Ekran okuyucularda, başlıklar veya belirli önemli bölgeler arasında hızlıca geçiş yapmaya yarayan komutlar bulunur. Hatta ekran okuyucu kullanıcılarıyla yapılan bir ankete göre, bu kullanıcılar genellikle yabancı bir sayfada gezinmek için başlıkları inceler.
Doğru başlık ve yer işareti öğelerini kullanarak, yardımcı teknolojileri kullanan kullanıcılar için sitenizdeki gezinme deneyimini önemli ölçüde iyileştirebilirsiniz.
Sayfanın ana hatlarını oluşturmak için başlıkları kullanma
Sayfanız için yapısal bir taslak oluşturmak üzere h1-h6 öğelerini kullanın. Amaç, başlıklarla gezinirken herkesin zihninde bir resim oluşturabileceği şekilde sayfanın iskeletini veya taslağını oluşturmaktır.
Yaygın bir uygulama, bir sayfadaki birincil başlık veya logo için tek bir h1, ana bölümleri belirtmek için h2 öğeleri ve destekleyici alt bölümlerde h3 öğeleri kullanmaktır:
<h1>Company name</h1>
<section>
<h2>Section Heading</h2>
…
<h3>Sub-section Heading</h3>
</section>
Başlık seviyelerini atlamayın
Geliştiriciler, tasarımlarıyla yakından eşleşen tarayıcının varsayılan stillerini kullanmak için genellikle başlık düzeylerini atlar. Bu, ana hat modelini bozduğu için anti-pattern olarak kabul edilir.
Başlıklar için tarayıcının varsayılan yazı tipi boyutlandırmasına güvenmek yerine kendi CSS'nizi kullanın ve seviyeleri atlamayın.
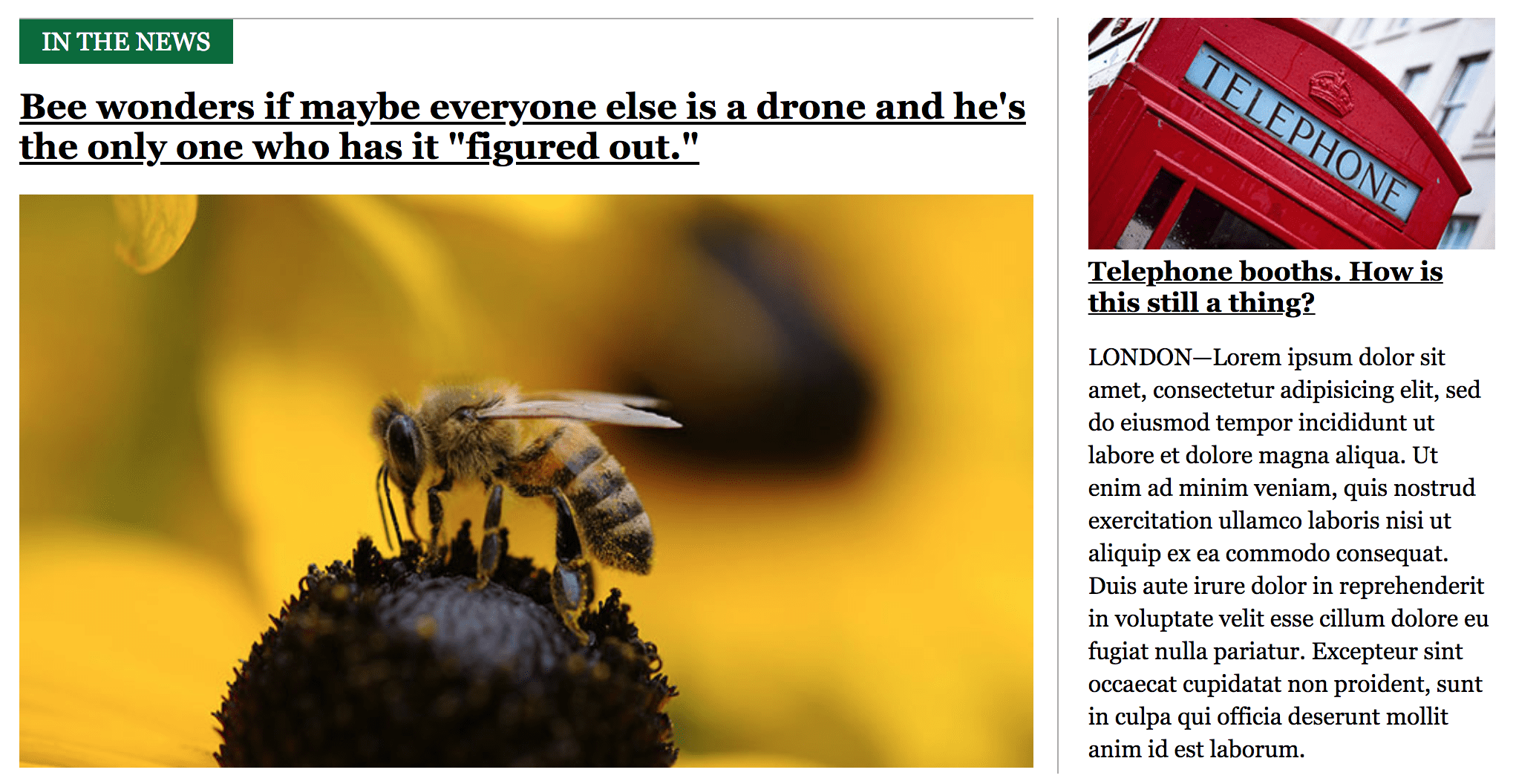
Örneğin, bu sitede "GÜNDEMDE" adlı bir bölüm ve ardından iki başlık var:

"GÜNDEMDE" bölüm başlığı h2, destekleyici başlıklar ise h3 öğesi olabilir.
