Publicado em: 18 de março de 2025
Os preenchimentos parciais fazem parte da experiência do desenvolvedor da Web há muito tempo, porque tentam oferecer suporte a recursos da Web que não são compatíveis com todos os navegadores. Parece que os polifills são uma ferramenta indispensável no kit de ferramentas do desenvolvedor da Web, mas é quase impossível resumir uma área de preocupação tão complexa em uma única declaração definitiva.
Saber quando usar um polyfill para um recurso depende da disponibilidade dele em todos os navegadores, e a Baseline pode ser útil para fazer essa determinação. Embora a referência não diga se você precisa ou não usar polyfills, a clareza que ela traz sobre a disponibilidade dos recursos da plataforma da Web oferece a oportunidade de ser mais seletivo, já que o uso excessivo de polyfills em um aplicativo pode ter desvantagens significativas.
O que são polyfills?
Um polyfill é um código que avalia o suporte a um recurso em um navegador e, se o recurso não tiver suporte, ele vai usar JavaScript para tentar fornecer a funcionalidade ausente.
Um exemplo inicial de polifil é Matchmedia.js, que usa JavaScript para detectar e oferecer suporte ao método matchMedia. matchMedia permite que os desenvolvedores avaliem se uma consulta de mídia corresponde ao estado da viewport atual em JavaScript. Ao carregar um polyfill para fornecer o recurso ausente, foi possível usar o método matchMedia em qualquer navegador, mas esse polyfill não é mais necessário, já que o matchMedia está disponível em quase todos os navegadores em uso.
Embora adicionar suporte a recursos sem suporte seja vantajoso de algumas maneiras, as desvantagens dos polyfills geralmente são ignoradas. À medida que o número de polyfills aumenta em um aplicativo da Web, eles podem começar a ter impactos negativos.
Quais são as desvantagens dos polyfills?
Um recurso que tem polyfill sempre tem um custo em comparação com o mesmo recurso que tem suporte em um navegador, e esses custos se acumulam à medida que você adiciona mais polyfills:
- Os polipreenchimentos são escritos em JavaScript, e qualquer JavaScript adicional em um aplicativo da Web pode afetar o desempenho. Os impactos negativos podem incluir bloqueio de renderização e bloqueio da linha de execução principal devido às outras tarefas longas que o JavaScript pode introduzir com mais trabalho de análise e compilação.
- Os preenchimentos polidos também podem afetar a acessibilidade se não aderirem à especificação dos recursos que tentam emular. Alguns recursos modificam a árvore de acessibilidade de maneiras que os polifills não podem ou não.
- Em comparação com os recursos implementados diretamente nos navegadores, os polyfills podem não ter a capacidade de reproduzir fielmente todos os aspectos dos recursos que tentam oferecer. Isso pode levar a situações em que a experiência do usuário é afetada de maneiras inesperadas ou restringe o uso do recurso.
Um bom exemplo de polyfill que tem algumas dessas desvantagens é o polyfill de consultas de contêiner. As consultas de contêiner permitem aplicar regras de CSS com base no estado de um elemento HTML, em vez de consultas de mídia, que permitem aplicar CSS a elementos com base no estado da janela de visualização. Esse polifill usa as APIs JavaScript ResizeObserver e MutationObserver para imitar os recursos das consultas de contêiner. Especificamente, os callbacks ResizeObserver ocorrem pouco antes do navegador desenhar um novo frame, o que aumenta o delay de apresentação, uma consideração importante ao otimizar a Interaction to Next Paint (INP) de uma página.
Além do desempenho, há alguns aspectos das consultas de contêiner que um polyfill não pode oferecer. Embora nem todos os polifills resultem em problemas de experiência do usuário ou implementações incompletas de recursos da Web, quanto mais você os usar, maior será o impacto negativo no seu aplicativo.
Qual é a função da referência?
Era difícil avaliar se um recurso da Web específico era seguro para uso, mesmo que fontes de dados como browser-compat-data tenham sido usadas por várias ferramentas para ajudar os desenvolvedores a tomar essas decisões difíceis. O Can I Use é uma matriz de compatibilidade de elementos da Web que usa esses dados.
