Einführung
Wenn Sie sich für Themen wie die Funktionsweise von Browsern interessieren, wissen Sie bereits, dass es in letzter Zeit einige interessante Artikel zum GPU-beschleunigten Rendering und zum Zusammensetzen von Bildern in Chrome gab. Accelerated Rendering in Chrome: The Layer Model ist eine gute Einführung in die Verwendung des Layers-Konzepts in Chrome zum Zeichnen von Seiten. GPU Accelerated Compositing in Chrome bietet einen detaillierteren Einblick in die Verwendung dieser Layers in Chrome zusammen mit der GPU für das Rendern von Seiten.
Die philosophische Frage
Nachdem ich viel Zeit damit verbracht hatte, Software-Rasterizer für 3D-Zwecke zu schreiben, wurde mir klar, dass einige CSS-Eigenschaften beim Zeichnen Ihrer Seite unterschiedliche Leistung haben sollten. Das Rastern eines kleinen Bilds auf dem Bildschirm ist beispielsweise ein völlig anderer algorithmischer Vorgang als das Zeichnen eines Schattens auf eine beliebige Form. Die Frage lautete also: Wie wirken sich verschiedene CSS-Eigenschaften auf das Rendergewicht Ihrer Seite aus?
Mein Ziel war es, eine große Anzahl von CSS-Eigenschaften/-Werten nach ihren Malzeiten zu kategorisieren, damit wir nachvollziehen können, welche Arten von CSS-Eigenschaften leistungsfähiger sind als andere. Dazu habe ich mit Klebeband und Kaugummi eine Automatisierung geschrieben, um die CSS-Malzeiten numerisch sichtbar zu machen. Das funktionierte so:
- Erstellen Sie eine Reihe einzelner HTML-Seiten, die jeweils ein einzelnes DOM-Element und einige Permutationen von CSS-Eigenschaften enthalten.
- Führen Sie ein Automatisierungsskript aus, das für jede Seite Folgendes tut:
- Starten Sie Chrome.
- Seite laden
- Skia-Bild für die Seite erstellen
- Führen Sie jedes aufgenommene Skia-Bild durch den Skia-Benchmark, um die Zeit zu messen.
- Sie können alle Timings ausgeben und sich die Zahlen ansehen. (Dieser Teil ist wichtig…)
Mit dieser Konfiguration generieren wir eine Reihe von HTML-Seiten, wobei jede Seite eine eindeutige Permutation von CSS-Eigenschaften und ‑Werten enthält. Hier sind beispielsweise zwei HTML-Dateien:
<style>
#example1 {
background: url(foo.png) top left / 50% 60%;
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
Und noch eine, die noch komplexer ist
<style>
#example1 {
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(circle closest-corner, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1">WOAH</div>
Unten sehen Sie eine Variante des letzten Beispiels, bei der nur der Wert für den Radialgradienten geändert wird:
<style>
#example1
{
background-color:#eee;
box-shadow: 1px 2px 3px 4px black;
border-radius: 50%;
background: radial-gradient(farthest-side, white, black);
padding: 20px;
margin-top: 10px;
margin-right: 20px;
text-align: center;
}
</style>
<div id="example1" style="padding: 20px; margin-top: 10px;margin-right: 20px; text-align: center;">WOAH</div>
Jede Seite wird dann in einer neuen Instanz von Chrome geladen, um sicherzustellen, dass die Zeitmessung nicht durch veraltete Status bei Seitenaktualisierungen verzerrt wird. Anschließend wird ein Skia-Bild (*.SKP) erstellt, um zu ermitteln, welche Skia-Befehle zum Zeichnen der Seite verwendet werden. Nachdem für jede HTML-Datei SKP-Dateien generiert wurden, führen wir einen weiteren Batch aus, um die *.SKP-Dateien durch die Skia-Benchmark-Anwendung zu leiten, die aus dem Skia-Quellcode erstellt wurde. Diese Anwendung gibt die durchschnittliche Zeit für das Rendern der Seite aus.
