採用最佳化圖片政策,確保網站使用成效最佳的圖片。
圖片通常會占用大量視覺空間,並佔據網站上大部分下載位元組。最佳化圖片可提升載入效能,並減少網路流量。
令人驚訝的是,網路上超過一半的網站都提供經過不當壓縮或過大圖片。因此,只要最佳化圖片,就能大幅提升效能。
您可能會問,如何判斷圖片是否已最佳化,以及如何進行最佳化?我們正在嘗試使用一組新的功能政策來改善圖片:oversized-images、unoptimized-lossy-images、unoptimized-lossless-images 和 unoptimized-lossless-images-strict。所有測試群組現在都已開放原始測試。
最佳化圖片政策
權限政策會針對映像檔引進一組新的限制,可在開發階段強制套用。違反任何限制的圖片會算繪為預留位置圖片,方便你辨識及修正。您可以在僅供回報的模式中指定這些政策,在該模式下,系統會在未強制執行的情況下正常顯示圖片,並透過回報觀察違規情形。(詳情請參閱下方的「實地測試的僅回報模式」)。
oversized-images
oversized-images 權限政策會限制圖片與容器大小相關的內在尺寸。
當文件使用 oversized-images 政策時,如果任何 <img> 元素的內在解析度在任一維度上大於容器大小的 X 倍,就會以預留位置圖片取代。
為什麼?
如果您提供的圖片大於觀看裝置可算繪的圖片,例如在行動裝置上提供電腦圖片,或是在低像素密度裝置上提供高像素密度圖片,就會浪費網路流量和裝置記憶體。如要進一步瞭解如何最佳化圖片,請參閱「提供正確尺寸的圖片」和「提供回應式圖片」。
