Les images représentent souvent la plupart des octets téléchargés sur une page Web et occupent également souvent une quantité importante d'espace visuel. Par conséquent, l'optimisation des images permet souvent de réaliser les économies en octets et d'améliorer les performances les plus importantes pour votre site Web : moins le navigateur doit télécharger d'octets, moins il y a de concurrence pour la bande passante du client, et plus le navigateur peut télécharger et afficher rapidement du contenu utile à l'écran.
L'optimisation des images est à la fois un art et une science. C'est un art, car il n'existe pas de réponse définitive quant à la meilleure façon de compresser une image individuelle, et une science, car il existe un grand nombre de techniques et d'algorithmes bien développés qui peuvent réduire considérablement la taille d'une image. Pour trouver les paramètres optimaux pour votre image, vous devez analyser attentivement de nombreuses dimensions : capacités de format, contenu des données encodées, qualité, dimensions en pixels, etc.
Optimiser des images vectorielles
Tous les navigateurs récents sont compatibles avec le format SVG (Scalable Vector Graphics), qui est un format d'image XML pour les graphiques en deux dimensions. Vous pouvez intégrer le balisage SVG directement sur la page ou en tant que ressource externe. La plupart des logiciels de dessin vectoriel peuvent créer des fichiers SVG, ou vous pouvez les écrire à la main directement dans votre éditeur de texte préféré.
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
L'exemple ci-dessus affiche la forme circulaire simple ci-dessous avec un contour noir et un arrière-plan rouge. Il a été exporté à partir d'Adobe Illustrator.
<?xml version="1.0"coding="utf-8"?>
Comme vous pouvez le constater, il contient de nombreuses métadonnées, telles que des informations de calque, des commentaires et des espaces de noms XML, qui sont souvent inutiles pour afficher l'élément dans le navigateur. Par conséquent, il est toujours judicieux de réduire la taille de vos fichiers SVG en utilisant un outil comme SVGO.
À titre d'exemple, SVGO réduit de 58 % la taille du fichier SVG généré par Illustrator, qui passe de 470 à 199 octets.
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
Le format SVG étant basé sur XML, vous pouvez également appliquer une compression GZIP pour réduire la taille du transfert. Assurez-vous que votre serveur est configuré pour compresser les éléments SVG.
Une image matricielle est simplement une grille bidimensionnelle de "pixels" individuels. Par exemple, une image de 100 x 100 pixels est une séquence de 10 000 pixels. Chaque pixel stocke ensuite les valeurs RVBA : (R) canal rouge, (G) canal vert, (B) canal bleu et (A) canal alpha (transparence).
En interne, le navigateur alloue 256 valeurs (nuances) pour chaque canal, ce qui se traduit par 8 bits par canal (2 ^ 8 = 256) et 4 octets par pixel (4 canaux x 8 bits = 32 bits = 4 octets). Par conséquent, si nous connaissons les dimensions de la grille, nous pouvons facilement calculer la taille du fichier:
- Une image de 100 x 100 pixels est composée de 10 000 pixels.
- 10 000 pixels x 4 octets = 40 000 octets
- 40 000 octets / 1 024 = 39 Ko
| Dimensions | Pixels | Taille du fichier |
|---|---|---|
| 100 x 100 | 10 000 | 39 Ko |
| 200 x 200 | 40 000 | 156 Ko |
| 300 x 300 | 90 000 | 351 Ko |
| 500 x 500 | 250 000 | 977 Ko |
| 800 x 800 | 640 000 | 2 500 ko |
39 Ko pour une image de 100 x 100 pixels peut sembler minime, mais la taille du fichier explose rapidement pour les images plus grandes, et le téléchargement des composants image est à la fois lent et coûteux. Jusqu'à présent, ce message ne portait que sur le format d'image "non compressé". Heureusement, il est possible de faire beaucoup d'efforts pour réduire la taille du fichier image.
Une stratégie simple consiste à réduire la "profondeur de bits" de l'image de 8 bits par canal à une palette de couleurs plus petite : 8 bits par canal nous donnent 256 valeurs par canal et 16 777 216 couleurs (256 ^ 3). Que se passe-t-il si vous réduisez la palette à 256 couleurs ? Vous n'avez alors besoin que de 8 bits au total pour les canaux RVB et économisez immédiatement deux octets par pixel, ce qui représente une réduction de 50% de la compression par rapport au format d'origine de 4 octets par pixel.

