Tarayıcı Desteği
- 77
- 79
- 75
- 15,4
İçeriğe gerek kalmadan resimleri geç yüklemek için loading özelliğini kullanabilirsiniz.
özel geç yükleme kodu yazma veya ayrı bir JavaScript kitaplığı kullanma Buradan
demo:
Bu sayfada, tarayıcıda geç yükleme özelliğinin uygulanmasıyla ilgili ayrıntılar açıklanmaktadır.
Neden tarayıcı düzeyinde geç yükleme?
HTTP Arşivi'ne göre, resimler çoğu web sitesi için en çok talep edilen öğe türüdür ve genellikle diğer tüm kaynaklardan daha fazla bant genişliği kaplar. 90. yüzdelik dilimde, siteler Masaüstü ve mobil cihazlarda 5 MB'ın üzerinde resim gönderin.
Önceden, ekran dışı resimlerin yüklenmesini ertelemenin iki yolu vardı:
- Intersection Observer API'yi kullanma
scroll,resizeveyaorientationchangeetkinlik işleyicilerini kullanma
Her iki seçenek de geliştiricilerin geç yükleme davranışını dahil etmesine izin verebilir ve geliştiricilere özel soyutlamalar sağlamak için üçüncü taraf kitaplıklar daha da kolay hale getirir.
Ancak, doğrudan tarayıcı tarafından desteklenen geç yükleme ile harici bir kitaplığa gerek yoktur. Tarayıcı düzeyinde geç yükleme, istemci JavaScript'i devre dışı bıraksa bile resimlerin yüklenmesinin devam etmesini sağlar. Bununla birlikte, yüklemenin yalnızca JavaScript etkinken ertelendiğini unutmayın.
loading özelliği
Chrome, resimleri bulundukları konuma bağlı olarak farklı önceliklerde yükler bir uyuma sahip. Görüntü alanının altındaki resimler bir daha düşük önceliğe sahiptir ancak sayfa yüklenirken yine de getirilir.
Ekran dışındaki öğelerin yüklenmesini tamamen ertelemek için loading özelliğini kullanabilirsiniz.
görseller:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading özelliği için desteklenen değerler şunlardır:
lazy: Kaynağın yüklenmesini şu değere ulaşana kadar ertele: Görüntü alanından hesaplanan mesafe.eager: Tarayıcının varsayılan yükleme davranışı, özelliğini eklemelidir ve resmin konumundan bağımsız olarak yüklendiği sayfada yer alır. Bu, varsayılan değerdir ancak aracınız yoksa açıkçaloading="lazy"eklerse veya linci'niz açık bir şekilde ayarlanmamışsa sorun yaşar.
loading özelliği ile getirme önceliği arasındaki ilişki
eager değeri, resmi her zamanki gibi gecikmeden yükleme talimatıdır
yükleme daha uzun sürer. Resim daha hızlı yüklenmiyor
loading özelliği içermeyen başka bir resimden daha iyidir.
Önemli bir resmin (örneğin,
LCP resmi), Getirme Önceliği'ni
fetchpriority="high".
loading="lazy" ve fetchpriority="high" görüntülerinin yer aldığı resim henüz gecikmeli olarak gösteriliyor.
ekran dışıdır ve neredeyse yaklaştığında yüksek öncelikli
görüntü alanını değiştirebilirsiniz. Tarayıcı, yalnızca TV'nizi değil, aynı zamanda
o resmi yine de yüksek öncelikli olarak yükleyebilir.
Görüntü alanına olan mesafe eşikleri
Kaydırma yapmadan hemen görüntülenebilen tüm resimler normal bir şekilde yüklenir. Görseller yalnızca kullanıcı ekranı söz konusu alanın yakınına kaydırdığında getiriliyor.
Chromium'un geç yükleme uygulaması, ekran dışındaki resimlerin Kullanıcı sayfayı kaydırdığında yüklemenin tamamlanmasına yetecek kadar erken yüklenir. görünür hale gelmeden önce getirirler.
Mesafe eşiği, aşağıdaki faktörlere bağlı olarak değişir:
- Getirilen resim kaynağının türü
- Etkili bağlantı türü
Farklı etkili bağlantı türlerinin varsayılan değerlerini şurada bulabilirsiniz: Chromium kaynağı. Aşağıdaki yöntemlerden birini kullanarak bu farklı eşiklerle ağı kısıtlama bulun.
