Thứ tự nội dung trong tài liệu rất quan trọng đối với khả năng tiếp cận của trang web. Trình đọc màn hình đọc nội dung dựa trên thứ tự tài liệu, sử dụng các phần tử HTML để cung cấp thêm ý nghĩa cho nội dung đó.
Một người điều hướng trang web bằng bàn phím thay vì màn hình cảm ứng hoặc chuột, nhấn phím Tab để di chuyển xung quanh tài liệu. Chúng chuyển từ phần tử đang hoạt động sang phần tử đang hoạt động, chuyển bằng phím tab giữa các đường liên kết và trường biểu mẫu, theo thứ tự các phần tử xuất hiện trong tài liệu.
Do đó, việc bắt đầu bằng một tài liệu có cấu trúc rõ ràng và sử dụng các phần tử HTML phù hợp là một phần quan trọng trong việc tạo một trang web dễ tiếp cận. Tuy nhiên, bạn có thể huỷ một số thao tác đó khi bắt đầu sử dụng CSS.
Thứ tự nguồn so với thứ tự hiển thị
Thanh điều hướng của trang web thường được đánh dấu là một danh sách các đường liên kết. Bạn có thể sử dụng Flexbox để biến các phần tử này thành một thanh ngang. Trong ví dụ sau, tôi đã tạo mẫu thường dùng này. Nhấp vào ví dụ rồi nhấn phím Tab để chuyển đổi giữa các đường liên kết. Tiêu điểm di chuyển theo hướng logic từ trái sang phải, theo thứ tự mà chúng ta đọc bằng tiếng Anh.
Giả sử bạn đã tạo mẫu điều hướng này và sau đó được yêu cầu di chuyển Liên hệ với chúng tôi (mục thứ hai trong nguồn) xuống cuối. Bạn có thể dùng thuộc tính Flexbox order để di chuyển vị trí của thuộc tính này.
Hãy thử dùng phím tab để chuyển qua các mục trong ví dụ tiếp theo. Ví dụ này sử dụng thuộc tính order để sắp xếp lại các mục.
Tiêu điểm sẽ chuyển đến mục cuối cùng rồi quay lại. Về thứ tự thẻ, mục đó là mục thứ hai. Tuy nhiên, về mặt hình ảnh, đây là mục cuối cùng.
Ví dụ này nêu bật vấn đề mà chúng ta gặp phải nếu sắp xếp lại và thay đổi thứ tự nội dung bằng CSS. Cách khắc phục đúng cho vấn đề này là thay đổi thứ tự của các đường liên kết trong nguồn, thay vì mô phỏng thay đổi đó bằng CSS.
Những thuộc tính CSS nào có thể gây ra việc sắp xếp lại?
Mọi phương thức bố cục cho phép bạn di chuyển các phần tử đều có thể gây ra vấn đề này. Các thuộc tính CSS sau đây thường gây ra vấn đề về việc sắp xếp lại nội dung:
- Sử dụng
position: absolutevà lấy một mục ra khỏi luồng một cách trực quan. - Thuộc tính
ordertrong bố cục Flexbox và Grid. - Giá trị
row-reversevàcolumn-reversechoflex-directiontrong Flexbox. - Giá trị
densechogrid-auto-flowtrong Bố cục dạng lưới. - Mọi vị trí theo tên hoặc số dòng, hoặc có
grid-template-areastrong bố cục dạng lưới.
Trong ví dụ tiếp theo, tôi đã tạo một bố cục bằng CSS Grid và định vị các mục bằng số dòng mà không cần xem xét vị trí của chúng trong nguồn.