範例
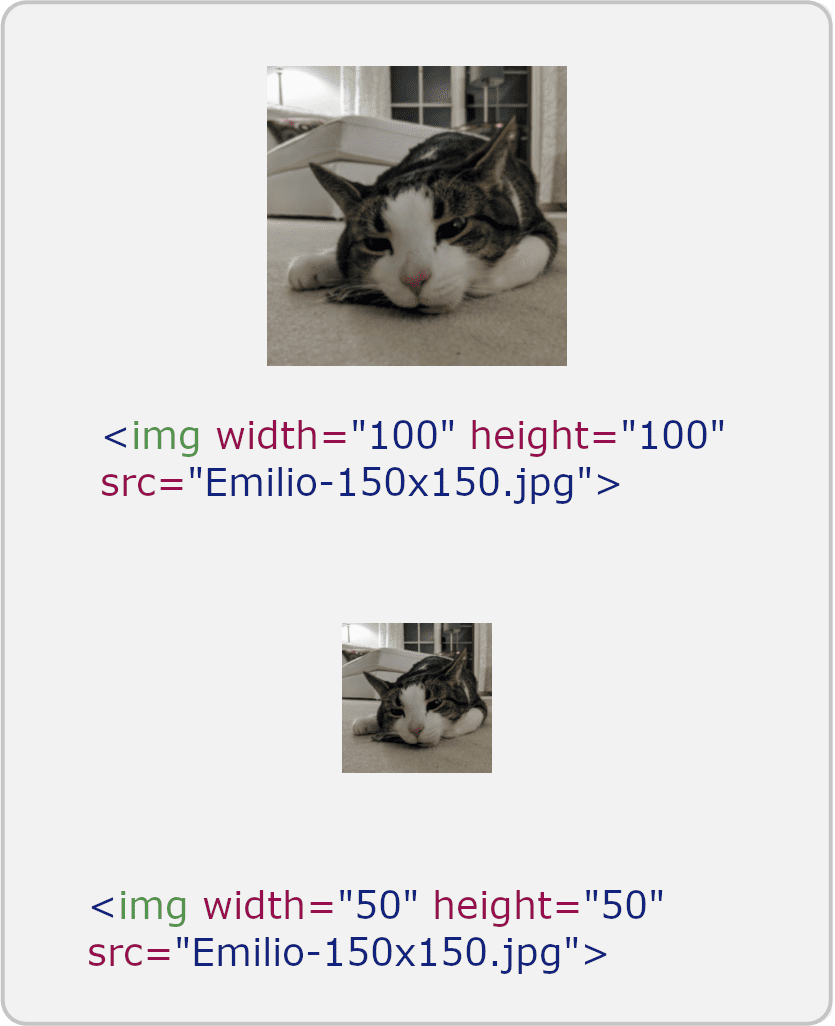
以下舉幾個例子說明這一點。以下是將圖片的顯示大小一分為二時的預設行為。

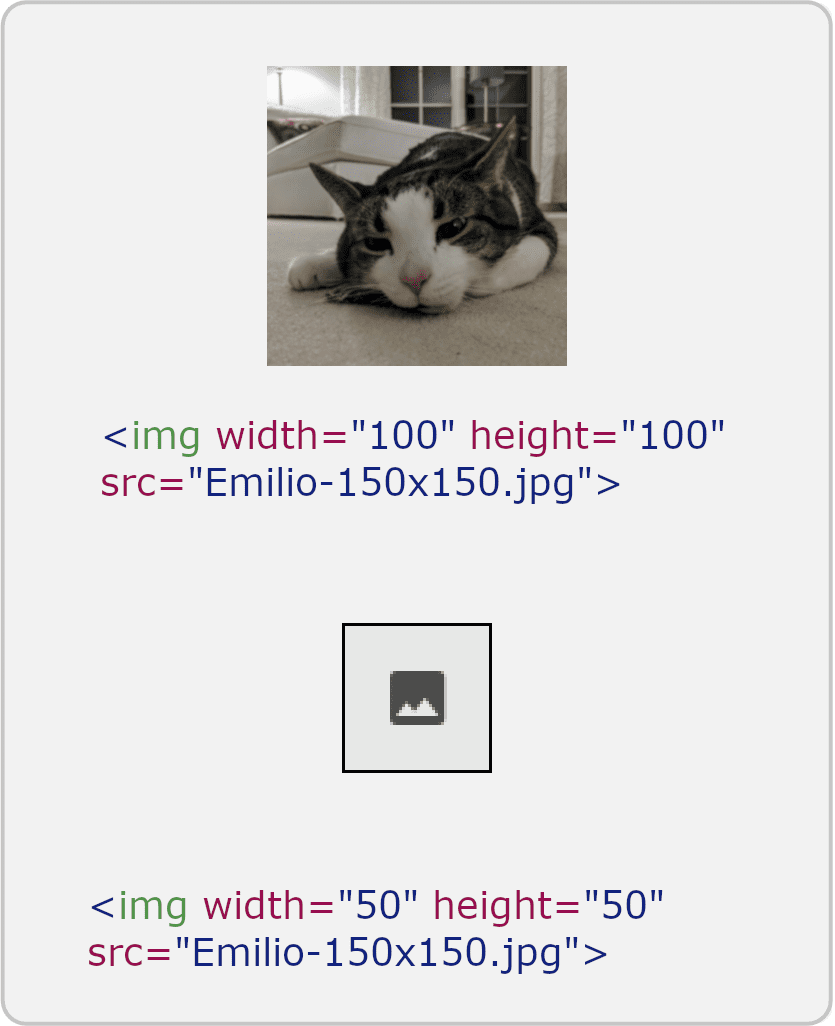
如果我套用下列權限政策,則會顯示預留位置圖片。
Permissions-Policy: oversized-images *(2);

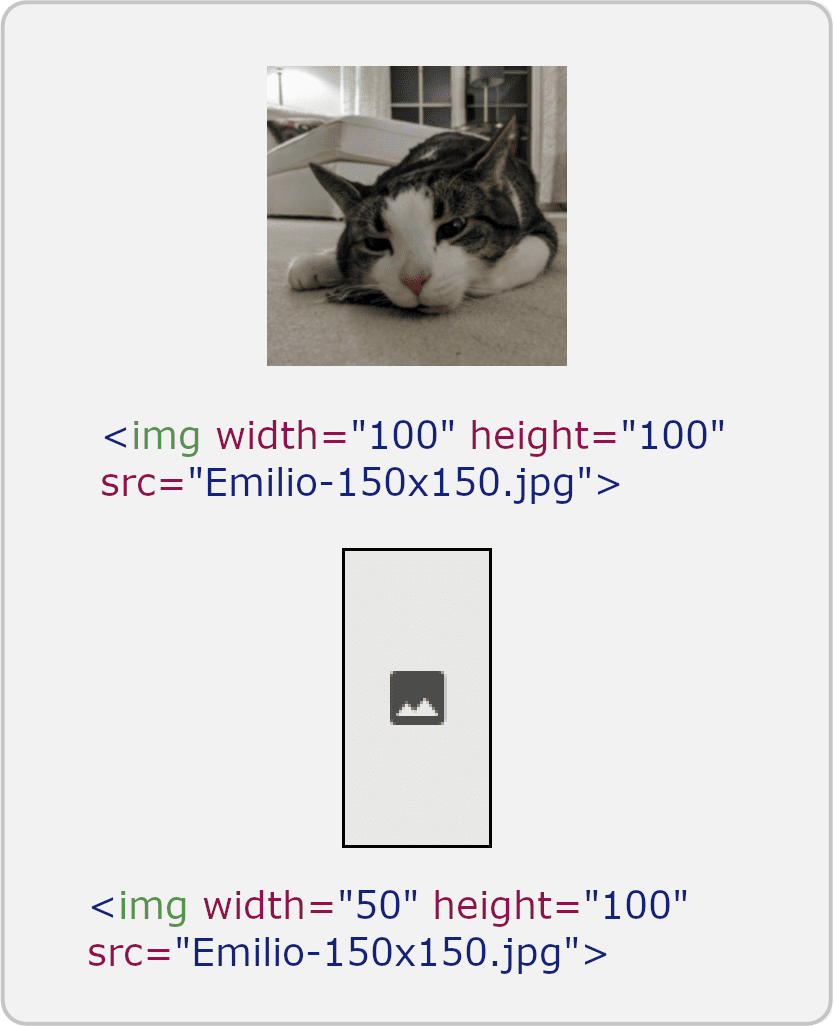
如果我只降低寬度或高度,也會得到類似的結果。


使用方法
簡單來說,您可以透過以下任一方式指定 oversized-images 政策:
Permissions-PolicyHTTP 標頭<iframe>allow屬性
如要宣告 oversized-images 政策,您必須提供:
- 特徵名稱
oversized-images(必填) - 來源清單 (選用)
- 來源的門檻值 (即縮小比例 X),以括號指定 (選用)
建議的縮小比例為 2.0 以下。建議您使用回應式圖片,並設定不同的解析度,以便在各種螢幕大小、解析度等情況下,提供最佳圖片。
其他示例
Permissions-Policy: oversized-images *(2.0)
這項政策會套用至所有來源,閾值值為 2.0。任何 <img> 元素,如果圖片的縮小比例大於 2.0,都會遭到禁止,並且會替換為預留位置圖片。