İyileştirilmiş veri tasarrufu ve görüntü alanından uzaklık eşikleri
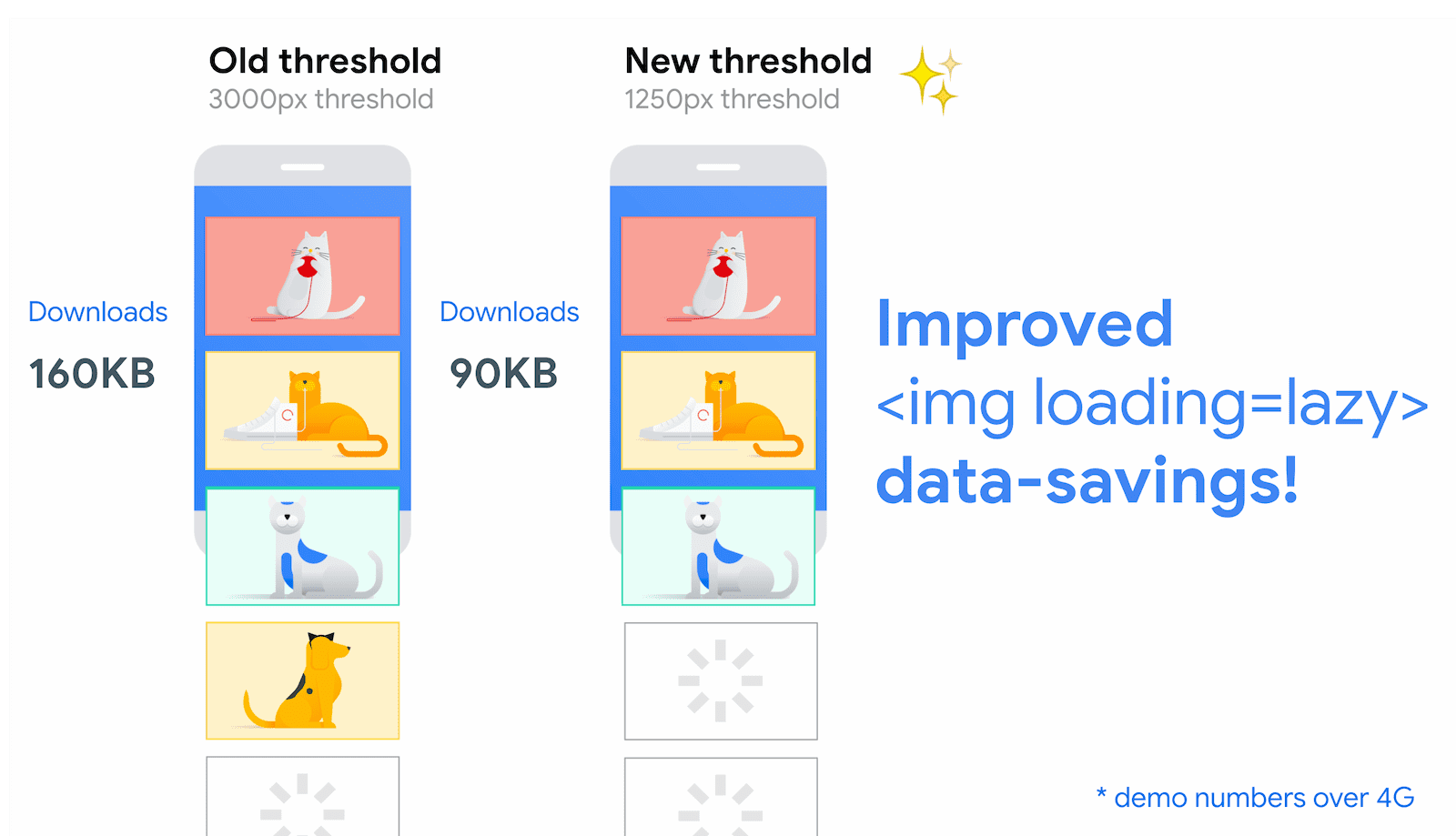
Temmuz 2020'de Chrome, geliştiricilerin beklentilerini daha iyi karşılamak amacıyla görsel geç yüklemenin görüntü alanından mesafe eşiklerini uyumlu hale getirmek için önemli iyileştirmeler yaptı.
Hızlı bağlantılarda (4G) Chrome'un 3000px olan görüntü alanından mesafe eşiklerini 1250px değerine, daha yavaş bağlantılarda (3G veya daha düşük) ise 4000px olan eşiği 2500px olarak değiştirdik. Bu değişiklikle iki şey sağlanıyor:
<img loading=lazy>, JavaScript geç yükleme kitaplıklarının sunduğu deneyime daha yakın davranır.- Yeni görüntü alanından mesafe eşikleri, resimlerin kullanıcı sayfayı kaydırdığında büyük olasılıkla yüklenmiş olacağı anlamına geliyor.
