Les lecteurs d'écran disposent de commandes permettant de passer rapidement d'un titre à l'autre ou à des régions de repères spécifiques. En effet, une enquête menée auprès d'utilisateurs de lecteurs d'écran a révélé qu'ils naviguaient le plus souvent sur une page inconnue en explorant les titres.
En utilisant les éléments d'en-tête et de repère appropriés, vous pouvez améliorer considérablement l'expérience de navigation sur votre site pour les utilisateurs de technologies d'assistance.
Utiliser des titres pour structurer la page
Utilisez les éléments h1-h6 pour créer un plan structurel pour votre page. L'objectif est de créer un squelette ou une structure de la page afin que toute personne naviguant par titres puisse se faire une idée de son contenu.
Une pratique courante consiste à utiliser un seul h1 pour le titre principal ou le logo d'une page, des éléments h2 pour désigner les sections principales et des éléments h3 dans les sous-sections associées :
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
Ne pas ignorer les niveaux de titres
Les développeurs ignorent souvent les niveaux de titre pour utiliser les styles par défaut du navigateur qui correspondent étroitement à leur conception. Il s'agit d'un antimodèle, car il enfreint le modèle de plan.
Au lieu de vous fier à la taille de police par défaut du navigateur pour les titres, utilisez votre propre code CSS et ne sautez pas de niveaux.
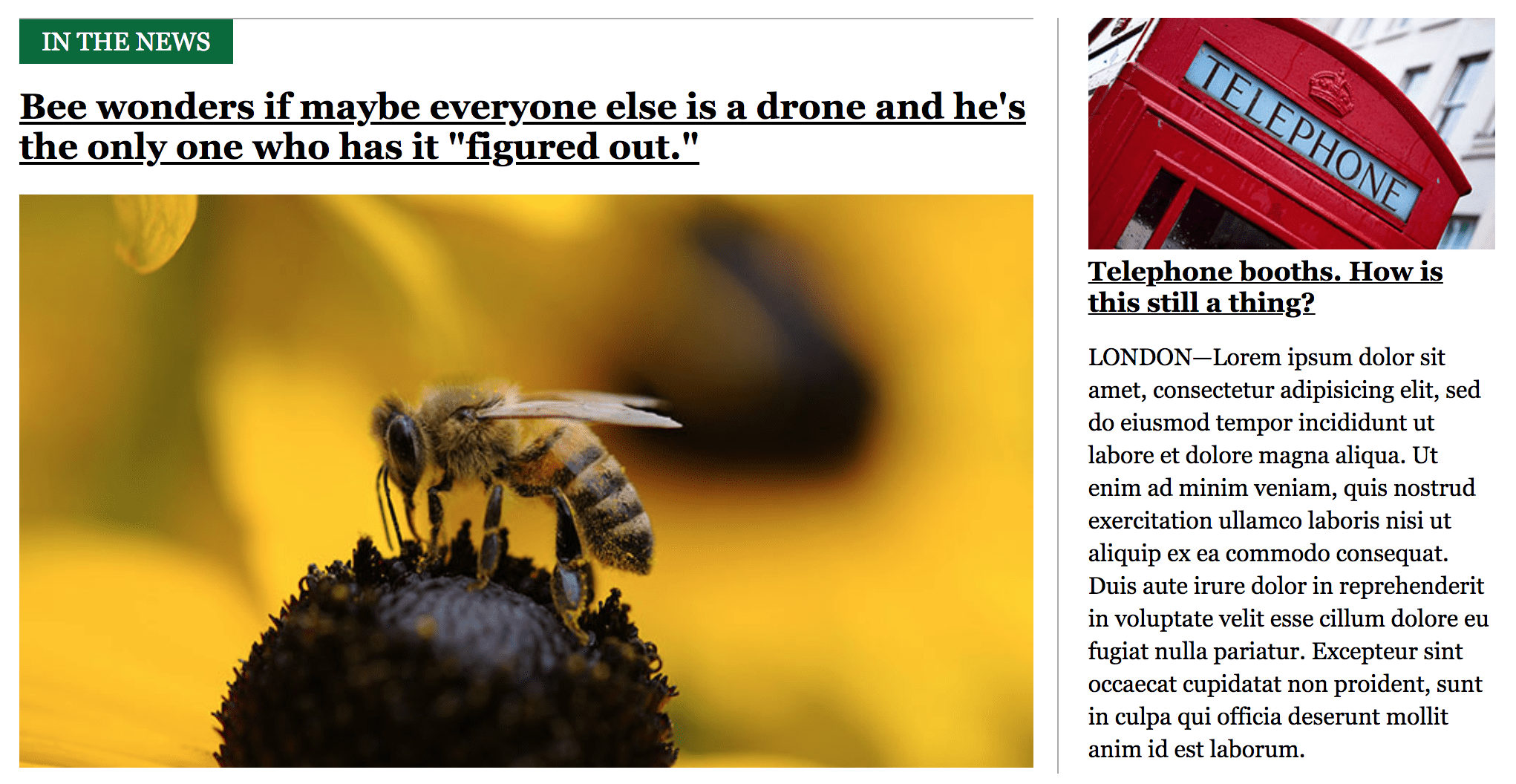
Par exemple, ce site comporte une section intitulée "À LA UNE", suivie de deux titres :

L'en-tête de section "À LA UNE" peut être un h2, et les titres d'actualités peuvent être des éléments h3.
Comme la font-size de "À LA UNE" est plus petite que le titre, vous pourriez être tenté de faire du titre de la première histoire un h2 et de faire de "À LA UNE" un h3. Bien que cela puisse correspondre au style par défaut du navigateur, cela casserait le contour transmis à un utilisateur de lecteur d'écran.
Même si cela peut sembler contre-intuitif, peu importe si les éléments visuels h3 et h4 sont plus grands que leurs homologues h2 ou h1.
