L'ordre du contenu dans votre document est important pour l'accessibilité de votre site. Un lecteur d'écran lit le contenu en fonction de l'ordre du document, en utilisant les éléments HTML pour donner un sens supplémentaire à ce contenu.
Une personne navigue sur le site à l'aide d'un clavier, plutôt que d'un écran tactile ou d'une souris, et parcourt le document à l'aide de la touche de tabulation. Ils passent d'un élément actif à un autre, en utilisant la touche de tabulation pour naviguer entre les liens et les champs de formulaire, dans l'ordre dans lequel les éléments existent dans le document.
Par conséquent, commencer par un document bien structuré et utiliser les bons éléments HTML est essentiel pour créer un site accessible. Toutefois, il est possible d'annuler une partie de ce bon travail lorsque vous commencez à utiliser CSS.
Ordre source et ordre visuel
La navigation sur un site Web est souvent balisée sous forme de liste de liens. Vous pouvez utiliser Flexbox pour les transformer en barre horizontale. Dans l'exemple suivant, j'ai créé ce modèle couramment utilisé. Cliquez sur l'exemple, puis appuyez sur la touche de tabulation pour passer d'un lien à l'autre. La sélection se déplace de gauche à droite, dans l'ordre de lecture en anglais.
Imaginons que vous ayez créé ce modèle de navigation et qu'on vous demande ensuite de déplacer Nous contacter, qui se trouve en deuxième position dans la source, à la fin. Vous pouvez utiliser la propriété Flexbox order pour déplacer son emplacement.
Essayez de parcourir les éléments de l'exemple suivant à l'aide de la touche de tabulation. Il utilise la propriété order pour réorganiser les éléments.
La sélection passe au dernier élément, puis revient en arrière. En ce qui concerne l'ordre de tabulation, cet élément est le deuxième. Visuellement, il s'agit toutefois du dernier élément.
L'exemple met en évidence le problème auquel nous sommes confrontés si nous réorganisons et réordonnons le contenu à l'aide de CSS. La bonne solution à ce problème consiste à modifier l'ordre des liens dans la source, plutôt que d'émuler cette modification à l'aide du CSS.
Quelles propriétés CSS peuvent entraîner un réordonnancement ?
Toute méthode de mise en page qui vous permet de déplacer des éléments peut entraîner ce problème. Les propriétés CSS suivantes sont souvent à l'origine de problèmes de réorganisation du contenu :
- Utilisation de
position: absoluteet retrait visuel d'un élément du flux. - La propriété
orderdans la mise en page Flexbox et Grille. - Valeurs
row-reverseetcolumn-reversepourflex-directiondans Flexbox. - Valeur
densepourgrid-auto-flowdans la mise en page en grille. - Tout positionnement par nom ou numéro de ligne, ou avec
grid-template-areasdans la mise en page en grille.
Dans l'exemple suivant, j'ai créé une mise en page à l'aide de CSS Grid et positionné les éléments à l'aide de numéros de ligne, sans tenir compte de leur emplacement dans la source.
Essayez de parcourir cet exemple avec la touche de tabulation et voyez comment la sélection saute. Cela peut être très déroutant, surtout s'il s'agit d'une longue page.
Tester le problème

Pour effectuer un test rapide, parcourez votre page à l'aide du clavier. Pouvez-vous accéder à tout ? Remarquez-vous des sauts étranges ?