Hızlı bağlantı (4G) üzerinden sunduğumuz demolardan biri için eski ve yeni görüntü alanından uzaklık eşiklerinin karşılaştırmasını aşağıda bulabilirsiniz:
Eski eşikler ve yeni eşikler:

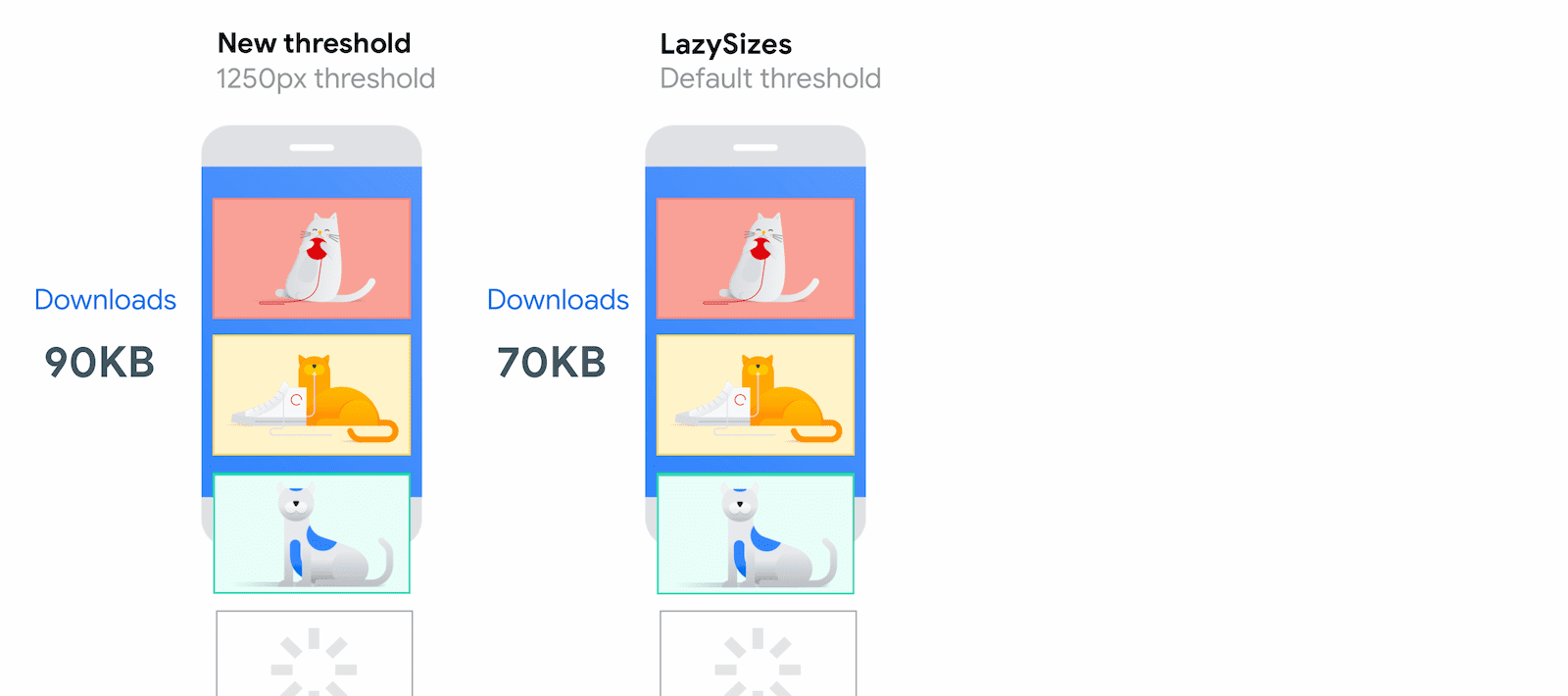
ve LazySizes'a (popüler bir JavaScript geç yükleme kitaplığı) kıyasla yeni eşikler şunlardır:

Resimlerinize boyut özellikleri verin
Tarayıcı bir resim yüklerken, resmin
boyutları (açıkça belirtilmediği sürece) Tarayıcının rezervasyon yapmasına izin vermek için
bir sayfada resimler için yeterli alana sahip
olmamalı ve kullanımı engelleyen düzen kaymalarından kaçının,
<img> etiketlerinin tümüne width ve height özelliklerini eklemenizi öneririz.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
Alternatif olarak, değerlerini doğrudan bir satır içi stilde belirtin:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
Boyut ayarlamayla ilgili en iyi uygulama, ne olursa olsun <img> etiketleri için geçerlidir
ancak geç yükleme bunu daha önemli hale getirebilir.
