Опубликовано: 18 марта 2025 г.
Полифилы уже давно стали частью опыта веб-разработчиков, поскольку они пытаются обеспечить поддержку веб-функций, которые поддерживаются не во всех браузерах. Казалось бы, полифилы — незаменимый инструмент в арсенале веб-разработчика, но практически невозможно свести столь сложную проблемную область в одно однозначное утверждение.
Знание того, когда использовать полифилл для функции, зависит от ее доступности в браузерах, и Baseline может помочь в принятии этого решения. Хотя Baseline не говорит вам, следует ли вам использовать полифилы, ясность, которую он вносит в доступность функций веб-платформы, дает вам возможность быть более избирательным, поскольку чрезмерное количество полифилов в приложении может иметь существенные недостатки.
Что такое полифилы?
Полифил — это код, который оценивает поддержку функции в браузере и — если функция не поддерживается — он будет использовать JavaScript, чтобы попытаться предоставить недостающую функциональность.
Ранним примером полифилла является Matchmedia.js , который использовал JavaScript для обнаружения и поддержки метода matchMedia . matchMedia позволяет разработчикам оценить, соответствует ли медиа-запрос состоянию текущего окна просмотра в JavaScript. Загрузив полифилл для обеспечения недостающей функции, стало возможным использовать метод matchMedia в любом браузере, но этот полифилл теперь больше не нужен, поскольку matchMedia доступен практически в каждом используемом браузере .
Хотя добавление поддержки неподдерживаемых функций в некотором смысле является преимуществом, недостатки полифилов часто упускаются из виду. По мере увеличения количества полифилов в веб-приложении они могут начать оказывать негативное влияние.
Каковы недостатки полифилов?
Функция, заполненная полифилами, всегда имеет стоимость по сравнению с той же функцией, которая поддерживается в браузере, и эти затраты суммируются по мере добавления новых полифилов:
- Полифиллы написаны на JavaScript, и любой дополнительный JavaScript в веб-приложении может повлиять на производительность. Негативные последствия могут включать блокировку рендеринга и блокировку основного потока из-за дополнительных длинных задач, которые JavaScript может внести в результате дополнительной работы по синтаксическому анализу и компиляции.
- Полифиллы также могут повлиять на доступность, если они не соответствуют спецификации функций, которые они пытаются имитировать. Некоторые функции изменяют дерево доступности так, как полифилы этого не делают или не могут.
- По сравнению с функциями, реализованными непосредственно в браузерах, полифилы могут не иметь возможности точно воспроизводить все аспекты функций, которые они пытаются предоставить. Это может привести к ситуациям, когда на пользовательский опыт влияет неожиданным образом или ограничивает возможности использования функции.
Хорошим примером полифила, который имеет некоторые из этих недостатков, является полифил контейнерных запросов . Контейнерные запросы позволяют применять правила CSS на основе состояния самого HTML-элемента, в отличие от медиа-запросов, которые позволяют применять CSS к элементам на основе состояния области просмотра. Этот полифил использует API JavaScript ResizeObserver и MutationObserver для имитации возможностей запросов контейнера. В частности, обратные вызовы ResizeObserver происходят непосредственно перед тем, как браузер рисует новый кадр, что увеличивает задержку представления , что является важным фактором при оптимизации взаимодействия страницы с следующей отрисовкой (INP) .
Помимо производительности, есть некоторые аспекты контейнерных запросов, которые полифил не может обеспечить. Хотя это правда, что не каждый полифил приводит к проблемам с взаимодействием с пользователем или неполной реализации веб-функций, чем больше из них вы используете, тем больше вероятность того, что ваше приложение окажет негативное влияние.
Где используется базовый уровень?
Раньше было сложно оценить, безопасно ли использовать ту или иную веб-функцию, хотя источники данных, такие как browser-compat-data использовались различными инструментами, чтобы помочь разработчикам принимать эти трудные решения. Can I Use — популярная матрица поддержки веб-функций, использующая эти данные.
