รูปภาพมักเป็นสาเหตุของจำนวนไบต์ที่ดาวน์โหลดส่วนใหญ่ในหน้าเว็บ และมักใช้พื้นที่ภาพจำนวนมาก ด้วยเหตุนี้ การเพิ่มประสิทธิภาพรูปภาพจึงมักช่วยประหยัดไบต์และปรับปรุงประสิทธิภาพของเว็บไซต์ได้มากที่สุด นั่นคือยิ่งเบราว์เซอร์ต้องดาวน์โหลดไบต์น้อยลง ก็จะยิ่งมีการใช้แบนด์วิดท์ของลูกค้าน้อยลง และเบราว์เซอร์ก็จะดาวน์โหลดและแสดงผลเนื้อหาที่มีประโยชน์บนหน้าจอได้เร็วขึ้น
การเพิ่มประสิทธิภาพรูปภาพเป็นทั้งศาสตร์และศิลป์ เพราะเป็นศาสตร์เนื่องจากไม่มีคำตอบที่แน่ชัดสำหรับวิธีที่ดีที่สุดในการบีบอัดรูปภาพแต่ละรูป และเป็นศิลป์เนื่องจากมีเทคนิคและอัลกอริทึมที่พัฒนามาอย่างดีมากมายที่สามารถลดขนาดรูปภาพได้อย่างมาก การค้นหาการตั้งค่าที่เหมาะสมที่สุดสำหรับรูปภาพต้องใช้การวิเคราะห์อย่างละเอียดในหลายมิติ ได้แก่ ความสามารถของรูปแบบ เนื้อหาของข้อมูลที่เข้ารหัส คุณภาพ ขนาดพิกเซล และอื่นๆ
การเพิ่มประสิทธิภาพรูปภาพเวกเตอร์
เบราว์เซอร์สมัยใหม่ทั้งหมดรองรับกราฟิกเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งเป็นรูปแบบรูปภาพแบบ XML สำหรับกราฟิก 2 มิติ คุณสามารถฝังมาร์กอัป SVG ในหน้าเว็บโดยตรงหรือเป็นทรัพยากรภายนอกก็ได้ ซอฟต์แวร์วาดภาพที่ใช้เวกเตอร์ส่วนใหญ่สามารถสร้างไฟล์ SVG หรือคุณจะเขียนด้วยมือในเครื่องมือแก้ไขข้อความที่คุณชื่นชอบโดยตรงก็ได้
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 17.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.2" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" viewBox="0 0 612 792" xml:space="preserve">
<g id="XMLID_1_">
<g>
<circle fill="red" stroke="black" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/>
</g>
</g>
</svg>
ตัวอย่างด้านบนแสดงผลรูปวงกลมแบบง่ายด้านล่างที่มีเส้นขอบสีดําและพื้นหลังสีแดง และส่งออกจาก Adobe Illustrator
<?xml version="1.0" encoding="utf-8"?>
ดังที่คุณทราบแล้ว ไฟล์นี้มีข้อมูลเมตาจำนวนมาก เช่น ข้อมูลเลเยอร์ ความคิดเห็น และเนมสเปซ XML ซึ่งมักไม่จำเป็นต่อการเรนเดอร์ชิ้นงานในเบราว์เซอร์ ดังนั้น คุณควรย่อขนาดไฟล์ SVG เสมอโดยเรียกใช้ผ่านเครื่องมืออย่าง SVGO
ตัวอย่างเช่น SVGO ลดขนาดไฟล์ SVG ด้านบนที่ Illustrator สร้างขึ้นได้ 58% จาก 470 เป็น 199 ไบต์
<svg version="1.2" baseProfile="tiny" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 612 792"><circle fill="red" stroke="#000" stroke-width="2" stroke-miterlimit="10" cx="50" cy="50" r="40"/></svg>