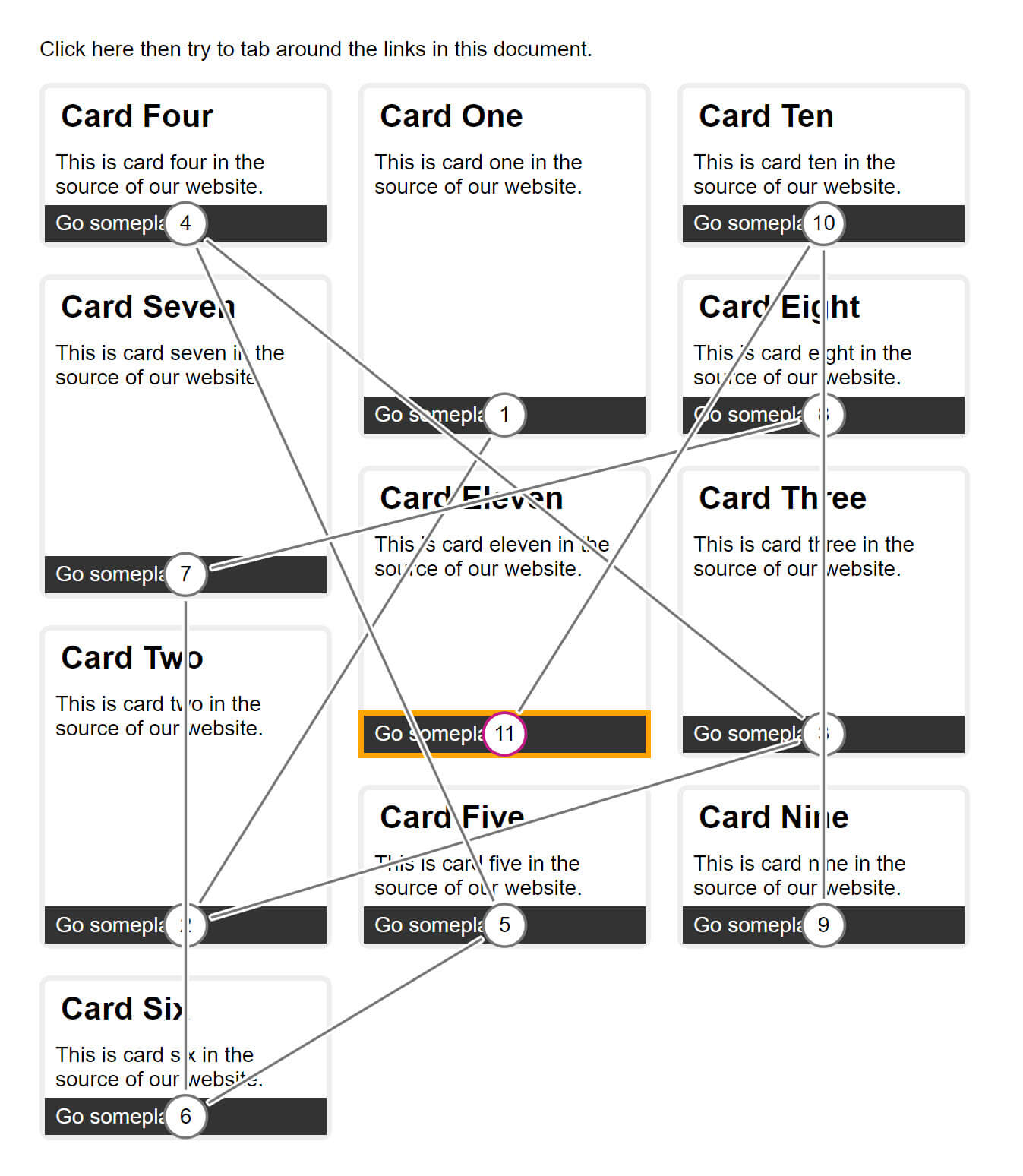
Pour une démonstration visuelle de la réorganisation du contenu, essayez le vérificateur de points de tabulation dans l'extension Chrome Accessibility Insights. La capture d'écran montre l'exemple de CSS Grid dans cet outil. Vous pouvez voir comment la mise au point doit sauter dans la mise en page.
Réorganisation du contenu et responsive web design
Si vous n'avez qu'une seule présentation de votre contenu, vous devriez pouvoir maintenir une source ordonnée de manière logique qui reflète la mise en page. Cela peut être plus difficile lorsque vous tenez compte de la mise en page à différents points d'arrêt. Par exemple, il peut être judicieux de déplacer un élément en bas de la mise en page sur les petits écrans.
Pour le moment, il n'existe pas de solution à ce problème particulier. Dans la plupart des cas, le développement avec priorité à la mobilité peut vous aider à maintenir l'ordre de votre source et de votre mise en page. Les priorités adaptées au mobile le sont souvent pour l'ensemble de votre contenu. L'essentiel est de savoir quand il est possible que le contenu soit réorganisé. Testez pour vous assurer que l'expérience finale n'est pas trop choquante à chaque point d'arrêt.