Baseline идет еще дальше, предоставляя четкое и последовательное сообщение о том, какие веб-функции поддерживаются во всех браузерах, с помощью трех индикаторов состояния:
- Ограниченная доступность : эта функция поддерживается не во всех основных браузерах.
- Недавно доступно : эта функция появилась во всех основных браузерах за последние 30 месяцев.
- Широко доступно : эта функция поддерживается во всех основных браузерах уже более 30 месяцев.
Baseline не рассматривает полифиллы как часть своих сообщений. Например, если функция имеет ограниченную доступность, но является полизаполняемой для всех браузеров, эта функция никогда не считается ни «Новой», ни «Широко доступной». Определяющим фактором того, является ли функция новой или широко доступной, является то, полностью ли данная функция реализована во всех основных браузерах. Это сообщает разработчикам, какие функции безопасно использовать, и информирует разработчиков о том, следует ли им использовать полифилл.
Определите свой базовый порог
Основное преимущество Baseline заключается в том, что он уменьшает количество вещей, о которых вам нужно беспокоиться в рабочем процессе разработчика. Если вы решите принять что-либо, что прошло черту «Широко доступный», не беспокоясь о полифилах, это означает, что единственные функции, статус которых вам нужно учитывать, — это те, которые находятся за пределами этой линии. Baseline может помочь вам решить, что делать с новыми доступными функциями.
Функция становится «Новой доступной», если она поддерживается всеми целевыми браузерами, но это не означает автоматически, что вы можете использовать эту функцию в первый же день и ожидать, что каждый браузер, используемый каждым пользователем, будет поддерживать ее. Большинство браузеров сейчас обновляются самостоятельно, но чтобы все пользователи получили эти обновления, требуется время. Одним из факторов, который следует учитывать, является привязка версии браузера устройства к версии его операционной системы. В этих случаях наступает момент, когда данный пользователь больше не может получать обновления операционной системы, пока не заменит свое устройство.
Базовые функции группируются в годовые наборы — например, «Базовый 2025» , «Базовый 2024» и т. д. — до тех пор, пока не пройдет достаточно времени, чтобы эти функции стали частью Широко доступного набора. Объединив эту информацию с информацией о ваших пользователях, вы теперь можете принимать обоснованные решения о том, использовать ли новую доступную функцию или использовать ее с полифиллом.
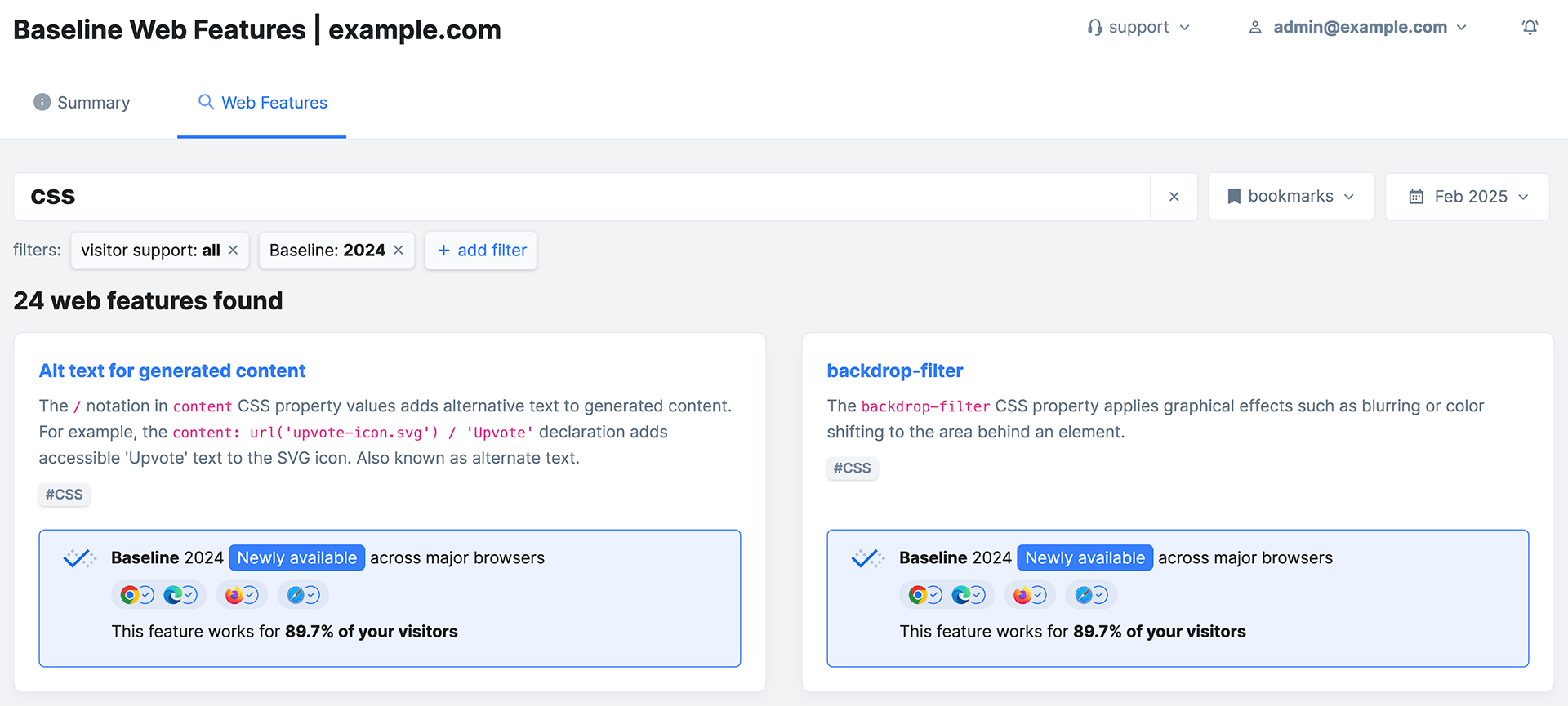
