Die Reihenfolge der Inhalte in Ihrem Dokument ist wichtig für die Barrierefreiheit Ihrer Website. Ein Screenreader liest Inhalte basierend auf der Dokumentreihenfolge vor und verwendet die HTML-Elemente, um diesen Inhalten zusätzliche Bedeutung zu verleihen.
Eine Person navigiert mit einer Tastatur auf der Website, anstatt einen Touchscreen oder eine Maus zu verwenden, und tabbt durch das Dokument. Sie springen vom aktiven Element zum nächsten aktiven Element und wechseln mit der Tabulatortaste zwischen Links und Formularfeldern in der Reihenfolge, in der die Elemente im Dokument vorhanden sind.
Daher ist es wichtig, dass Sie mit einem gut strukturierten Dokument beginnen und die richtigen HTML-Elemente verwenden, um eine barrierefreie Website zu erstellen. Wenn Sie jedoch mit der Verwendung von CSS beginnen, kann es sein, dass Sie einige dieser guten Ergebnisse wieder zunichte machen.
Quell- im Vergleich zur visuellen Reihenfolge
Die Website-Navigation wird oft als Liste von Links gekennzeichnet. Mit Flexbox können Sie daraus eine horizontale Leiste machen. Im folgenden Beispiel habe ich dieses häufig verwendete Muster erstellt. Klicken Sie in das Beispiel und wechseln Sie mit der Tabulatortaste zwischen den Links. Der Fokus bewegt sich in einer logischen Richtung von links nach rechts, also in der Reihenfolge, in der wir auf Deutsch lesen.
Angenommen, Sie haben dieses Navigationsmuster erstellt und werden dann gebeten, Kontakt, das an zweiter Stelle in der Quelle steht, an das Ende zu verschieben. Mit der Flexbox-Property order können Sie die Position des Elements ändern.
Versuchen Sie, mit der Tabulatortaste durch die Elemente im nächsten Beispiel zu wechseln. Dort wird die order-Property verwendet, um die Elemente neu anzuordnen.
Der Fokus springt zum letzten Element und dann wieder zurück. In Bezug auf die Tabulatorreihenfolge ist dieses Element das zweite Element. Visuell ist es jedoch das letzte Element.
Das Beispiel verdeutlicht das Problem, das auftritt, wenn wir Inhalte mit CSS neu anordnen. Die richtige Lösung für dieses Problem besteht darin, die Reihenfolge der Links in der Quelle zu ändern, anstatt diese Änderung mit CSS zu emulieren.
Welche CSS-Eigenschaften können zu einer Neuordnung führen?
Dieses Problem kann bei jeder Layoutmethode auftreten, mit der Sie Elemente verschieben können. Die folgenden CSS-Eigenschaften führen häufig zu Problemen mit der Neuanordnung von Inhalten:
- Mit
position: absoluteein Element visuell aus dem Fluss entfernen. - Das Attribut
orderim Flexbox- und Grid-Layout. - Die
row-reverse- undcolumn-reverse-Werte fürflex-directionin Flexbox. - Der Wert
densefürgrid-auto-flowim Rasterlayout. - Eine beliebige Positionierung nach Zeilennamen oder -nummer oder mit
grid-template-areasim Rasterlayout.
Im nächsten Beispiel habe ich ein Layout mit CSS Grid erstellt und die Elemente mithilfe von Zeilennummern positioniert, ohne zu berücksichtigen, wo sie sich im Quellcode befinden.