A referência vai além e fornece mensagens claras e consistentes sobre quais recursos da Web são compatíveis com todos os navegadores usando três indicadores de status:
- Disponibilidade limitada: o recurso não é compatível com os principais navegadores.
- Recém disponível: o recurso foi lançado em todos os principais navegadores nos últimos 30 meses.
- Ampla disponibilidade: o recurso tem suporte em todos os principais navegadores há mais de 30 meses.
A referência não considera os polyfills como parte das mensagens. Por exemplo, se um recurso tiver disponibilidade limitada, mas puder ser polifilado para todos os navegadores, ele nunca será considerado como "Novo" ou "Disponível para todos". O fator determinante para determinar se um recurso é novo ou amplamente disponível é se ele é totalmente implementado nos principais navegadores. Isso informa aos desenvolvedores quais recursos são seguros de usar e se eles precisam usar um polyfill.
Determinar o limite de referência
A principal vantagem da referência é que ela reduz o número de coisas com que você precisa se preocupar no fluxo de trabalho do desenvolvedor. Se você decidir adotar qualquer recurso que tenha passado da linha "Disponível para todos" sem se preocupar com polyfills, isso significa que os únicos recursos que você precisa considerar o status são aqueles fora dessa linha. A linha de base pode ajudar você a decidir o que fazer com os recursos recém-disponíveis.
Um recurso fica disponível quando é compatível com todos os navegadores de destino, mas isso não significa que você pode usar o recurso no primeiro dia e esperar que todos os navegadores usados por todos os usuários sejam compatíveis com ele. A maioria dos navegadores agora se atualiza automaticamente, mas leva um tempo para que todos os usuários recebam essas atualizações. Um fator a ser considerado é quando a versão do navegador de um dispositivo está vinculada à versão do sistema operacional. Nesses casos, há um ponto em que um determinado usuário não pode mais receber atualizações do sistema operacional até que substitua o dispositivo.
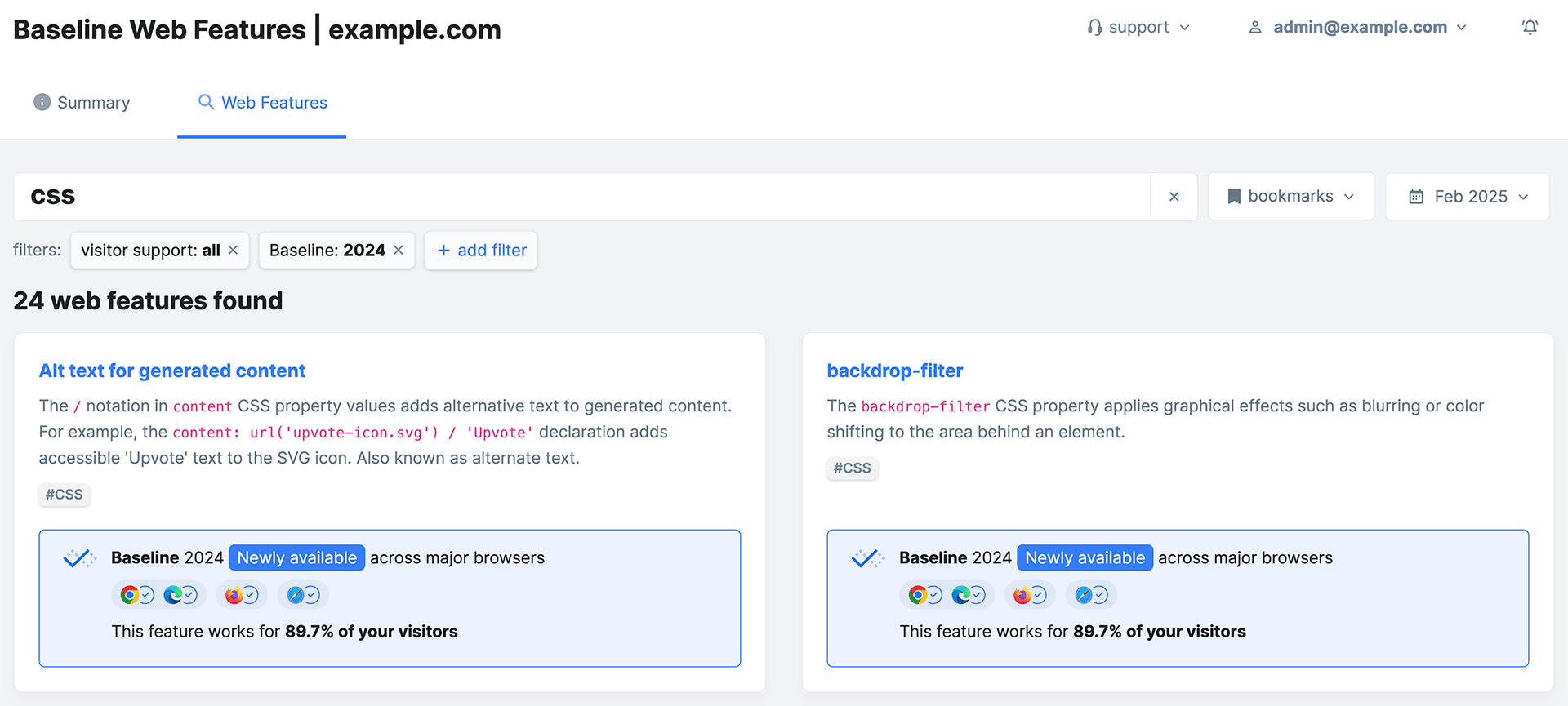
Os recursos de referência são agrupados em conjuntos anuais, por exemplo, Baseline 2025, Baseline 2024 e assim por diante, até que esses recursos passem a fazer parte do conjunto disponível para todos. Ao combinar essas informações com dados sobre seus usuários, você pode tomar decisões informadas sobre usar um recurso recém-disponível ou usar um polyfill.
