Gli screen reader hanno comandi per passare rapidamente da un'intestazione all'altra o a regioni di riferimento specifiche. Infatti, da un sondaggio sugli utenti di screen reader è emerso che la maggior parte di loro naviga in una pagina sconosciuta esplorando i titoli.
Utilizzando elementi di intestazione e punti di riferimento corretti, puoi migliorare notevolmente l'esperienza di navigazione sul tuo sito per gli utenti di tecnologie assistive.
Utilizzare le intestazioni per delineare la pagina
Utilizza gli elementi h1-h6 per creare una struttura strutturale per la tua pagina. L'obiettivo è
creare una struttura della pagina in modo che chiunque navighi tramite
i titoli possa farsi un'idea.
Una pratica comune è utilizzare un singolo h1 per il titolo principale o il logo di una pagina, elementi h2 per indicare le sezioni principali ed elementi h3 nelle sottosezioni di supporto:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
Non saltare i livelli di intestazione
Gli sviluppatori spesso saltano i livelli di intestazione per utilizzare gli stili predefiniti del browser che corrispondono fedelmente al loro design. Questo è considerato un anti-pattern perché interrompe il modello di struttura.
Anziché fare affidamento sulle dimensioni predefinite dei caratteri per i titoli del browser, utilizza il tuo CSS e non saltare i livelli.
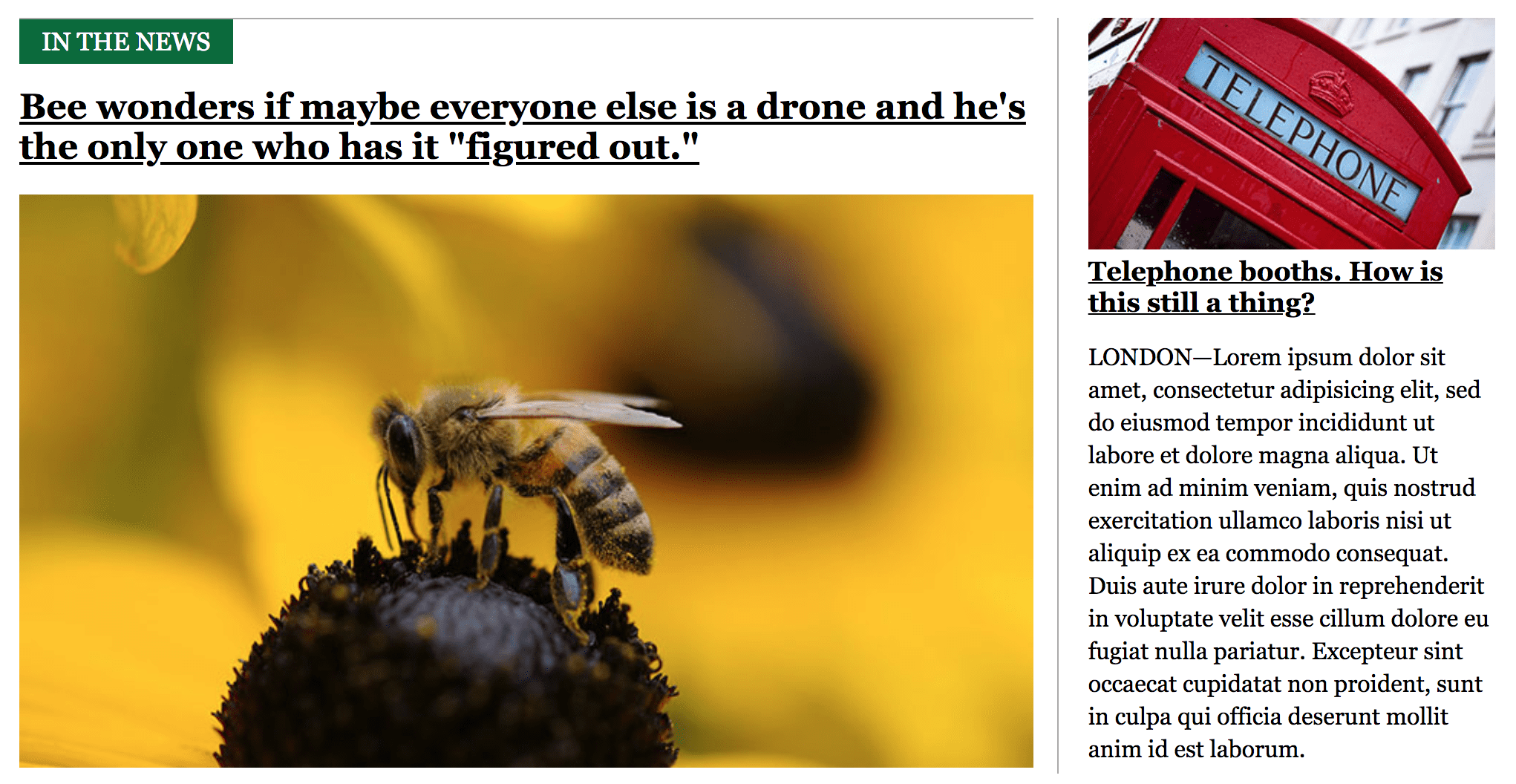
Ad esempio, questo sito ha una sezione chiamata "IN THE NEWS", seguita da due titoli:

L'intestazione della sezione "NOTIZIE" potrebbe essere un h2, mentre i titoli
di supporto potrebbero essere entrambi elementi h3.
Poiché il font-size per "NOTIZIE" è più piccolo del titolo, potrebbe
essere allettante impostare il titolo della prima storia come h2 e
"NOTIZIE" come h3. Anche se questo potrebbe corrispondere allo stile predefinito del browser,
interromperebbe la struttura trasmessa a un utente di screen reader.
Anche se può sembrare controintuitivo, non importa se visivamente gli elementi
h3 e h4 sono più grandi delle loro controparti h2 o h1.
