Ottimizza i caratteri web per Core Web Vitals.
Questo articolo illustra le best practice relative al rendimento dei caratteri. I caratteri web possono influire sul rendimento in vari modi:
- Rendering del testo ritardato: se un carattere web non viene caricato, i browser in genere ritardano il rendering del testo. In molte situazioni, questo ritarda la First Contentful Paint (FCP). In alcune situazioni, questo ritarda l'utilizzo della Largest Contentful Paint (LCP).
- Variazioni del layout: la pratica dello scambio dei caratteri può causare variazioni del layout e influire quindi su Cumulative Layout Shift (CLS). Queste variazioni del layout si verificano quando un carattere web e il suo carattere di riserva occupano spazio diverso nella pagina.
Questo articolo è suddiviso in tre sezioni: caricamento dei caratteri, consegna dei caratteri e rendering dei caratteri. Ogni sezione spiega come funziona quel particolare aspetto del ciclo di vita dei caratteri e fornisce le relative best practice.
Caricamento del carattere in corso...
I caratteri sono in genere risorse importanti, in quanto senza di essi l'utente potrebbe non essere in grado di visualizzare i contenuti della pagina. Pertanto, le best practice per il caricamento dei caratteri generalmente si concentrano sull'assicurarsi che i caratteri vengano caricati il prima possibile. Presta particolare attenzione ai caratteri caricati da siti di terze parti, in quanto il download di questi file di caratteri richiede configurazioni di connessione separate.
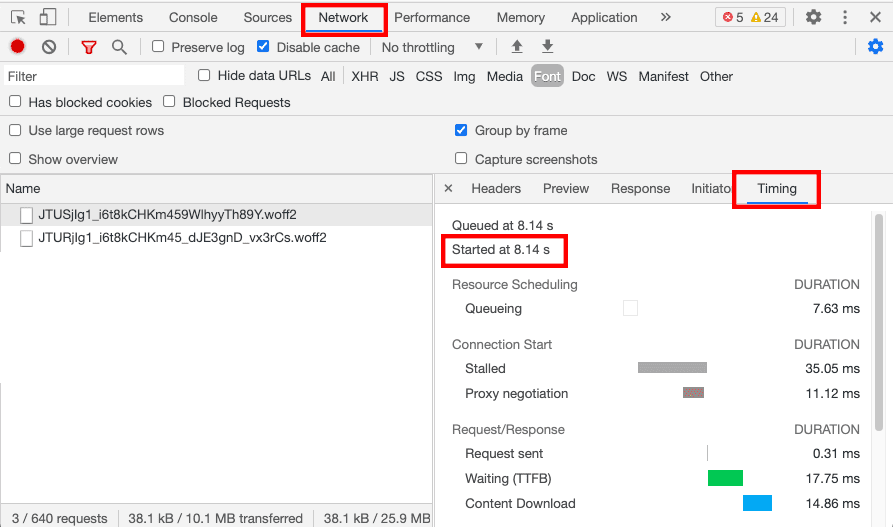
Se non hai la certezza che i caratteri della tua pagina vengano richiesti in tempo, controlla la scheda Tempi nel riquadro Rete in Chrome DevTools per saperne di più.

Informazioni su @font-face
Prima di conoscere le best practice per il caricamento dei caratteri, è importante capire come funziona @font-face e come questo influisce sul caricamento dei caratteri.
La dichiarazione @font-face è una parte essenziale del funzionamento con qualsiasi carattere web. Dichiara almeno il nome che verrà utilizzato per fare riferimento al carattere e indica la posizione del file del carattere corrispondente.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
Un malinteso comune è che un font venga richiesto quando viene rilevata una dichiarazione @font-face. Non è così. La dichiarazione @font-face non attiva da sola il download dei caratteri. ma viene scaricato solo se vi fa riferimento gli stili utilizzati nella pagina. Ad esempio:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
In altre parole, nell'esempio precedente, Open Sans viene scaricato solo se la pagina contiene un elemento <h1>.
Pertanto, quando si pensa all'ottimizzazione dei caratteri, è importante dare ai fogli di stile la stessa considerazione dei file dei caratteri stessi. La modifica dei contenuti o della pubblicazione dei fogli di stile può avere un impatto significativo sull'arrivo dei caratteri. Analogamente, la rimozione di CSS inutilizzati e la suddivisione dei fogli di stile può ridurre il numero di caratteri caricati da una pagina.
