이미지는 보통 웹페이지에서 다운로드되는 바이트의 대부분을 차지하며, 또한 시각적 공간의 상당 부분을 차지합니다. 따라서 이미지를 최적화하면 웹사이트의 바이트를 최대한 절약하고 성능을 개선할 수 있는 경우가 많습니다. 브라우저에서 다운로드해야 하는 바이트가 적을수록 클라이언트의 대역폭에 여유가 생기고 브라우저가 유용한 콘텐츠를 다운로드하여 화면에 렌더링하는 속도가 빨라집니다.
이미지 최적화는 예술이자 과학입니다. 개별 이미지를 압축하는 가장 좋은 방법에 대한 하나의 확실한 답이 없기 때문에 예술이며, 이미지의 크기를 크게 줄일 수 있는 잘 발달된 기술과 알고리즘이 많이 있기 때문에 과학입니다. 이미지에 가장 적합한 설정을 찾으려면 형식 기능, 인코딩된 데이터의 콘텐츠, 품질, 픽셀 크기 등 여러 측정기준을 신중하게 분석해야 합니다.
벡터 이미지 최적화
모든 최신 브라우저는 2차원 그래픽을 위한 XML 기반 이미지 형식인 SVG (Scalable Vector Graphics)를 지원합니다. SVG 마크업을 페이지에 직접 삽입하거나 외부 리소스로 삽입할 수 있습니다. 대부분의 벡터 기반 그리기 소프트웨어는 SVG 파일을 만들거나 즐겨 사용하는 텍스트 편집기에서 직접 직접 작성할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
위 예에서는 아래의 간단한 원 모양을 검은색 윤곽선과 빨간색 배경으로 렌더링하고 Adobe Illustrator에서 내보냈습니다.
<?xml version="1.0" encryption="utf-8"?>
보시다시피 브라우저에 애셋을 렌더링하는 데 종종 불필요한 레이어 정보, 주석 및 XML 네임스페이스와 같은 많은 메타데이터가 포함되어 있습니다. 따라서 항상 SVGO와 같은 도구를 실행하여 SVG 파일을 축소하는 것이 좋습니다.
일례로 SVGO는 Illustrator에서 생성된 위 SVG 파일의 크기를 58% 줄여 470바이트에서 199바이트로 줄입니다.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
SVG는 XML 기반 형식이므로 GZIP 압축을 적용하여 전송 크기를 줄일 수도 있습니다. 서버가 SVG 애셋을 압축하도록 구성되었는지 확인하세요.
래스터 이미지는 단순히 개별 '픽셀'로 구성된 2차원 그리드입니다. 예를 들어 100x100픽셀 이미지는 10,000픽셀의 시퀀스입니다. 그런 다음 각 픽셀은 'RGBA' 값, 즉 (R) 빨간색 채널, (G) 녹색 채널, (B) 파란색 채널, (A) 알파 (투명도) 채널을 저장합니다.
내부적으로 브라우저는 각 채널에 256개의 값 (음영)을 할당하며, 이는 채널당 8비트 (2 ^ 8 = 256)와 픽셀당 4바이트 (4개 채널 x 8비트 = 32비트 = 4바이트)로 변환됩니다. 따라서 그리드의 크기를 알면 파일 크기를 쉽게 계산할 수 있습니다.
- 100x100픽셀 이미지는 10,000픽셀로 구성되어 있습니다.
- 10,000픽셀 x 4바이트 = 40,000바이트
- 40,000바이트 / 1024 = 39KB
| 크기 | 픽셀 | 파일 크기 |
|---|---|---|
| 100 x 100 | 10,000 | 39 KB |
| 200x200 | 40,000 | 156 KB |
| 300x300 | 90,000 | 351 KB |
| 500 x 500 | 250,000명 | 977 KB |
| 800 x 800 | 640,000명 | 2,500KB |
100x100픽셀 이미지에 39KB는 큰 문제가 되지 않을 수도 있지만, 큰 이미지의 파일 크기는 빠르게 폭발적으로 증가하기 때문에 이미지 애셋의 다운로드 속도가 느리고 비용이 많이 듭니다. 이 게시물에서는 지금까지 '압축되지 않은' 이미지 형식에만 초점을 맞추었습니다. 다행히 이미지 파일 크기를 줄일 수 있는 많은 방법이 있습니다.
간단한 전략 중 하나는 이미지의 '비트 심도'를 채널당 8비트에서 더 작은 색상 팔레트로 줄이는 것입니다. 채널당 8비트는 채널당 256개의 값과 총 16,777,216 (256 ^ 3)개의 색상을 제공합니다. 팔레트를 256색으로 줄이면 어떻게 될까요? 그러면 RGB 채널에 총 8비트만 있으면 즉시 픽셀당 2바이트를 절약할 수 있습니다. 즉, 픽셀당 원래의 4바이트에 비해 50% 의 압축 절감 효과를 얻게 됩니다.