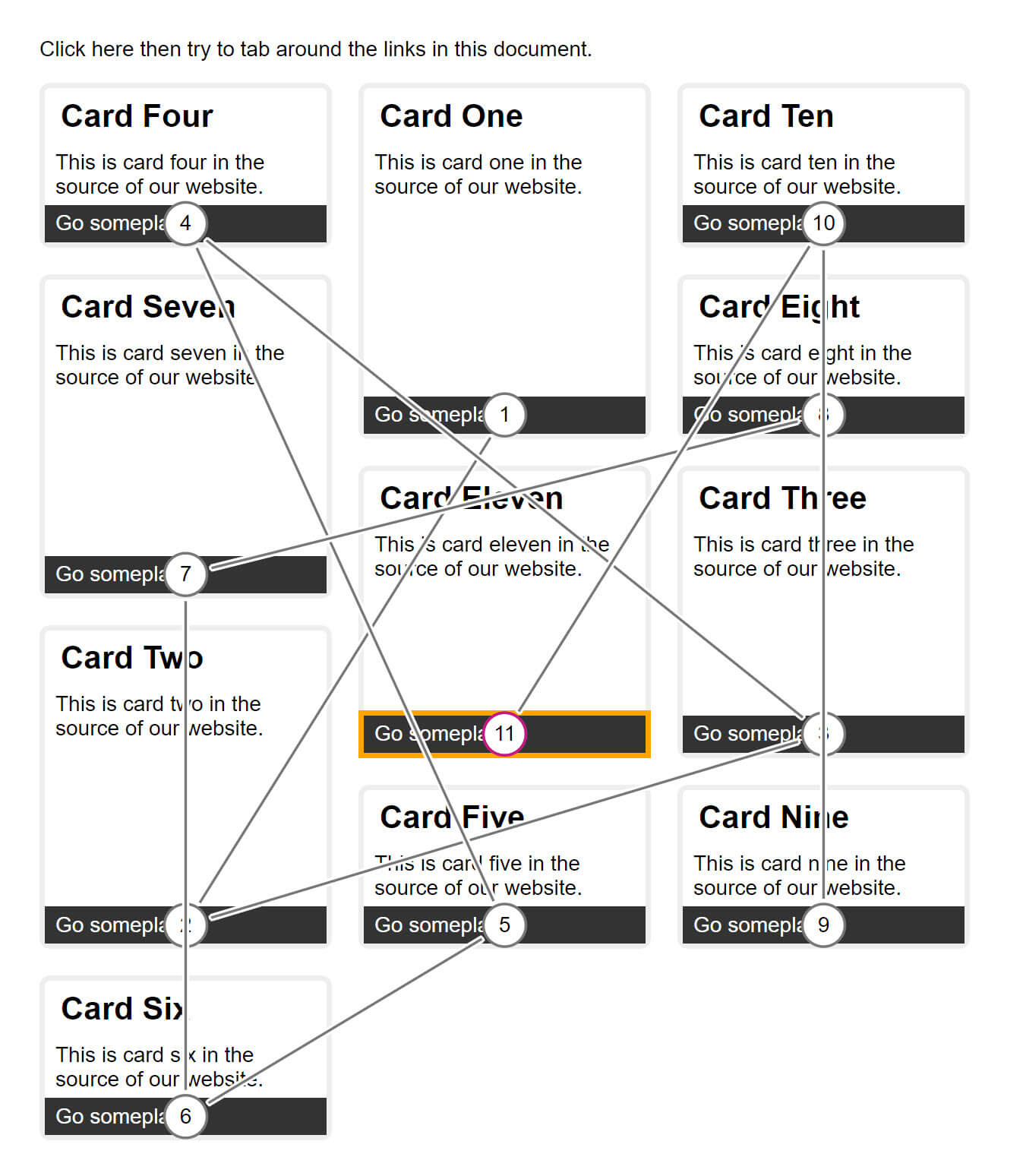
Versuchen Sie, in diesem Beispiel mit der Tabulatortaste zu navigieren, und sehen Sie, wie der Fokus springt. Das kann sehr verwirrend sein, insbesondere wenn es sich um eine lange Seite handelt.
Auf das Problem testen

Ein schneller Test besteht darin, mit der Tastatur durch Ihre Seite zu navigieren. Kannst du auf alles zugreifen? Gibt es dabei seltsame Sprünge?
Eine visuelle Demonstration der Neuordnung von Inhalten finden Sie im Tabstopp-Prüftool der Chrome-Erweiterung Accessibility Insights. Der Screenshot zeigt das CSS-Grid-Beispiel in diesem Tool. Sie können sehen, wie der Fokus im Layout hin- und herspringen muss.
Neuanordnung von Inhalten und responsives Webdesign
Wenn Sie nur eine Präsentation Ihrer Inhalte haben, sollten Sie in der Lage sein, eine logisch geordnete Quelle zu pflegen, die das Layout widerspiegelt. Das kann schwieriger sein, wenn Sie das Layout an verschiedenen Breakpoints berücksichtigen. Auf kleineren Bildschirmen kann es beispielsweise sinnvoll sein, ein Element an den unteren Rand des Layouts zu verschieben.
Derzeit gibt es keine gute Lösung für dieses spezielle Problem. In den meisten Fällen können Sie durch die Mobile-First-Entwicklung die Quelle und das Layout in Ordnung halten. Die richtigen Prioritäten für Mobilgeräte sind oft auch die richtigen für Ihre Inhalte im Allgemeinen. Wichtig ist, dass Sie wissen, wann die Reihenfolge der Inhalte geändert werden kann. Testen Sie, ob die Endnutzererfahrung an jedem Breakpoint zu abrupt ist.

