Otimizar as fontes da Web para as Core Web Vitals.
Este artigo discute as práticas recomendadas de desempenho para fontes. As fontes da Web afetam o desempenho de várias maneiras:
- Renderização de texto atrasada:quando uma fonte da Web não é carregada, os navegadores normalmente atrasam a renderização do texto. Em muitas situações, isso atrasa a First Contentful Paint (FCP). Em algumas situações, isso atrasa a Largest Contentful Paint (LCP).
- Mudanças de layout:a prática de troca de fontes pode causar mudanças de layout e afetar a Cumulative Layout Shift (CLS). Essas mudanças de layout ocorrem quando uma fonte da Web e sua fonte substituta ocupam diferentes quantidades de espaço na página.
Este artigo é dividido em três seções: carregamento de fontes, envio de fontes e renderização de fontes. Cada seção explica como esse aspecto específico do ciclo de vida da fonte funciona e apresenta as práticas recomendadas correspondentes.
Carregamento de fonte
As fontes costumam ser recursos importantes, porque sem elas o usuário não consegue visualizar o conteúdo da página. Portanto, as práticas recomendadas para o carregamento de fontes geralmente se concentram em garantir que elas sejam carregadas o mais cedo possível. É necessário um cuidado especial com as fontes carregadas de sites de terceiros, porque o download desses arquivos de fonte exige configurações de conexão separadas.
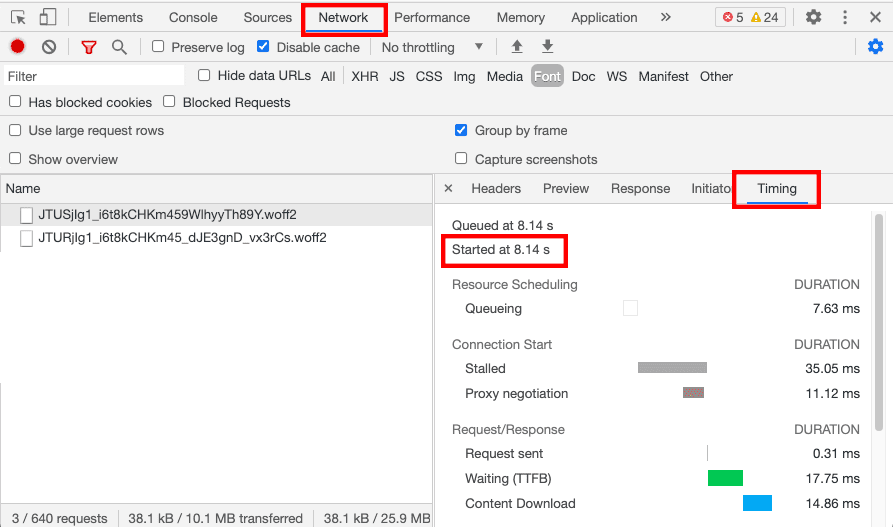
Se você não tiver certeza se as fontes da página estão sendo solicitadas a tempo, consulte a guia Timing no painel Network do Chrome DevTools para saber mais.

Noções básicas sobre @font-face
Antes de se aprofundar nas práticas recomendadas de carregamento de fontes, é importante entender como o @font-face funciona e como isso afeta o carregamento de fontes.
A declaração @font-face é uma parte essencial do trabalho com qualquer fonte da Web. No mínimo, ele declara o nome que será usado para se referir à fonte e indica o local do arquivo de fonte correspondente.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
Um equívoco comum é achar que uma fonte é solicitada quando uma declaração @font-face é encontrada. Isso não é verdade. Sozinha, a declaração @font-face não aciona o download de fontes. Em vez disso, uma fonte é transferida por download somente se for referenciada pelo estilo usado na página. Por exemplo, da seguinte forma:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
Em outras palavras, no exemplo acima, o download de Open Sans só seria feito se a página tivesse um elemento <h1>.
Portanto, ao pensar na otimização de fontes, é importante considerar as folhas de estilo tanto quanto os próprios arquivos de fontes. Alterar o conteúdo ou a entrega das folhas de estilo pode causar um impacto significativo na chegada das fontes. Da mesma forma, remover CSS não utilizado e dividir folhas de estilo podem reduzir o número de fontes carregadas por uma página.