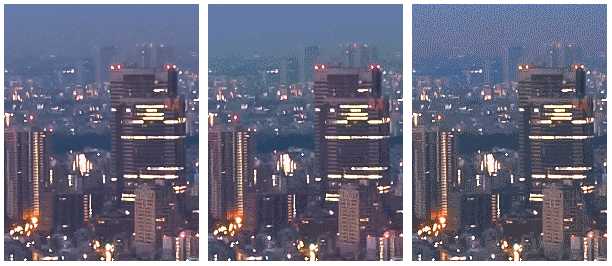
점진적인 색상 전환이 있는 복잡한 장면 (예: 그라데이션 또는 하늘)에는 5비트 애셋에서 모자이크된 하늘과 같은 시각적 아티팩트를 방지하기 위해 더 큰 색상 팔레트가 필요합니다. 반면, 이미지에서 몇 가지 색상만 사용하는 경우 큰 팔레트는 그저 귀중한 비트를 낭비하는 것입니다.
다음으로, 개별 픽셀에 저장된 데이터를 최적화하고 나면 더욱 똑똑해지고 근처 픽셀도 살펴볼 수 있습니다. 많은 이미지, 특히 사진은 색이 비슷한 많은 인근 픽셀(예: 하늘, 반복되는 텍스처)이 있습니다. 이 정보를 활용하면 압축 프로그램이 델타 인코딩을 적용할 수 있습니다. 이때 각 픽셀의 개별 값을 저장하는 대신 주변 픽셀 간의 차이를 저장할 수 있습니다. 인접 픽셀이 동일하면 델타는 '0'이 되고 1비트만 저장하면 됩니다. 그런데 왜 거기서 멈춰...
사람의 눈은 색상에 따라 민감도가 다릅니다. 이러한 색상의 팔레트를 줄이거나 늘려 이를 고려하여 색상 인코딩을 최적화할 수 있습니다. '주변' 픽셀은 2차원 그리드를 형성합니다. 즉, 각 픽셀에는 여러 인접 항목이 있습니다. 이 사실을 사용하여 델타 인코딩을 더욱 개선할 수 있습니다. 각 픽셀의 바로 이웃만 살펴보는 대신 더 큰 주변 픽셀 블록을 살펴보고 여러 블록을 다양한 설정으로 인코딩할 수 있습니다.
알 수 있듯이 이미지 최적화는 빠르게 복잡해지며 (또는 관점에 따라 재미있을 수도 있음) 학문 및 상업 연구에서 활발하게 이루어지는 분야입니다. 이미지는 많은 바이트를 차지하며, 더 나은 이미지 압축 기술을 개발하는 데에는 많은 가치가 있습니다. 자세히 알아보려면 위키백과 페이지를 참고하거나 WebP 압축 기술 백서에서 실습 예시를 확인하세요.
이 모든 것이 훌륭하지만 굉장히 학술적입니다. 사이트의 이미지를 최적화하는 데 어떻게 도움이 될까요? RGBA 픽셀, 비트 심도, 다양한 최적화 기법 등 문제의 형태를 이해하는 것이 중요합니다. 다양한 래스터 이미지 형식을 자세히 살펴보기 전에 이러한 모든 개념을 이해하고 유념해야 합니다.
무손실 이미지 압축과 손실이 있는 이미지 압축 비교
페이지의 소스 코드나 실행 파일과 같은 특정 유형의 데이터의 경우 압축 프로그램이 원본 정보를 변경하거나 손실하지 않는 것이 중요합니다. 누락되거나 잘못된 데이터 비트가 하나라도 파일 콘텐츠의 의미를 완전히 바꿀 수도 있고 더 심각한 문제는 완전히 깨질 수 있습니다. 이미지, 오디오, 동영상과 같은 다른 유형의 데이터의 경우 원본 데이터의 '대략적인' 표현을 제공하는 것이 완벽하게 허용될 수 있습니다.
실제로 눈이 작동하는 방식 때문에 이미지의 파일 크기를 줄이기 위해 각 픽셀에 관한 일부 정보를 삭제할 수 있습니다. 예를 들어 눈은 색상마다 민감도가 다르기 때문에 일부 색상을 인코딩하는 데 더 적은 비트를 사용할 수 있습니다. 결과적으로 일반적인 이미지 최적화 파이프라인은 두 가지 상위 단계로 구성됩니다.
