屏幕阅读器提供了一些命令,可用于在标题之间或在特定地标区域之间快速跳转。事实上,一项针对屏幕阅读器用户的调查发现,他们最常通过浏览标题来了解不熟悉的网页。
通过使用正确的标题和地标元素,您可以大幅提升辅助技术用户的网站导航体验。
使用标题来概述网页内容
使用 h1-h6 元素为网页创建结构性大纲。目标是创建页面的框架或支架,以便任何通过标题导航的人都能在脑海中形成画面。
常见做法是使用单个 h1 作为网页上的主要标题或徽标,使用 h2 元素指定主要部分,并在辅助子部分中使用 h3 元素:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
不要跳过标题级别
开发者经常跳过标题级别,以使用与设计非常接近的浏览器默认样式。这被视为一种反模式,因为它会破坏轮廓模型。
请勿依赖浏览器为标题设置的默认字号,而是使用您自己的 CSS,并且不要跳过级别。
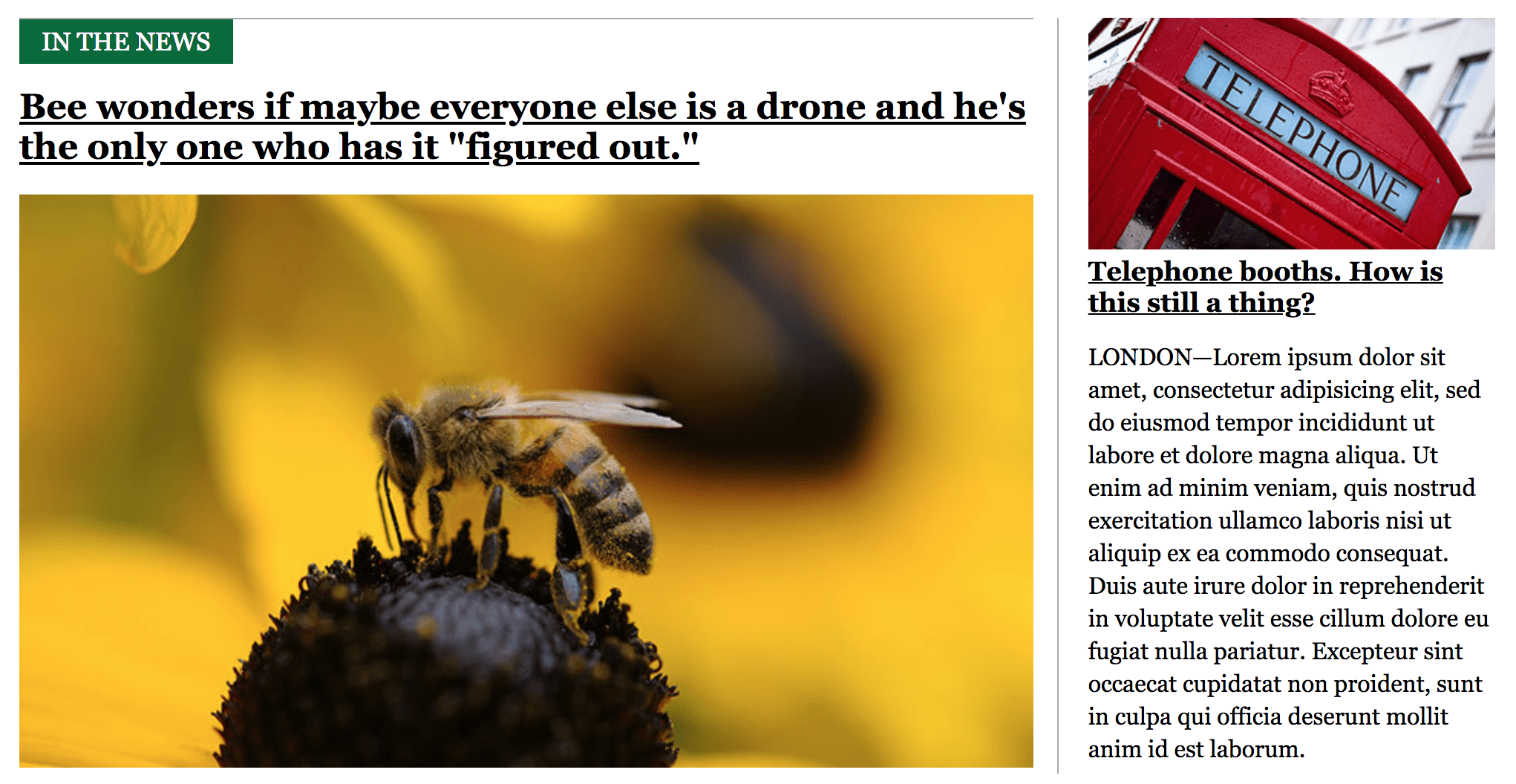
例如,此网站有一个名为“IN THE NEWS”(新闻报道)的部分,后面是两条新闻标题:

“新闻报道”部分标题可以是 h2,而支持性标题可以是 h3 元素。
由于“IN THE NEWS”的 font-size 比标题小,因此您可能会想将第一个故事的标题设为 h2,并将“IN THE NEWS”设为 h3。虽然这可能与浏览器的默认样式相符,但会破坏传达给屏幕阅读器用户的轮廓!
虽然这可能看起来有悖直觉,但在视觉上,h3 和 h4 元素是否大于其 h2 或 h1 对应元素并不重要。重要的是元素及其顺序所传达的大纲。
您可以使用 Lighthouse 检查网页是否跳过了任何标题级别。运行无障碍审核(Lighthouse > 选项 > 无障碍),然后查找标题不跳过级别审核的结果。
使用地标辅助导航
main、nav 和 aside 等 HTML5 元素充当地标,即屏幕阅读器可以跳转到的网页上的特殊区域。
使用地标标记来定义网页的主要部分,而不是依赖于 div。请注意不要过度使用地标,因为过多的地标可能会让人感到不知所措。例如,坚持只使用一个 main 元素,而不是 3 个或 4 个。
Lighthouse 建议您手动审核网站,以检查“是否使用 HTML5 地标元素来改进导航”。您可以使用此地标元素列表检查网页。
使用跳过链接绕过重复性内容
许多网站的标头中都包含重复的导航,这可能会让使用辅助技术的用户感到烦恼。使用跳转链接可让用户跳过此内容。
跳过链接是一个屏幕外锚点,始终是 DOM 中的第一个可聚焦项。通常,它包含指向页面主要内容的页内链接。由于它是 DOM 中的第一个元素,因此辅助技术只需执行一次操作即可聚焦于该元素并绕过重复的导航。
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
许多热门网站(例如 GitHub、《纽约时报》和 Wikipedia)都包含跳过链接。您可以尝试访问这些网站,然后多次按键盘上的 TAB 键。
Lighthouse 可以帮助您检查网页是否包含跳过链接。再次运行无障碍功能审核,然后查找该页面包含标题、跳过链接或地标区域审核的结果。