เนื่องจาก SVG เป็นรูปแบบที่อิงตาม XML คุณจึงใช้การบีบอัด GZIP เพื่อลดขนาดการโอนได้ โปรดตรวจสอบว่าเซิร์ฟเวอร์ได้รับการกําหนดค่าให้บีบอัดชิ้นงาน SVG
รูปภาพแรสเตอร์เป็นเพียงตารางกริด 2 มิติของ "พิกเซล" แต่ละพิกเซล เช่น รูปภาพขนาด 100x100 พิกเซลคือลําดับพิกเซล 10,000 รายการ พิกเซลแต่ละพิกเซลจะจัดเก็บค่า "RGBA" ดังนี้ (R) ช่องสีแดง (G) ช่องสีเขียว (B) ช่องสีน้ำเงิน และ (A) ช่องอัลฟ่า (ความโปร่งใส)
เบราว์เซอร์จะจัดสรรค่า (เฉดสี) 256 ค่าสำหรับแต่ละช่อง ซึ่งเท่ากับ 8 บิตต่อช่อง (2 ^ 8 = 256) และ 4 ไบต์ต่อพิกเซล (4 ช่อง x 8 บิต = 32 บิต = 4 ไบต์) ดังนั้น หากเราทราบขนาดของตารางกริด ก็จะคำนวณขนาดไฟล์ได้โดยง่าย ดังนี้
- รูปภาพขนาด 100x100 พิกเซลประกอบด้วย 10,000 พิกเซล
- 10,000 พิกเซล x 4 ไบต์ = 40,000 ไบต์
- 40,000 ไบต์ / 1024 = 39 KB
| ขนาด | พิกเซล | ขนาดไฟล์ |
|---|---|---|
| 100 x 100 | 10,000 | 39 KB |
| 200 x 200 | 40,000 | 156 KB |
| 300 x 300 | 90,000 | 351 KB |
| 500 x 500 | 250,000 | 977 KB |
| 800 x 800 | 640,000 | 2500 KB |
39 KB สำหรับรูปภาพขนาด 100x100 พิกเซลอาจดูไม่สำคัญ แต่ขนาดไฟล์จะเพิ่มขึ้นอย่างรวดเร็วสำหรับรูปภาพขนาดใหญ่ และทําให้ชิ้นงานรูปภาพทั้งดาวน์โหลดช้าและเสียค่าใช้จ่าย จนถึงตอนนี้ โพสต์นี้มุ่งเน้นที่รูปแบบรูปภาพ "ไม่มีการบีบอัด" เท่านั้น แต่โชคดีที่มีหลายวิธีในการลดขนาดไฟล์รูปภาพ
กลยุทธ์ง่ายๆ อย่างหนึ่งคือการลด "จำนวนบิต" ของรูปภาพจาก 8 บิตต่อช่องเป็นจานสีที่เล็กลง โดย 8 บิตต่อช่องจะให้ค่า 256 ค่าต่อช่องและสีทั้งหมด 16,777,216 (256 ^ 3) สี จะเกิดอะไรขึ้นหากคุณลดจำนวนสีในชุดสีเหลือ 256 สี คุณจึงต้องใช้บิตทั้งหมดเพียง 8 บิตสำหรับช่อง RGB และประหยัดพื้นที่ได้ 2 ไบต์ต่อพิกเซลทันที ซึ่งเท่ากับประหยัดการบีบอัดได้ 50% เมื่อเทียบกับรูปแบบเดิมที่ 4 ไบต์ต่อพิกเซล

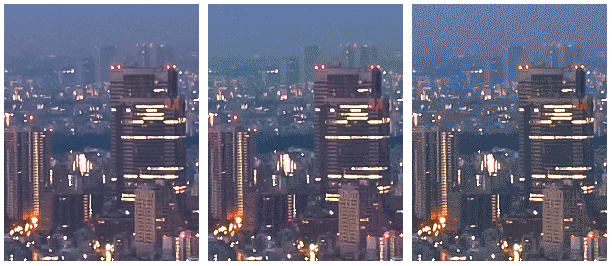
ฉากที่ซับซ้อนซึ่งมีการเปลี่ยนสีแบบค่อยเป็นค่อยไป (เช่น ไล่สีหรือท้องฟ้า) ต้องใช้จานสีขนาดใหญ่เพื่อหลีกเลี่ยงข้อบกพร่องที่มองเห็นได้ เช่น ท้องฟ้าที่แตกเป็นพิกเซลในชิ้นงาน 5 บิต ในทางกลับกัน หากรูปภาพใช้เพียงไม่กี่สี การใช้ชุดสีขนาดใหญ่ก็เป็นการสิ้นเปลืองทรัพยากรอันมีค่า