첫 번째 단계는 선택사항이며, 정확한 알고리즘은 특정 이미지 형식에 따라 달라집니다. 그러나 모든 이미지는 크기를 줄이기 위해 손실(lossy) 압축 단계를 거칠 수 있음을 이해하는 것이 중요합니다. 실제로 다양한 이미지 형식(예: GIF, PNG, JPEG 등) 간의 차이점은 손실이 있는 단계와 무손실 단계를 적용할 때 사용되는(또는 생략하는) 특정 알고리즘의 조합에 있습니다.
그렇다면 손실이 있는 최적화와 무손실 최적화의 '최적' 구성은 무엇일까요? 그 답은 이미지 콘텐츠와 손실이 있는 압축으로 인해 발생하는 아티팩트와 파일 크기 간의 절충사항과 같은 자체 기준에 따라 다릅니다. 경우에 따라 복잡한 세부사항을 최고 충실도로 전달하기 위해 손실이 있는 최적화를 건너뛰는 것이 좋을 수 있습니다. 다른 경우에는 공격적인 손실(lossy) 최적화를 적용하여 이미지 애셋의 파일 크기를 줄일 수 있습니다. 이 때 자신의 판단과 맥락이 작용해야 합니다. 보편적인 하나의 설정은 없습니다.
실습 예로, JPEG와 같은 손실이 있는 형식을 사용할 때 압축 프로그램은 일반적으로 맞춤설정 가능한 '품질' 설정(예: Adobe Photoshop의 'Save for Web' 기능에서 제공하는 품질 슬라이더)을 노출합니다. 이는 일반적으로 손실이 있는 알고리즘과 무손실 알고리즘의 특정 컬렉션의 내부 동작을 제어하는 1~100 사이의 숫자입니다. 최상의 결과를 얻으려면 이미지에 다양한 품질 설정을 시도해 보고 품질을 낮추는 것을 두려워하지 마세요. 시각적 결과는 매우 우수하고 파일 크기를 크게 절약할 수 있습니다.
이미지 압축이 코어 웹 바이탈에 미치는 영향
이미지는 콘텐츠가 포함된 최대 페인트의 후보인 경우가 많으므로 이미지의 리소스 로드 시간을 줄이면 실험실과 필드 모두에서 더 나은 LCP를 얻을 수 있습니다.
래스터 이미지 형식에서 압축 설정을 사용할 때는 WebP 및 AVIF 형식을 실험하여 이전 형식에 비해 적은 공간을 차지하면서 동일한 이미지를 제공할 수 있는지 확인하세요.
하지만 래스터 이미지는 과도하게 압축되지 않도록 주의해야 합니다. 좋은 해결책은 이미지 최적화 CDN을 사용하여 최적의 압축 설정을 찾는 것이지만, 또 다른 방법은 Butteraugli와 같은 도구를 사용하여 시각적 차이를 추정하여 이미지를 너무 많이 인코딩하여 화질이 지나치게 떨어지지 않도록 하는 것입니다.
이미지 최적화 체크리스트
이미지 최적화와 관련하여 작업할 때 유의해야 할 몇 가지 도움말과 기법은 다음과 같습니다.
- 벡터 형식 선호: 벡터 이미지는 해상도 및 배율에 독립적이므로 다중 기기 및 고해상도 환경에 매우 적합합니다.
- SVG 애셋 축소 및 압축: 대부분의 그리기 애플리케이션에서 생성하는 XML 마크업에는 삭제할 수 있는 불필요한 메타데이터가 포함된 경우가 많습니다. 서버가 SVG 애셋에 GZIP 압축을 적용하도록 구성되어 있는지 확인하세요.
- 이전 래스터 형식보다 WebP 또는 AVIF 선호: WebP 및 AVIF 이미지는 일반적으로 이전 이미지 형식보다 훨씬 작습니다.
- 최상의 래스터 이미지 형식 선택: 기능 요구사항을 판단하여 각 애셋에 적합한 형식을 선택합니다.
- 래스터 형식에 맞는 최적의 품질 설정 실험: '품질' 설정을 낮추는 것을 두려워하지 마세요. 결과가 매우 좋은 경우가 많으며 바이트 절약 효과가 큰 경우가 많습니다.
- 불필요한 이미지 메타데이터 삭제: 많은 래스터 이미지에는 지리 정보, 카메라 정보 등 애셋에 관한 불필요한 메타데이터가 포함되어 있습니다. 이 데이터를 제거하려면 적절한 도구를 사용하세요.
- 배율이 조정된 이미지 제공: 이미지 크기를 조절하고 '표시' 크기는 이미지의 '실제' 크기와 최대한 가깝게 해야 합니다. 특히 큰 이미지는 크기를 조절할 때 오버헤드가 가장 크기 때문에 세심한 주의를 기울여야 합니다.
- 자동화, 자동화, 자동화: 모든 이미지 확장 소재가 항상 최적화되도록 하는 자동화된 도구 및 인프라에 투자하세요.