Лучшим источником данных для определения базового порога является источник данных вашего веб-сайта. Инструменты в этой области развиваются и включают данные для определения базовых порогов. RUMvision — это продукт, предоставляющий эту информацию.

В случае с RUMvision вы можете искать не только поддержку отдельных функций, но также видеть, какой процент пользователей поддерживает тот или иной базовый набор функций по годам.
Если у вас еще нет данных RUM для вашего сайта, RUM Insights дает вам общее представление о поддержке каждого базового набора функций. Одна закономерность, которую вы заметите, заключается в том, что базовые пороговые значения в окне «Широко доступный» поддерживаются 98% или более всех пользователей, при этом самые ранние пороговые значения достигают почти 100% поддержки пользователей.
То, как вы определяете поддержку функций, зависит от вас, но, вообще говоря, чем ближе вы к 100% пользователей, тем больше у вас уверенности в том, что вы сможете использовать базовые веб-функции без необходимости использования полифилла. Как правило, если 98% или 99% пользователей поддерживают функцию в выбранном ими браузере, вы, скорее всего, можете безопасно использовать эту функцию, но вам все равно нужно подумать о том, что это означает для меньшинства пользователей.
Когда и когда не следует заполнять недостающую функцию
Решение использовать полифилл является субъективным и полностью зависит от требований вашего веб-приложения. Однако, зная, что при их использовании могут возникнуть потенциальные неудобства для пользователя, вам следует стремиться использовать как можно меньше из них. При принятии решения необходимо знать, достигла ли функция базового уровня «Новая» или «Широко доступная».
Предположим, вы хотите использовать недавно доступную базовую версию, но у вас есть данные, которые говорят о том, что 95% ваших пользователей в настоящее время поддерживают эту функцию. Это означает, что 5% — или каждый двадцатый пользователь — будут использовать браузер, который не поддерживает эту функцию. Это не означает, что вы должны автоматически использовать полифилл, потому что нужен ли вам полифилл, зависит от функции и того, каковы будут последствия, если он отсутствует для пользователя.
Хотя это может быть сложно сделать, это может помочь вам подумать о потенциальных негативных последствиях для пользователей, которые могут возникнуть у пользователей в браузерах, которые не поддерживают функцию, которую вы хотите использовать, и о том, оправдывают ли эти последствия использование полифилла.