A melhor fonte de dados para determinar um limite de referência é a do seu site. As ferramentas nesse espaço estão evoluindo para incluir dados de limites de referência. O RUMvision é um produto que fornece essas informações.

No caso do RUMvision, você pode pesquisar não apenas o suporte a recursos discretos, mas também conferir qual porcentagem de usuários oferece suporte a um determinado recurso de referência por ano.
Se você ainda não tem dados do RUM para seu site, os Insights do RUM oferecem uma visão geral do suporte de cada conjunto de recursos de referência. Um padrão que você vai notar é que os limites de referência dentro da janela de disponibilidade ampla são compatíveis com 98% ou mais de todos os usuários, com os limites mais antigos alcançando quase 100% de compatibilidade com os usuários.
A forma de determinar o suporte a recursos é sua decisão, mas, de modo geral, quanto mais próximo você chegar de 100% dos usuários, mais confiança terá de que pode usar os recursos da Web de referência sem precisar de um polyfill. Como regra geral, se 98% ou 99% dos usuários oferecem suporte a um recurso no navegador escolhido, é provável que você possa usar o recurso com segurança, mas ainda precisa pensar no que isso significa para uma minoria de usuários.
Quando e quando não usar polyfill para um recurso ausente
A decisão de usar um polyfill é subjetiva e depende completamente dos requisitos do seu aplicativo da Web. No entanto, sabendo que há possíveis desvantagens na experiência do usuário, tente usar o mínimo possível. Saber se um recurso atingiu a meta de "Recém lançado" ou "Disponível para todos" deve informar essa decisão.
Digamos que você queira usar uma meta de referência recém-disponível, mas tenha dados que mostram que 95% dos seus usuários já têm suporte para o recurso. Isso significa que 5%, ou um em cada 20 usuários, vão usar um navegador que não oferece suporte ao recurso. Isso não significa que você deve usar automaticamente um polyfill, porque a necessidade de um polyfill depende do recurso e do impacto da falta dele para um usuário.
Embora essa decisão possa ser difícil, ela pode ajudar você a pensar sobre os possíveis impactos negativos na experiência do usuário que podem resultar em navegadores que não oferecem suporte ao recurso que você quer usar e se esses impactos justificam o uso de um polyfill.