ถัดไป เมื่อคุณเพิ่มประสิทธิภาพข้อมูลที่จัดเก็บไว้ในพิกเซลแต่ละพิกเซลแล้ว คุณอาจใช้วิธีที่มีความชาญฉลาดมากขึ้นและดูพิกเซลที่อยู่ใกล้เคียงด้วย ปรากฏว่ารูปภาพจำนวนมากและโดยเฉพาะรูปภาพมีพิกเซลที่อยู่ใกล้เคียงกันจำนวนมากที่มีสีคล้ายกัน เช่น ท้องฟ้า พื้นผิวที่ซ้ำกัน และอื่นๆ การใช้ข้อมูลนี้ให้เป็นประโยชน์ทำให้คอมเพรสเซอร์สามารถใช้การเข้ารหัสเดลต้าได้ ซึ่งคุณจะสามารถจัดเก็บความแตกต่างระหว่างพิกเซลที่อยู่ใกล้เคียงแทนการจัดเก็บค่าแต่ละค่าของพิกเซลแต่ละพิกเซลได้ โดยหากพิกเซลที่อยู่ติดกันเหมือนกัน เดลต้าจะเป็น "0" และคุณจะต้องจัดเก็บเพียง 1 บิตเท่านั้น แต่ทำไมต้องหยุดอยู่แค่นั้น
ดวงตาของมนุษย์มีความไวต่อสีต่างๆ ในระดับที่แตกต่างกัน คุณจึงเพิ่มประสิทธิภาพการเข้ารหัสสีเพื่อพิจารณาเรื่องนี้ได้โดยลดหรือเพิ่มชุดสีสำหรับสีเหล่านั้น พิกเซล "ใกล้เคียง" จะสร้างตารางกริด 2 มิติ ซึ่งหมายความว่าแต่ละพิกเซลมีพิกเซลเพื่อนบ้านหลายพิกเซล คุณสามารถใช้ประโยชน์จากข้อเท็จจริงนี้เพื่อปรับปรุงการเข้ารหัส Delta ให้ดียิ่งขึ้น คุณสามารถดูบล็อกพิกเซลที่อยู่ใกล้เคียงซึ่งใหญ่ขึ้นและเข้ารหัสบล็อกต่างๆ ด้วยการตั้งค่าที่แตกต่างกันแทนที่จะดูเฉพาะพิกเซลที่อยู่ติดกัน
อย่างที่ทราบกันดีว่าการเพิ่มประสิทธิภาพรูปภาพมีความซับซ้อนอย่างรวดเร็ว (หรือสนุกสนาน ขึ้นอยู่กับมุมมองของคุณ) และเป็นสาขาที่มีการวิจัยทางวิชาการและเชิงพาณิชย์อย่างต่อเนื่อง รูปภาพใช้พื้นที่เก็บข้อมูลจำนวนมาก และการพัฒนาเทคนิคการบีบอัดรูปภาพที่ดีขึ้นมีประโยชน์มาก หากต้องการดูข้อมูลเพิ่มเติม โปรดไปที่หน้า Wikipedia หรือดูตัวอย่างการใช้งานจริงในเอกสารประกอบเกี่ยวกับเทคนิคการบีบอัด WebP
เราขอย้ำอีกครั้งว่าข้อมูลทั้งหมดนี้ยอดเยี่ยมมาก แต่ก็เป็นข้อมูลวิชาการมากเช่นกัน การเพิ่มประสิทธิภาพรูปภาพในเว็บไซต์จะช่วยคุณได้อย่างไร คุณต้องเข้าใจลักษณะของปัญหา ซึ่งได้แก่ พิกเซล RGBA, ความลึกของบิต และเทคนิคการเพิ่มประสิทธิภาพต่างๆ แนวคิดทั้งหมดเหล่านี้มีความสำคัญต่อการทำความเข้าใจและควรคำนึงถึงก่อนที่จะเจาะลึกการพูดคุยเกี่ยวกับรูปแบบรูปภาพแรสเตอร์ต่างๆ
การบีบอัดรูปภาพแบบไม่สูญเสียข้อมูลกับการบีบอัดรูปภาพแบบสูญเสียข้อมูล
สําหรับข้อมูลบางประเภท เช่น โค้ดต้นฉบับของหน้าเว็บหรือไฟล์ปฏิบัติการ โปรแกรมบีบอัดต้องไม่เปลี่ยนแปลงหรือสูญเสียข้อมูลต้นฉบับใดๆ ทั้งสิ้น เนื่องจากข้อมูลเพียงเล็กน้อยที่ขาดหายไปหรือไม่ถูกต้องอาจเปลี่ยนความหมายของเนื้อหาในไฟล์โดยสิ้นเชิง หรือแย่กว่านั้นคือทำให้ไฟล์ใช้งานไม่ได้เลย สำหรับข้อมูลประเภทอื่นๆ บางประเภท เช่น รูปภาพ เสียง และวิดีโอ การส่งข้อมูลต้นฉบับที่ "ใกล้เคียง" ก็อาจยอมรับได้
