A primeira pergunta que você precisa se fazer é se uma imagem é realmente necessária para alcançar o efeito desejado. Se você puder eliminar um recurso de imagem, que geralmente exige um grande número de bytes em relação a HTML, CSS, JavaScript e outros recursos na página, essa será sempre a melhor estratégia de otimização. No entanto, uma imagem bem colocada também pode comunicar mais informações do que mil palavras. Portanto, cabe a você encontrar esse equilíbrio.
Em seguida, considere se há uma tecnologia alternativa que possa gerar resultados melhores, mas de maneira mais eficiente:
- Efeitos CSS (como sombras ou gradientes) e animações CSS podem ser usados para produzir recursos independentes de resolução que sempre têm uma aparência nítida em todos os níveis de resolução e zoom, geralmente com uma fração dos bytes necessários para um arquivo de imagem.
- As fontes da Web permitem o uso de tipos de letra bonitos e preservam a capacidade de selecionar, pesquisar e redimensionar texto, o que representa uma melhoria significativa na usabilidade.
Se você estiver codificando texto em um recurso de imagem, pare e repense. Uma ótima tipografia é essencial para um bom design, branding e legibilidade, mas o texto em imagens oferece uma experiência do usuário ruim: o texto não pode ser selecionado, pesquisado, ampliado, acessado e não é adequado para dispositivos de alta DPI. O uso de fontes da Web exige um conjunto próprio de otimizações, mas resolve todas essas questões e é sempre a melhor opção para mostrar texto.
Escolher o formato de imagem certo
Se você tiver certeza de que uma imagem é a opção correta, selecione cuidadosamente o tipo certo para o trabalho.

- Gráficos vetoriais usam linhas, pontos e polígonos para representar uma imagem.
- Gráficos raster representam uma imagem codificando os valores individuais de cada pixel em uma grade retangular.
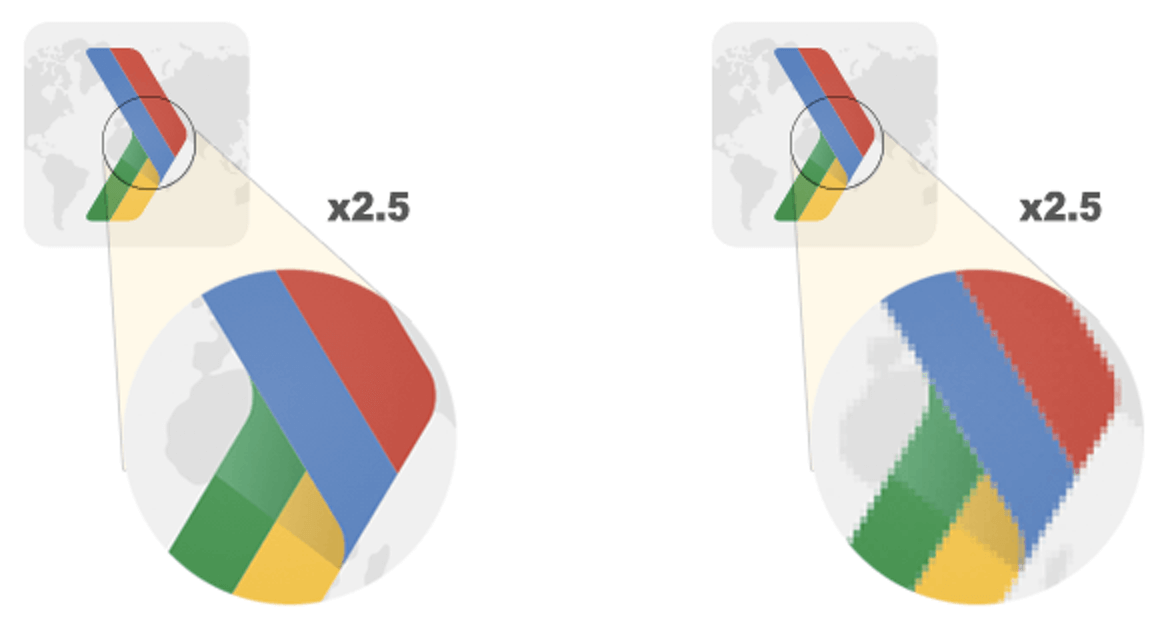
Cada formato tem um conjunto próprio de vantagens e desvantagens. Os formatos vetoriais são ideais para imagens que consistem em formas geométricas menos complexas, como logotipos, texto ou ícones. Eles oferecem resultados nítidos em todas as resoluções e configurações de zoom, o que os torna um formato ideal para telas de alta resolução e recursos que precisam ser exibidos em tamanhos variados.
