Web sitesi yükleme, ağa bağlı olarak çok farklı bir deneyim olabilir. koşullar. Hızlı bir ağda genellikle her şey sorunsuz olsa da sınırlı bir veri planı ve kesintili bağlantıyla hareket halindeyken veya kablosuz bağlantıda dizüstü bilgisayar kullanmak farklı bir şey.
Bununla başa çıkmanın yollarından biri, kullanıcılara sunduğunuz öğeleri veya bağlantı kalitesine göre değişir. Bu artık mümkün olan Network Information API Kullanıcı ağıyla ilgili bilgilere web uygulamalarının erişmesini sağlar.
Kullanım
Kullanıcı deneyimini iyileştirmek için bu ağ bilgilerini kullanmanın birçok yolu vardır. deneyim:
- Yayınladığınız içeriğe göre yüksek tanımlı ve düşük tanımlı içerik arasında geçiş yapın: ağa erişir.
- Kaynakların önceden yüklenip yüklenmeyeceğine karar verin.
- Kullanıcılar yavaş bir bağlantıya sahip olduğunda yüklemeleri ve indirmeleri erteleyin.
- Ağ kalitesi, uygulamayı yüklemeye yetecek kadar iyi değilse çevrimdışı modu etkinleştir kullanmaya başlayabilirsiniz.
- Kullanıcıları, hücresel bağlantı üzerinden bir işlem yapmanın (ör. video izleme) maliyetli olabileceği konusunda uyarma yardımcı oluyorum.
- Analytics'te kullanıcılarınızın hakkında veri toplamak için ağ kalitesi.
Birçok uygulama zaten benzer bir şey yapıyor. Örneğin, YouTube, Netflix ve diğer çoğu video (veya görüntülü görüşme) hizmeti otomatik olarak ayarlanır daha yüksek çözünürlüğe sahip olmalıdır. Gmail yüklenirken kullanıcılara "Temel HTML'yi yükle (yavaş bağlantılar için)" bağlantısı bulunur.

İşleyiş şekli
navigator.connection nesnesi, bir istemcinin
bağlantı. Özellikleri aşağıdaki tabloda açıklanmıştır.
| Özellik | Açıklama |
|---|---|
downlink |
Saniye başına megabit cinsinden bant genişliği tahmini. |
effectiveType |
'slow-2g', '2g', '3g' veya '4g' olası değerleriyle birlikte etkili bağlantı türü (4g ve sonraki sürümleri kapsar). Gidiş dönüş süresi ve aşağı bağlantı hızının kombinasyonuna göre belirlenir. Örneğin, yüksek gecikmeyle birlikte kullanılan hızlı aşağı bağlantı, gecikme nedeniyle daha düşük etkiliType'a sahip olur. |
onchange |
Bağlantı bilgileri değiştiğinde tetiklenen bir etkinlik işleyici. |
rtt |
Bağlantının milisaniye cinsinden tahmini gidiş dönüş gecikmesi. |
saveData |
Kullanıcının daha düşük veri kullanımı modu isteyip istemediğini tanımlayan boole değeri. |
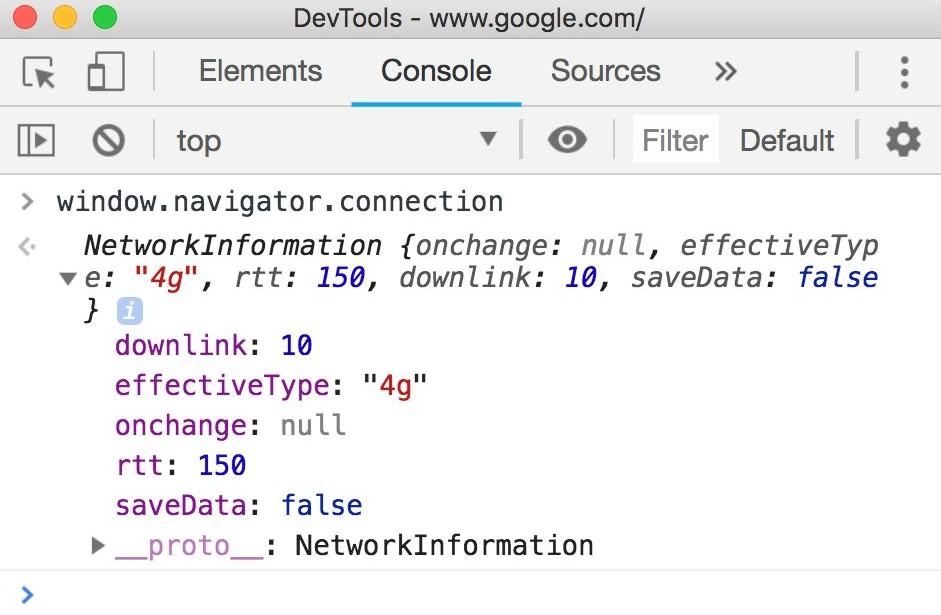
Bunu tarayıcının konsolunda çalıştırdığınızda aşağıdaki gibi görünür:

effectiveType değerleri,
İstemci İpuçları
ve tarayıcının bağlantı türünü sunuculara iletmenizi sağlar.
onchange etkinlik işleyicisi, tablodaki değişikliklere dinamik olarak uyum sağlamanıza olanak tanır.
ağ kalitesi. Kötü ağ nedeniyle yükleme veya indirmeleri ertelediyseniz
Bu koşulda, aktarım tamamlandığında etkinlik işleyicinin
daha iyi ağ koşulları algılar. Bu bağlantıyı, kullanıcıları
ağ kalitesi değişiklikleridir. Örneğin, kablosuz ağ sinyalini kestiler ve
Böylece, yanlışlıkla yapılabilecek veri aktarımlarını önleyebilir (ve
ödemeler 💸).
onchange etkinlik işleyicisini diğer tüm etkinlik işleyicilerde olduğu gibi kullanın:
navigator.connection.addEventListener('change', doSomethingOnChange);
Sonuç
Network Information API'nin potansiyel avantajları, özellikle çok fazla bant genişliği gerektiren yavaş ağlardaki ve uygulamalardaki kullanıcılar için de geçerlidir. En iyiler her zaman bir progresif geliştirme tekniği olarak kullanılabilir.


