Introduction
Si vous êtes du genre à vous tenir informé du fonctionnement des navigateurs, vous savez déjà qu'il y a eu récemment des articles incroyables détaillant le fonctionnement du rendu/composite accéléré par GPU de Chrome. Tout d'abord, Rendu accéléré dans Chrome: le modèle de calques est une excellente introduction à la façon dont Chrome utilise le concept de calques pour dessiner sa page. Pour en savoir plus, Compositing accéléré par GPU dans Chrome explique comment Chrome utilise ces calques, ainsi que le GPU pour afficher votre page.
La question philosophique
Après avoir passé beaucoup de temps à écrire des rastreurs logiciels à des fins 3D, il m'est apparu clairement que certaines propriétés CSS devraient avoir des performances variées lors du dessin de votre page. Par exemple, la rastérisation d'une petite image à l'écran est une opération algorithmique complètement différente du dessin d'une ombre portée sur une forme arbitraire. La question suivante s'est donc posée: Quel est l'impact des différentes propriétés CSS sur le poids de rendu de votre page ?
Mon objectif était de catégoriser un grand nombre de propriétés/valeurs CSS en fonction de leurs temps de peinture afin de comprendre quels types de propriétés CSS sont plus performants que d'autres. Pour ce faire, j'ai écrit un peu d'automatisation avec du ruban adhésif et de la gomme à bulles pour essayer d'ajouter une visibilité numérique aux temps de peinture CSS, qui fonctionnait comme suit:
- Générez une suite de pages HTML individuelles, chacune avec un seul élément DOM et une permutation de propriétés CSS qui lui sont associées.
- Exécutez un script d'automatisation qui, pour chaque page :
- Lancez Chrome.
- Charger une page
- Générer une image Skia pour la page
- Exécutez chaque image Skia prise via Skia Benchmark pour obtenir les temps
- Exportez tous les temps et admirez les chiffres. (Cette partie est importante…)
Avec cette configuration, nous générons une suite de pages HTML, où chaque page contient une permutation unique de propriétés et de valeurs CSS. Par exemple, voici deux fichiers HTML:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
Et une autre, plus complexe
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
