当您的设计在移动设备上显示时,请确保按钮或链接等互动元素足够大,并且周围有足够的空间。这样一来,用户就可以更轻松地按压,而不会意外地与其他元素重叠。这有助于所有用户,但对于有运动障碍的用户尤其有用。
建议的最小触控目标尺寸约为 48 个与设备无关的像素,前提是网站已正确设置移动视口。 例如,虽然图标的宽度和高度可能只有 24 像素,但您可以使用额外的内边距将点按目标的大小增加到 48 像素。48x48 像素的区域大约相当于 9 毫米,这大约是人指腹区域的大小。
触控目标还应在水平和垂直方向上间隔约 8 像素,这样用户的手指按下一个触控目标时就不会意外触碰到另一个触控目标。
测试触摸目标
如果您的目标是文本,并且您已使用 em 或 rem 等相对值来调整文本和任何内边距的大小,则可以使用开发者工具来检查相应区域的计算值是否足够大。
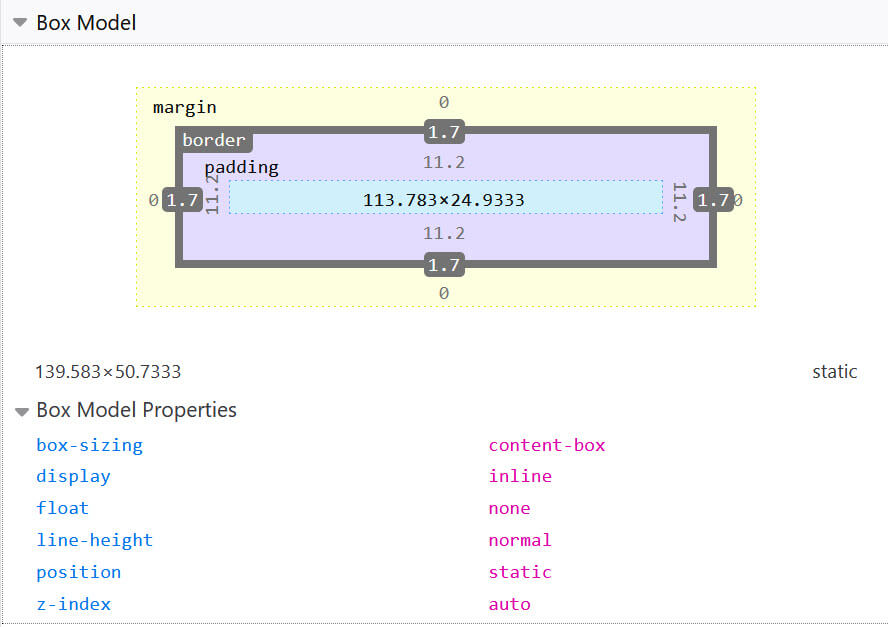
检查链接。在 Chrome 开发者工具中,切换到“计算”窗格,您可以在其中检查盒子的各个部分,并查看它们解析为的像素大小。在 Firefox 开发者工具中,有一个“布局”面板。 在该面板中,您可以获得所检查元素的实际大小。

使用媒体查询检测触摸屏
与其测试视口尺寸并猜测可能是手机或平板电脑的小尺寸,不如采用更可靠的方式根据实际设备功能调整设计。
借助媒体查询,我们可以检测用户的主要输入设备是否为触屏 (pointer),以及检测到的输入设备中是否有触屏 (any-pointer)。pointer 和 any-pointer 这两个功能会返回 fine 或 coarse。
精细指针表示用户拥有鼠标或触控板。即使鼠标通过蓝牙连接到手机或平板电脑,也是如此。coarse 指针表示触摸屏,可以是任何尺寸或类型的设备。
如果您添加媒体查询来增加触控目标,请测试粗略指针,以便为所有触屏用户增加点按目标,无论他们使用的是什么设备。
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
如需详细了解互动媒体功能(例如 pointer),请参阅自适应设计基础知识。