No entanto, os formatos vetoriais não são adequados quando a cena é complicada (por exemplo, uma foto): a quantidade de marcação SVG para descrever todas as formas pode ser proibitivamente alta, e a saída ainda pode não parecer "fotorrealista". Nesses casos, use um formato de imagem rasterizada, como PNG, JPEG, WebP ou AVIF.
Imagens rasterizadas não têm as mesmas propriedades de serem independentes de resolução ou zoom. Quando você aumenta uma imagem rasterizada, os gráficos ficam irregulares e desfocados. Por isso, talvez seja necessário salvar várias versões de uma imagem rasterizada em várias resoluções para oferecer a melhor experiência aos usuários.
Implicações das telas de alta resolução
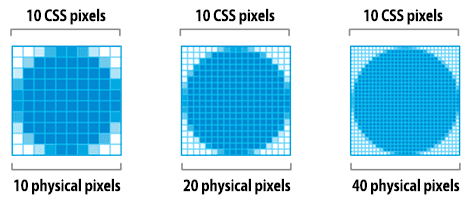
Existem dois tipos diferentes de pixels: pixels CSS e pixels do dispositivo. Um único pixel CSS pode corresponder diretamente a um único pixel do dispositivo ou ser apoiado por vários pixels do dispositivo. Qual é o sentido? Quanto mais pixels o dispositivo tiver, mais detalhes o conteúdo exibido na tela terá.

As telas de DPI alto (HiDPI) produzem resultados incríveis, mas há uma troca óbvia: os recursos de imagem exigem mais detalhes para aproveitar a contagem maior de pixels do dispositivo. A boa notícia é que as imagens vetoriais são ideais para essa tarefa, já que podem ser renderizadas em qualquer resolução com resultados nítidos. Você pode ter um custo de processamento maior para renderizar detalhes mais finos, mas o recurso subjacente é o mesmo e é independente da resolução.
Por outro lado, as imagens rasterizadas representam um desafio muito maior porque codificam dados de imagem por pixel. Portanto, quanto maior o número de pixels, maior o tamanho do arquivo de uma imagem rasterizada. Considere a diferença entre um recurso de foto exibido em 100 x 100 pixels (CSS):
| Resolução da tela | Total de pixels | Tamanho do arquivo não compactado (4 bytes por pixel) |
|---|---|---|
| 1 x | 100 x 100 = 10.000 | 40.000 bytes |
| 2x | 100 x 100 x 4 = 40.000 | 160.000 bytes |
| 3x | 100 x 100 x 9 = 90.000 | 360.000 bytes |
Quando dobramos a resolução da tela física, o número total de pixels aumenta em um fator de quatro: o dobro do número de pixels horizontais vezes o dobro do número de pixels verticais. Portanto, uma tela "2x" não apenas dobra, mas quadruplica o número de pixels necessários.
Então, o que isso significa na prática? As telas de alta resolução permitem mostrar imagens bonitas, o que pode ser um ótimo recurso do produto. No entanto, telas de alta resolução também exigem imagens de alta resolução. Portanto:
- Sempre que possível, use imagens vetoriais, porque elas são independentes da resolução e sempre oferecem resultados nítidos.
- Se uma imagem raster for necessária, veicule imagens responsivas.