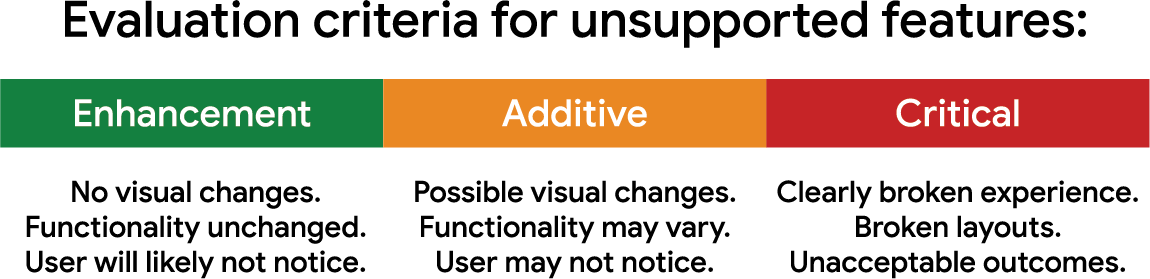
Esses critérios de avaliação classificam os recursos em três categorias:
- Melhoria:o recurso melhora a experiência do usuário de uma forma que não resulta em mudanças visuais ou redução da funcionalidade se não houver suporte. Se o recurso estiver ausente para um usuário, provavelmente ele não vai perceber. Provavelmente, não será necessário usar o polifill desses recursos se eles estiverem ausentes.
- Aditivo:o recurso oferece um benefício aditivo que pode afetar a aparência ou o funcionamento de uma página da Web, mas não de uma forma que gere problemas graves. Na verdade, o usuário pode nem perceber, a menos que compare a mesma experiência em um navegador diferente que ofereça suporte ao recurso. Se um polyfill estiver disponível, evite usá-lo, especialmente se você já estiver usando polyfills em muitos outros recursos, já que adicionar outros polyfills só vai piorar o desempenho.
- Crítico:o recurso oferece a funcionalidade necessária que, se estiver ausente no navegador do usuário, resultará em uma experiência inadequada devido a erros de avaliação e execução do JavaScript, layouts incorretos e outros resultados inaceitáveis. Nesse caso, você decide usar o polifill do recurso ou evitar o uso dele e descobrir uma solução alternativa.
Pode ser difícil descobrir quais recursos se enquadram em cada categoria, mas aqui estão alguns exemplos práticos:
- Bons exemplos de recursos de aprimoramento são aqueles relacionados ao desempenho. Recursos como
fetchpriority, HTTP/3 e outros podem melhorar a performance de uma página. Isso é bom para melhorar a experiência do usuário, mas se o usuário usar um navegador que não oferece suporte a eles, não haverá efeitos adversos ou perceptíveis em muitos casos. As partes interessadas do produto podem aceitar que a maioria esmagadora dos usuários receba um benefício, desde que a vasta minoria não seja deixada de fora. - Exemplos de recursos aditivos são aqueles que aumentam o apelo visual de uma página. Espaços e funções de cores e subgrade são bons exemplos de recursos aditivos que os usuários podem não notar se estiverem ausentes. Nesse caso, algumas partes interessadas do projeto podem ter preocupações sobre a integridade da marca se essa funcionalidade estiver ausente para alguns usuários, mas podem ser convencidas de que a adoção desses recursos é aceitável se a experiência não estiver totalmente corrompida.
- A adoção de recursos críticos não é negociável. Um exemplo desse recurso é o elemento
<datalist>do HTML, que, se ausente, pode criar uma experiência do usuário não ideal. As partes interessadas do projeto não vão aceitar a adoção de recursos que vão prejudicar a experiência do usuário em alguns navegadores.
Em geral, é possível avaliar qual recurso se enquadra em qual categoria pelo status de referência:
- Se um recurso estiver amplamente disponível, não use um polyfill, a menos que você tenha dados sobre seus usuários que indiquem explicitamente o contrário.
