Aprende a mejorar los tiempos de renderización con una técnica crítica de CSS.
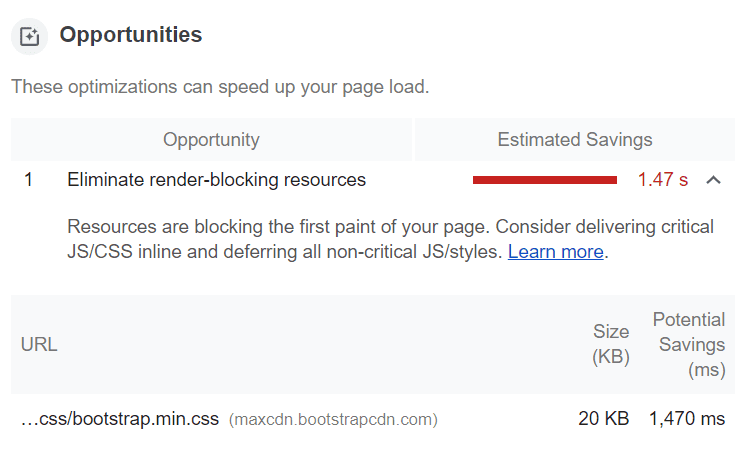
El navegador debe descargar y analizar los archivos CSS antes de mostrar la página, lo que convierte a CSS en un recurso que bloquea la renderización. Si los archivos CSS son grandes o el estado de la red es deficiente, las solicitudes de archivos CSS pueden aumentar significativamente el tiempo que tarda una página web en procesarse.

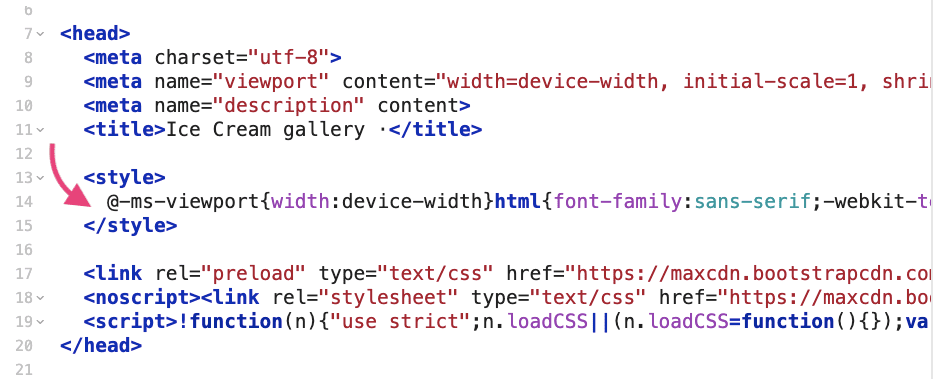
La intercalación de estilos extraídos en el <head> del documento HTML elimina la necesidad de realizar una solicitud adicional para recuperar estos estilos. El resto del CSS se puede cargar de forma asíncrona.

Mejorar los tiempos de renderización puede marcar una gran diferencia en el rendimiento percibido, especialmente en condiciones de red deficientes. En las redes móviles, la latencia alta es un problema independientemente del ancho de banda.

Si tienes un Primer procesamiento de imagen con contenido (FCP) deficiente y consulta "Elimina el recurso de bloqueo de renderización" en las auditorías de Lighthouse, se recomienda probar CSS crítica.