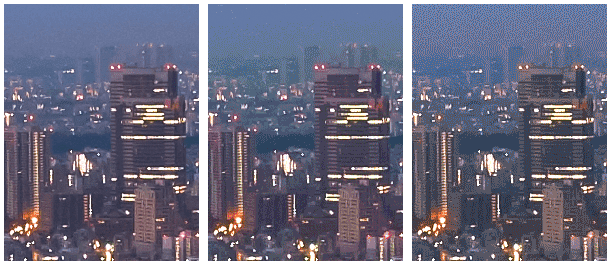
Les scènes complexes avec des transitions de couleur progressives (par exemple, les dégradés ou le ciel) nécessitent des palettes de couleurs plus larges pour éviter les artefacts visuels tels que le ciel pixélisé dans l'élément 5 bits. En revanche, si l'image n'utilise que quelques couleurs, une grande palette ne fait que gaspiller de précieux morceaux !
Ensuite, une fois que vous avez optimisé les données stockées dans des pixels individuels, vous pouvez être plus intelligent et examiner également les pixels proches : il s'avère que de nombreuses images, et surtout des photos, ont de nombreux pixels à proximité avec des couleurs similaires (par exemple, le ciel, des textures qui se répètent, etc.). Grâce à ces informations, le compresseur peut appliquer un encodage différentiel. Au lieu de stocker les valeurs individuelles de chaque pixel, vous pouvez stocker la différence entre les pixels proches : si les pixels adjacents sont identiques, le delta est égal à "zéro". Il vous suffit de stocker un seul bit. Mais pourquoi s'arrêter là...
L'œil humain a un niveau de sensibilité différent à différentes couleurs : vous pouvez optimiser l'encodage des couleurs pour tenir compte de cela en réduisant ou en augmentant la palette de ces couleurs. Les pixels "à proximité" forment une grille à deux dimensions. Cela signifie que chaque pixel a plusieurs voisins : vous pouvez utiliser ce fait pour améliorer davantage l'encodage delta. Au lieu d'examiner uniquement les voisins immédiats de chaque pixel, vous pouvez examiner des blocs plus grands de pixels proches et encoder différents blocs avec des paramètres différents.
Comme vous pouvez le constater, l'optimisation des images devient rapidement compliquée (ou amusante, selon votre point de vue) et constitue un domaine actif de la recherche universitaire et commerciale. Les images occupent beaucoup d'octets, et il est très utile de développer de meilleures techniques de compression d'images. Si vous souhaitez en savoir plus, consultez la page Wikipédia ou le livre blanc sur les techniques de compression WebP pour obtenir un exemple pratique.
C'est un excellent outil, mais aussi très théorique : comment cela vous aide-t-il à optimiser les images de votre site ? Eh bien, il est important de comprendre la forme du problème: pixels RVBA, profondeur de bits et diverses techniques d'optimisation. Tous ces concepts sont essentiels à comprendre et à garder à l'esprit avant d'aborder les différents formats d'images matricielles.
Compression d'images avec et sans perte
Pour certains types de données, tels que le code source d'une page ou un fichier exécutable, il est essentiel qu'un compresseur ne modifie ou ne perde aucune information d'origine : un segment de données manquant ou incorrect pourrait changer complètement la signification du contenu du fichier, ou pire, le casser complètement. Pour certains autres types de données, tels que les images, l'audio et la vidéo, il peut être parfaitement acceptable de fournir une représentation "approximative" des données d'origine.
En fait, en raison de la façon dont l'œil fonctionne, il est souvent possible de s'affranchir de certaines informations concernant chaque pixel afin de réduire la taille du fichier d'une image. Par exemple, nos yeux ont une sensibilité différente aux différentes couleurs, ce qui signifie que nous pouvons utiliser moins de bits pour encoder certaines couleurs. Par conséquent, un pipeline d'optimisation d'images classique comprend deux étapes générales:
- L'image est traitée avec un filtre avec perte qui élimine certaines données de pixels.
- L'image est traitée avec un filtre sans perte qui compresse les données de pixels.