Dichiarazioni relative ai caratteri incorporati
La maggior parte dei siti potrebbe trarre vantaggio dall'utilizzo di dichiarazioni di caratteri incorporati e di altri stili fondamentali nel documento <head> del documento principale anziché includerli in un foglio di stile esterno. In questo modo il browser può scoprire le dichiarazioni dei caratteri più velocemente, in quanto non deve attendere il download del foglio di stile esterno.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
L'incorporamento di un CSS critico può essere una tecnica più avanzata che non tutti i siti saranno in grado di realizzare. I vantaggi in termini di prestazioni sono chiari, ma richiedono processi aggiuntivi e strumenti di creazione per garantire che il CSS (e idealmente solo quello critico) sia allineato correttamente e che qualsiasi CSS aggiuntivo venga pubblicato senza blocchi del rendering.
Precollegati a origini di terze parti critiche
Se il tuo sito carica caratteri da un sito di terze parti, ti consigliamo vivamente di utilizzare il suggerimento delle risorse preconnect per stabilire connessioni iniziali con l'origine di terze parti. I suggerimenti delle risorse devono essere inseriti nella sezione <head> del documento. Il suggerimento relativo alla risorsa riportato di seguito configura una connessione per il caricamento del foglio di stile del carattere.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Per precollegare la connessione utilizzata per scaricare il file dei caratteri, aggiungi un suggerimento separato per le risorse preconnect che utilizzi l'attributo crossorigin. A differenza dei fogli di stile, i file dei caratteri devono essere inviati tramite una connessione CORS.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
Quando utilizzi il suggerimento per le risorse preconnect, tieni presente che un fornitore di caratteri può pubblicare fogli di stile e caratteri di origini diverse. Ad esempio, questo è il modo in cui il suggerimento della risorsa preconnect verrebbe utilizzato per Google Fonts.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Fai attenzione quando utilizzi preload per caricare i caratteri
Sebbene preload sia molto efficace nel rendere i caratteri rilevabili nelle prime fasi del processo di caricamento della pagina, ciò contribuisce a sottrarre risorse del browser al caricamento di altre risorse.
L'integrazione delle dichiarazioni dei caratteri e la modifica dei fogli di stile possono essere un approccio più efficace. Questi miglioramenti si avvicinano più ad affrontare la causa principale dei caratteri scoperti in ritardo, anziché fornire solo una soluzione alternativa.
Inoltre, l'utilizzo di preload come strategia di caricamento dei caratteri deve essere utilizzato con cautela, in quanto permette di bypassare alcune delle strategie di negoziazione dei contenuti integrate nel browser. Ad esempio, preload ignora le dichiarazioni unicode-range e, se usato in modo prudente, dovrebbe essere utilizzato solo per caricare un singolo formato di carattere.
Tuttavia, quando utilizzi fogli di stile esterni, il precaricamento dei caratteri più importanti può essere molto efficace poiché il browser non scoprirà se il carattere è necessario fino a molto tempo dopo.
Pubblicazione dei caratteri
Un'importazione più rapida dei caratteri consente di ottenere un rendering del testo più rapido. Inoltre, se un carattere viene pubblicato con sufficiente anticipo, è possibile eliminare le variazioni di layout derivanti dallo scambio dei caratteri.
Utilizzo dei caratteri ospitati autonomamente
Sulla carta, l'utilizzo di un font ospitato autonomamente dovrebbe offrire prestazioni migliori, in quanto elimina la configurazione di una connessione di terze parti. Tuttavia, nella pratica, le differenze di rendimento tra queste due opzioni sono meno chiare: ad esempio, Web Almanac ha rilevato che i siti che utilizzano caratteri di terze parti hanno un rendering più veloce rispetto ai caratteri che utilizzavano caratteri proprietari.
Se stai prendendo in considerazione l'utilizzo di caratteri ospitati autonomamente, verifica che il tuo sito utilizzi una rete CDN (Content Delivery Network) e HTTP/2. Senza l'utilizzo di queste tecnologie, è molto meno probabile che i caratteri ospitati autonomamente offrano un rendimento migliore. Per ulteriori informazioni, consulta la pagina relativa alle reti CDN (Content Delivery Network).
Se utilizzi un font ospitato autonomamente, è consigliabile applicare anche alcune ottimizzazioni dei file dei caratteri che i provider di caratteri di terze parti in genere forniscono automaticamente, ad esempio la suddivisione dei caratteri in sottoinsieme e la compressione WOFF2. L'impegno richiesto per applicare queste ottimizzazioni dipenderà in qualche modo dalle lingue supportate dal tuo sito. In particolare, tieni presente che l'ottimizzazione dei caratteri per le lingue CJK può essere particolarmente impegnativa.
Usa WOFF2
Tra i caratteri moderni, WOFF2 è il più recente, offre il più ampio supporto browser e offre la compressione migliore. Poiché utilizza Brotli, WOFF2 comprime una compressione del 30% meglio di WOFF, riducendo il numero di dati da scaricare e di conseguenza le prestazioni più veloci.
