Hier erfahren Sie, wie Sie den Wechsel zwischen zwei Ansichten in Ihren Apps animieren.
Oft möchten Sie Nutzer zwischen den Ansichten in Ihrer Anwendung wechseln, z. B. von einer Liste zu einer Detailansicht oder eine Seitenleiste für die Navigation anzeigen. Animationen zwischen diesen Ansichten halten die Aufmerksamkeit der Nutzer aufrecht und verleihen Ihren Projekten noch mehr Leben.
- Verwenden Sie Übersetzungen, um zwischen Ansichten zu wechseln. Vermeiden Sie die Verwendung von
left,topoder anderen Properties, die das Layout auslösen. - Achten Sie darauf, dass die von Ihnen verwendeten Animationen prägnant sind und die Dauer kurz bleibt.
- Überlegen Sie, wie sich Ihre Animationen und Layouts bei größeren Bildschirmen ändern. Was auf einem kleineren Bildschirm funktioniert, sieht auf einem Desktop möglicherweise seltsam aus.
Wie diese Ansichtsübergänge aussehen und funktionieren, hängt von der Art der Ansichten ab. Beispielsweise sollte das Animieren eines modalen Overlays über einer Ansicht anders sein als der Wechsel zwischen einer Listen- und einer Detailansicht.
Mit Übersetzungen zwischen Ansichten wechseln

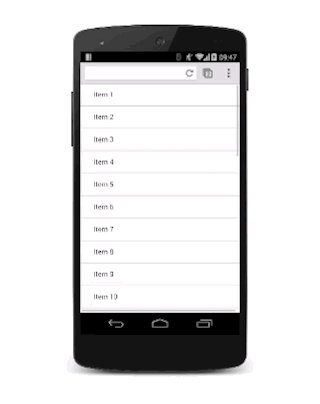
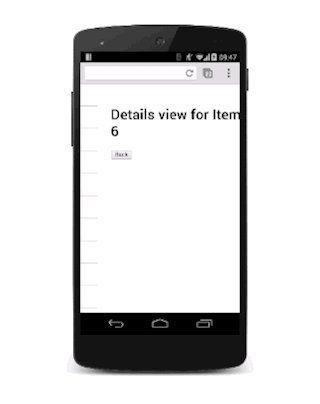
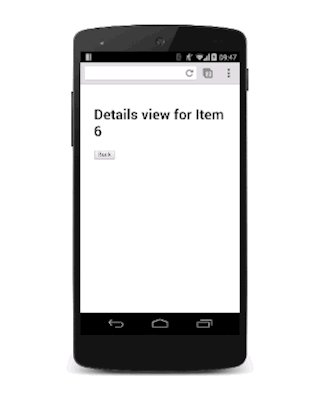
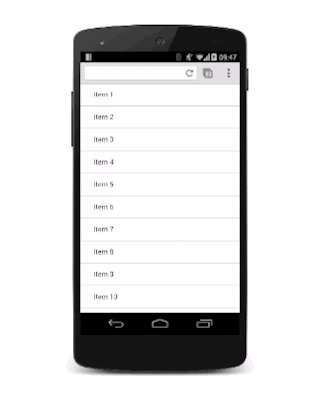
Angenommen, es gibt zwei Ansichten: eine Listenansicht und eine Detailansicht. Wenn der Nutzer in der Listenansicht auf ein Listenelement tippt, wird die Detailansicht eingeblendet und die Listenansicht ausgeblendet.

Dazu benötigen Sie einen Container für beide Ansichten, für den overflow: hidden festgelegt ist. So können die beiden Ansichten nebeneinander im Container angezeigt werden, ohne dass horizontale Bildlaufleisten angezeigt werden. Außerdem kann jede Ansicht nach Bedarf im Container verschoben werden.
Das CSS für den Container lautet:
.container {
width: 100%;
height: 100%;
overflow: hidden;
position: relative;
}
Die Position des Containers ist auf relative festgelegt. Das bedeutet, dass jede Ansicht darin absolut links oben positioniert und dann mithilfe von Transformationen verschoben werden kann. Dieser Ansatz eignet sich besser für die Leistung als die Eigenschaft left (da dadurch Layout und Darstellung ausgelöst werden). Außerdem lässt er sich in der Regel leichter rationalisieren.
.view {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
/* let the browser know we plan to animate
each view in and out */
will-change: transform;
}
Wenn Sie der Property „transform“ ein transition hinzufügen, entsteht ein schöner Folieneffekt. Für eine angenehme Atmosphäre wird eine benutzerdefinierte cubic-bezier-Kurve verwendet, die wir im Leitfaden zum benutzerdefinierten Easing erörtert haben.
.view {
transition: transform 0.3s cubic-bezier(0.465, 0.183, 0.153, 0.946);
}
Die nicht sichtbare Ansicht sollte nach rechts übersetzt werden, sodass in diesem Fall die Detailansicht verschoben werden muss:
.details-view {
transform: translateX(100%);
}
Jetzt wird nur wenig JavaScript zur Verarbeitung der Klassen benötigt. Dadurch werden die entsprechenden Klassen in den Ansichten aktiviert oder deaktiviert.
var container = document.querySelector('.container');
var backButton = document.querySelector('.back-button');
var listItems = document.querySelectorAll('.list-item');
/**
* Toggles the class on the container so that
* we choose the correct view.
*/
function onViewChange(evt) {
container.classList.toggle('view-change');
}
// When you click a list item, bring on the details view.
for (var i = 0; i < listItems.length; i++) {
listItems[i].addEventListener('click', onViewChange, false);
}
// And switch it back again when you click the back button
backButton.addEventListener('click', onViewChange);
Zum Schluss fügen wir die CSS-Deklarationen für diese Klassen hinzu.
.view-change .list-view {
transform: translateX(-100%);
}
.view-change .details-view {
transform: translateX(0);
}
Sie können die Ansicht erweitern, um mehrere Ansichten abzudecken. Das Grundkonzept sollte dabei unverändert bleiben: Jede nicht sichtbare Ansicht sollte nicht auf dem Bildschirm sichtbar sein und nach Bedarf aktiviert werden. Die aktuelle Bildschirmansicht sollte entfernt werden.
Diese Technik kann nicht nur für den Übergang zwischen Ansichten, sondern auch für andere eingeblendete Elemente wie Navigationselemente in der Seitenleiste verwendet werden. Der einzige wirkliche Unterschied besteht darin, dass Sie die anderen Ansichten nicht verschieben müssen.
Dafür sorgen, dass Ihre Animation auf größeren Bildschirmen funktioniert

Auf einem größeren Display sollten Sie die Listenansicht immer sichtbar lassen, anstatt sie zu entfernen. Die Detailansicht können Sie dann von rechts hereinwischen. Es ist im Grunde dasselbe wie bei einer Navigationsansicht.
