Quando o design for exibido em um dispositivo móvel, verifique se os elementos interativos, como botões ou links, são grandes o suficiente e têm espaço suficiente ao redor. Isso facilita o toque dos usuários sem sobreposição acidental em outros elementos. Isso beneficia todos os usuários, mas é especialmente útil para pessoas com deficiência motora.
O tamanho mínimo recomendado da área de toque é de cerca de 48 pixels independentes do dispositivo em um site com uma janela de visualização para dispositivos móveis definida corretamente. Por exemplo, embora um ícone possa ter apenas 24 px de largura e altura, você pode usar um padding adicional para aumentar a área de toque para 48 px. A superfície de 48 x 48 pixels corresponde a cerca de 9 mm, que é aproximadamente o tamanho da digital de uma pessoa.
Os destinos de toque também precisam ser espaçados em cerca de 8 pixels na horizontal e na vertical para que o dedo do usuário ao pressionar um destino de toque não toque em outro por engano.
Testar as áreas de toque
Se o destino for texto e você tiver usado valores relativos, como em ou rem, para dimensionar o texto e o padding, use as ferramentas para desenvolvedores e verifique se o valor calculado dessa área é grande o suficiente.
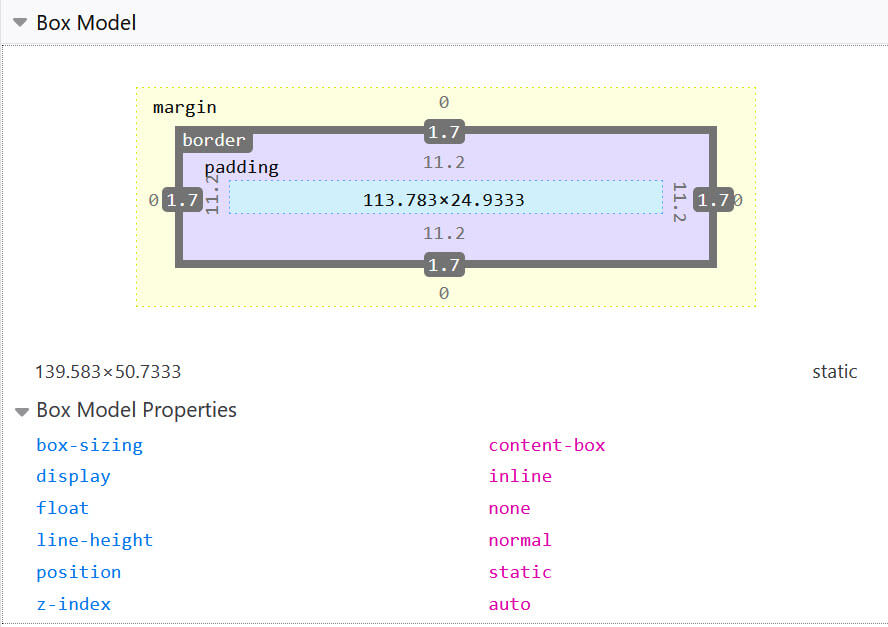
Inspecione o link. No Chrome DevTools, mude para o painel "Calculado" onde é possível inspecionar as várias partes da caixa e ver a resolução em pixels delas. No Firefox DevTools, há um painel de layout. Nesse painel, você encontra o tamanho real do elemento inspecionado.

Detectar tela touchscreen com consultas de mídia
Em vez de testar as dimensões da janela de visualização e adivinhar dimensões pequenas que provavelmente são de smartphones ou tablets, há maneiras mais robustas de adaptar seu design com base nos recursos reais do dispositivo.
Com as media queries, podemos detectar se a entrada principal de um usuário é uma tela sensível ao toque (pointer) e se alguma das entradas detectadas é uma tela sensível ao toque (any-pointer). Os recursos pointer e any-pointer retornam fine ou coarse.
Um ponteiro fino indica que o usuário tem um mouse ou trackpad. Isso ainda é válido se
o mouse estiver conectado por Bluetooth a um smartphone ou tablet. Um ponteiro coarse indica uma tela touchscreen, que pode ser de qualquer tamanho ou tipo de dispositivo.
Se você adicionar uma consulta de mídia para aumentar o destino de toque, teste um ponteiro grosso para aumentar os destinos de toque de todos os usuários de tela sensível ao toque, independente do dispositivo usado.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
Saiba mais sobre recursos de mídia de interação, como pointer, em
Fundamentos de Web design responsivo.