Declarações de fonte inline
A maioria dos sites se beneficiaria muito com as declarações de fonte inline e outros estilos essenciais no arquivo <head> do documento principal, em vez de incluí-los em uma folha de estilo externa. Isso permite que o navegador descubra as declarações de fonte mais cedo, já que não precisa aguardar o download da folha de estilo externa.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
A inserção in-line de CSS essencial pode ser uma técnica mais avançada, que nem todos os sites conseguirão alcançar. Os benefícios do desempenho são claros, mas são necessários processos e ferramentas de criação adicionais para garantir que o CSS necessariamente e, de preferência, apenas o CSS essencial, esteja inline corretamente e que qualquer CSS extra seja fornecido sem bloqueio de renderização.
Pré-conexão a origens críticas de terceiros
Caso seu site carrega fontes de um site de terceiros, é altamente recomendável usar a dica de recurso preconnect para estabelecer conexões antecipadas com a origem de terceiros. As dicas de recursos precisam ser colocadas no <head> do documento. A dica de recurso abaixo configura uma conexão para carregar a folha de estilo de fonte.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Para pré-conectar a conexão usada para fazer o download do arquivo de fonte, adicione uma dica de recurso preconnect separada que use o atributo crossorigin. Ao contrário das folhas de estilo, os arquivos de fontes precisam ser enviados por uma conexão CORS.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
Ao usar a dica de recurso preconnect, lembre-se de que um provedor de fontes pode disponibilizar folhas de estilo e fontes de origens diferentes. Por exemplo, é assim que a dica de recurso preconnect seria usada para o Google Fonts.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Tenha cuidado ao usar preload para carregar fontes
Embora o preload seja altamente eficaz em tornar as fontes detectáveis no início do processo de carregamento da página, isso acaba tirando os recursos do navegador do carregamento de outros recursos.
Alinhar declarações de fonte e ajustar folhas de estilo pode ser uma abordagem mais eficaz. Esses ajustes estão mais perto de abordar a causa raiz das fontes descobertas tardiamente, em vez de apenas fornecer uma solução alternativa.
Além disso, o uso de preload como uma estratégia de carregamento de fonte também precisa ser usado com cuidado, porque ele ignora algumas das estratégias integradas de negociação de conteúdo do navegador. Por exemplo, preload ignora declarações unicode-range e, se usado de maneira prudente, só pode ser usado para carregar um único formato de fonte.
No entanto, ao usar folhas de estilo externas, o pré-carregamento das fontes mais importantes pode ser muito eficaz, pois o navegador não descobrirá se a fonte é necessária muito mais tarde.
Exibição de fonte
Uma fonte mais rápida gera uma renderização de texto mais rápida. Além disso, se uma fonte for enviada com antecedência suficiente, isso pode ajudar a eliminar mudanças de layout resultantes da troca de fontes.
Como usar fontes auto-hospedadas
No papel, o uso de uma fonte auto-hospedada proporciona um melhor desempenho, já que elimina uma configuração de conexão de terceiros. No entanto, na prática, as diferenças de desempenho entre essas duas opções não são tão claras. Por exemplo, o Web Almanac descobriu que os sites que usam fontes de terceiros tinham uma renderização mais rápida do que as que usavam fontes primárias.
Se você está pensando em usar fontes auto-hospedadas, confirme se o site utiliza uma rede de fornecimento de conteúdo (CDN) e HTTP/2. Sem o uso dessas tecnologias, é muito menos provável que fontes auto-hospedadas ofereçam um desempenho melhor. Para mais informações, consulte Redes de fornecimento de conteúdo.
Se você usa uma fonte auto-hospedada, também é recomendável aplicar algumas das otimizações de arquivo de fonte que os provedores de fontes de terceiros normalmente oferecem automaticamente, por exemplo, a criação de subconjuntos de fontes e a compactação WOFF2. O esforço necessário para aplicar essas otimizações dependerá um pouco dos idiomas compatíveis com seu site. Especificamente, saiba que otimizar fontes para idiomas CJK pode ser um desafio.
Use WOFF2
Das fontes modernas, a WOFF2 é a mais recente, tem o maior suporte a navegadores e oferece a melhor compactação. Por usar o Brotli, o WOFF2 compacta 30% melhor do que o WOFF, gerando menos dados para download e, portanto, um desempenho mais rápido.