Dato il supporto del browser, gli esperti ora consigliano di utilizzare solo WOFF2:
Anzi, pensiamo anche che sia giunto il momento di proclamare: usa solo WOFF2 e dimenticati di tutto il resto.
Bram Stein, da Web Almanac del 2022
Questo semplificherà enormemente il tuo CSS e il tuo flusso di lavoro e impedirà il download accidentale di caratteri doppi o errati. WOFF2 è ora supportato ovunque. Quindi, a meno che non sia necessario supportare browser molto antichi, è sufficiente utilizzare WOFF2. Se non è possibile, considera di non pubblicare alcun carattere web nei browser meno recenti. Questo non sarà un problema se hai una solida strategia di riserva. I visitatori che utilizzano browser meno recenti vedranno semplicemente i tuoi caratteri di riserva.
Caratteri secondari
I file dei caratteri in genere includono un numero elevato di glifi per tutti i vari caratteri supportati. Tuttavia, potresti non aver bisogno di tutti i caratteri della pagina e potresti ridurre le dimensioni dei file dei caratteri raggruppando i caratteri.
Il descrittore unicode-range nella dichiarazione @font-face indica al browser per quali caratteri è possibile utilizzare un carattere.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Se la pagina contiene uno o più caratteri corrispondenti all'intervallo Unicode, verrà scaricato un file del carattere. La lingua unicode-range viene comunemente utilizzata per pubblicare file di caratteri diversi a seconda della lingua utilizzata dai contenuti della pagina.
unicode-range viene spesso utilizzato in combinazione con la tecnica di creazione di sottoinsiemi. Un carattere secondario include una porzione più piccola dei glifi contenuti nel file del carattere originale. Ad esempio, anziché mostrare tutti i caratteri a tutti gli utenti, un sito potrebbe generare sottoinsiemi di caratteri separati per i caratteri latini e cirillici. Il numero di glifi per carattere varia molto: i caratteri latini hanno solitamente una grandezza compresa tra 100 e 1000 glifi per carattere; I caratteri CJK possono contenere più di 10.000 caratteri. La rimozione dei glifi inutilizzati può ridurre notevolmente le dimensioni di un carattere.
Alcuni fornitori di caratteri potrebbero fornire automaticamente versioni diverse dei file dei caratteri con sottoinsiemi diversi. Ad esempio, Google Fonts ha questa opzione per impostazione predefinita:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Quando si passa al self-hosting, si tratta di un'ottimizzazione che può essere facilmente ignorata e a livello locale per file dei caratteri più grandi.
Se il tuo fornitore di caratteri lo consente, puoi anche creare manualmente dei sottoinsiemi di caratteri, tramite un'API (Google Fonts supporta questa funzionalità fornendo un parametro text) oppure modificando manualmente i file dei caratteri e impostandoli in self-hosting. Gli strumenti per generare sottoinsiemi di caratteri includono subfont e glyphanger. Tuttavia, controlla la licenza dei caratteri che usi per consentire l'impostazione secondaria e il self-hosting.
Usa meno caratteri web
Il carattere più veloce da pubblicare è un carattere che non viene prima richiesto. I caratteri di sistema e i caratteri variabili sono due modi per ridurre potenzialmente il numero di caratteri web utilizzati sul tuo sito.
Un carattere di sistema è il carattere predefinito utilizzato dall'interfaccia utente del dispositivo di un utente. I caratteri del sistema variano in base al sistema operativo e alla versione. Poiché il carattere è già installato, non è necessario scaricarlo. I caratteri di sistema possono funzionare particolarmente bene per il corpo del testo.
Per utilizzare il carattere di sistema nel tuo CSS, elenca system-ui come famiglia di caratteri:
font-family: system-ui
L'idea alla base dei caratteri variabili è che un'unica variabile può essere utilizzata in sostituzione di più file di caratteri. I caratteri variabili funzionano definendo un valore "predefinito" e fornendo gli "assi" per manipolare il carattere. Ad esempio, si potrebbe utilizzare un carattere variabile con asse Weight per implementare caratteri che in precedenza richiedevano caratteri separati per i caratteri chiari, regolari, in grassetto e in grassetto extra.
Non tutti trarranno vantaggio dal passaggio a caratteri variabili. I caratteri variabili contengono molti stili, per cui di solito hanno dimensioni file più grandi rispetto ai singoli caratteri non variabili che contengono un solo stile. I siti che noteranno i maggiori miglioramenti derivanti dall'uso di caratteri variabili sono quelli che utilizzano (e devono utilizzare) diversi stili e spessori dei caratteri.