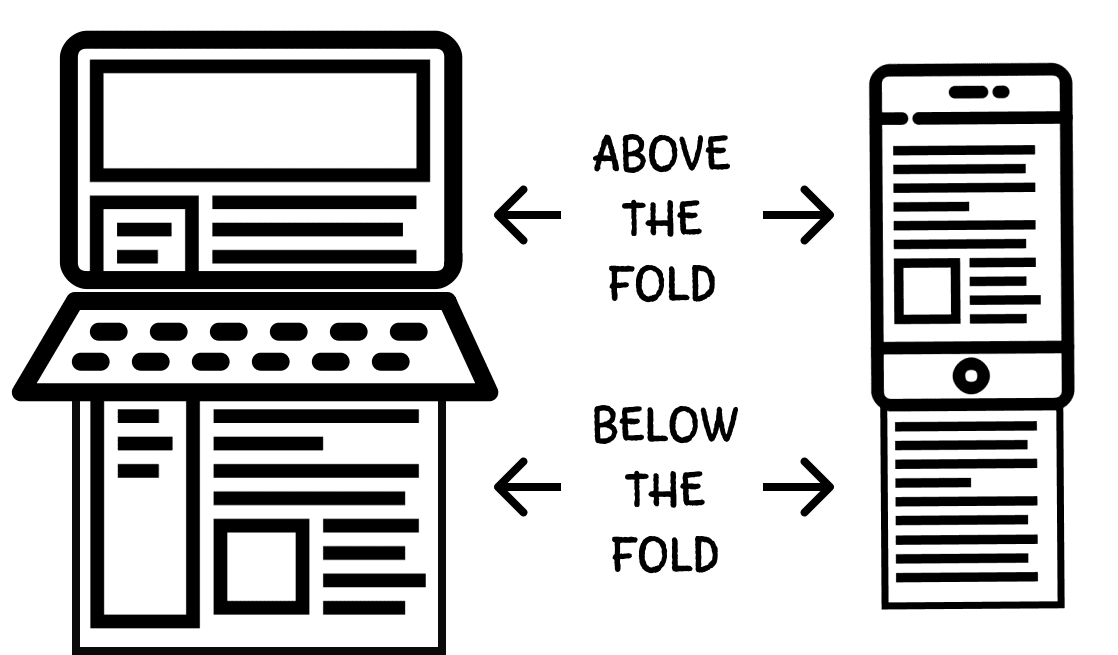
Para minimizar la cantidad de recorridos hasta el primer procesamiento, intenta mantener el contenido de la mitad superior de la página por debajo de 14 KB (comprimido).
El impacto en el rendimiento que puedes lograr con esta técnica depende del tipo de sitio web. En términos generales, cuanto más CSS tenga un sitio, mayor será el impacto posible del CSS intercalado.
Descripción general de las herramientas
Existen varias herramientas excelentes que pueden determinar automáticamente el CSS crítico de una página. Esto es una buena noticia, ya que hacerlo manualmente sería un proceso tedioso. Requiere el análisis de todo el DOM para determinar los estilos que se aplican a cada elemento en el viewport.
Crítico
Critical extrae, reduce e intercala el código CSS de la mitad superior de la página, y está disponible como módulo npm. Se puede usar con Gulp (directamente) o con Grunt (como complemento), y también hay un complemento webpack.
Es una herramienta simple que les quita mucho tiempo a pensar en el proceso. Ni siquiera es necesario especificar las hojas de estilo; la función crítica las detecta automáticamente. También admite la extracción de CSS crítico para varias resoluciones de pantalla.
criticalCSS
CriticalCSS es otro módulo de npm que extrae elementos CSS de la mitad superior de la página. También está disponible como CLI.
No tiene opciones para intercalar y reducir el CSS crítico, pero te permite incluir de manera forzosa reglas que, en realidad, no pertenecen a un CSS crítico, y te brinda un control más detallado sobre la inclusión de declaraciones de @font-face.
Penthouse
Penthouse es una buena opción si tu sitio o app tiene una gran cantidad de estilos que se insertan de forma dinámica en el DOM (común en apps de Angular). Usa Puppeteer de forma interna y también cuenta con una versión alojada en línea.
Penthouse no detecta hojas de estilo automáticamente; debes especificar los archivos HTML y CSS para los que deseas generar CSS crítica. La ventaja es que permite ejecutar muchos trabajos en paralelo.


