Le chargement d'un site Web peut s'avérer très différent selon le réseau et conditions d'exploitation. En général, tout est fluide sur un réseau rapide, mais lorsque vous êtes en déplacement avec un forfait Internet limité et une connexion instable, ou lorsque vous êtes bloqué. avec un ordinateur portable sur le Wi-Fi lent d'un café, c'est une autre histoire.
Pour résoudre ce problème, vous pouvez adapter les éléments que vous diffusez aux utilisateurs en fonction de la qualité de leur connexion. C'est désormais possible avec API Network Information qui permet aux applications web d'accéder aux informations sur le réseau de l'utilisateur.
Navigateurs pris en charge
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
-
<ph type="x-smartling-placeholder">
Utilisation
Il existe de nombreuses façons d’utiliser ces informations réseau pour améliorer l’expérience utilisateur expérience:
- Basculez entre la diffusion de contenu haute définition et de contenu basse définition en fonction de la réseau de l'utilisateur.
- Déterminez si vous souhaitez précharger ou non les ressources.
- Différez les importations et les téléchargements lorsque la connexion est lente.
- Activez le mode hors connexion si la qualité du réseau n'est pas suffisante pour charger l'application. et utiliser les fonctionnalités.
- Avertir les utilisateurs que faire quelque chose (par exemple, regarder une vidéo) via le réseau mobile peut avoir un coût de l'argent.
- Utilisez-les dans vos analyses afin de recueillir des données sur les performances la qualité du réseau.
De nombreuses applications font déjà quelque chose de similaire. Par exemple, YouTube, Netflix et la plupart des autres services vidéo (ou d'appels vidéo) ajustent automatiquement la résolution pendant la diffusion. Pendant le chargement de Gmail, les utilisateurs disposent pour charger la version HTML simplifiée (pour les connexions lentes).

Fonctionnement
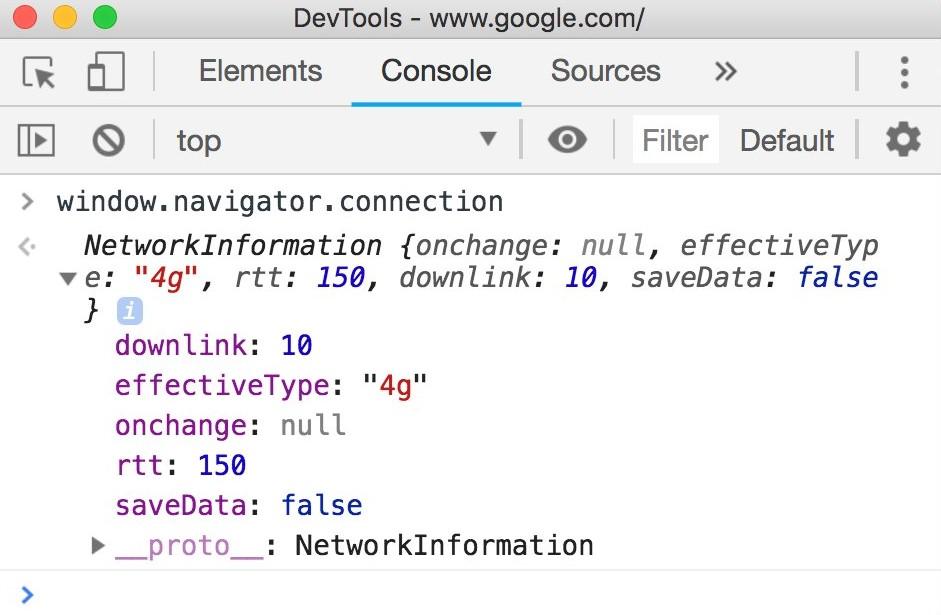
L'objet navigator.connection contient des informations sur l'état
. Ses propriétés sont expliquées dans le tableau ci-dessous.
| Propriété | Explication |
|---|---|
downlink |
Estimation de la bande passante en mégabits par seconde. |
effectiveType |
Type effectif de la connexion, avec les valeurs possibles 'slow-2g', '2g', '3g' ou '4g' (pour les versions 4g et ultérieures). Déterminé sur la base de la combinaison du délai aller-retour et de la vitesse en liaison descendante. Par exemple, une liaison descendante rapide associée à une latence élevée aura un type d'efficacité inférieur en raison de la latence. |
onchange |
Gestionnaire d'événements qui se déclenche lorsque les informations de connexion changent. |
rtt |
Estimation de la latence aller-retour de la connexion, en millisecondes. |
saveData |
Valeur booléenne indiquant si l'utilisateur a demandé un mode de réduction de la consommation des données. |
Voici ce à quoi cela ressemble lorsque vous l'exécutez dans la console du navigateur:

Les valeurs effectiveType sont également disponibles via
Conseils pour les clients
et vous permettent de communiquer le type de connexion
du navigateur aux serveurs.
L'écouteur d'événements onchange vous permet de vous adapter dynamiquement aux changements dans
la qualité du réseau. Si vous avez différé des importations ou des téléchargements en raison d'une mauvaise connexion réseau
vous pouvez compter sur l'écouteur d'événements pour redémarrer le transfert lorsqu'il
détecte de meilleures conditions de réseau. Vous pouvez également l'utiliser pour avertir les utilisateurs lorsque
la qualité du réseau change. Par exemple, s'ils ont perdu leur signal Wi-Fi et ont été
à un réseau mobile, cela peut éviter les transferts de données accidentels (et
💸).
Utilisez l'écouteur d'événements onchange comme vous le feriez pour tout autre écouteur d'événements:
navigator.connection.addEventListener('change', doSomethingOnChange);
Conclusion
Les avantages potentiels de l'API Network Information sont importants, en particulier pour les utilisateurs sur des réseaux lents et des applications qui nécessitent beaucoup de bande passante. Le meilleur de comme technique d'amélioration progressive.