La première étape est facultative et l'algorithme exact dépend du format d'image, mais il est important de comprendre que toute image peut être soumise à une étape de compression avec pertes afin de réduire sa taille. En fait, la différence entre les différents formats d'image, tels que GIF, PNG, JPEG et autres, réside dans la combinaison des algorithmes spécifiques qu'ils utilisent (ou omettent) lors de l'application des étapes avec et sans perte.
Quelle est la configuration "optimale" de l'optimisation avec et sans perte ? La réponse dépend du contenu de l'image et de vos propres critères, tels que le compromis entre la taille de fichier et les artefacts introduits par la compression avec pertes : Dans certains cas, vous pouvez ignorer l'optimisation avec pertes pour communiquer des détails complexes et extrêmement fidèles. Dans d'autres cas, vous pouvez appliquer une optimisation agressive des pertes pour réduire la taille de fichier du composant image. C'est là que votre propre jugement et votre propre contexte doivent entrer en jeu. Il n'existe pas de cadre universel.
À titre d'exemple pratique, lorsque vous utilisez un format avec pertes comme JPEG, le compresseur affiche généralement un paramètre de "qualité" personnalisable (par exemple, le curseur de qualité fourni par la fonctionnalité "Enregistrer pour le Web" d'Adobe Photoshop), qui est généralement un nombre compris entre 1 et 100 qui contrôle le fonctionnement interne de la collection spécifique d'algorithmes avec et sans pertes. Pour de meilleurs résultats, testez différents paramètres de qualité pour vos images et n'ayez pas peur de réduire la qualité. Les résultats visuels sont souvent très bons et les économies de taille de fichier peuvent être conséquentes.
Effets de la compression d'images sur les métriques Core Web Vitals
Étant donné que les images sont souvent candidates pour la méthode Largest Contentful Paint, la réduction de la durée de chargement des ressources d'une image peut se traduire par un meilleur LCP dans l'atelier et sur le terrain.
Si vous utilisez les paramètres de compression pour des formats d'image matricielle, veillez à tester les formats WebP et AVIF pour voir si vous pouvez diffuser la même image avec un encombrement minimal par rapport aux formats plus anciens.
Veillez toutefois à ne pas surcompresser les images matricielles. Une bonne solution consiste à utiliser un CDN pour l'optimisation d'images afin de trouver les paramètres de compression les plus adaptés. Toutefois, vous pouvez aussi utiliser des outils comme Butteraugli pour estimer les différences visuelles afin d'éviter d'encoder les images de manière trop agressive et de perdre trop de qualité.
Checklist pour l'optimisation des images
Voici quelques conseils et techniques à garder à l'esprit lorsque vous travaillez à l'optimisation de vos images:
- Préférez les formats vectoriels:les images vectorielles sont indépendantes de la résolution et de l'échelle, ce qui les rend parfaitement adaptées aux environnements multi-appareils et à la haute résolution.
- Réduisez et compressez les éléments SVG:le balisage XML produit par la plupart des applications de dessin contient souvent des métadonnées inutiles qui peuvent être supprimées. Assurez-vous que vos serveurs sont configurés pour appliquer une compression GZIP aux éléments SVG.
- Préférer WebP ou AVIF aux formats matriciels plus anciens: les images WebP et AVIF sont généralement beaucoup plus petites que les anciens formats.
- Choisissez le meilleur format d'image matricielle:déterminez vos exigences fonctionnelles et sélectionnez le format adapté à chaque asset.
- Testez les paramètres de qualité optimaux pour les formats matriciels:n'ayez pas peur de réduire les paramètres de "qualité". Les résultats sont souvent très bons et les économies d'octets sont importantes.
- Supprimez les métadonnées d'image inutiles : de nombreuses images matricielles contiennent des métadonnées inutiles concernant l'élément (informations géographiques, informations sur l'appareil photo, etc.). Utilisez les outils appropriés pour supprimer ces données.
- Diffusez des images mises à l'échelle:redimensionnez les images et assurez-vous que la taille "d'affichage" est aussi proche que possible de la taille "naturelle" de l'image. Portez une attention particulière aux images volumineuses, car elles représentent les frais généraux les plus importants lorsqu'elles sont redimensionnées.
- Automatisez au maximum:investissez dans des outils et une infrastructure automatisés qui garantissent que tous vos composants Image sont toujours optimisés.