"GÜNDEMDEKİ HABERLER" için font-size, başlıktan daha küçük olduğundan ilk haberin başlığını h2, "GÜNDEMDEKİ HABERLER"i ise h3 yapmak cazip gelebilir. Bu, tarayıcının varsayılan stiliyle eşleşse de ekran okuyucu kullanıcısına aktarılan ana hattı bozacaktır.
Size mantıksız gelse de h3 ve h4 öğelerinin h2 veya h1 öğelerinden görsel olarak daha büyük olması önemli değildir.
Önemli olan, öğeler ve öğelerin sıralamasıyla aktarılan ana hattır.
Sayfanızın herhangi bir başlık düzeyini atlayıp atlamadığını kontrol etmek için Lighthouse'u kullanabilirsiniz. Erişilebilirlik denetimini (Lighthouse > Seçenekler > Erişilebilirlik) çalıştırın ve Başlıklarda düzey atlanmıyor denetiminin sonuçlarını inceleyin.
Gezinmeye yardımcı olması için yer işaretlerini kullanma
main, nav ve aside gibi HTML5 öğeleri, işaretler veya ekran okuyucunun atlayabileceği sayfadaki özel bölgeler olarak işlev görür.
divs'ye güvenmek yerine, sayfanızın ana bölümlerini tanımlamak için önemli nokta etiketlerini kullanın. Çok fazla önemli nokta eklemek kafa karıştırıcı olabileceğinden aşırıya kaçmamaya dikkat edin. Örneğin, 3 veya 4 main öğesi yerine yalnızca bir tane kullanın.
Lighthouse, "HTML5 landmark öğelerinin gezinmeyi iyileştirmek için kullanıldığını" kontrol etmek amacıyla sitenizi manuel olarak denetlemenizi önerir. Sayfanızı kontrol etmek için bu önemli öğeler listesini kullanabilirsiniz.
Atlama bağlantılarıyla tekrar eden içerikleri atlama
Birçok sitede, üstbilgilerde tekrarlanan gezinme seçenekleri bulunur. Bu seçenekler, yardımcı teknolojiyle gezinirken rahatsız edici olabilir. Kullanıcıların bu içeriği atlamasına izin vermek için atlama bağlantısı kullanın.
Atlama bağlantısı, DOM'daki her zaman ilk odaklanılabilir öğe olan, ekran dışı bir sabittir. Genellikle, sayfanın ana içeriğine yönelik bir sayfa içi bağlantı içerir. DOM'daki ilk öğe olduğundan, odaklanmak ve tekrarlayan gezinmeyi atlamak için yalnızca tek bir yardımcı teknoloji işlemi gerekir.
<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
/* style.css */
.skip-link {
position: absolute;
top: -40px;
left: 0;
background: #000000;
color: white;
padding: 8px;
z-index: 100;
}
.skip-link:focus {
top: 0;
}
GitHub, The NY Times ve Wikipedia gibi birçok popüler sitede atlama bağlantıları bulunur. Bu siteleri ziyaret etmeyi ve klavyenizdeki TAB tuşuna birkaç kez basmayı deneyin.
Lighthouse, sayfanızda atlama bağlantısı olup olmadığını kontrol etmenize yardımcı olabilir. Erişilebilirlik denetimini tekrar çalıştırın ve Sayfa bir başlık, atlama bağlantısı veya önemli nokta bölgesi içeriyor denetiminin sonuçlarını bulun.