อันที่จริงแล้ว การทำงานของดวงตาช่วยให้เราทิ้งข้อมูลบางอย่างเกี่ยวกับพิกเซลแต่ละพิกเซลเพื่อลดขนาดไฟล์ของรูปภาพได้ เช่น ดวงตาของเรามีความไวต่อสีแต่ละสีแตกต่างกัน ซึ่งหมายความว่าเราใช้บิตน้อยลงเพื่อเข้ารหัสสีบางสีได้ ด้วยเหตุนี้ ไปป์ไลน์การเพิ่มประสิทธิภาพรูปภาพทั่วไปจึงมี 2 ขั้นตอนระดับสูง ดังนี้
- รูปภาพได้รับการประมวลผลด้วยฟิลเตอร์แบบสูญเสียคุณภาพซึ่งจะกรองข้อมูลพิกเซลบางส่วนออก
- รูปภาพได้รับการประมวลผลด้วยฟิลเตอร์แบบไม่สูญเสียคุณภาพซึ่งจะบีบอัดข้อมูลพิกเซล
ขั้นตอนแรกเป็นขั้นตอนที่ไม่บังคับ และอัลกอริทึมที่แน่นอนจะขึ้นอยู่กับรูปแบบรูปภาพนั้นๆ แต่สิ่งสำคัญคือต้องเข้าใจว่ารูปภาพทุกรูปสามารถผ่านขั้นตอนการบีบอัดแบบสูญเสียคุณภาพเพื่อลดขนาดได้ อันที่จริงแล้ว ความแตกต่างระหว่างรูปแบบรูปภาพต่างๆ เช่น GIF, PNG, JPEG และอื่นๆ อยู่ที่การรวมอัลกอริทึมเฉพาะที่ใช้ (หรือไม่ใช้) เมื่อใช้ขั้นตอนแบบสูญเสียคุณภาพและแบบไม่สูญเสียคุณภาพ
การกำหนดค่า "ที่ดีที่สุด" ของการเพิ่มประสิทธิภาพแบบสูญเสียคุณภาพและแบบไม่สูญเสียคุณภาพคืออะไร คำตอบขึ้นอยู่กับเนื้อหาของรูปภาพและเกณฑ์ของคุณเอง เช่น การแลกเปลี่ยนระหว่างขนาดไฟล์กับข้อบกพร่องที่เกิดจากการบีบอัดแบบสูญเสียคุณภาพ ดังนี้ ในบางกรณี คุณอาจต้องการข้ามการเพิ่มประสิทธิภาพแบบสูญเสียคุณภาพเพื่อแสดงรายละเอียดที่ซับซ้อนอย่างถูกต้องสมบูรณ์ ในกรณีอื่นๆ คุณอาจใช้การเพิ่มประสิทธิภาพแบบสูญเสียคุณภาพอย่างหนักเพื่อลดขนาดไฟล์ของชิ้นงานรูปภาพได้ ในกรณีนี้ คุณต้องใช้วิจารณญาณและบริบทของคุณเอง เนื่องจากไม่มีการตั้งค่าแบบใดแบบหนึ่งที่ใช้ได้กับทุกกรณี
ตัวอย่างที่ใช้งานได้จริง เช่น เมื่อใช้รูปแบบที่มีการสูญเสีย เช่น JPEG โดยทั่วไปแล้วโปรแกรมบีบอัดจะแสดงการตั้งค่า "คุณภาพ" ที่ปรับแต่งได้ (เช่น แถบเลื่อนคุณภาพที่ฟังก์ชัน "บันทึกสำหรับเว็บ" ใน Adobe Photoshop มีให้) ซึ่งโดยทั่วไปจะเป็นตัวเลขระหว่าง 1 ถึง 100 ที่ควบคุมการทํางานภายในของคอลเล็กชันอัลกอริทึมแบบสูญเสียและแบบไม่สูญเสียที่เฉพาะเจาะจง หากต้องการผลลัพธ์ที่ดีที่สุด ให้ลองใช้การตั้งค่าคุณภาพต่างๆ สำหรับรูปภาพ และไม่ต้องกังวลที่จะลดคุณภาพลง เพราะผลลัพธ์ภาพมักจะดีมากและสามารถลดขนาดไฟล์ได้ค่อนข้างมาก