Chromium'da geç yükleme, resimlerin yüklenme olasılığını artıracak şekilde uygulanır
görünür olduğu anda yüklenecektir. Ancak yine de iletiyi
doğru zamanda yüklenmezler. Bu durumda, width ve
Resimlerinizde height kullanımı, Cumulative Layout Shift üzerindeki etkilerini artırır. Eğer
resimlerinizi belirtemezsiniz geç yükleme, ağdan tasarruf sağlayabilir
düzen kaymalarının artması riskiyle karşı karşıya olan kaynaklardır.
Çoğu durumda, resimler boyut belirtmezseniz geç yüklenir ancak
bilmeniz gereken bazı sıra dışı durumlar vardır. width ve height olmadan
belirtilen resim boyutları varsayılan olarak 0×0 pikseldir. Örneğin,
tarayıcı, bu resimlerin hepsinin ekranın üst kısmındaki görüntü alanına sığdırılacağına
başlar. Çünkü her resim yer kaplamaz ve hiçbir resim ekran dışına itilmez. İçinde
bu durumda, tarayıcı her şeyi yüklemeye karar verir ve bu da sayfanın daha fazla
yavaş yavaş.
loading özelliğinin çok sayıda resimle nasıl çalıştığına dair bir örnek için
bu demoyu inceleyin.
Ayrıca, <picture> öğesini kullanarak tanımladığınız resimleri geç yükleyebilirsiniz:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
<source> arasından hangi resmin yükleneceğine tarayıcı karar verse de
öğelerinde yedek <img> öğesine yalnızca loading eklemeniz gerekir.
İlk görüntü alanında görünen resimleri her zaman hevesli yükle
Kullanıcı, sayfayı ilk yüklediğinde görülebilen resimler ve LCP resimleri için, kullanılabilir hale gelebilmeleri için tarayıcının varsayılan istekli yüklemesini kullanın sabırsızlanıyorum. Daha fazla bilgi için Çok fazla geç yüklemenin performans üzerindeki etkileri başlıklı makaleye bakın.
loading=lazy öğesini yalnızca ilk görüntü alanının dışındaki resimler için kullanın. Tarayıcı
bir resmin sayfada nerede olması gerektiğini
bilene kadar geç yükleme yapamaz.
bu da videoların daha yavaş
yüklenmesine neden olur.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
Kontrollü azalma
loading özelliğini desteklemeyen tarayıcılar bu özelliği yoksayar. Herhangi bir şey
geç yüklemenin avantajlarından yararlanır ancak bunu dahil etmenin olumsuz bir etkisi yoktur.
SSS
Chrome'da resimleri otomatik olarak geç yükleyebilir miyim?
Önceden Chromium, en uygun resimleri otomatik olarak geç yükledi
Basit mod
, Android için Chrome'da etkinleştirildi ve loading özelliği etkinleştirilmemişti.
sağlanır veya loading="auto" olarak ayarlanır. Ancak,
Basit mod ve loading="auto" desteği sonlandırıldı
ve Chrome'da resimlerin otomatik olarak geç yüklenmesi gibi bir planı yoktur.
Bir resmin yüklenmeden önce görüntü alanına ne kadar yakın olması gerektiğini değiştirebilir miyim?
Bu değerler sabit kodludur ve API aracılığıyla değiştirilemez. Ancak, tarayıcılar farklı eşiklerle deneme yaptığı için gelecekte değişebilir kullanabilirsiniz.
CSS arka plan resimleri loading özelliğini kullanabilir mi?
Hayır, bunu yalnızca <img> etiketleriyle kullanabilirsiniz.
loading, görüntü alanında hemen görünmeyen resimlerle çalışabilir mi?
loading="lazy" kullanılması, yüklenmeyen resimlerin yüklenmesini engelleyebilir
ancak hesaplanan mesafe dahilinde olan
Bu resimler bir rulonun arkasında olabilir veya belirli ekranda CSS tarafından gizlenmiş olabilir
seçin. Örneğin, Chrome, Safari ve Firefox, resimleri
Resim öğesinde veya üst öğede display: none; stili
öğesine dokunun. Ancak, opacity:0 kullanma gibi diğer resim gizleme teknikleri
stil ayarını değiştirmemeye devam ederseniz, tarayıcının resmi yüklemesine neden olur. Her zaman
düzgün şekilde çalıştığından emin olmak için
uygulamayı ayrıntılı bir şekilde inceleyin.
