가장 먼저 스스로에게 물어봐야 할 질문은 원하는 효과를 달성하는 데 이미지가 실제로 필요한지입니다. 이미지 리소스를 삭제할 수 있다면(이미지 리소스는 페이지의 HTML, CSS, JavaScript 및 기타 애셋에 비해 바이트 수가 많은 경우가 많음) 항상 최적화 전략으로 가장 좋습니다. 하지만 적절한 위치에 배치된 이미지는 천 마디 말보다 더 많은 정보를 전달할 수 있으므로 균형을 찾는 것은 사용자의 몫입니다.
다음으로 더 나은 결과를 더 효율적인 방식으로 제공할 수 있는 대체 기술이 있는지 고려해야 합니다.
- CSS 효과 (예: 그림자 또는 그라데이션)와 CSS 애니메이션을 사용하면 모든 해상도와 확대/축소 수준에서 항상 선명하게 표시되는 해상도 독립적인 애셋을 만들 수 있으며, 이미지 파일에 필요한 바이트의 일부만으로도 가능합니다.
- 웹 글꼴을 사용하면 아름다운 서체를 사용할 수 있으며 텍스트를 선택하고 검색하고 크기를 조절하는 기능은 유지되므로 사용성이 크게 개선됩니다.
이미지 애셋에 텍스트를 인코딩하는 경우 중단하고 다시 고려하세요. 훌륭한 서체는 좋은 디자인, 브랜딩, 가독성에 매우 중요하지만 이미지 속 텍스트는 사용자 환경이 좋지 않습니다. 텍스트를 선택할 수 없고, 검색할 수 없고, 확대할 수 없고, 액세스할 수 없으며, 고DPI 기기에 적합하지 않습니다. 웹 글꼴을 사용하려면 자체 최적화 세트가 필요하지만 이러한 모든 문제를 해결하고 텍스트를 표시하는 데 항상 더 나은 선택입니다.
올바른 이미지 형식 선택
이미지가 올바른 옵션이라고 확신하는 경우 작업에 적합한 이미지를 신중하게 선택해야 합니다.

각 형식에는 고유한 장단점이 있습니다. 벡터 형식은 로고, 텍스트, 아이콘과 같이 복잡하지 않은 기하학적 모양으로 구성된 이미지에 적합합니다. 모든 해상도와 확대/축소 설정에서 선명한 결과를 제공하므로 고해상도 화면과 다양한 크기로 표시해야 하는 애셋에 적합한 형식입니다.
하지만 장면이 복잡한 경우 (예: 사진) 벡터 형식은 부족합니다. 모든 모양을 설명하는 SVG 마크업의 양이 지나치게 많을 수 있으며 출력은 여전히 '사실적인' 모양이 아닐 수 있습니다. 이 경우 PNG, JPEG, WebP, AVIF와 같은 래스터 이미지 형식을 사용해야 합니다.
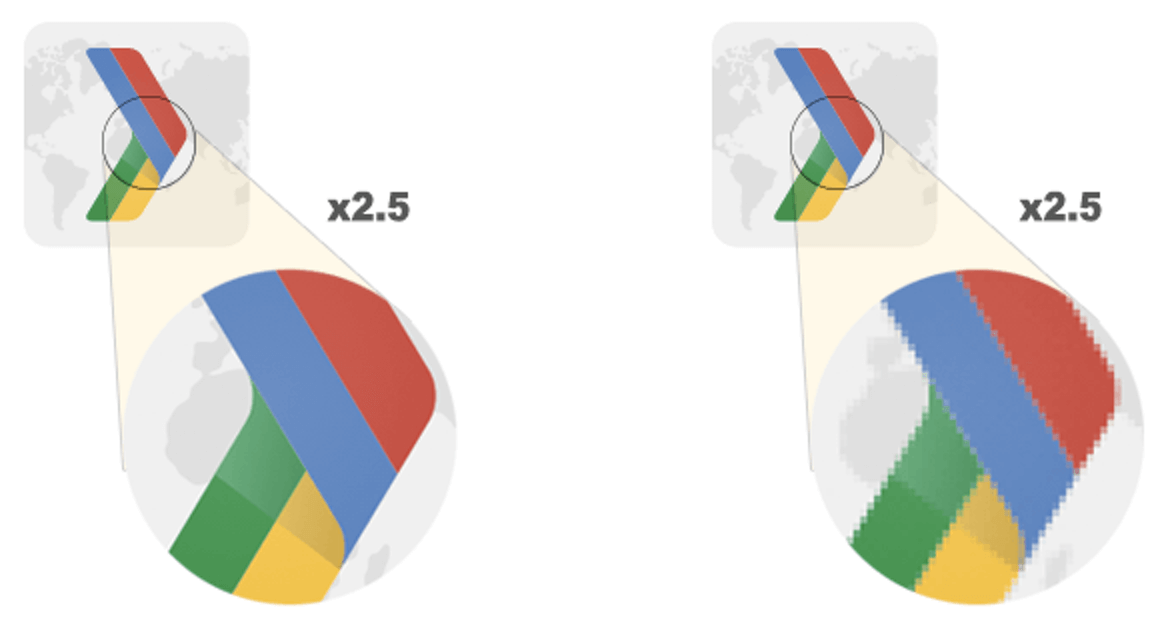
래스터 이미지는 해상도나 확대/축소와 무관한 멋진 속성이 없습니다. 래스터 이미지를 확대하면 그래픽이 들쭉날쭉하고 흐리게 표시됩니다. 따라서 사용자에게 최적의 환경을 제공하려면 다양한 해상도로 래스터 이미지의 여러 버전을 저장해야 할 수 있습니다.