ผลของการบีบอัดรูปภาพต่อ Core Web Vitals
เนื่องจากรูปภาพมักเป็นองค์ประกอบที่ทำให้เกิด Largest Contentful Paint การลดระยะเวลาในการโหลดทรัพยากรของรูปภาพจึงส่งผลให้ LCP ดีขึ้นทั้งในห้องทดลองและการใช้งานจริง
เมื่อปรับการตั้งค่าการบีบอัดในรูปภาพรูปแบบแรสเตอร์ ให้ลองใช้รูปแบบ WebP และ AVIF เพื่อดูว่าคุณแสดงรูปภาพเดียวกันในขนาดที่เล็กกว่าเมื่อเทียบกับรูปแบบเก่าได้หรือไม่
แต่โปรดระวังอย่าovercompressสำหรับรูปภาพแรสเตอร์ วิธีที่ได้ผลดีคือการใช้ CDN สำหรับการเพิ่มประสิทธิภาพรูปภาพเพื่อค้นหาการตั้งค่าการบีบอัดที่ดีที่สุดสำหรับคุณ แต่วิธีอื่นอาจเป็นการใช้เครื่องมืออย่าง Butteraugli เพื่อประมาณความแตกต่างของภาพเพื่อไม่ให้คุณเข้ารหัสรูปภาพมากเกินไปและทำให้คุณภาพลดลงมากเกินไป
เช็กลิสต์การเพิ่มประสิทธิภาพรูปภาพ
เคล็ดลับและเทคนิคที่ควรคำนึงถึงขณะเพิ่มประสิทธิภาพรูปภาพมีดังนี้
- ใช้รูปแบบเวกเตอร์: รูปภาพเวกเตอร์ไม่ขึ้นอยู่กับความละเอียดและขนาด ซึ่งเหมาะอย่างยิ่งกับโลกที่มีอุปกรณ์หลายประเภทและความละเอียดสูง
- ลดขนาดและบีบอัดชิ้นงาน SVG: มาร์กอัป XML ที่ผลิตโดยแอปพลิเคชันวาดภาพส่วนใหญ่มักมีข้อมูลเมตาที่ไม่จำเป็นซึ่งสามารถนําออกได้ ให้ตรวจสอบว่าเซิร์ฟเวอร์ได้รับการกําหนดค่าให้ใช้การบีบอัด GZIP สําหรับชิ้นงาน SVG
- ใช้ WebP หรือ AVIF แทนรูปแบบแรสเตอร์แบบเก่า: โดยทั่วไปWebP และ AVIF จะมีขนาดเล็กกว่ารูปภาพรูปแบบเก่ามาก
- เลือกรูปแบบรูปภาพแรสเตอร์ที่ดีที่สุด: ระบุข้อกำหนดด้านฟังก์ชันการทำงานและเลือกรูปแบบที่เหมาะกับเนื้อหาแต่ละรายการ
- ทดสอบการตั้งค่าคุณภาพที่เหมาะสมที่สุดสำหรับรูปแบบแรสเตอร์: อย่ากลัวที่จะลดการตั้งค่า "คุณภาพ" เพราะผลลัพธ์มักจะดีมากและประหยัดไบต์ได้อย่างมาก
- นำข้อมูลเมตาที่ไม่จำเป็นของรูปภาพออก: รูปภาพแรสเตอร์จำนวนมากมีข้อมูลเมตาที่ไม่จำเป็นเกี่ยวกับเนื้อหา เช่น ข้อมูลทางภูมิศาสตร์ ข้อมูลกล้อง และอื่นๆ ใช้เครื่องมือที่เหมาะสมเพื่อลบข้อมูลนี้
- แสดงรูปภาพที่ปรับขนาดแล้ว: ปรับขนาดรูปภาพและตรวจสอบว่าขนาด "การแสดงผล" ใกล้เคียงกับขนาด "ปกติ" ของรูปภาพมากที่สุด โปรดตรวจสอบรูปภาพขนาดใหญ่เป็นพิเศษ เนื่องจากรูปภาพเหล่านี้มีขนาดใหญ่ที่สุดเมื่อปรับขนาด
- ทำงานอัตโนมัติ: ลงทุนในเครื่องมือและโครงสร้างพื้นฐานอัตโนมัติที่จะช่วยให้ชิ้นงานรูปภาพทั้งหมดได้รับการเพิ่มประสิทธิภาพอยู่เสมอ