- Se um recurso estiver recém disponível, é muito provável que ele tenha suporte amplo, mas os dados de suporte do usuário precisam ser usados para determinar qual limite de referência é melhor para minimizar incômodos ou resultados inaceitáveis, com o entendimento de que o suporte vai melhorar para quase 100% ao longo do tempo.
- Se um recurso tiver disponibilidade limitada, ele terá maior probabilidade de criar uma experiência inadequada para alguns usuários. Portanto, ele precisa ser abordado com cautela, mesmo que um polyfill esteja disponível.
Devo usar recursos com disponibilidade limitada?
A resposta é sim, mas com algumas ressalvas importantes:
- Não há garantia de que os recursos de referência com disponibilidade limitada vão ficar disponíveis pela primeira vez e depois. É preciso considerar com muito cuidado o que isso significa para a experiência do usuário.
- Se você decidir adotar recursos de disponibilidade limitada com polyfills, entenda que está transmitindo bytes adicionais aos usuários, a menos que carregue esses polyfills condicionalmente para que apenas os usuários que precisam deles os recebam. Mesmo assim, os usuários que precisam deles ainda incorrem em um custo de desempenho.
- Além do custo de desempenho, os usuários que precisam de polyfills para recursos de disponibilidade limitada podem ter problemas se um polyfill para um recurso não conseguir replicar fielmente a funcionalidade do equivalente implementado de forma nativa. Isso pode afetar a funcionalidade e, em alguns casos, até mesmo a acessibilidade.
- Os recursos com disponibilidade limitada também estão sujeitos a mudanças no comportamento especificado. Em particular, qualquer recurso implementado em um navegador pode precisar mudar quando outros navegadores começarem a implementar o suporte. Isso significa que seu código e qualquer polyfill podem ficar fora de sincronia com essas mudanças.
A menos que seus usuários estejam restritos a um único mecanismo de navegador, a abordagem recomendada é usar os recursos "Baseline Newly" e "Widely available". Isso significa que você geralmente vai passar menos tempo pensando no suporte a recursos e mais tempo usando esses recursos e gastando o tempo economizado para resolver outros problemas.
Conclusão
As regras para usar ou não polyfills ao adotar recursos da plataforma da Web não são claras. Como tudo o que você faz na Web, é preciso pensar bem e pesar os benefícios e os riscos. Para revisar, um conjunto aproximado de regras para abordar o problema é:
- Entenda que, embora os polifills sejam vantajosos de algumas maneiras, eles representam custos potenciais de desempenho e acessibilidade e podem não replicar fielmente os recursos da Web não implementados.
- Determine seu limite de referência com dados dos usuários, se possível. Se isso não for possível, o conjunto de recursos disponível em grande escala é um bom ponto de partida. Use os dados de insights do RUM para tomar decisões mais informadas.
- Com esses dados, avalie quantos usuários podem ser afetados se o navegador deles não oferecer suporte aos recursos que você quer usar e a gravidade desse impacto.
- Comunicar-se com as partes interessadas do projeto para determinar quais recursos são aceitáveis e adequados para as metas e necessidades de negócios do projeto.
- Se você precisar usar recursos com disponibilidade limitada, avalie seu público-alvo e o risco de usá-los. A menos que seus usuários estejam restritos a um único mecanismo de navegador, não é possível garantir a compatibilidade, mesmo com um polyfill.
Por esses motivos, os polifills não são incluídos como parte da referência. O objetivo da referência é informar quais recursos são compatíveis com todos os principais mecanismos de navegador. Você ainda vai precisar saber quantos usuários podem usar os recursos de referência e tomar decisões com base nos usuários e nas necessidades do projeto. A referência "amplamente disponível" é um bom padrão e, na maioria dos casos, tem o suporte mais amplo de recursos da Web para os usuários.
A plataforma da Web está amadurecendo mais rápido do que nunca, e há uma oportunidade crescente de usá-la mais, à medida que mais recursos se tornam interoperáveis e têm suporte mais amplo ao longo do tempo. Isso vai oferecer mais oportunidades para usar mais recursos da plataforma da Web com menos polyfills.

