אנחנו יודעים שמומלץ לעצב אתרים רספונסיביים כדי לספק את חוויית השימוש הטובה ביותר במגוון מכשירים, אבל עיצוב רספונסיבי גם משפר את הנגישות.
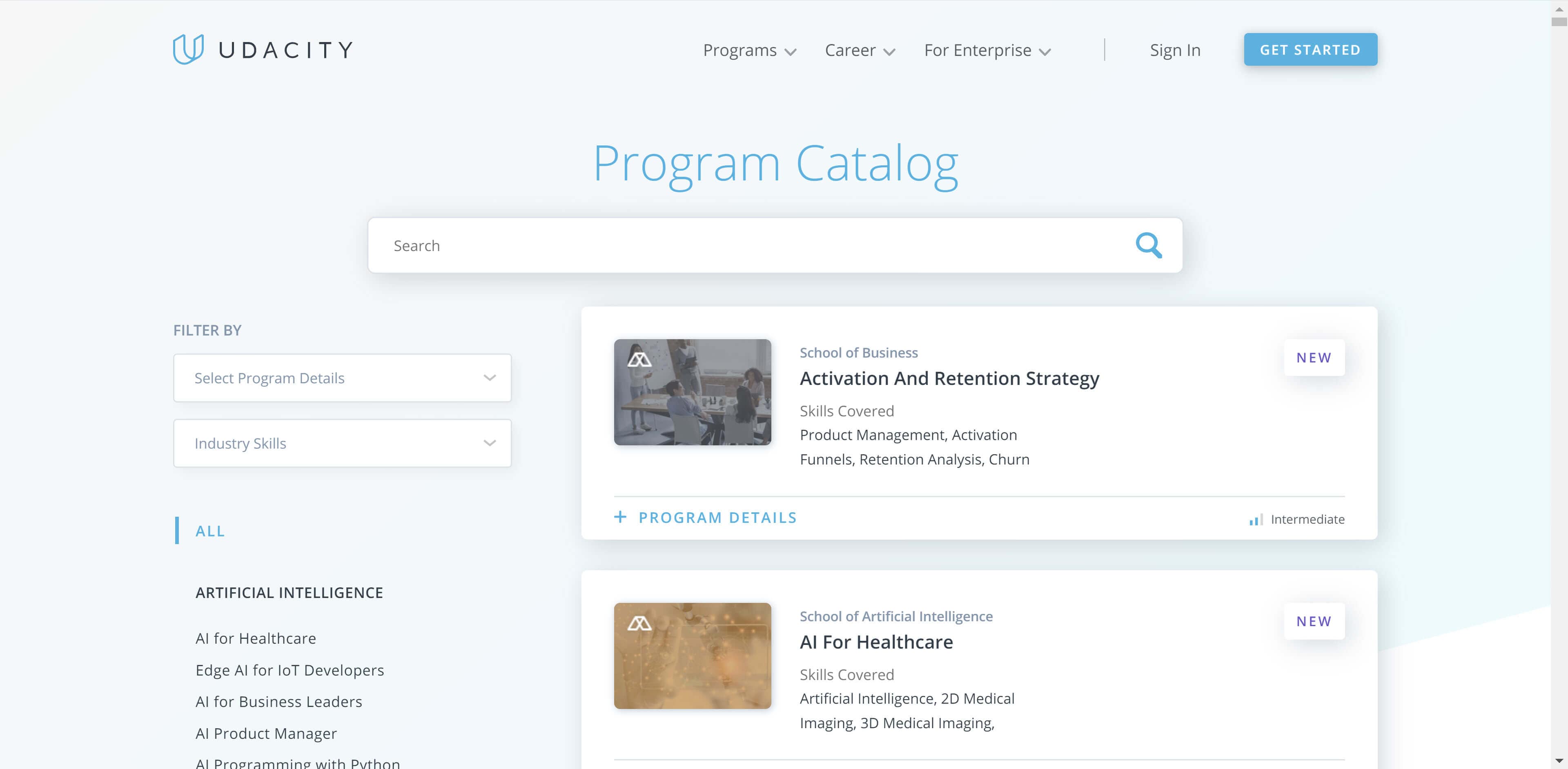
ניקח לדוגמה אתר כמו Udacity:

משתמש עם ליקויי ראייה שמתקשה לקרוא טקסט קטן עשוי להגדיל את התצוגה של הדף, אולי אפילו ב-400%. האתר משתמש בעיצוב רספונסיבי, ולכן הממשק מסתדר מחדש עבור אזור התצוגה הקטן יותר (למעשה עבור הדף הגדול יותר), וזה מצוין למשתמשים במחשבים שולחניים שזקוקים להגדלת המסך וגם למשתמשים בקורא מסך בניידים. מהתוכנית הזאת כולם רק מרוויחים. הנה אותו דף בהגדלה של 400%:

למעשה, רק על ידי עיצוב רספונסיבי, אנחנו עומדים בכלל 1.4.4 של רשימת המשימות של WebAIM, שקובע שדף הוא: "קריא ופונקציונלי כשגודל הטקסט מוכפל".
