A ordem do conteúdo no documento é importante para a acessibilidade do seu site. Um leitor de tela lê o conteúdo com base na ordem do documento, usando os elementos HTML para dar mais significado a esse conteúdo.
Uma pessoa navegando no site com um teclado, em vez de uma tela sensível ao toque ou um mouse, usa a tecla Tab para se mover pelo documento. Eles pulam de elemento ativo para elemento ativo, navegando entre links e campos de formulário na ordem em que os elementos aparecem no documento.
Portanto, começar com um documento bem estruturado e usar os elementos HTML corretos é uma parte fundamental da criação de um site acessível. No entanto, é possível desfazer parte desse bom trabalho ao começar a usar CSS.
Ordem de origem x ordem visual
A navegação do site geralmente é marcada como uma lista de links. Use o Flexbox para transformar esses elementos em uma barra horizontal. No exemplo a seguir, criei esse padrão usado com frequência. Clique no exemplo e pressione a tecla Tab entre os links. O foco se move em uma direção lógica da esquerda para a direita, a ordem em que lemos em inglês.
Digamos que você criou esse padrão de navegação e depois foi solicitado a mover Entre em contato, que está em segundo lugar na origem, para o final. Você pode usar a propriedade
Flexbox order para mudar a localização.
Tente usar a tecla Tab para percorrer os itens no exemplo a seguir, que usa a propriedade order para reorganizar os itens.
O foco pula para o item final e volta novamente. No que diz respeito à ordem de tabulação, esse item é o segundo. No entanto, visualmente, é o último item.
O exemplo destaca o problema que enfrentamos se reorganizarmos e reordenarmos o conteúdo usando CSS. A correção certa para esse problema é mudar a ordem dos links na fonte, em vez de emular essa mudança usando CSS.
Quais propriedades CSS podem causar reordenação?
Qualquer método de layout que permita mover elementos pode causar esse problema. As seguintes propriedades de CSS costumam causar problemas de reordenação de conteúdo:
- Usando
position: absolutee tirando um item do fluxo visualmente. - A propriedade
orderno layout Flexbox e de grade. - Os valores
row-reverseecolumn-reverseparaflex-directionem Flexbox. - O valor
denseparagrid-auto-flowno layout de grade. - Qualquer posicionamento por nome ou número de linha ou com
grid-template-areasno layout de grade.
No exemplo a seguir, criei um layout usando o CSS Grid e posicionei os itens usando números de linha, sem considerar onde eles estão na origem.
Tente usar a tecla Tab neste exemplo e veja como o foco muda. Isso cria uma experiência muito confusa, especialmente se a página for longa.
Testar o problema

Um teste rápido é navegar pela página usando o teclado. Você consegue acessar tudo? Há algum salto estranho ao fazer isso?
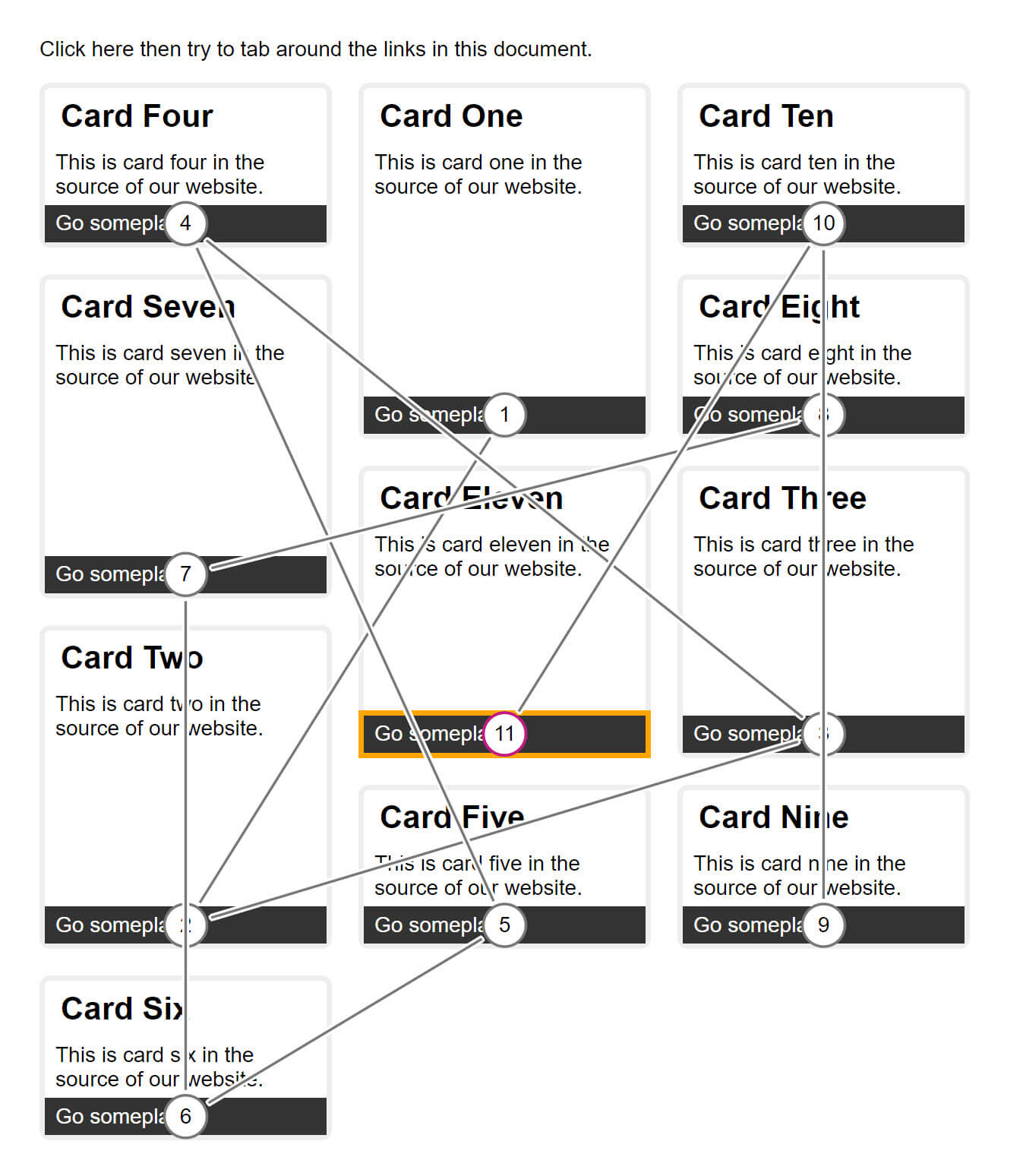
Para uma demonstração visual da reordenação de conteúdo, use o verificador de parada de tabulação em uma extensão do Chrome, o Accessibility Insights. A captura de tela mostra o exemplo de grade CSS nessa ferramenta. Você pode ver como o foco precisa pular pelo layout.
Reordenação de conteúdo e web design responsivo
Se você tiver apenas uma apresentação do conteúdo, será possível manter uma fonte logicamente ordenada que reflita o layout. Isso pode ser mais difícil quando você considera o layout em diferentes pontos de interrupção. Por exemplo, pode fazer sentido mover um elemento para a parte de baixo do layout em telas menores.
No momento, não há uma boa solução para esse problema específico. Na maioria das situações, desenvolver com foco em dispositivos móveis ajuda a manter a origem e o layout em ordem. As priorizações certas para dispositivos móveis geralmente são adequadas para seu conteúdo em geral. O importante é saber quando há possibilidade de reordenação do conteúdo. Teste para garantir que a experiência final não seja muito desagradável em cada ponto de interrupção.