Ciò che conta è la struttura trasmessa dagli elementi e il loro ordine.
Puoi utilizzare Lighthouse per verificare se la tua pagina salta dei livelli di intestazione. Esegui il controllo dell'accessibilità (Lighthouse > Opzioni > Accessibilità) e cerca i risultati del controllo Le intestazioni non saltano i livelli.
Utilizzare i punti di riferimento per facilitare la navigazione
Gli elementi HTML5 come main, nav e aside fungono da punti di riferimento o regioni speciali della pagina a cui uno screen reader può passare.
Utilizza i tag landmark per definire le sezioni principali della pagina, anziché affidarti ai
div. Fai attenzione a non esagerare, perché avere troppi punti di riferimento può essere
opprimente. Ad esempio, utilizza un solo elemento main anziché 3 o
4.
Lighthouse consiglia di controllare manualmente il sito per verificare che "gli elementi HTML5 landmark vengano utilizzati per migliorare la navigazione". Puoi utilizzare questo elenco di elementi di riferimento per controllare la tua pagina.
Ignorare i contenuti ripetitivi con i link di salto
Molti siti contengono una navigazione ripetitiva nelle intestazioni, che può essere fastidiosa da navigare con la tecnologia assistiva. Utilizza uno skip link per consentire agli utenti di ignorare questi contenuti.
Un link di salto è un ancoraggio fuori schermo che è sempre il primo elemento selezionabile nel DOM. In genere, contiene un link in-page ai contenuti principali della pagina. Poiché è il primo elemento nel DOM, è sufficiente una sola azione della tecnologia assistiva per metterlo a fuoco ed evitare la navigazione ripetitiva.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
Molti siti popolari come GitHub, The NY
Times e Wikipedia contengono
tutti link di salto. Prova a visitarli e a premere più volte il tasto TAB sulla tastiera.
Lighthouse può aiutarti a verificare se la tua pagina contiene un link di salto. Esegui di nuovo il controllo dell'accessibilità e cerca i risultati del controllo La pagina contiene un titolo, uno skip link o un'area di riferimento.