고해상도 화면의 영향
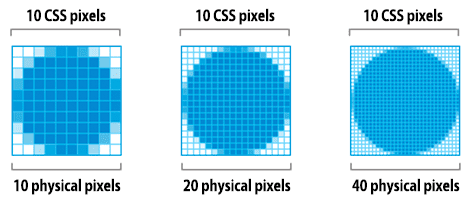
CSS 픽셀과 기기 픽셀이라는 두 가지 종류의 픽셀이 있습니다. 단일 CSS 픽셀은 단일 기기 픽셀에 직접 대응할 수도 있고 여러 기기 픽셀로 지원될 수도 있습니다. 무슨 의미가 있어? 기기 픽셀이 많을수록 화면에 표시되는 콘텐츠의 세부사항이 더 선명해집니다.

높은 DPI (HiDPI) 화면은 아름다운 결과를 생성하지만 한 가지 명백한 절충안이 있습니다. 이미지 애셋은 더 높은 기기 픽셀 수를 활용하기 위해 더 많은 세부정보가 필요합니다. 좋은 소식은 벡터 이미지가 이 작업에 이상적이라는 것입니다. 벡터 이미지는 어떤 해상도에서든 선명하게 렌더링할 수 있습니다. 더 세부적인 내용을 렌더링하는 데 더 높은 처리 비용이 발생할 수 있지만 기본 애셋은 동일하며 해상도에 구애받지 않습니다.
반면 래스터 이미지는 픽셀 단위로 이미지 데이터를 인코딩하므로 훨씬 더 큰 문제가 됩니다. 따라서 픽셀 수가 많을수록 래스터 이미지의 파일 크기가 커집니다. 100x100 (CSS) 픽셀로 표시되는 사진 애셋의 차이점을 고려해 보세요.
| 화면 해상도 | 총 픽셀 수 | 압축되지 않은 파일 크기 (픽셀당 4바이트) |
|---|---|---|
| 1x | 100 x 100 = 10,000 | 40,000바이트 |
| 2배 | 100 x 100 x 4 = 40,000 | 160,000바이트 |
| 3배 | 100 x 100 x 9 = 90,000 | 360,000바이트 |
물리적 화면의 해상도를 두 배로 늘리면 총 픽셀 수가 4배로 증가합니다. 가로 픽셀 수의 두 배에 세로 픽셀 수의 두 배를 곱한 값입니다. 따라서 '2x' 화면은 필요한 픽셀 수를 두 배로 늘리는 것이 아니라 네 배로 늘립니다.
그렇다면 실제로 어떤 의미가 있을까요? 고해상도 화면을 사용하면 아름다운 이미지를 제공할 수 있으며 이는 훌륭한 제품 기능이 될 수 있습니다. 하지만 고해상도 화면에는 고해상도 이미지도 필요합니다. 따라서 다음 사항을 고려하세요.
- 벡터 이미지는 해상도에 관계없이 항상 선명한 결과를 제공하므로 가능하면 벡터 이미지를 사용하는 것이 좋습니다.
- 래스터 이미지가 필요한 경우 반응형 이미지를 제공합니다.