Recursos de diferentes formatos de imagem rasterizada
Além de diferentes algoritmos de compactação com e sem perdas, diferentes formatos de imagem são compatíveis com recursos como animação e canais de transparência (alfa). Como resultado, a escolha do "formato certo" para uma imagem específica é uma combinação dos resultados visuais adequados e dos requisitos funcionais.
| Formato | Transparência | Animação | Navegador |
|---|---|---|---|
| PNG | Sim | Sim (APNG) | Todos |
| JPEG | Não | Não | Todos |
| WebP | Sim | Sim | Todos os navegadores modernos. Consulte Posso usar? |
| AVIF | Sim | Sim | Todos os navegadores modernos. Consulte Posso usar? |
Existem dois formatos de imagem rasterizada com suporte universal: PNG e JPEG. Além desses formatos, os navegadores modernos são compatíveis com os formatos de imagem WebP e AVIF mais recentes. Os dois formatos mais recentes oferecem uma compactação geral melhor e mais recursos. Então, qual formato você deve usar?
O WebP e o AVIF geralmente oferecem uma compressão melhor do que os formatos mais antigos e devem ser usados sempre que possível. Você pode usar imagens WebP ou AVIF com uma imagem JPEG ou PNG como substituta. Consulte Usar imagens WebP para mais detalhes.
Em relação aos formatos de imagem mais antigos, considere o seguinte:
- Você precisa de animação? Use elementos
<video>.- E os GIFs? O GIF limita a paleta de cores a no máximo 256 cores e cria tamanhos de arquivo significativamente maiores do que os elementos
<video>. O APNG oferece mais cores do que o GIF, mas também é significativamente maior do que os formatos de vídeo de qualidade visual razoavelmente equivalente. Consulte Substituir GIFs animados por vídeos.
- E os GIFs? O GIF limita a paleta de cores a no máximo 256 cores e cria tamanhos de arquivo significativamente maiores do que os elementos
- Você precisa preservar detalhes com a mais alta resolução? Use PNG ou WebP sem perdas.
- O PNG não aplica algoritmos de compactação com perdas além da escolha do tamanho da paleta de cores. Como resultado, ele produz a imagem da mais alta qualidade, mas com um tamanho de arquivo significativamente maior do que outros formatos. Use com moderação.
- O WebP tem um modo de codificação sem perda que pode ser mais eficiente do que o PNG.
- Se o recurso de imagem tiver imagens compostas por formas geométricas, considere convertê-lo para um formato vetorial (SVG).
- Se o recurso de imagem tiver texto, pare e reconsidere. O texto nas imagens não pode ser selecionado, pesquisado ou ampliado. Se você precisar transmitir uma aparência personalizada (para branding ou outros motivos), use uma fonte da Web.
- Você está otimizando uma foto, captura de tela ou recurso de imagem semelhante? Use JPEG, WebP com perdas ou AVIF.
- O JPEG usa uma combinação de otimização com e sem perdas para reduzir o tamanho do arquivo do recurso de imagem. Teste vários níveis de qualidade JPEG para encontrar o melhor equilíbrio entre qualidade e tamanho do arquivo para seu recurso.
- WebP com perda ou AVIF com perda são ótimas alternativas ao JPEG para imagens de qualidade da Web, mas o modo com perda descarta algumas informações para reduzir o tamanho das imagens. Isso significa que algumas cores podem não ser as mesmas de um JPEG equivalente.
Por fim, observe que, se você estiver usando uma WebView para renderizar conteúdo no seu aplicativo específico da plataforma, terá controle total do cliente e poderá usar o WebP exclusivamente. O Facebook e muitos outros usam o WebP para veicular todas as imagens nos aplicativos. A economia vale a pena.
Impacto na Maior exibição de conteúdo (LCP)
As imagens podem ser candidatas a LCP. Isso significa que o tamanho de uma imagem afeta o tempo de carregamento dela. Quando uma imagem é candidata a LCP, codificá-la de maneira eficiente é crucial para melhorar a métrica.
Procure aplicar as dicas deste guia para que o desempenho perceptual de uma página seja o mais rápido possível para todos os usuários. A LCP faz parte da performance perceptual, já que mede a rapidez com que o maior elemento (e, portanto, mais perceptível) da página é exibido.



