Si un script tiers ralentit le chargement de la page, deux options s'offrent à vous pour améliorer les performances:
- Supprimez-le s'il n'apporte pas de valeur ajoutée à votre site.
- Optimisez le processus de chargement.
Cet article explique comment optimiser le processus de chargement des scripts tiers à l'aide des techniques suivantes:
- Utiliser l'attribut
asyncoudeferdans les balises<script> - Établir les premières connexions aux origines requises
- Chargement différé
- Optimiser la diffusion de scripts tiers
Utilisez async ou defer.
Étant donné que les scripts synchrones retardent la construction et l'affichage DOM, vous devez toujours charger les scripts tiers de manière asynchrone, sauf si le script doit s'exécuter pour que la page puisse s'afficher.
Les attributs async et defer indiquent au navigateur qu'il peut analyser le code HTML tout en chargeant le script en arrière-plan, puis exécuter le script après son chargement. Ainsi, les téléchargements de scripts n'empêchent pas la construction DOM ni l'affichage de la page, ce qui permet à l'utilisateur de voir la page avant la fin du chargement de tous les scripts.
<script async src="script.js">
<script defer src="script.js">
La différence entre les attributs async et defer réside dans le moment où le navigateur exécute les scripts.
async
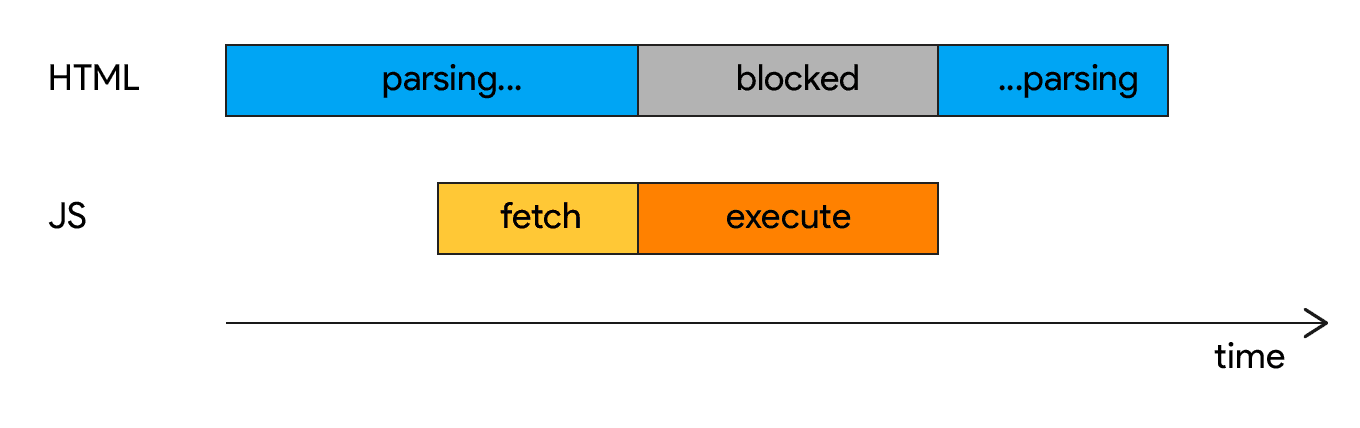
Les scripts avec l'attribut async s'exécutent à la première opportunité après la fin du téléchargement et avant l'événement de chargement de la fenêtre. Cela signifie qu'il est possible (et probablement) que les scripts async ne s'exécutent pas dans l'ordre dans lequel ils apparaissent dans le code HTML. Cela signifie également qu'ils peuvent interrompre la compilation DOM si le téléchargement se termine alors que l'analyseur est encore en cours d'exécution.