Rendering dei caratteri
Di fronte a un font web che non è stato ancora caricato, il browser si trova di fronte a un dilemma: deve sospendere il rendering del testo fino a quando non è arrivato il carattere web? Oppure deve visualizzare il testo in un carattere di riserva fino a quando non arriva il carattere web?
Browser diversi gestiscono questo scenario in modo diverso. Per impostazione predefinita, i browser basati su Chromium e Firefox bloccheranno il rendering del testo per un massimo di 3 secondi se il carattere web associato non è stato caricato. Safari bloccherà il rendering del testo a tempo indeterminato.
Questo comportamento può essere configurato utilizzando l'attributo font-display. Questa scelta può avere implicazioni significative: font-display può influire su LCP, FCP e stabilità del layout.
Scegli una strategia font-display appropriata
font-display indica al browser come procedere con il rendering del testo quando il carattere web associato non è stato caricato. Viene definito per ogni carattere.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
Esistono cinque possibili valori per font-display:
| Valore | Periodo di blocco | Periodo di scambio |
|---|---|---|
| Auto | Varia a seconda del browser. | Varia a seconda del browser. |
| Blocca | 2-3 secondi | Infinito |
| Scambio | 0ms | Infinito |
| Fallback | 100 ms | 3 secondi |
| Facoltativo | 100 ms | Nessuno |
- Periodo di blocco. Il periodo di blocco inizia quando il browser richiede un carattere web. Durante il periodo di blocco, se il carattere web non è disponibile, viene visualizzato in un carattere di riserva invisibile e, di conseguenza, il testo non è visibile all'utente. Se il carattere non è disponibile alla fine del periodo di blocco, verrà mostrato come carattere di riserva.
- Periodo di scambio: il periodo di scambio viene dopo il periodo di blocco. Se il carattere web diventa disponibile durante il periodo di scambio, verrà "scambiato" in.
Le strategie font-display riflettono punti di vista diversi sul compromesso tra prestazioni ed estetica. Di conseguenza, è difficile fornire un approccio consigliato in quanto dipende dalle preferenze individuali, da quanto il carattere web è importante per la pagina e il brand e da quanto può essere fastidioso un carattere che appare in ritardo quando viene sostituito.
Per la maggior parte dei siti, queste sono le tre strategie più applicabili:
Se le prestazioni sono una priorità assoluta: utilizza
font-display: optional. Questa è la metrica con il maggior "rendimento" Approccio: il rendering del testo non supera i 100 ms con un ritardo massimo ed è garantito che non ci siano variazioni di layout legate allo scambio di caratteri. Tuttavia, lo svantaggio è che il carattere web non verrà utilizzato se arriva in ritardo.Se la visualizzazione rapida del testo è una priorità assoluta, ma vuoi comunque avere la certezza che il carattere web venga utilizzato: utilizza
font-display: swap, ma assicurati di pubblicare il carattere con il tempo necessario affinché non causi una variazione del layout. Lo svantaggio di questa opzione è lo spostamento fastidioso quando il carattere arriva in ritardo.Se garantire che il testo venga visualizzato in un carattere web è una priorità assoluta: utilizza
font-display: block, ma assicurati di inviare il carattere abbastanza presto da ridurre al minimo il ritardo del testo. Lo svantaggio è che la visualizzazione iniziale del testo verrà ritardata. Nota che, nonostante questa visualizzazione, può comunque causare una variazione del layout perché il testo è effettivamente disegnato invisibile e lo spazio del carattere di riserva viene quindi utilizzato per riservare lo spazio. Una volta caricato il carattere web, potrebbe essere necessario uno spazio di differenza e, di conseguenza, una variazione. Tuttavia, questa variazione potrebbe risultare meno fastidiosa rispetto afont-display: swap, in quanto il testo stesso non verrà percepito come alternato.
Inoltre, tieni presente che questi due approcci possono essere combinati: ad esempio, utilizzare font-display: swap per il branding e altri elementi visivamente distintivi della pagina; usa font-display: optional per i caratteri utilizzati nel corpo del testo.
Riduci lo spostamento tra il carattere di riserva e il carattere web
Per ridurre l'impatto della metrica CLS, puoi utilizzare i nuovi attributi size-adjust. Per ulteriori informazioni, consulta l'articolo sui CSS size-adjust. Si tratta di una nuovissima aggiunta al nostro set di strumenti, quindi al momento è più avanzata e leggermente manuale. Sicuramente uno da sperimentare e osservare per i miglioramenti degli strumenti in futuro.
Conclusione
I caratteri web continuano a essere un collo di bottiglia per il rendimento, ma abbiamo una gamma di opzioni in continua crescita per consentirci di ottimizzarli per ridurre il più possibile questo collo di bottiglia.



