您可能會認為所有人都和您一樣,能清楚辨識顏色或文字,我們對色彩的感知方式取決於環境 (光線昏暗或明亮) 和視力。您或您的使用者可能屬於數百萬名色盲或低視能人士。
為協助各種視覺障礙人士,WAI 團隊制定了色彩對比公式,確保文字與背景之間有足夠的對比度。只要遵循這些色彩對比度,中度低視能使用者就能在背景上閱讀文字,不必使用對比度增強輔助技術。
請注意圖 1 所示對比度的差異。

4.5:1 的對比率是無障礙網頁規範 (WCAG) 2.0 規定的最低標準。選擇這個比例是因為它能補償視力障礙使用者經常遇到的對比敏感度損失,相當於大約 20/40 的視力。
再次提醒,4.5:1 只是最低標準。為協助低視能或其他色盲使用者,請達到 AAA 級別,並建立對比度為 7:1 的內容。
您可以使用 DevTools 中的 Lighthouse 無障礙稽核檢查色彩對比。

進階感知對比演算法
進階感知對比演算法 (APCA) 是根據現代色彩感知研究計算對比的方式。
相較於 WCAG 的 AA 和 AAA 級別,APCA 更取決於內容。
在這個模型中,對比是根據下列特徵計算:
- 空間屬性 (字型粗細和文字大小)
- 文字顏色 (文字與背景之間感覺到的亮度差異)
- 背景資訊 (環境光線、周遭環境和文字的預期用途)
Chrome 包含實驗性功能,可將 AA/AAA 對比度指南替換為 APCA。

使用顏色以外的方式傳達重要資訊

向使用者傳達重要資訊時,除了視覺提示,也請使用文字或替代文字。視覺提示包括顏色、圖案、圖片、字型樣式和方向性語言。
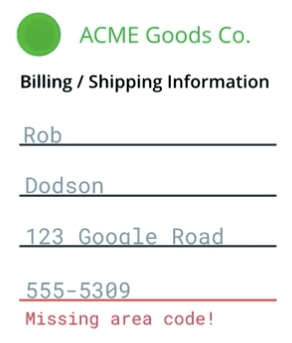
舉例來說,您可能有一個聯絡表單,會以紅色底線標示無效的輸入內容。螢幕閱讀器或色盲使用者無法從顏色判斷是否有問題。使用者可能會想知道表單提交作業為何無法運作,然後放棄。

請務必以多種方式提醒使用者特定錯誤。舉例來說,您可以新增錯誤訊息,說明特定輸入內容無效的原因。您也可以新增說明文字,說明正確的輸入內容應為何。
只要有額外的非視覺提示,您還是可以將無效輸入內容加上紅色底線。
如果介面大量使用色彩,可以在 Chrome 開發人員工具中找出對比問題。
增加對比度和反轉顏色
低視能使用者可透過高對比模式,更輕鬆地瀏覽網頁內容。設定高對比模式的方法有幾種。
macOS 和 Windows 都提供方法,可提高作業系統的對比度。
使用者也可以選擇反轉前景和背景顏色 (例如在 macOS 上),這對於不支援深色模式的網站和應用程式特別有用。
開發人員可以開啟這些設定,手動驗證可用性,確保介面仍可見且可用。
舉例來說,導覽列可能會使用細微的背景顏色,指出選取的頁面。如果以高對比模式查看,這種細微的差異會完全消失,讀者也無法瞭解哪個頁面處於啟用狀態。

如果對比度達到 AA 級以上,即使色彩反轉或採用高對比度,內容仍應能正常運作。不過,仍建議進行測試,確保體驗符合預期。