async peuvent toujours bloquer l'analyse HTML.defer
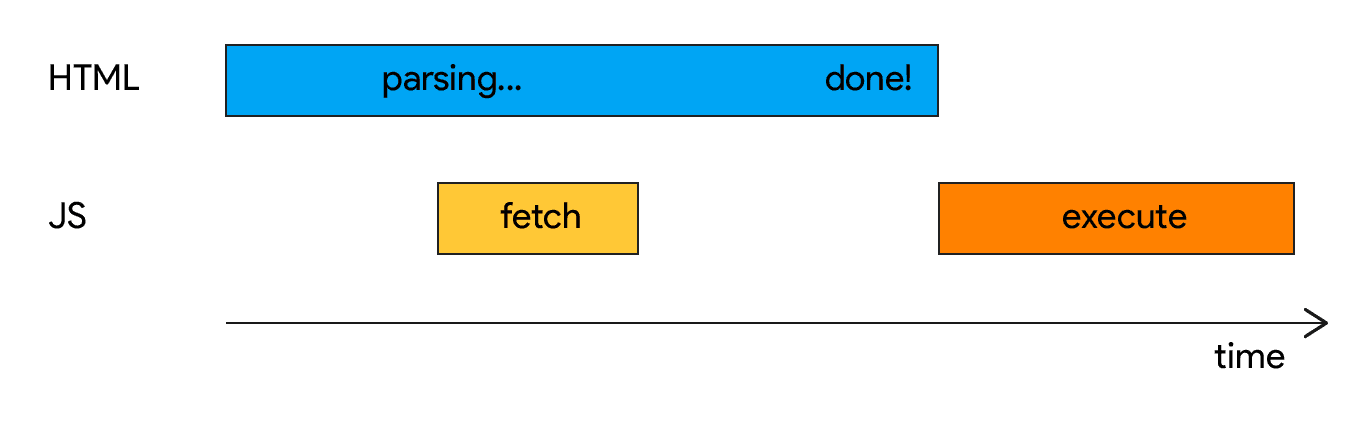
Les scripts avec l'attribut defer s'exécutent une fois l'analyse HTML terminée, mais avant l'événement DOMContentLoaded. defer garantit que les scripts s'exécutent dans l'ordre dans lequel ils apparaissent dans le code HTML et ne bloquent pas l'analyseur.

defer attendent de s'exécuter jusqu'à ce que le navigateur ait fini d'analyser le code HTML.- Utilisez
asyncs'il est important que le script s'exécute plus tôt dans le processus de chargement. - Utilisez
deferpour les ressources moins critiques, comme un lecteur vidéo dans la partie en dessous de la ligne de flottaison.
L'utilisation de ces attributs peut considérablement accélérer le chargement des pages. Par exemple, Telegraph a différé tous ses scripts, y compris ceux liés aux annonces et aux analyses, et a amélioré le temps de chargement des annonces de quatre secondes en moyenne.
Établir les premières connexions aux origines requises
Vous pouvez gagner entre 100 et 500 ms en établissant des connexions préliminaires avec des origines tierces importantes.
Deux types de <link>, preconnect et dns-prefetch, peuvent être utiles dans ce cas de figure:
preconnect
<link rel="preconnect"> indique au navigateur que votre page souhaite établir une connexion à une autre origine et que le processus doit commencer dès que possible. Lorsque le navigateur demande une ressource à partir de l'origine préconnectée, le téléchargement démarre immédiatement.
<link rel="preconnect" href="https://cdn.example.com">
dns-prefetch
<link rel="dns-prefetch> gère une petite partie de ce que <link rel="preconnect"> gère. L'établissement d'une connexion implique la résolution DNS, le handshake TCP et, pour les origines sécurisées, les négociations TLS.
dns-prefetch indique au navigateur de résoudre le DNS d'un domaine spécifique uniquement avant qu'il n'ait été explicitement appelé.
Il est préférable d'utiliser la suggestion preconnect uniquement pour les connexions les plus critiques. Pour les domaines tiers moins importants, utilisez <link rel=dns-prefetch>.
<link rel="dns-prefetch" href="http://example.com">
La compatibilité du navigateur avec dns-prefetch est légèrement différente de la compatibilité avec preconnect. dns-prefetch peut donc servir de solution de remplacement pour les navigateurs qui ne sont pas compatibles avec preconnect. Utilisez des balises de lien distinctes pour une implémentation sécurisée:
<link rel="preconnect" href="http://example.com">
<link rel="dns-prefetch" href="http://example.com">
Chargement différé des ressources tierces
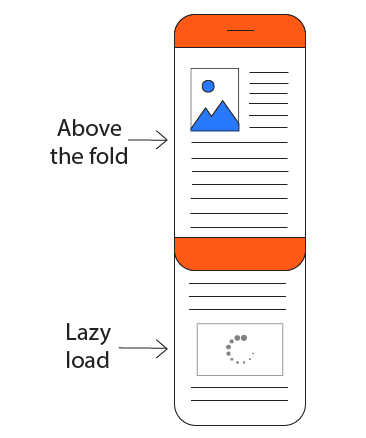
Les ressources tierces intégrées peuvent considérablement ralentir le chargement des pages si elles sont mal conçues. Si elles ne sont pas critiques ou si elles se trouvent en dessous de la ligne de flottaison (c'est-à-dire si les utilisateurs doivent faire défiler la page pour les voir), le chargement différé est un bon moyen d'améliorer la vitesse de chargement des pages et les métriques de peinture. De cette façon, les utilisateurs obtiennent plus rapidement le contenu de la page principale et bénéficient d’une meilleure expérience.