Devido ao suporte do navegador, os especialistas agora recomendam usar apenas WOFF2:
Na verdade, achamos que também é hora de proclamar: use apenas o WOFF2 e esqueça todo o resto.
Bram Stein, do Web Almanac de 2022
Isso simplificará muito o CSS e o fluxo de trabalho e também evitará downloads acidentais de fontes duplicadas ou incorretas. Agora o WOFF2 está disponível em qualquer lugar. Portanto, a menos que você precise oferecer suporte a navegadores realmente antigos, use o WOFF2. Se isso não for possível, considere não disponibilizar nenhuma fonte da Web para esses navegadores mais antigos. Isso não será um problema se você tiver uma estratégia de substituição robusta. Visitantes em navegadores mais antigos visualizarão suas fontes substitutas.
Fontes do subconjunto
Os arquivos de fonte normalmente incluem um grande número de glifos para todos os diversos caracteres compatíveis. No entanto, talvez você não precise de todos os caracteres na página e pode reduzir o tamanho dos arquivos de fontes criando subconjuntos de fontes.
O descritor unicode-range na declaração @font-face informa ao navegador para quais caracteres uma fonte pode ser usada.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Será feito o download de um arquivo de fonte se a página tiver um ou mais caracteres que correspondam ao intervalo unicode. O unicode-range normalmente é usado para exibir diferentes arquivos de fonte, dependendo do idioma usado pelo conteúdo da página.
unicode-range é frequentemente usado em conjunto com a técnica de criação de subconjuntos. Uma fonte de subconjunto inclui uma parte menor dos glifos contidos no arquivo da fonte original. Por exemplo, em vez de disponibilizar todos os caracteres para todos os usuários, um site pode gerar um subconjunto de fontes separadas para caracteres latinos e cirílicos. O número de glifos por fonte varia bastante: as fontes latinas geralmente têm a magnitude de 100 a 1.000 glifos por fonte. As fontes CJK podem ter mais de 10.000 caracteres. A remoção de glifos não utilizados pode reduzir significativamente o tamanho do arquivo de uma fonte.
Alguns provedores de fontes podem fornecer automaticamente versões diferentes de arquivos de fontes com subconjuntos distintos. Por exemplo, o Google Fonts faz isso por padrão:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Ao mudar para a auto-hospedagem, essa é uma otimização que pode ser facilmente perdida e levar a arquivos de fonte maiores no local.
Também é possível criar subconjuntos manualmente de fontes se o provedor permitir, seja por uma API (o Google Fonts oferece suporte fornecendo isso fornecendo um parâmetro text) ou editando manualmente os arquivos de fonte e com a auto-hospedagem. As ferramentas para gerar subconjuntos de fontes incluem subfont e gliphanger. No entanto, verifique a licença das fontes usadas para permitir a criação de subconjuntos e a auto-hospedagem.
Usar menos fontes da Web
A fonte mais rápida a ser fornecida é uma fonte que não é solicitada. Fontes do sistema e fontes variáveis são duas maneiras de reduzir potencialmente o número de fontes da Web usadas no seu site.
Uma fonte do sistema é a fonte padrão usada pela interface do usuário no dispositivo. As fontes do sistema geralmente variam de acordo com o sistema operacional e a versão. Como a fonte já está instalada, não é necessário fazer o download dela. As fontes do sistema podem funcionar especialmente bem para o corpo do texto.
Para usar a fonte do sistema no seu CSS, liste system-ui como a família de fontes:
font-family: system-ui
A ideia por trás das fontes variáveis é que uma única fonte variável pode ser usada para substituir vários arquivos de fontes. Fontes variáveis funcionam definindo um padrão estilo de fonte e fornecendo "eixos" para manipular a fonte. Por exemplo, uma fonte variável com um eixo Weight pode ser usada para implementar letras que antes exigiriam fontes separadas para luz, regular, negrito e extra negrito.
Nem todos se beneficiarão com a mudança para fontes variáveis. Fontes variáveis contêm muitos estilos, então geralmente têm tamanhos de arquivo maiores do que fontes não variáveis individuais que contêm apenas um estilo. Os sites que sofrerão as maiores melhorias com o uso de fontes variáveis são os que utilizam (e precisam utilizar) diversos estilos e pesos de fonte.