Permissions-Policy: oversized-images *(inf) 'self'(1.5)
系統會在網站原始網址上強制執行這項政策,並設為 1.5 的閾值。頂層瀏覽內容和相同來源巢狀瀏覽內容中的 <img> 元素,只有在縮小比例小於或等於 1.5 時,才會正常顯示。其他地方的 <img> 元素會正常轉譯。
unoptimized-{lossy,lossless}-images
unoptimized-lossy-images、unoptimized-lossless-images、unoptimized-lossless-images-strict 功能政策會限制圖片的檔案大小,與其內在解析度相關:
unoptimized-lossy-images- 有損格式不得超過每像素位元組比率 X,且有固定的 1KB 額外開銷。對於 W x H 圖片,檔案大小門檻的計算方式為 W x H x X + 1024。
unoptimized-lossless-images- 無損格式不得超過每個像素的位元組比率 X,且固定有 10 KB 的額外空間。對於 W x H 圖片,檔案大小門檻的計算方式為 W x H x X + 10240。
unoptimized-lossless-images-strict- 無損格式不得超過每個像素的位元組比率 X,並保留 1 KB 的固定額外空間。對於 W x H 圖片,檔案大小門檻的計算方式為 W x H x X + 1024。
當文件使用上述任一政策時,任何違反限制的 <img> 元素都會替換為預留位置圖片。
為什麼?