Daten auswerten
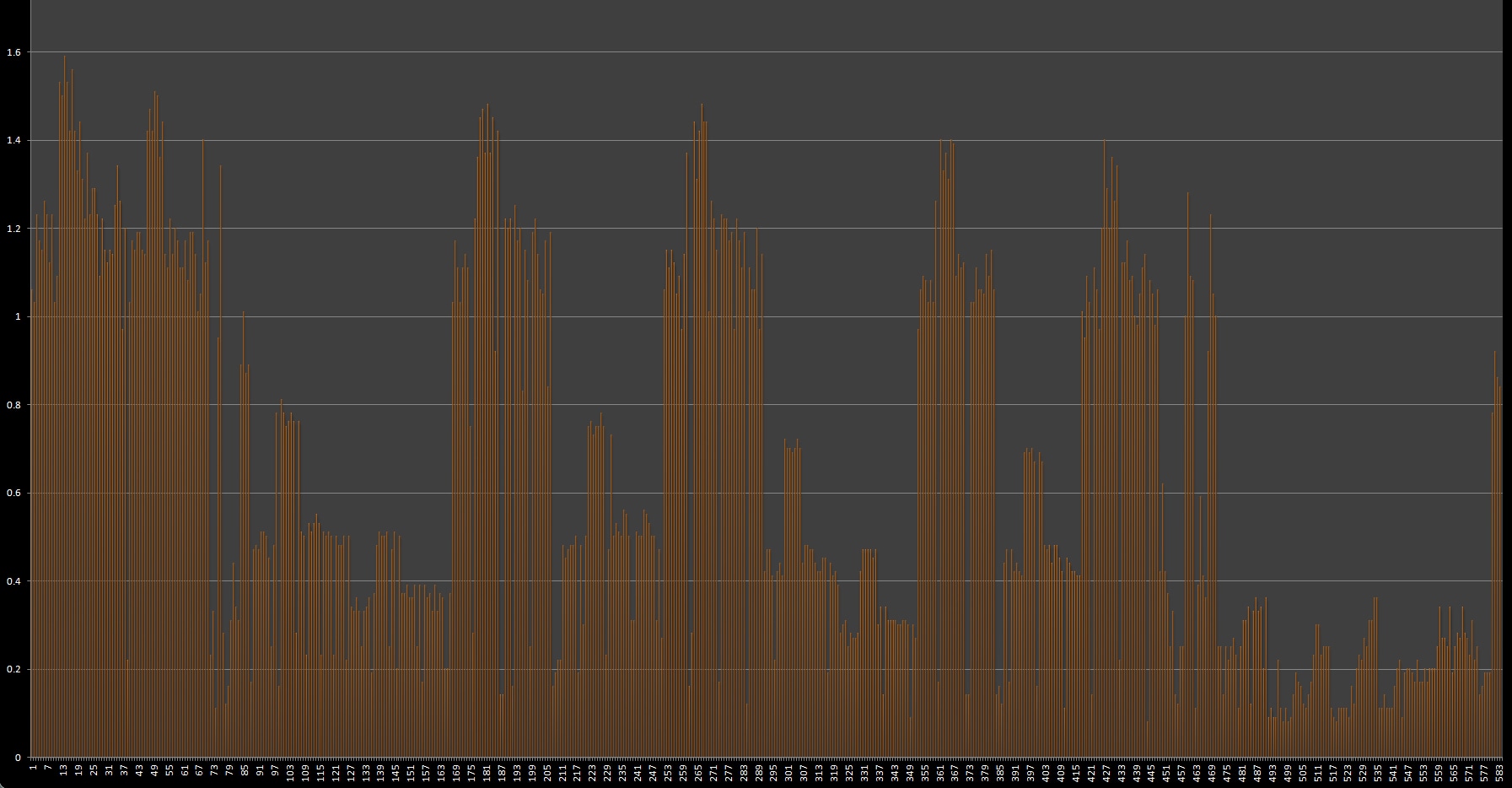
So können wir jetzt grob nachvollziehen, wie lange das Zeichnen einer Reihe von CSS-Eigenschaften dauert. Oder besser gesagt: Wir können CSS-Eigenschaften nach ihrer Paint-Leistung sortieren. Hier sehen Sie eine große Grafik aus Chrome 27 Beta, die alle Zeitdaten dieses Vorgangs enthält. Alle Daten können sich ändern, da Chrome mit der Zeit immer schneller wird.