다양한 래스터 이미지 형식의 기능
다양한 손실 및 무손실 압축 알고리즘 외에도 다양한 이미지 형식은 애니메이션 및 투명도 (알파) 채널과 같은 다양한 기능을 지원합니다. 따라서 특정 이미지에 '적합한 형식'을 선택하는 것은 적절한 시각적 결과와 기능 요구사항을 조합한 것입니다.
| 형식 | 투명성 | 애니메이션 | 브라우저 |
|---|---|---|---|
| PNG | 예 | 예 (APNG) | 전체 |
| JPEG | 아니요 | 아니요 | 전체 |
| WebP | 예 | 예 | 모든 최신 브라우저 사용할 수 있나요?를 참고하세요. |
| AVIF | 예 | 예 | 모든 최신 브라우저 사용할 수 있나요?를 참고하세요. |
PNG와 JPEG라는 두 가지 범용적으로 지원되는 래스터 이미지 형식이 있습니다. 이러한 형식 외에도 최신 브라우저는 최신 WebP 및 AVIF 이미지 형식을 지원합니다. 두 최신 형식 모두 전반적인 압축률이 더 높고 더 많은 기능을 제공합니다. 그렇다면 어떤 형식을 사용해야 할까요?
WebP 및 AVIF는 일반적으로 이전 형식보다 압축률이 높으므로 가능한 경우 사용해야 합니다. WebP 또는 AVIF 이미지를 JPEG 또는 PNG 이미지와 함께 대체 이미지로 사용할 수 있습니다. 자세한 내용은 WebP 이미지 사용을 참고하세요.
이전 이미지 형식의 경우 다음을 고려하세요.
- 애니메이션이 필요하신가요?
<video>요소를 사용합니다.- GIF는 어떤가요? GIF는 색상 팔레트를 최대 256색으로 제한하고
<video>요소보다 훨씬 큰 파일 크기를 만듭니다. APNG는 GIF보다 더 많은 색상을 제공하지만 시각적 품질이 적절히 유사한 동영상 형식보다 훨씬 더 큽니다. 애니메이션 GIF를 동영상으로 대체하기를 참고하세요.
- GIF는 어떤가요? GIF는 색상 팔레트를 최대 256색으로 제한하고
- 최고 해상도로 세부사항을 보존해야 하나요? PNG 또는 무손실 WebP를 사용하세요.
- PNG는 색상 팔레트 크기 선택 외에는 손실 압축 알고리즘을 적용하지 않습니다. 따라서 최고 품질의 이미지를 생성하지만 다른 형식보다 파일 크기가 훨씬 커집니다. 신중하게 사용하세요.
- WebP에는 PNG보다 더 효율적일 수 있는 무손실 인코딩 모드가 있습니다.
- 이미지 애셋에 기하학적 모양으로 구성된 이미지가 포함되어 있다면 벡터 (SVG) 형식으로 변환하는 것이 좋습니다.
- 이미지 확장 소재에 텍스트가 포함되어 있으면 중지하고 다시 고려하세요. 이미지의 텍스트는 선택하거나 검색하거나 확대할 수 없습니다. 브랜딩 등의 이유로 맞춤 디자인을 전달해야 하는 경우 웹 글꼴을 대신 사용하세요.
- 사진, 스크린샷 또는 유사한 이미지 애셋을 최적화하고 있나요? JPEG, 손실 WebP 또는 AVIF를 사용합니다.
- JPEG는 손실 및 무손실 최적화의 조합을 사용하여 이미지 애셋의 파일 크기를 줄입니다. 여러 JPEG 품질 수준을 시도하여 애셋에 가장 적합한 품질과 파일 크기 간의 균형을 찾으세요.
- 손실 WebP 또는 손실 AVIF는 웹 품질 이미지에 적합한 JPEG 대안이지만 손실 모드는 더 작은 이미지를 만들기 위해 일부 정보를 삭제합니다. 즉, 일부 색상이 동일한 JPEG와 다를 수 있습니다.
마지막으로, WebView를 사용하여 플랫폼별 애플리케이션에서 콘텐츠를 렌더링하는 경우 클라이언트를 완전히 제어할 수 있으므로 WebP만 사용할 수 있습니다. Facebook을 비롯한 많은 업체에서 WebP를 사용하여 애플리케이션 내의 모든 이미지를 제공합니다. 절약되는 비용이 확실히 가치가 있기 때문입니다.
최대 콘텐츠 페인트 (LCP)에 미치는 영향
이미지가 LCP 후보일 수 있습니다. 즉, 이미지 크기가 로드 시간에 영향을 미칩니다. 이미지가 LCP 후보인 경우 해당 이미지를 효율적으로 인코딩하는 것이 LCP를 개선하는 데 중요합니다.
페이지의 인지 성능이 모든 사용자에게 최대한 빠르게 표시되도록 이 가이드에 제공된 조언을 적용해야 합니다. LCP는 페이지에서 가장 크고 따라서 가장 눈에 띄는 요소가 얼마나 빨리 표시되는지를 측정하므로 지각적 성능의 일부입니다.



