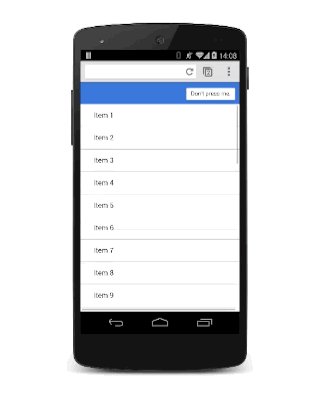
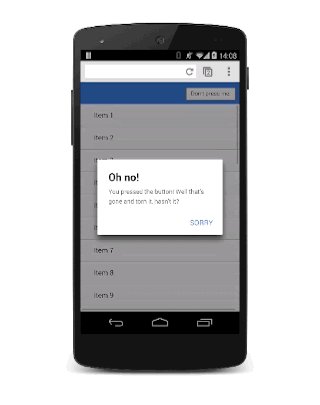
As visualizações modais bloqueiam a interface do usuário para mostrar mensagens importantes. Saiba como animar visualizações modais nos seus aplicativos.

As visualizações modais servem para mensagens importantes e, por isso, você tem bons motivos para bloquear a interface do usuário. Use-as com cuidado, pois elas são disruptivas e podem facilmente prejudicar a experiência do usuário, se usadas em excesso. Mas, em algumas situações, elas são a alternativa correta e um pouco de animação dará vida às visualizações.
- Use visualizações modais de forma moderada; os usuários ficam frustrados se suas experiências são interrompidas desnecessariamente.
- Adicionar escala à animação proporciona um bom efeito de "queda".
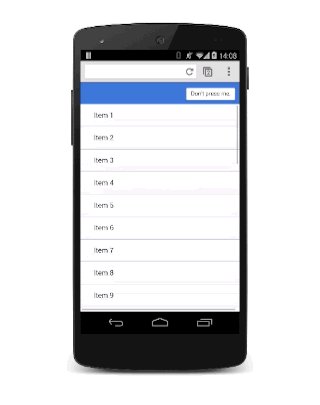
- Remova a visualização modal rapidamente quando o usuário a dispensar. Entretanto, exiba a visualização modal na tela um pouco mais devagar, para evitar surpreender o usuário.
A sobreposição modal precisa estar alinhada à janela de visualização. Defina a position como fixed:
.modal {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
pointer-events: none;
opacity: 0;
will-change: transform, opacity;
}
Ela tem um opacity inicial de 0, portanto, está oculta na visualização. Seu valor de pointer-events também precisa ser definido como none para que cliques e toques sejam transmitidos. Sem isso, todas as interações serão bloqueadas e a página ficará sem resposta. Por fim, como opacity e transform serão animados, eles precisarão ser marcados como 'mudando' com will-change (consulte também Como usar a propriedade will-change).
Quando a visualização estiver visível, as interações precisarão ser aceitas e um valor de opacity de 1 será necessário:
.modal.visible {
pointer-events: auto;
opacity: 1;
}
Agora, sempre que a visualização modal for necessária, você poderá usar JavaScript para alternar a classe "visible":
modal.classList.add('visible');
Nesse ponto, a visualização modal aparece sem qualquer animação. Portanto, agora ela poderá ser adicionada (confira também Easing personalizado):
.modal {
transform: scale(1.15);
transition:
transform 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.1s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Adicionar scale à transformação faz com que a visualização pareça cair na tela um pouco, o que é um bom efeito. A transição padrão é aplicada às propriedades transform e opacity com uma curva personalizada e uma duração de 0,1 segundo.
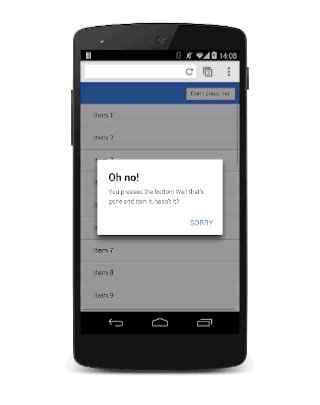
A duração é bem curta, mas é ideal para quando o usuário dispensa a visualização e quer voltar para o app. A desvantagem é que provavelmente ela será muito agressiva para quando a visualização modal aparecer. Para corrigir isso, substitua os valores de transição para a classe visible:
.modal.visible {
transform: scale(1);
transition:
transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946),
opacity 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Agora, a visualização modal leva 0,3 segundo para aparecer na tela, o que é um pouco menos agressivo, e será dispensada rapidamente, o que agradará o usuário.