Jeder vertikale Balken steht für die Malzeit einer Seite mit einer einzelnen Kombination von CSS-Eigenschaften (100-fach vergrößert; der Wert in Originalgröße dieses Diagramms beträgt 0,156 ms). Viele schöne Linien, aber in dieser Form sind sie ziemlich nutzlos. Wir müssen also ein wenig Datenanalyse betreiben, um nützliche Trends zu finden.
Erstens finden wir den Beweis, dass einige CSS-Eigenschaften einfach teurer zu rendern sind als andere. Das Zeichnen eines Schattens auf einem DOM-Element erfordert beispielsweise einen mehrstufigen Vorgang mit Splines und anderen fiesen Dingen, im Gegensatz zur Deckkraft, die einfacher zu rendern sein sollte.

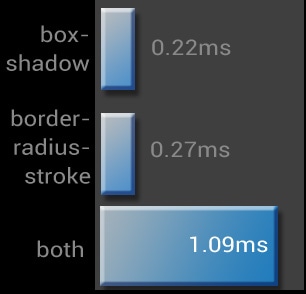
Zweitens, und das ist noch interessanter, können Kombinationen von CSS-Eigenschaften eine längere Paint-Zeit haben als die Summe ihrer Teile. Aus der Sicht eines Beobachters ist das etwas seltsam.Wir würden erwarten, dass A + B = C ist, nicht 2, 2 C. So fügen Sie beispielsweise box-shadow und border-radius-stroke hinzu :

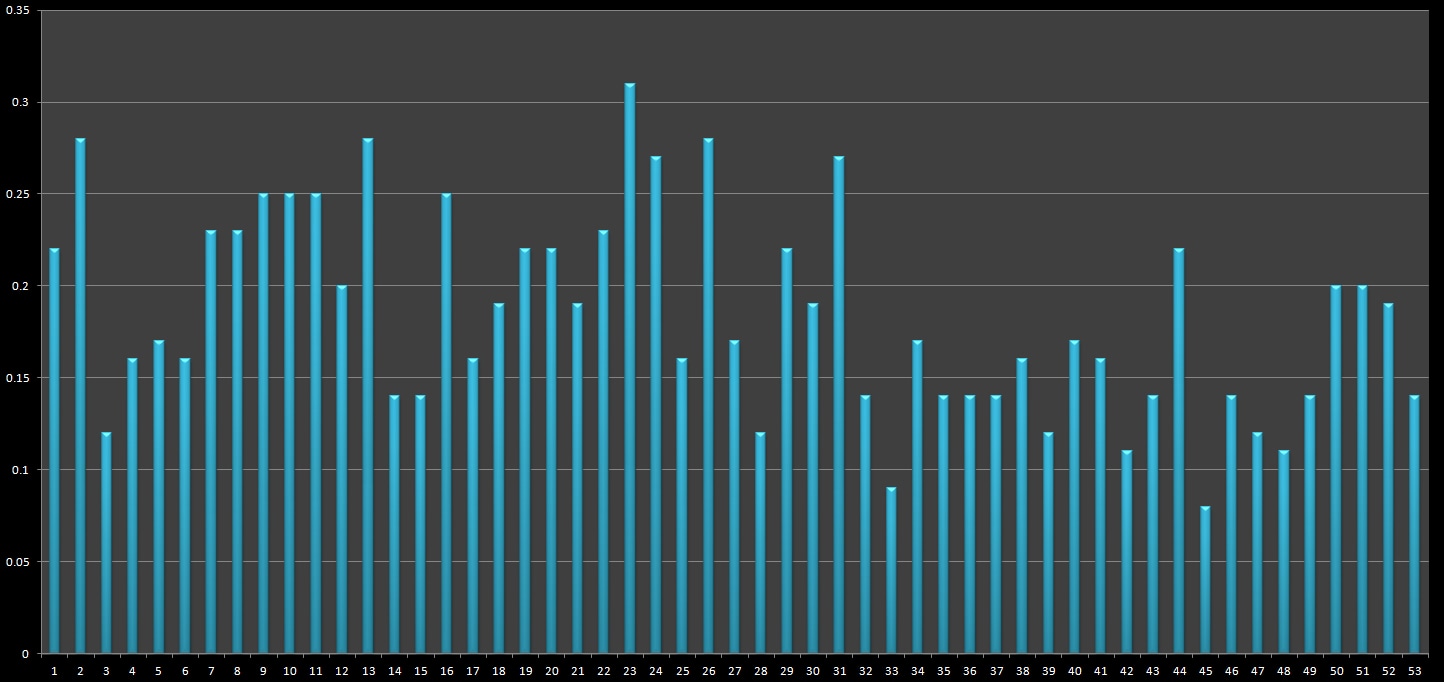
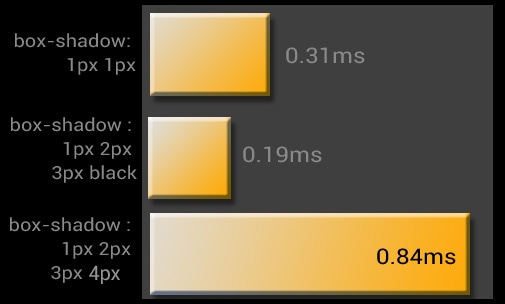
Das Interessante daran ist, dass es sich nicht nur um die box-shadow-Eigenschaft selbst handelt, sondern um diese bestimmte Wertpermutation. Unten sehen Sie beispielsweise eine Gruppierung von box-shadow : 50% und border-radius mit Wertvarianten.

Die Daten zeigen, dass dies eine Weile dauert. Es gibt viele verschiedene Kombinationen, die in meiner Testsuite kaum abgedeckt werden. Es gibt noch viele Tests und Kombinationen, die interessante Ergebnisse liefern könnten.