Renderização de fontes
Ao se deparar com uma fonte da Web que ainda não foi carregada, o navegador se depara com um dilema: ele deve interromper a renderização do texto até que a fonte da Web chegue? Ou ele deve renderizar o texto em uma fonte substituta até que a fonte da Web chegue?
Navegadores diferentes lidam com essa situação de forma diferente. Por padrão, os navegadores baseados no Chromium e Firefox bloquearão a renderização de texto por até três segundos se a fonte da Web associada não tiver sido carregada. O Safari bloqueia a renderização de texto indefinidamente.
Para configurar esse comportamento, use o atributo font-display. Essa escolha pode ter implicações significativas: font-display tem o potencial de afetar a LCP, a FCP e a estabilidade do layout.
Escolher uma estratégia de font-display adequada
font-display informa ao navegador como ele precisa proceder com a renderização de texto quando a fonte da Web associada não é carregada. Ele é definido por tipo de fonte.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
Há cinco valores possíveis para font-display:
| Valor | Período de bloqueio | Período de troca |
|---|---|---|
| Automático | Varia de acordo com o navegador | Varia de acordo com o navegador |
| Bloquear | 2 a 3 segundos | Infinito |
| Trocar | 0ms | Infinito |
| Fallback | 100 ms | 3 segundos |
| Opcional | 100 ms | Nenhum |
- Período de bloqueio: começa quando o navegador solicita uma fonte da Web. Durante o período de bloqueio, se a fonte da Web não estiver disponível, ela será renderizada em uma fonte substituta invisível e, portanto, o texto não ficará visível para o usuário. Se a fonte não estiver disponível ao final do período do bloqueio, ela será renderizada na fonte substituta.
- Período de troca: ocorre depois do período de bloqueio. Se a fonte da Web ficar disponível durante o período de troca, ela será "trocada"
As estratégias de font-display refletem diferentes pontos de vista sobre o equilíbrio entre desempenho e estética. Por isso, é difícil recomendar uma abordagem, já que ela depende de preferências individuais, da importância da fonte da Web para a página e a marca e até que ponto uma fonte que chega tardia pode ser desagradável quando trocada.
Para a maioria dos sites, estas são as três estratégias mais aplicáveis:
Se o desempenho for uma prioridade:use
font-display: optional. Esta é a opção com o melhor "desempenho" Abordagem: a renderização de texto é atrasada por não mais de 100 ms e há garantia de que não haverá mudanças de layout relacionadas à troca de fontes. No entanto, a desvantagem disso é que a fonte da Web não será usada se chegar atrasada.Se a exibição rápida de texto for uma prioridade, mas você ainda quiser garantir que a fonte da Web seja usada:use
font-display: swap, mas envie a fonte com antecedência suficiente para que ela não cause uma mudança de layout. A desvantagem dessa opção é a distorção quando a fonte chega atrasada.Se garantir que o texto seja exibido em uma fonte da Web seja uma prioridade:use
font-display: block, mas envie a fonte com antecedência suficiente para minimizar o atraso do texto. A desvantagem disso é que a exibição inicial do texto será atrasada. Apesar dessa exibição, ela ainda pode causar uma mudança de layout, já que o texto é realmente desenhado de forma invisível, e o espaço da fonte substituta é usado para reservar o espaço. Depois que a fonte da Web é carregada, pode ser necessário um espaço de diferença e, portanto, uma mudança. No entanto, essa pode ser uma mudança menos impactante do quefont-display: swap, já que o texto não vai mudar.
Além disso, essas duas abordagens podem ser combinadas: por exemplo, use font-display: swap para branding e outros elementos de página visualmente distintos. use font-display: optional para fontes usadas no corpo do texto.
Reduzir a mudança entre a fonte substituta e a fonte da Web
Para reduzir o impacto da CLS, use os novos atributos size-adjust. Para mais informações, consulte o artigo sobre CSS size-adjust. Essa é uma adição muito nova ao nosso conjunto de ferramentas, por isso é mais avançada e um pouco manual no momento. Mas, com certeza, teste e fique atento às melhorias nas ferramentas no futuro.
Conclusão
Fontes da Web ainda são um gargalo de desempenho, mas temos uma gama cada vez maior de opções que nos permitem otimizá-las para reduzir esse gargalo o máximo possível.



