חוויית הטעינה של אתר עשויה להיות שונה מאוד בהתאם לרשת את התנאים וההגבלות. בדרך כלל הכול פועל בצורה חלקה ברשת מהירה, אבל כשאתם בדרכים עם תוכנית נתונים מוגבלת וחיבור לא יציב, או כשאתם נתקעים במחשב נייד שמחובר ל-Wi-Fi של בית קפה איטי, זה סיפור אחר.
אחת הדרכים להתמודד עם הבעיה הזו היא לשנות את הנכסים שמוצגים למשתמשים בהתאם לאיכות החיבור ביניהם. זה אפשרי עכשיו עם Network Information API שמאפשר לאפליקציות אינטרנט לגשת למידע על הרשת של המשתמש.
שימוש
יש הרבה דרכים שבהן ניתן להשתמש בפרטי הרשת כדי לשפר את חוויית המשתמש ניסיון:
- מעבר בין הצגת תוכן באיכות HD לתוכן באיכות נמוכה בהתאם הרשת של המשתמש.
- מחליטים אם לטעון מראש משאבים.
- דחייה של העלאות והורדות כשהחיבור של המשתמשים איטי.
- אם איכות הרשת לא טובה מספיק כדי לטעון את האפליקציה, צריך להפעיל את מצב אופליין ולהשתמש בפיצ'רים.
- הצגת אזהרה למשתמשים שפעולה מסוימת (למשל, צפייה בסרטון) באמצעות רשת סלולרית עלולה לעלות כסף.
- להשתמש בהם בניתוחים כדי לאסוף נתונים על המשתמשים איכות הרשת.
אפליקציות רבות כבר מבצעות פעולה דומה. לדוגמה: YouTube, Netflix ורוב שירותי הווידאו (או שיחות הווידאו) האחרים מתאימים באופן אוטומטי הרזולוציה במהלך הסטרימינג. כש-Gmail נטען, הוא מספק למשתמשים "טעינת HTML בסיסי (לחיבורים איטיים)".

איך זה עובד
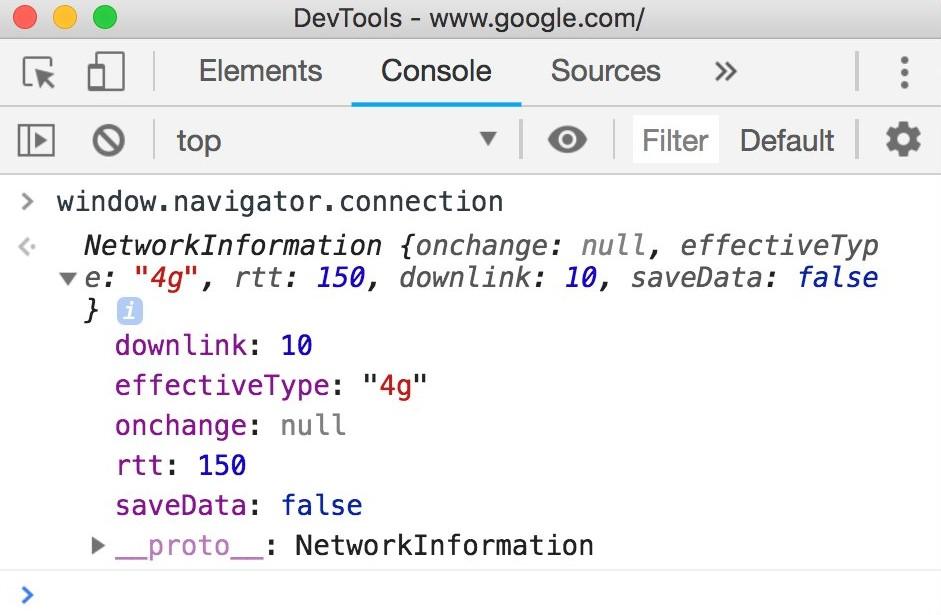
האובייקט navigator.connection מכיל מידע על
חיבור כזה. המאפיינים שלו מוסברים בהמשך הטבלה.
| נכס | הסבר |
|---|---|
downlink |
אומדן רוחב הפס במגה-ביט לשנייה. |
effectiveType |
הסוג האפקטיבי של החיבור, עם הערכים האפשריים 'slow-2g', '2g', '3g' או '4g' (נפח של 4G ומעלה). נקבע על סמך השילוב של זמן הלוך ושוב ומהירות הקישור למטה. לדוגמה, שילוב של קישור למטה מהיר עם זמן אחזור גבוה יהיה נמוך יותר ב-EffectiveType בגלל זמן האחזור. |
onchange |
הגורם המטפל באירועים שמופעל כשפרטי החיבור משתנים. |
rtt |
זמן האחזור המשוער של החיבור הלוך ושוב באלפיות השנייה. |
saveData |
ערך בוליאני שמגדיר אם המשתמש ביקש מצב של שימוש מופחת בנתונים. |
כך זה נראה כשמריצים אותו במסוף הדפדפן:

הערכים של effectiveType זמינים גם דרך
טיפים ללקוחות
והם מאפשרים להעביר לשרתים את סוג החיבור של הדפדפן.
אוזן האירועים של onchange מאפשר להסתגל באופן דינמי לשינויים
איכות הרשת. אם דחיית העלאות או הורדות בגלל רשת לא תקינה
תנאים, אפשר להסתמך על כך ש-event listener יפעיל מחדש את ההעברה כאשר היא
מזהה תנאי רשת טובים יותר. תוכלו להשתמש בו גם כדי להודיע למשתמשים כאשר
שינויים באיכות הרשת. לדוגמה, אם הם איבדו את אות ה-Wi-Fi שלהם
לרשת סלולרית ויכולה למנוע העברות נתונים בטעות
חיובים 💸).
משתמשים ב-event listener onchange כמו בכל האזנה אחרת של event:
navigator.connection.addEventListener('change', doSomethingOnChange);
סיכום
ל-Network Information API יש יתרונות רבים, בעיקר עבור משתמשים ברשתות איטיות ובאפליקציות שצורכות רוחב פס רב. המיטב של אפשר להשתמש בו כשיטה של שיפור הדרגתי.