Seiten-Rendergewicht ermitteln
Da Entwickler die Renderzeiten für jedes Element auf der Seite im Blick haben, können sie das Gewicht der Seitendarstellung und die Auswirkungen auf die Responsivität der Website bewerten. Hier sind einige Tipps für den Einstieg:
- Mit dem Continuous Paint-Modus in den Chrome-Entwicklertools können Sie nachvollziehen, welche CSS-Eigenschaften die Leistung beeinträchtigen.
- Berücksichtigen Sie CSS-Überprüfungen in Ihrem bestehenden Code-Review-Prozess, um Leistungsprobleme zu erkennen. Suchen Sie in Ihrem CSS nach Elementen, die bekanntlich leistungsintensiver sind, z. B. nach Farbverläufen und Schatten. Fragen Sie sich, ob Sie diese Elemente wirklich benötigen.
- Im Zweifelsfall sollten Sie immer die Option mit der besseren Leistung auswählen. Ihre Nutzer erinnern sich vielleicht nicht daran, wie breit die Ränder Ihrer Spalten sind, aber sie erinnern sich daran, wie es sich anfühlt, Ihre Website zu besuchen.
Abschließende Hinweise
Eines der interessantesten Dinge an diesem Test ist, dass sich die Zeiten mit jeder Chrome-Version ändern werden (hoffentlich werden sie schneller). Browsersoftware ist ein sich ständig änderndes Thema. Was heute langsam ist, könnte morgen schnell sein. Aus diesem Artikel können Sie lernen, box-shadow: 1px 2px 3px 4px nicht in ein Element einzufügen, das bereits border-radius:5 enthält. Die wichtigste Erkenntnis sollte jedoch sein, dass sich CSS-Properties direkt auf die Zeit auswirken, die zum Zeichnen der Seite benötigt wird.