Vous trouverez ci-dessous une variante du dernier exemple, où nous ne modifions que la valeur du dégradé radial:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
Chaque page est ensuite chargée dans une instance fraîche de Chrome (pour s'assurer que les délais n'ont pas été biaisés par des états obsolètes lors des rechargements de page) et une image Skia (*.SKP) est utilisée pour évaluer les commandes Skia utilisées pour peindre la page. Une fois les fichiers SKP générés pour chaque fichier HTML, nous exécutons un autre lot pour transmettre les fichiers *.SKP à l'application Skia Benchmark (compilée à partir du code source Skia), qui affiche le temps moyen nécessaire pour afficher cette page.
Évaluer les données
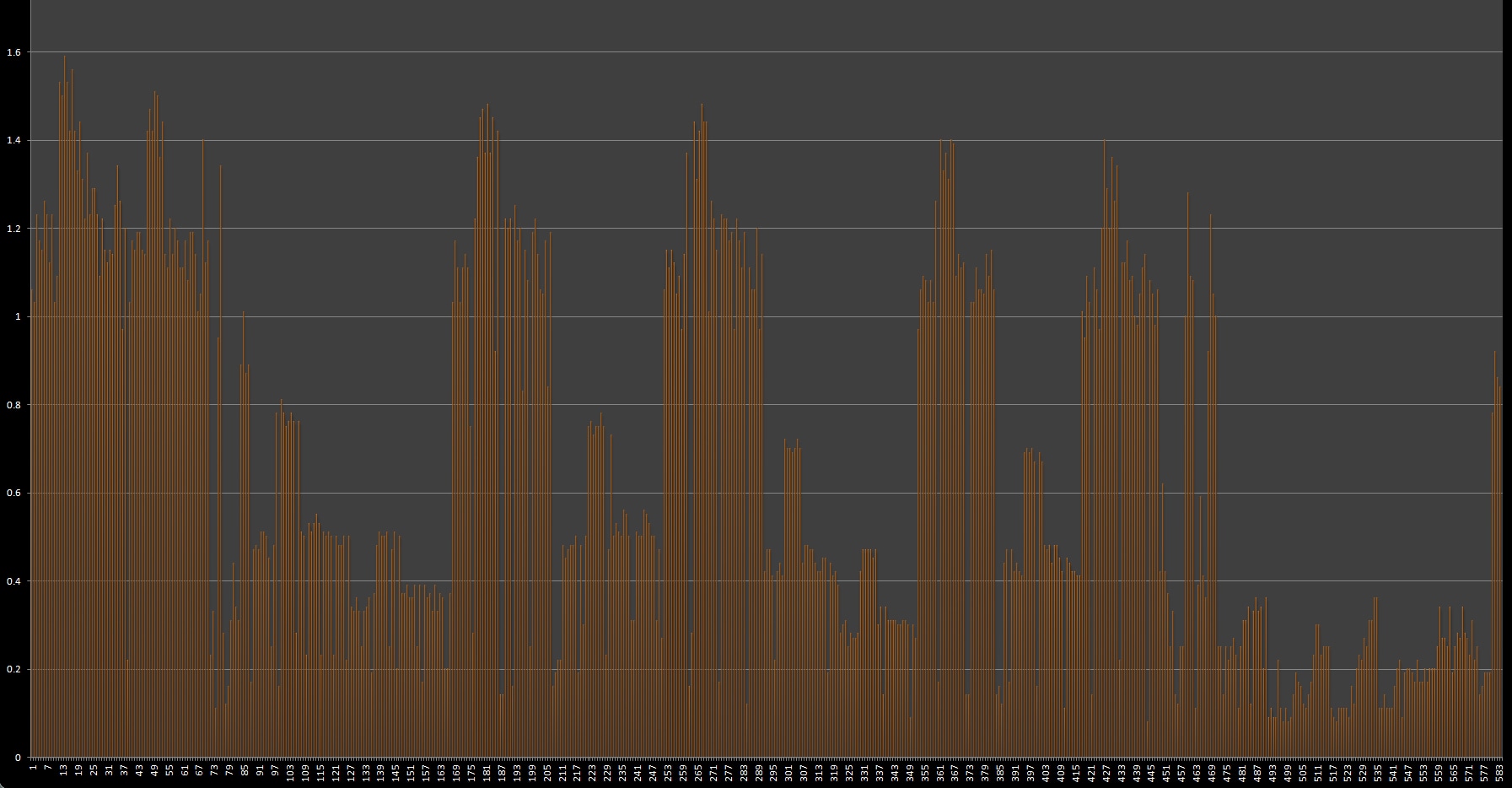
Nous pouvons maintenant représenter de manière approximative le temps de peinture d'une suite de propriétés CSS. Ou plutôt, nous pouvons commencer à classer les propriétés CSS en fonction de leurs performances de peinture. Voici un grand graphique réalisé avec la version bêta de Chrome 27, qui présente l'ensemble complet des données de chronométrage de ce processus. Notez que toutes les données sont susceptibles d'évoluer, car Chrome devient de plus en plus rapide au fil du temps.

Chaque barre verticale représente le temps de peinture d'une page avec une seule combinaison de propriétés CSS (agrandie de 100 fois ; la valeur à l'échelle réelle de ce graphique est de 0,156 ms). De nombreuses jolies lignes, mais sous cette forme, elles sont quelque peu inutiles. Nous devons effectuer une analyse de données pour trouver des tendances utiles.
Tout d'abord, nous constatons que certaines propriétés CSS sont tout simplement plus coûteuses à afficher que d'autres. Par exemple, dessiner une ombre portée sur un élément DOM implique une opération en plusieurs passes avec des splines et d'autres éléments indésirables, contrairement à l'opacité, qui devrait être plus facile à afficher.

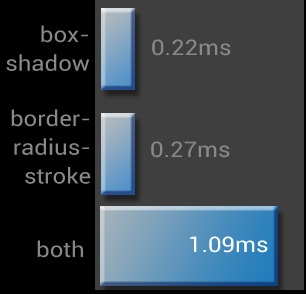
Deuxièmement, et plus intéressant encore, les combinaisons de propriétés CSS peuvent avoir un temps de peinture supérieur à la somme de leurs parties. Du point de vue d'un observateur, cela semble un peu étrange.Nous nous attendons à ce que A+B = C, et non 2, 2 C. Par exemple, pour ajouter box-shadow et border-radius-stroke :

