디자인이 휴대기기에 표시될 때 버튼이나 링크와 같은 상호작용 요소가 충분히 크고 주변에 충분한 공간이 있는지 확인하세요. 이렇게 하면 사용자가 실수로 다른 요소에 겹치지 않고 더 쉽게 누를 수 있습니다. 이 기능은 모든 사용자에게 유용하지만 특히 운동 장애가 있는 사용자에게 도움이 됩니다.
올바르게 설정된 모바일 표시 영역이 있는 사이트에서 권장되는 최소 터치 타겟 크기는 약 48개의 기기 독립 픽셀입니다. 예를 들어 아이콘의 너비와 높이는 최대 24px이지만 추가 패딩을 사용하여 탭 타겟 크기를 최대 48px로 설정할 수 있습니다. 48x48픽셀 영역은 약 9mm에 해당하며 이는 사용자의 손가락 패드 영역 크기와 비슷합니다.
터치 타겟은 사용자가 하나의 탭 타겟을 누를 때 실수로 다른 탭 타겟을 터치하지 않도록 가로 및 세로로 약 8픽셀 간격을 두어야 합니다.
터치 타겟 테스트
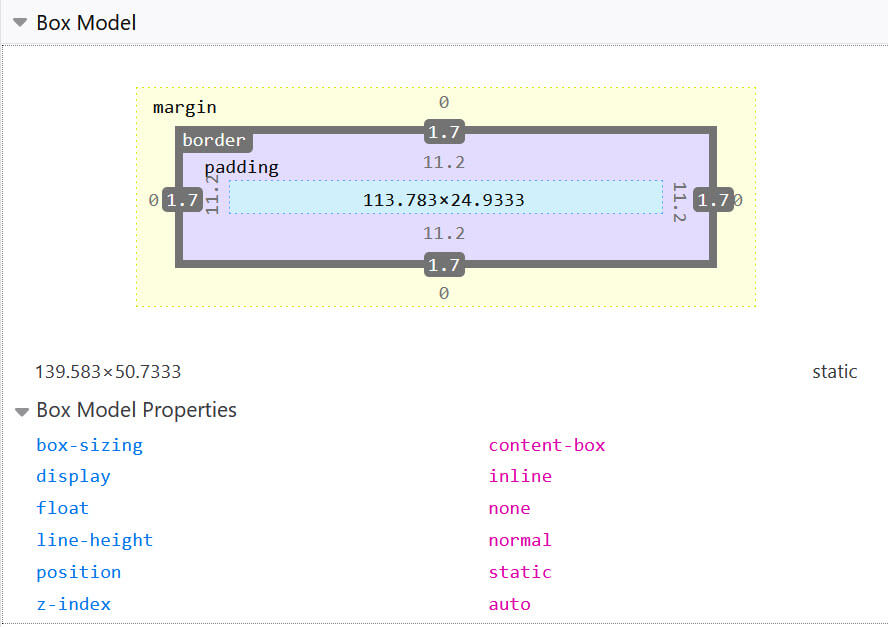
타겟이 텍스트이고 em 또는 rem과 같은 상대 값을 사용하여 텍스트와 패딩의 크기를 조정한 경우 개발자 도구를 사용하여 해당 영역의 계산된 값이 충분히 큰지 확인할 수 있습니다.
링크를 검사합니다. Chrome DevTools에서 계산된 창으로 전환하면 상자의 다양한 부분을 검사하고 어떤 픽셀 크기로 확인되는지 확인할 수 있습니다. Firefox DevTools에는 레이아웃 패널이 있습니다. 이 패널에서 검사된 요소의 실제 크기를 확인할 수 있습니다.

미디어 쿼리로 터치 스크린 감지
뷰포트 크기를 테스트하고 스마트폰이나 태블릿일 가능성이 높은 작은 크기를 추측하는 대신 실제 기기 기능을 기반으로 디자인을 조정하는 더 강력한 방법이 있습니다.
미디어 쿼리를 사용하면 사용자의 기본 입력이 터치 스크린(pointer)인지, 감지된 입력 중 하나가 터치 스크린 (any-pointer)인지 감지할 수 있습니다. pointer 및 any-pointer 기능은 fine 또는 coarse를 반환합니다.
미세 포인터는 사용자에게 마우스나 트랙패드가 있음을 나타냅니다. 마우스가 블루투스를 통해 휴대전화나 태블릿에 연결된 경우에도 마찬가지입니다. coarse 포인터는 모든 크기 또는 유형의 기기일 수 있는 터치 스크린을 나타냅니다.
터치 타겟을 늘리기 위해 미디어 쿼리를 추가하는 경우, 어떤 기기를 사용하든 모든 터치 스크린 사용자의 탭 타겟을 늘릴 수 있도록 대략적인 포인터를 테스트하세요.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
반응형 웹 디자인 기본사항에서 pointer와 같은 상호작용 미디어 기능에 대해 자세히 알아보세요.