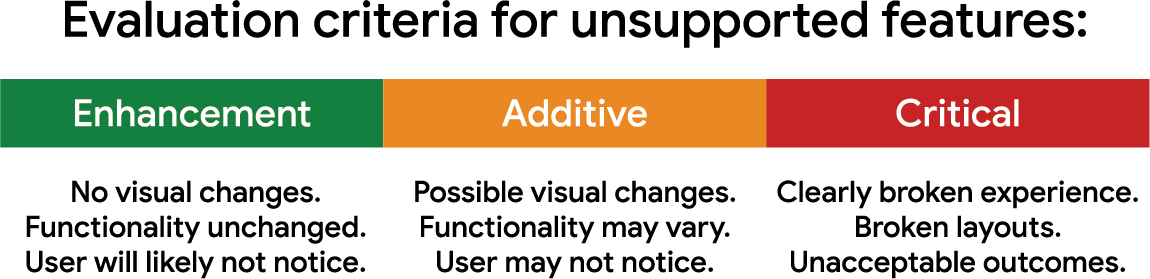
Этот критерий оценки классифицирует функции на три категории:
- Улучшение: эта функция улучшает взаимодействие с пользователем таким образом, что не приводит к визуальным изменениям или снижению функциональности, если она не поддерживается. Если эта функция отсутствует для пользователя, он, скорее всего, не заметит. Скорее всего, вам не нужно заполнять эти функции, если они отсутствуют.
- Аддитивность: эта функция обеспечивает дополнительную выгоду, которая может повлиять на внешний вид или функционирование веб-страницы, но не таким образом, чтобы это приводило к серьезным проблемам. Фактически, пользователь может даже не заметить этого, если не сравнит тот же опыт в другом браузере, поддерживающем эту функцию. Если доступен полифилл, лучше не использовать его, особенно если вы уже используете много других функций, поскольку добавление дополнительных полифилов только ухудшит производительность.
- Критично: эта функция обеспечивает необходимую функциональность, отсутствие которой в браузере пользователя приведет к сбоям в работе из-за ошибок оценки JavaScript и времени выполнения, неправильных макетов и других неприемлемых результатов. В этом случае вы решаете заполнить эту функцию полифилом или отказаться от ее использования и найти другой обходной путь.
Может быть сложно определить, какие функции относятся к какой категории, но вот несколько практических примеров:
- Хорошими примерами функций улучшения являются функции, связанные с производительностью. Такие функции, как
fetchpriority, HTTP/3 и другие, могут повысить производительность страницы. Это хорошо для улучшения пользовательского опыта, но если пользователь использует браузер, который их не поддерживает, во многих случаях он не испытает неблагоприятных или даже заметных последствий. Заинтересованные стороны продукта могут быть согласны с тем, что подавляющее большинство пользователей получает выгоду, пока подавляющее меньшинство не останется в стороне. - Примерами дополнительных функций являются те, которые повышают визуальную привлекательность страницы. Цветовые пространства, функции и подсетки являются хорошими примерами аддитивных функций, которые пользователи могут не заметить, если они отсутствуют. В этом случае у некоторых заинтересованных сторон проекта могут возникнуть опасения по поводу целостности бренда, если такая функциональность отсутствует для некоторых пользователей, но они могут быть убеждены, что внедрение таких функций - это нормально, если опыт не будет полностью испорчен.
- Принятие критически важных функций не подлежит обсуждению. Одним из примеров такой функции может быть HTML-элемент
<datalist>, отсутствие которого может создать неоптимальное взаимодействие с пользователем. Ожидайте, что участники проекта не согласятся принять функции, которые ухудшат работу пользователей в некоторых браузерах.
Вообще говоря, вот как вы можете оценить, какая функция попадает в какую категорию по ее базовому статусу:
- Если функция широко доступна, вам не следует использовать полифилл, если только у вас нет данных о ваших пользователях, которые явно говорят об обратном.