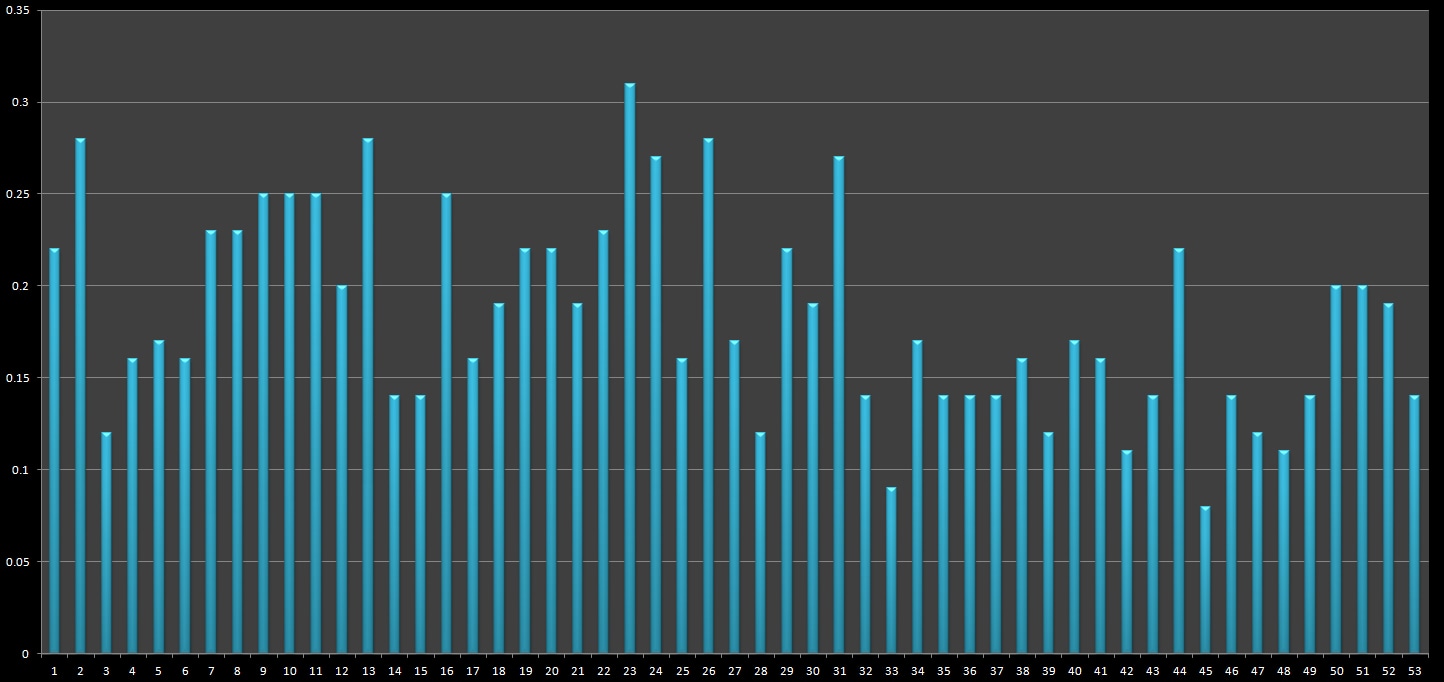
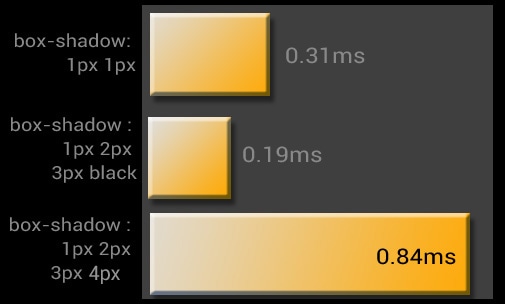
Ce qui est vraiment intéressant, c'est que ce n'est pas seulement la propriété box-shadow elle-même, mais plutôt cette permutation de valeurs spécifique. Par exemple, ci-dessous est présenté un regroupement de box-shadow : 50% et border-radius avec des variations de valeur.

D'après les données, cela dure depuis un certain temps. Il existe de nombreuses combinaisons étranges, et ma suite de tests ne les touche presque pas toutes. Il reste encore des tonnes de tests et de combinaisons qui pourraient donner des résultats intéressants.
Trouver la valeur de votre page "render-weight"
Grâce à la possibilité de suivre les temps de rendu de chaque élément de votre page, les développeurs peuvent commencer à évaluer leur poids de rendu de page et son impact sur la réactivité de votre site. Voici quelques conseils pour vous lancer.
- Utilisez le mode de peinture continue de Chrome dans Chrome DevTools pour comprendre quelles propriétés CSS vous coûtent le plus.
- Intégrez des examens CSS à votre processus d'examen du code existant pour détecter les problèmes de performances. Recherchez les endroits de votre CSS où vous utilisez des éléments connus pour être plus coûteux, comme les dégradés et les ombres. Demandez-vous si vous avez vraiment besoin de ces éléments ici.
- En cas de doute, privilégiez toujours les performances. Vos utilisateurs ne se souviendront peut-être pas de la largeur de la marge intérieure de vos colonnes, mais ils se souviendront de l'expérience qu'ils ont vécue sur votre site.
Conclusion
L'un des aspects les plus intéressants de ce test est que les délais continueront de changer avec chaque version de Chrome (en espérant qu'ils seront plus rapides ;)). Le logiciel de navigateur est une surface en constante évolution. Ce qui est lent aujourd'hui peut être rapide demain. Vous pouvez retenir de cet article que vous devez éviter de placer box-shadow: 1px 2px 3px 4px sur un élément qui possède déjà border-radius:5. Cependant, la conclusion la plus importante à retenir est que les propriétés CSS ont un impact direct sur les temps de peinture de la page.