下載檔案大小越大,圖片載入時間就越長。在最佳化圖片時,應盡可能縮小檔案大小:移除中繼資料、選擇合適的圖片格式、使用圖片壓縮功能等等。請參閱「使用 Imagemin 壓縮圖片」和「使用 WebP 圖片」,瞭解如何最佳化圖片。
範例
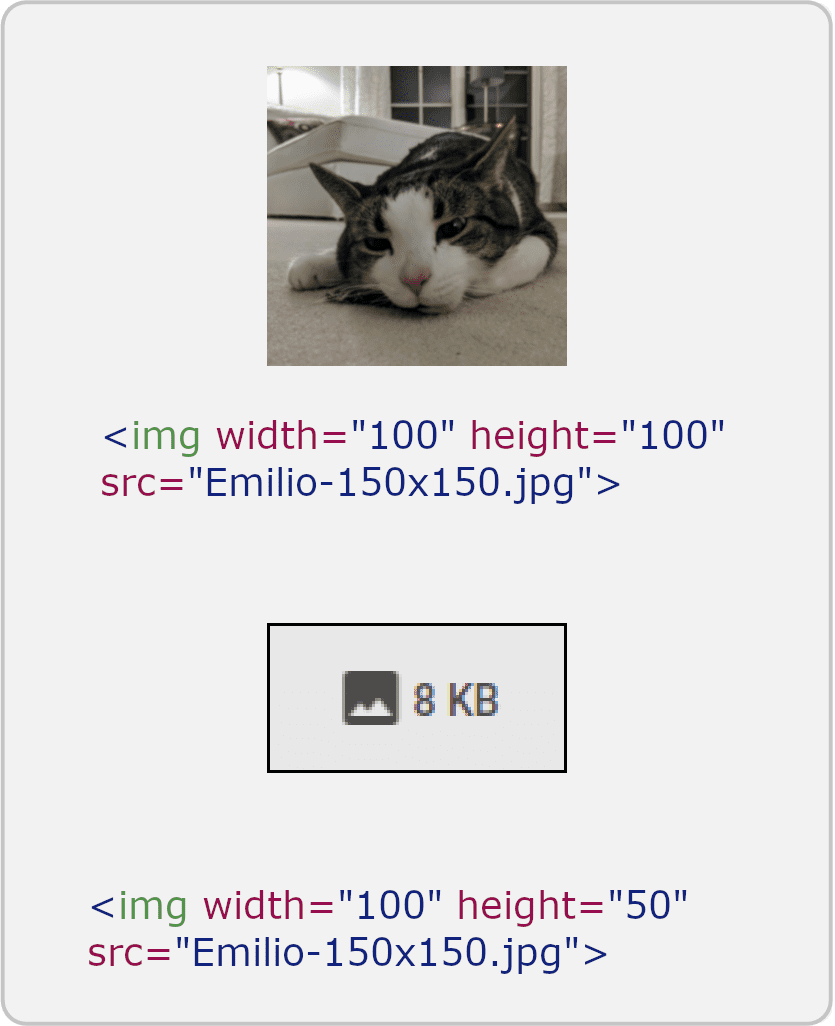
以下是預設瀏覽器行為。如果沒有權限政策,系統就會將未經最佳化處理的損失式圖片,與經過最佳化處理的圖片一視同仁。

如果我套用下列權限政策,則會顯示預留位置圖片。
Permissions-Policy: unoptimized-lossy-images *(0.5);

使用方法
如果您不熟悉權限政策,請參閱權限政策簡介,瞭解詳情。
總而言之,您可以透過下列方式指定 unoptimized-{lossy,lossless}-images 政策:
Permissions-PolicyHTTP 標頭<iframe>allow屬性
如要宣告 unoptimized-{lossy,lossless}-images 政策,您必須提供:
- 特徵名稱,例如
unoptimized-lossy-images(必填) - 來源清單 (選用)
- 來源的門檻值 (即每像素位元組比率 X),以括號指定 (選用)
建議 unoptimized-lossy-images 的每像素位元組比率為 0.5 以下,unoptimized-lossless-images 和 unoptimized-lossless-images-strict 的每像素位元組比率為 1 以下。
WebP 格式的壓縮率比其他格式更好。盡可能以 WebP 有損格式放送所有圖片。如果這樣仍無法解決問題,請嘗試使用 WebP 無損格式。在不支援 WebP 格式的瀏覽器上使用 JPEG。如果上述格式都無法使用,請使用 PNG。
如果您使用 WebP 格式,請嘗試使用更嚴格的門檻:
- WEBPV8 為 0.2
- WEBPL 為 0.5
其他示例
Feature-Policy: unoptimized-lossy-images *(0.5);
unoptimized-lossless-images *(1.0);
unoptimized-lossless-images-strict *(1.0);