Ce qui compte, c'est le plan transmis par les éléments et leur ordre.
Vous pouvez utiliser Lighthouse pour vérifier si votre page ignore des niveaux de titre. Exécutez l'audit d'accessibilité (Lighthouse > Options > Accessibilité) et recherchez les résultats de l'audit Les titres ne doivent pas sauter de niveau.
Utiliser des repères pour faciliter la navigation
Les éléments HTML5 tels que main, nav et aside agissent comme des repères ou des régions spéciales sur la page vers lesquelles un lecteur d'écran peut accéder.
Utilisez des tags de repère pour définir les principales sections de votre page, au lieu de vous appuyer sur des div. Attention à ne pas en abuser, car trop de repères peuvent être déroutants. Par exemple, n'utilisez qu'un seul élément main au lieu de trois ou quatre.
Lighthouse recommande d'auditer manuellement votre site pour vérifier que les "éléments de repère HTML5 sont utilisés pour améliorer la navigation". Vous pouvez utiliser cette liste d'éléments de repère pour vérifier votre page.
Ignorer les contenus répétitifs avec des liens d'accès rapide
De nombreux sites contiennent une navigation répétitive dans leurs en-têtes, ce qui peut être ennuyeux pour la navigation avec une technologie d'assistance. Utilisez un lien d'ancrage pour permettre aux utilisateurs de contourner ce contenu.
Un lien d'accès rapide est une ancre hors écran qui est toujours le premier élément sélectionnable dans le DOM. Il contient généralement un lien sur la page vers le contenu principal de la page. Comme il s'agit du premier élément du DOM, une seule action de la technologie d'assistance suffit pour le sélectionner et contourner la navigation répétitive.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
De nombreux sites populaires tels que GitHub, The New York Times et Wikipédia contiennent des liens d'accès rapide. Essayez de les visiter et d'appuyer plusieurs fois sur la touche TAB de votre clavier.
Lighthouse peut vous aider à vérifier si votre page contient un lien d'accès rapide. Exécutez à nouveau l'audit d'accessibilité et recherchez les résultats de l'audit La page contient un titre, un lien "Ignorer" ou un point de repère.


