Saat desain Anda ditampilkan di perangkat seluler, pastikan elemen interaktif, seperti tombol atau link, cukup besar dan memiliki cukup ruang di sekitarnya. Hal ini memudahkan pengguna untuk menekan tanpa tumpang-tindih secara tidak sengaja dengan elemen lain. Fitur ini bermanfaat bagi semua pengguna, tetapi sangat membantu bagi siapa pun yang mengalami gangguan motorik.
Ukuran target sentuh minimum yang direkomendasikan adalah sekitar 48 piksel independen perangkat di situs dengan viewport seluler yang disetel dengan benar. Misalnya, meskipun ikon hanya boleh memiliki lebar dan tinggi 24 px, Anda dapat menggunakan padding tambahan untuk meningkatkan ukuran target ketuk hingga 48 px. Area berukuran 48x48 piksel sama dengan sekitar 9 mm, yaitu kira-kira seukuran luas sidik jari seseorang.
Target sentuh juga harus berjarak sekitar 8 piksel secara horizontal dan vertikal, sehingga jari pengguna yang menekan satu target ketuk tidak secara tidak sengaja menyentuh target ketuk lain.
Menguji target sentuh
Jika target Anda adalah teks dan Anda telah menggunakan nilai relatif seperti em atau rem
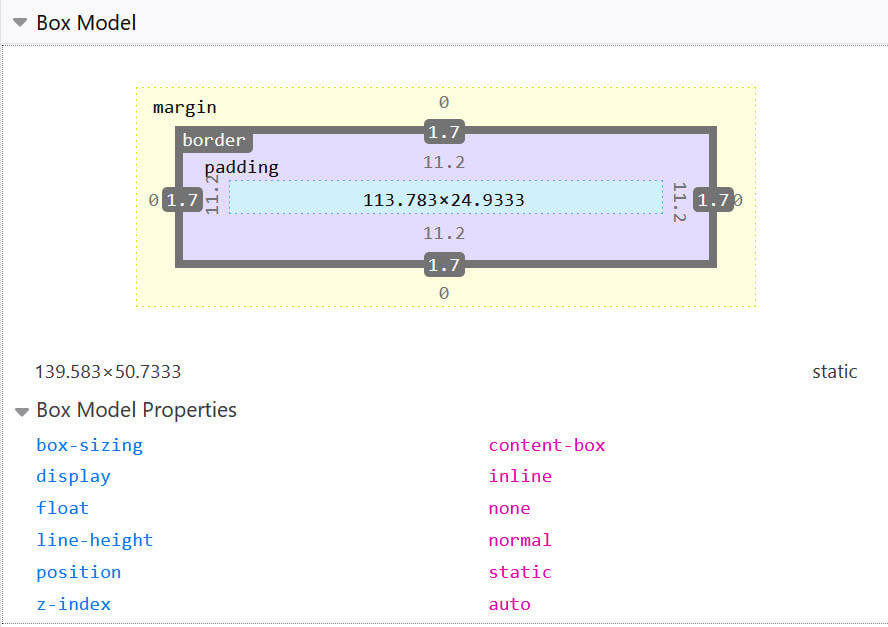
untuk menentukan ukuran teks dan padding, Anda dapat menggunakan alat developer
untuk memeriksa apakah nilai terhitung area tersebut cukup besar.
Periksa link. Di Chrome DevTools, beralihlah ke panel Computed tempat Anda dapat memeriksa berbagai bagian kotak dan melihat ukuran piksel yang dihasilkan. Di Firefox DevTools, ada Panel Tata Letak. Di Panel tersebut, Anda akan mendapatkan ukuran sebenarnya dari elemen yang diperiksa.

Mendeteksi layar sentuh dengan kueri media
Daripada menguji dimensi area tampilan dan menebak dimensi kecil yang kemungkinan adalah ponsel atau tablet, ada cara yang lebih efektif untuk menyesuaikan desain Anda berdasarkan kemampuan perangkat yang sebenarnya.
Dengan kueri media, kita dapat mendeteksi apakah input utama pengguna adalah layar sentuh (pointer) dan apakah salah satu input yang terdeteksi adalah layar sentuh (any-pointer). Fitur pointer dan any-pointer menampilkan fine atau coarse.
Pointer halus menunjukkan bahwa pengguna memiliki mouse atau trackpad. Hal ini tetap berlaku jika
mouse terhubung melalui Bluetooth ke ponsel atau tablet. Pointer coarse
menunjukkan layar sentuh, yang dapat berupa perangkat berukuran atau berjenis apa pun.
Jika Anda menambahkan kueri media untuk memperbesar target sentuh, uji pointer kasar sehingga Anda dapat memperbesar target ketuk untuk semua pengguna layar sentuh, apa pun perangkat yang mereka gunakan.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
Cari tahu lebih lanjut fitur media interaksi, seperti pointer, di
Dasar-dasar desain web responsif.





