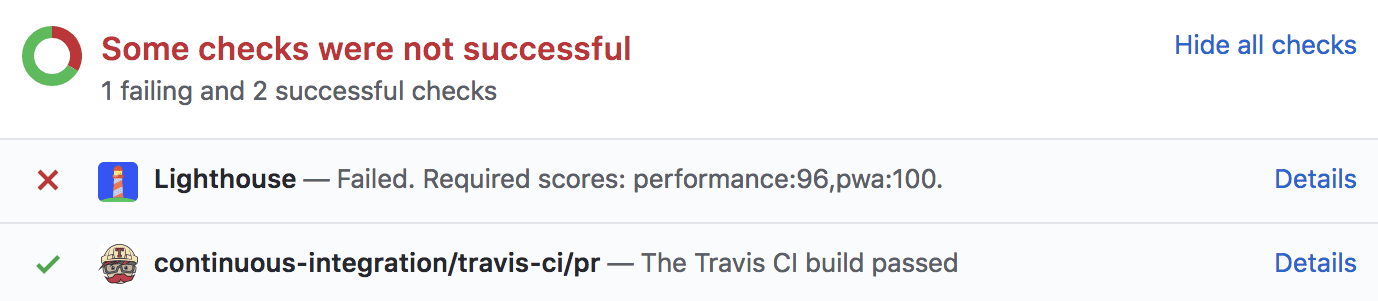
Se i punteggi per una richiesta di pull su GitHub sono inferiori alla soglia che hai impostato, il bot Lighthouse può impedire l'unione delle richieste di pull. ⛔

Bot Lighthouse, quindi commenta la tua richiesta di pull con i punteggi aggiornati. Si tratta di una funzionalità molto utile che stimola la conversazione sulle prestazioni man mano che vengono apportate modifiche al codice.

Se trovi la richiesta di pull bloccata a causa di un punteggio Lighthouse basso, esegui un controllo con l'interfaccia a riga di comando di Lighthouse o in Strumenti di sviluppo. Genera un report con dettagli sui colli di bottiglia e suggerimenti per semplici ottimizzazioni.
Riepilogo
| Strumento | Interfaccia a riga di comando | CI | Riepilogo |
|---|---|---|---|
| Faro | ✔️ | ❌ |
|
| webpack | ✔️ | ❌ |
|
| dimensione bundle | ✔️ | ✔️ |
|
| Faro bot | ❌ | ✔️ |
|