Une approche efficace consiste à effectuer un chargement différé du contenu tiers après le chargement du contenu de la page principale. Les annonces sont un bon candidat pour cette approche.
Les annonces sont une source de revenus importante pour de nombreux sites, mais les internautes viennent pour le contenu. Vous pouvez augmenter le pourcentage de visibilité globale d'une annonce en chargeant les annonces de manière différée et en diffusant le contenu principal plus rapidement. Par exemple, MediaVine est passé aux annonces à chargement différé et a constaté une amélioration de 200% de la vitesse de chargement des pages. Google Ad Manager propose de la documentation sur le chargement différé des annonces.
Vous pouvez également configurer le contenu tiers pour qu'il ne se charge que lorsque les utilisateurs font défiler la page pour la première fois jusqu'à cette section.
Intersection Observer est une API de navigateur qui détecte efficacement les entrées ou sorties d'un élément dans la fenêtre d'affichage du navigateur. Vous pouvez l'utiliser pour mettre en œuvre cette technique. lazysizes est une bibliothèque JavaScript populaire pour les images au chargement différé et iframes.
Il est compatible avec les intégrations et les widgets YouTube.
Il dispose également d'une compatibilité facultative avec Intersection Observer.
L'utilisation de l'attribut loading pour les images et les iFrames à chargement différé constitue une excellente alternative aux techniques JavaScript. Il est depuis peu disponible dans Chrome 76.
Optimiser la diffusion de scripts tiers
Vous trouverez ci-dessous quelques stratégies recommandées pour optimiser votre utilisation des scripts tiers.
Hébergement CDN tiers
Il est courant que les fournisseurs tiers fournissent les URL des fichiers JavaScript qu'ils hébergent, généralement sur un réseau de diffusion de contenu (CDN). Avec cette approche, vous pouvez commencer rapidement (il vous suffit de copier et coller l'URL) et vous n'avez pas à effectuer de maintenance. Le fournisseur tiers gère la configuration du serveur et les mises à jour des scripts.
Toutefois, comme ils ne se trouvent pas sur la même origine que le reste de vos ressources, le chargement de fichiers à partir d'un CDN public entraîne des frais de réseau. Le navigateur doit effectuer une résolution DNS, établir une nouvelle connexion HTTP et, sur les origines sécurisées, effectuer un handshake SSL avec le serveur du fournisseur.
Lorsque vous utilisez des fichiers provenant de serveurs tiers, vous avez rarement le contrôle de la mise en cache. S'appuyer sur la stratégie de mise en cache de quelqu'un d'autre peut entraîner une nouvelle récupération inutile des scripts du réseau.
Scripts tiers auto-hébergés
L'auto-hébergement de scripts tiers est une option qui vous donne davantage de contrôle sur le processus de chargement d'un script. L'auto-hébergement vous permet de:
- Réduisez le temps de résolution DNS et d'aller-retour.
- Amélioration des en-têtes de mise en cache HTTP.
- Utilisez HTTP/2 ou la nouvelle version HTTP/3.
Par exemple, Casper a réussi à réduire les temps de chargement de 1,7 seconde en auto-hébergant un script de test A/B.
L'auto-hébergement présente toutefois un inconvénient majeur: les scripts peuvent devenir obsolètes et ne seront pas mis à jour automatiquement en cas de modification de l'API ou de correctif de sécurité.
Utiliser des service workers pour mettre en cache les scripts de serveurs tiers
Vous pouvez utiliser des service workers pour mettre en cache des scripts de serveurs tiers au lieu de l'auto-hébergement. Vous bénéficiez ainsi d'un meilleur contrôle sur la mise en cache, tout en conservant les avantages des CDN tiers.
Vous pouvez contrôler la fréquence de nouvelle récupération des scripts à partir du réseau et créer une stratégie de chargement qui limite les requêtes de ressources tierces non essentielles jusqu'à ce qu'un utilisateur arrive à une interaction clé sur la page.
preconnect vous permet d'établir des connexions anticipées et contribue également à réduire les coûts de réseau.