- Если функция доступна впервые , она имеет очень высокую вероятность широкой поддержки, но данные поддержки пользователей должны использоваться для определения того, какого базового порога лучше всего придерживаться, чтобы минимизировать неудобства или неприемлемые результаты, с пониманием того, что поддержка со временем улучшится почти до 100%.
- Если функция имеет ограниченную доступность, она имеет наибольшую вероятность нарушения работы некоторых пользователей, и поэтому к ней следует подходить с осторожностью, даже если доступен полифилл .
Должен ли я когда-либо использовать функции ограниченной доступности?
Ответ на этот вопрос – да, но с некоторыми важными оговорками:
- Никогда не гарантируется, что базовые функции, имеющие ограниченную доступность, станут «Новыми» и выше. Вы должны очень внимательно продумать, что это означает для пользовательского опыта.
- Если вы решите использовать функции ограниченной доступности вместе с полифилами, поймите, что вы передаете пользователям дополнительные байты, если только вы условно не загружаете эти полифилы, чтобы их получали только те пользователи, которым они нужны. Даже в этом случае пользователи, которым они нужны, по-прежнему несут потери производительности.
- Помимо снижения производительности, пользователи, которым требуются полифилы для функций с ограниченной доступностью, могут столкнуться с проблемами, если полифил для функции не может точно воспроизвести функциональность своего изначально реализованного эквивалента. Это может повлиять на функциональность, а в некоторых случаях даже на доступность.
- Функции ограниченной доступности также могут быть изменены в их заданном поведении. В частности, любая функция, реализованная только в одном браузере, возможно, придется изменить, когда другие браузеры начнут реализовывать поддержку. Это означает, что ваш код и любой полифил могут не синхронизироваться с такими изменениями.
Если ваши пользователи не привязаны к одному движку браузера, рекомендуется использовать базовые новые и особенно широко доступные функции. Это означает, что вы, как правило, будете тратить меньше времени на размышления о поддержке функций и больше времени на их использование, а сэкономленное время потратите на решение других проблем.
Заключение
Правила относительно того, следует ли использовать полифилы при внедрении функций веб-платформы, не ясны. Как и все, что вы делаете в Интернете, это требует тщательного обдумывания и взвешивания преимуществ и рисков. Вкратце, примерный набор правил решения проблемы таков:
- Поймите, что, хотя полифиллы в некоторых отношениях и выгодны, они представляют собой потенциальные затраты на производительность и доступность и могут оказаться неспособными точно воспроизвести нереализованные веб-функции.
- Определите базовый порог на основе данных ваших пользователей, если это возможно. Если это невозможно, базовый широкодоступный набор функций является хорошей отправной точкой, и рассмотрите возможность использования данных RUM Insights для принятия обоснованных решений.
- Используя эти данные, оцените, на скольких пользователей может повлиять, если их браузер не поддерживает функции, которые вы хотите использовать, и оцените серьезность этого воздействия.
- Пообщайтесь с заинтересованными сторонами проекта, чтобы определить, какие функции приемлемы и подходят для использования в целях вашего проекта и бизнес-потребностях.
- Если вам необходимо использовать функции ограниченной доступности, оцените свою аудиторию и риск их использования. Если ваши пользователи не привязаны к использованию одного браузерного движка, вы не можете гарантировать совместимость, даже с полифилом.
По этим причинам полифилы не включены в состав Baseline. Роль Baseline — информировать вас о том, какие функции поддерживаются всеми основными браузерными движками. Вам все равно нужно будет знать, сколько ваших пользователей могут использовать базовые функции, и принимать решения на основе ваших пользователей и потребностей вашего проекта. Базовый вариант «Широко доступный» является хорошим вариантом по умолчанию, и во многих случаях он обеспечивает самую широкую поддержку веб-функций для пользователей.
Возможности веб-платформы развиваются быстрее, чем когда-либо прежде, и появляется все больше возможностей использовать ее больше, поскольку с течением времени все больше функций становятся совместимыми и более широко поддерживаются. Это предоставит вам больше возможностей использовать больше функций веб-платформы с меньшим количеством полифилов.