這項政策會套用至所有來源,閾值值為 0.5 (有損格式) 和 1 (無損格式)。任何 <img> 元素,如果圖片的每個像素位元組比率超出限制,系統都會禁止,並以預留位置圖片取代。
Feature-Policy: unoptimized-lossy-images *(inf) 'self'(0.3);
unoptimized-lossless-images *(inf) 'self'(0.8);
unoptimized-lossless-images-strict *(inf) 'self'(0.8);
這項政策會在網站來源上強制執行,其閾值為 0.3 (有損格式) 和 0.8 (無損格式)。頂層瀏覽內容和相同來源巢狀瀏覽內容中的 <img> 元素,只有在每個像素的位元組比率符合這些限制時,才會正常顯示。其他地方的 <img> 元素會正常轉譯。
在實際環境中使用報表專用模式
您可能不希望發布含有預留位置圖片的網站。您可以在開發和測試期間使用強制執行模式的政策 (未最佳化的圖片會顯示為預留位置圖片),並在實際作業中使用僅回報模式。(詳情請參閱「權限政策檢舉」)。與 Permissions-Policy HTTP 標頭類似,Permissions-Policy-Report-Only 標頭可讓您在沒有任何強制執行的情況下,觀察違規檢舉。
限制
圖片政策僅適用於 HTML 圖片元素 (<img>、<source> 等),目前尚未支援背景圖片或產生的內容。如要針對更多內容支援政策,請與我們聯絡。
最佳化圖片
我已經詳細說明如何最佳化圖片,但還沒提到如何進行。這個主題超出本文的範圍,但您可以透過下方連結和本文結尾的程式碼研究室進一步瞭解。
請提供意見回饋
希望這篇文章能讓您充分瞭解圖片政策,並讓您充滿期待。我們非常希望您能試用這些政策,並提供寶貴意見。
如對本文提及的各項功能有任何意見,請寄到我們的郵寄清單:feature-control@chromium.org。
我們很想知道您使用了哪些門檻值,並認為這些門檻值很實用。我們很想知道 unoptimized-lossless-images 或 unoptimized-lossless-images-strict 哪個更直覺好用,或是我們應該改用其他額外費用預算。我們會在試用期結束前發送問卷調查。敬請持續鎖定!


