Việc tải một trang web có thể là một trải nghiệm rất khác nhau tùy thuộc vào mạng . Mọi thứ thường mượt mà khi bạn ở trên một mạng nhanh, tuy nhiên khi bạn đang di chuyển với gói dữ liệu giới hạn và kết nối bị gián đoạn hoặc bị lỗi với chiếc máy tính xách tay kết nối với mạng Wi-Fi của quán cà phê chậm thì lại khác.
Một cách để giải quyết vấn đề này là điều chỉnh những thành phần mà bạn đang phân phát cho người dùng dựa trên chất lượng kết nối của họ. Giờ đây, bạn có thể thực hiện điều này với API Thông tin mạng cho phép các ứng dụng web truy cập thông tin về mạng của người dùng.
Cách sử dụng
Có nhiều cách bạn có thể sử dụng thông tin mạng này để cải thiện người dùng trải nghiệm:
- Chuyển đổi giữa phân phối nội dung có độ phân giải cao và độ phân giải thấp dựa trên mạng của người dùng.
- Quyết định có tải trước tài nguyên hay không.
- Hoãn tải lên và tải xuống khi người dùng đang sử dụng kết nối chậm.
- Bật chế độ ngoại tuyến nếu chất lượng mạng không đủ tốt để tải ứng dụng và sử dụng các tính năng.
- Cảnh báo người dùng rằng việc thực hiện thao tác nào đó (chẳng hạn như xem video) qua mạng di động có thể tốn kém tiền cho họ.
- Hãy sử dụng công cụ này trong phân tích của bạn để thu thập dữ liệu về người dùng chất lượng mạng.
Nhiều ứng dụng đã triển khai tính năng tương tự. Ví dụ như YouTube, Netflix và hầu hết các dịch vụ video (hoặc gọi video) khác tự động điều chỉnh độ phân giải trong khi phát trực tuyến. Khi đang tải, Gmail sẽ cung cấp cho người dùng liên kết đến "tải HTML cơ bản (dành cho kết nối chậm)".

Cách hoạt động
Đối tượng navigator.connection chứa thông tin về
kết nối. Các thuộc tính của biến này được giải thích trong bảng dưới đây.
| Thuộc tính | Giải thích |
|---|---|
downlink |
Băng thông ước tính bằng megabit/giây. |
effectiveType |
Loại kết nối có hiệu lực, với các giá trị có thể có là 'slow-2g', '2g', '3g' hoặc '4g' (bao gồm 4g trở lên). Được xác định dựa trên sự kết hợp giữa thời gian khứ hồi và tốc độ tải xuống. Ví dụ: đường liên kết xuống nhanh kết hợp với độ trễ cao sẽ có hiệu quả thấp hơn do độ trễ. |
onchange |
Trình xử lý sự kiện kích hoạt khi thông tin kết nối thay đổi. |
rtt |
Độ trễ trọn vòng ước tính của kết nối tính bằng mili giây. |
saveData |
Giá trị boolean xác định xem người dùng có yêu cầu chế độ giảm mức sử dụng dữ liệu hay không. |
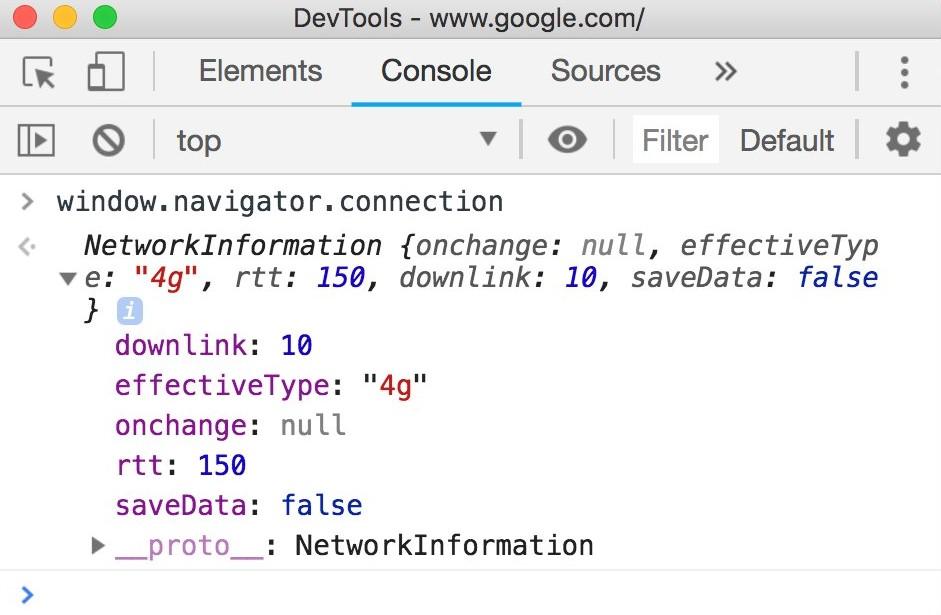
Khi bạn chạy mã trong bảng điều khiển của trình duyệt, mã này sẽ có dạng như sau:

Các giá trị effectiveType cũng có sẵn qua
Gợi ý về ứng dụng
và cho phép bạn giao tiếp loại kết nối của trình duyệt với máy chủ.
Trình nghe sự kiện onchange cho phép bạn linh hoạt thích ứng với các thay đổi trong
chất lượng mạng. Nếu bạn trì hoãn quá trình tải lên hoặc tải xuống do mạng kém
điều kiện cụ thể, bạn có thể dựa vào trình nghe sự kiện để bắt đầu lại quá trình chuyển khi
phát hiện các điều kiện mạng tốt hơn. Bạn cũng có thể sử dụng hồ sơ này để thông báo cho người dùng khi
chất lượng mạng thay đổi. Ví dụ: nếu họ mất tín hiệu Wi-Fi và
bị rớt vào mạng di động. Điều này có thể ngăn chặn việc vô tình chuyển dữ liệu (và
💸).
Sử dụng trình nghe sự kiện onchange giống như cách bạn sử dụng bất kỳ trình nghe sự kiện nào khác:
navigator.connection.addEventListener('change', doSomethingOnChange);
Kết luận
Những lợi ích tiềm năng của API Thông tin mạng là rất lớn, đặc biệt đối với người dùng trên các mạng chậm và ứng dụng đòi hỏi nhiều băng thông. Hay nhất trong số tất cả, nó có thể được sử dụng làm kỹ thuật nâng cao tiến bộ.