Chrome 121, rulolar gibi yatay kaydırma resimlerin davranışını değiştirdi. Bunlarda artık dikey kaydırma ile aynı eşikler kullanılmaktadır. Bu, bant kullanım alanında resimlerin görüntü alanında görünmeden önce yükleneceği anlamına gelir. Bu da resmin kullanıcı tarafından fark edilme olasılığının düşük olduğu, ancak bunun pahasına daha fazla indirme anlamına geldiği anlamına gelir. Chrome ile Safari ve Firefox'taki davranışları karşılaştırmak için Yatay Geç Yükleme demosunu kullanın.
Resimleri geç yüklemek için zaten bir üçüncü taraf kitaplığı veya komut dosyası kullanıyorsam ne olur?
Modern tarayıcılarda yerleşik olarak bulunan geç yükleme özelliğinin tam desteği sayesinde resimlerin geç yüklenmesi için üçüncü taraf kitaplığı veya komut dosyası gerekir.
loading="lazy" ile birlikte üçüncü taraf kitaplığını kullanmaya devam etmek için bir neden
özelliğini desteklemeyen tarayıcılar için bir çoklu dolgu sağlamak veya
geç yüklemenin ne zaman tetikleneceği üzerinde daha fazla kontrol sahibi olursunuz.
Geç yüklemeyi desteklemeyen tarayıcıları nasıl ele alabilirim?
Sitenize geç yükleme yapmak için bir çoklu dolgu oluşturun veya üçüncü taraf kitaplığı kullanın.
Bir tarayıcınınloading
özellik:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
Örneğin lazysizes, popüler bir
JavaScript geç yükleme kitaplığı. loading desteğini tespit edebilirsiniz
özelliğini kullanarak geç boyutları yalnızca loading yoksa yedek kitaplık olarak yükleyin.
desteklenir. İşleyiş şekli:
- Şu sürede yoğun bir yüklenmeyi önlemek için
<img src>yerine<img data-src>kullanın: desteklenmeyen tarayıcılarda kullanabilirsiniz.loadingözelliği destekleniyorsadata-srcile değiştirinsrciçin. loadingdesteklenmiyorsa geç boyutlardan bir yedek yükleyip başlatın hangi resimlerin geç yükleneceğini belirtmek içinlazyloadsınıfını kullanarak:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
Aşağıda demo bulabilirsiniz: görebilirsiniz. Yedek özelliğini çalışırken görmek için eski bir tarayıcıda deneyin.
iframe'ler için geç yükleme, tarayıcılarda da destekleniyor mu?
Tarayıcı Desteği
- 77
- 79
- 121
- 16,4
<iframe loading=lazy> da standart hale getirildi. Bu, loading kullanarak iframe'leri geç yüklemenizi sağlar
özelliğini gönderin. Daha fazla bilgi için Ekran dışı iframe'leri geç yüklemenin zamanı geldi bölümüne bakın.
Tarayıcı düzeyinde geç yükleme, bir web sayfasındaki reklamları nasıl etkiler?
Kullanıcıya resim veya iFrame olarak gösterilen tüm reklamlar diğer reklamlar gibi geç yüklenir resim veya iFrame.
Bir web sayfası yazdırıldığında resimler nasıl işlenir?
Tüm resimler ve iframe'ler, sayfa yazdırıldığında hemen yüklenir. Görüntüleyin sorun #875403 başlıklı makaleyi inceleyin.
Lighthouse, tarayıcı düzeyinde geç yüklemeyi tanır mı?
Lighthouse 6.0 ve sonraki sürümlerdeki gibi farklı eşikler kullanabilen ekran dışı görüntü geç yükleme yaklaşımlarını ve genel hatlarıyla geçmelerini Ekran dışındaki resimler denetimini erteleyin.
Performansı artırmak için resimleri geç yükleyin
Resimlerin geç yüklenmesi için tarayıcı desteği, yüklemelerinizi önemli ölçüde kolaylaştırabilir ve sayfalarınızın bazı yolları da görmüştük.
Chrome'da bu özellik etkinken olağan dışı bir davranış fark ediyor musunuz? Hata bildirin!





