Lorsque votre conception s'affiche sur un appareil mobile, assurez-vous que les éléments interactifs, tels que les boutons ou les liens, sont suffisamment grands et entourés d'un espace suffisant. Les utilisateurs peuvent ainsi appuyer plus facilement sur les éléments sans les chevaucher accidentellement. Cette fonctionnalité est utile pour tous les utilisateurs, mais elle l'est particulièrement pour les personnes souffrant d'un handicap moteur.
La taille minimale recommandée pour une cible tactile est d'environ 48 pixels indépendants de l'appareil sur un site dont la fenêtre d'affichage mobile est correctement définie. Par exemple, même si la largeur et la hauteur d'une icône ne peuvent pas dépasser 24 pixels, vous pouvez utiliser une marge intérieure supplémentaire pour atteindre la taille de 48 pixels. La zone de 48 x 48 pixels correspond à environ 9 mm, soit la taille moyenne du bout du doigt d'une personne.
Les cibles tactiles doivent également être espacées d'environ 8 pixels horizontalement et verticalement, afin que le doigt d'un utilisateur qui appuie sur une cible tactile n'en touche pas une autre par inadvertance.
Tester vos cibles tactiles
Si votre cible est du texte et que vous avez utilisé des valeurs relatives telles que em ou rem pour dimensionner le texte et toute marge intérieure, vous pouvez utiliser les outils pour les développeurs afin de vérifier que la valeur calculée de cette zone est suffisamment grande.
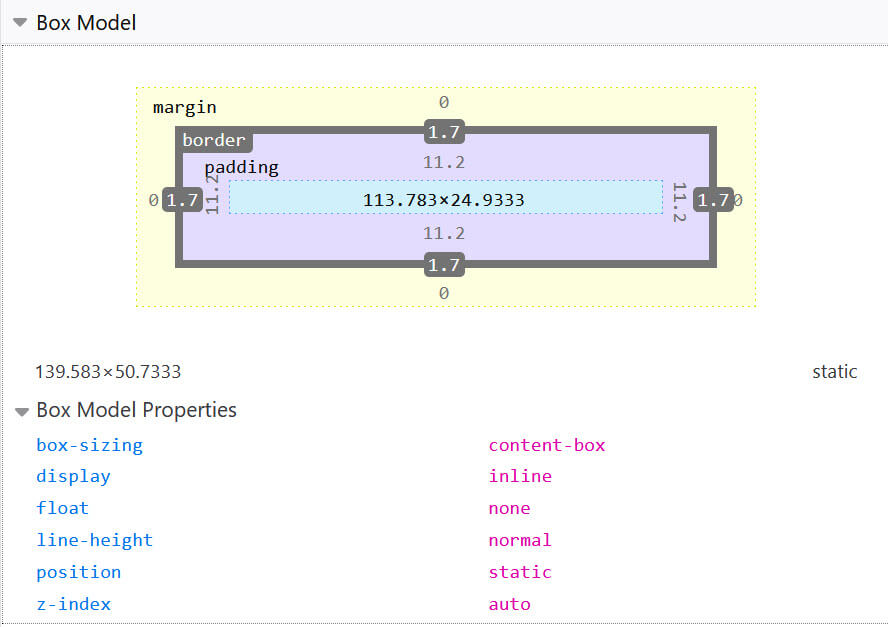
Examinez le lien. Dans les outils pour les développeurs Chrome, passez au volet "Calculé", où vous pouvez inspecter les différentes parties de la boîte et voir à quelle taille en pixels elles correspondent. Dans les outils de développement Firefox, il existe un panneau de mise en page. Dans ce panneau, vous trouverez la taille réelle de l'élément inspecté.

Détecter un écran tactile avec des requêtes média
Au lieu de tester les dimensions de la fenêtre d'affichage et de deviner les petites dimensions qui sont susceptibles d'être celles de téléphones ou de tablettes, il existe des méthodes plus robustes pour adapter votre conception en fonction des capacités réelles de l'appareil.
Les requêtes média nous permettent de détecter si l'entrée principale d'un utilisateur est un écran tactile (pointer) et si l'une des entrées détectées est un écran tactile (any-pointer). Les fonctionnalités pointer et any-pointer renvoient fine ou coarse.
Un pointeur fin indique que l'utilisateur dispose d'une souris ou d'un pavé tactile. Cela reste vrai même si la souris est connectée en Bluetooth à un téléphone ou une tablette. Un pointeur coarse indique un écran tactile, qui peut être un appareil de n'importe quelle taille ou de n'importe quel type.
Si vous ajoutez une requête média pour augmenter la zone tactile, testez un pointeur grossier afin d'augmenter les zones tactiles pour tous les utilisateurs d'écrans tactiles, quel que soit l'appareil qu'ils utilisent.
.container a {
padding: .2em;
}
@media (any-pointer: coarse) {
.container a {
padding: .8em;
}
}
Pour en savoir plus sur les fonctionnalités média d'interaction, comme pointer, consultez les Notions de base sur le Responsive Web Design.