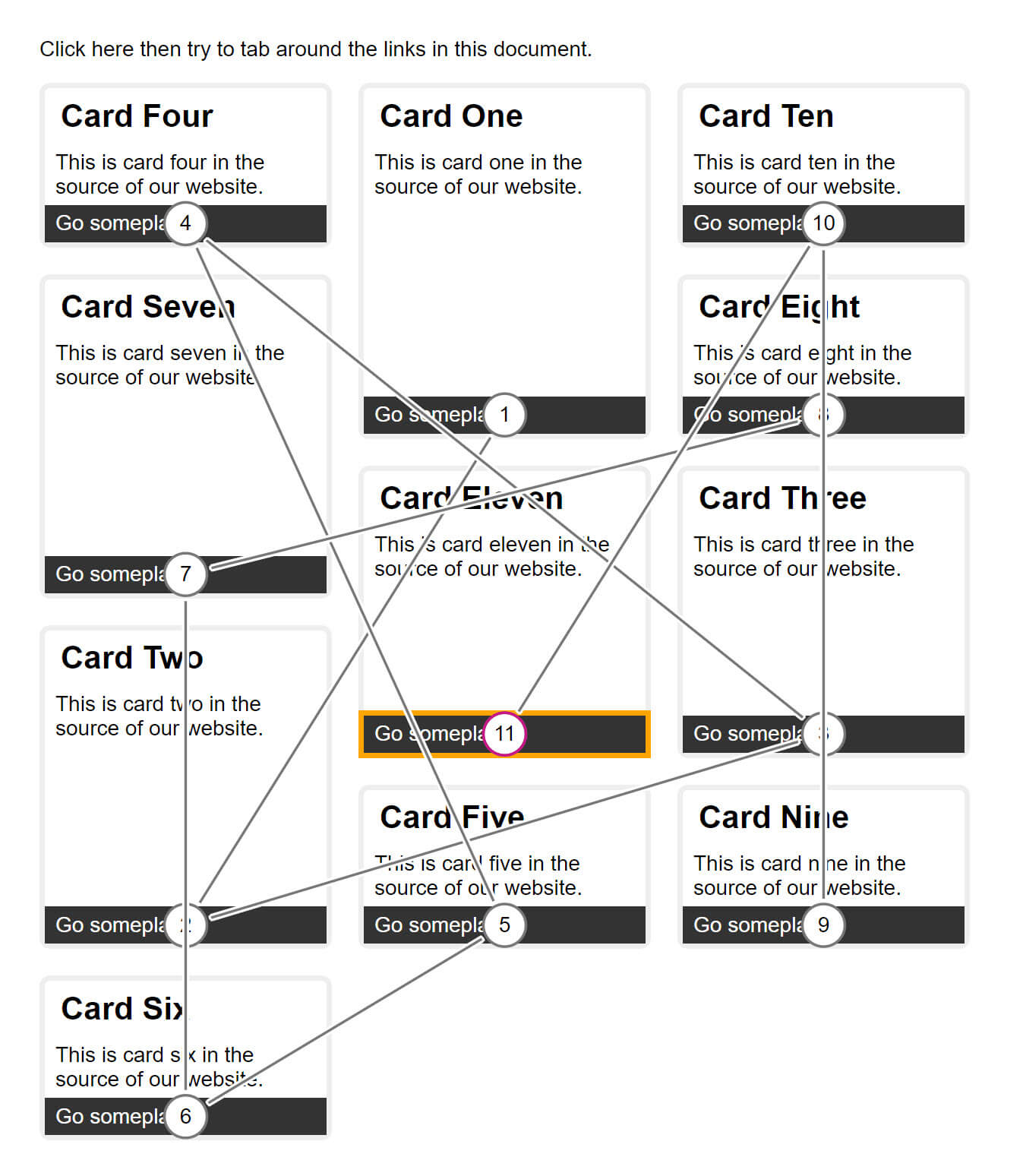
Hãy thử nhấn phím Tab trong ví dụ này và xem cách tiêu điểm chuyển đổi. Điều này khiến người dùng cảm thấy rất khó hiểu, đặc biệt là nếu đây là một trang dài.
Kiểm tra vấn đề

Một cách kiểm tra nhanh là dùng bàn phím để di chuyển trên trang. Bạn có thể truy cập vào mọi thứ không? Có hiện tượng nhảy bất thường nào khi bạn làm việc này không?
Để xem minh hoạ trực quan về cách sắp xếp lại nội dung, hãy thử Trình kiểm tra điểm dừng phím Tab trong Tiện ích Chrome Accessibility Insights (Thông tin chi tiết về khả năng hỗ trợ tiếp cận). Ảnh chụp màn hình cho thấy ví dụ về Lưới CSS trong công cụ đó. Bạn có thể thấy cách tiêu điểm phải di chuyển xung quanh bố cục.
Sắp xếp lại nội dung và thiết kế web đáp ứng
Nếu chỉ có một bản trình bày nội dung, thì bạn sẽ có thể duy trì một nguồn được sắp xếp hợp lý phản ánh bố cục. Việc này có thể khó hơn khi bạn xem xét bố cục ở các điểm ngắt khác nhau. Ví dụ: bạn có thể di chuyển một phần tử xuống cuối bố cục trên các màn hình nhỏ hơn.
Hiện tại, chưa có giải pháp hiệu quả cho vấn đề cụ thể đó. Trong hầu hết các trường hợp, việc phát triển ưu tiên thiết bị di động có thể giúp bạn giữ cho nguồn và bố cục của mình theo đúng thứ tự. Việc ưu tiên đúng cách cho thiết bị di động thường phù hợp với nội dung của bạn nói chung. Điều quan trọng là bạn phải biết khi nào có khả năng nội dung bị sắp xếp lại. Kiểm thử để đảm bảo rằng trải nghiệm cuối cùng không quá khó chịu ở mỗi điểm ngắt.