הסבר מפורט על עיצוב רספונסיבי הוא מעבר להיקף המדריך הזה, אבל הנה כמה נקודות חשובות שיעזרו לכם לשפר את החוויה הרספונסיבית ולתת למשתמשים גישה טובה יותר לתוכן שלכם.
שימוש במטא תג של אזור תצוגה
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ההגדרה width=device-width תואמת לרוחב המסך בפיקסלים שאינם תלויים במכשיר, וההגדרה initial-scale=1 יוצרת יחס של 1:1 בין פיקסלים של CSS לבין פיקסלים שאינם תלויים במכשיר. הפעולה הזו מורה לדפדפן להתאים את התוכן לגודל המסך, כדי שהמשתמשים לא יראו רק טקסט דחוס.
מידע נוסף על התאמת הגודל של התוכן לאזור התצוגה
המשתמשים יכולים לשנות את גודל התצוגה
אפשר להשתמש במטא תג של אזור התצוגה כדי למנוע שינוי גודל התצוגה, על ידי הגדרת maximum-scale=1 או user-scaleable=no. מומלץ להימנע מכך ולאפשר למשתמשים להגדיל את התצוגה אם הם צריכים.
עיצוב עם גמישות
מומלץ להימנע מטרגוט של גדלי מסך ספציפיים, ובמקום זאת להשתמש בפריסה גמישה. כך אפשר לבצע שינויים בפריסה בהתאם לתוכן. כפי שראינו בדוגמה של Udacity, הגישה הזו מבטיחה שהעיצוב יהיה רספונסיבי גם אם המרחב המצומצם נובע ממסך קטן יותר או מרמת זום גבוהה יותר.
מידע נוסף על הטכניקות האלה זמין במאמר עקרונות הבסיס של עיצוב אתר רספונסיבי.
שימוש ביחידות יחסיות לטקסט
כדי להפיק את המרב מהפריסה הגמישה, כדאי להשתמש ביחידות יחסיות כמו em או rem כדי להגדיר דברים כמו גודל הטקסט, במקום בערכי פיקסלים. חלק מהדפדפנים תומכים בשינוי גודל הטקסט רק בהעדפות המשתמש, ואם משתמשים בערך פיקסל לטקסט, ההגדרה הזו לא משפיעה על העותק. אבל אם השתמשתם ביחידות יחסיות בכל מקום, העותק של האתר יעודכן בהתאם להעדפה של המשתמש.
כך האתר כולו משנה את הפריסה שלו כשהמשתמש מגדיל את התצוגה, ונוצרת חוויית הקריאה שהמשתמש צריך כדי להשתמש באתר.
אל תנתקו את התצוגה החזותית מהסדר המקורי
משתמשים במקלדת שמקישים על Tab כדי לעבור בין רכיבים באתר, פועלים לפי סדר התוכן במסמכי ה-HTML. כשמשתמשים בשיטות פריסה כמו Flexbox ו-Grid, אפשר לשנות את הסדר החזותי של הרכיבים, מה שעלול לגרום לחוסר התאמה לסדר המקור. הדבר הזה עלול לגרום למשתמשים לדלג בין חלקים שונים בדף בכל פעם שהם לוחצים על Tab.
בודקים את העיצוב בכל נקודת עצירה על ידי מעבר בין רכיבי התוכן באמצעות מקש Tab. כדאי לשאול את עצמכם: 'האם התהליך בדף עדיין הגיוני?'
מידע נוסף על ניתוקים בין המקור לבין התצוגה החזותית
היזהרו מרמזים מרחביים
כשכותבים מיקרוקופי, צריך להימנע משימוש בשפה שמציינת את המיקום של רכיב בדף. משתמשים עם לקויות ראייה לא יכולים לראות את ההקשר המשותף הזה, ולכן עדיף לזהות את העותק המדויק של הרכיב כדי שיוכלו לחפש אותו.
התוויות האלה עוזרות גם לכל שאר המשתמשים, כי אם מתייחסים לניווט כאל 'בצד ימין', זה לא תמיד הגיוני בגרסה לנייד, שבה הניווט יכול לעבור למיקום אחר.
צריך לוודא שהרכיבים להקשה גדולים מספיק במכשירי מסך מגע
במכשירים עם מסך מגע, צריך לוודא שיעדי ההקשה גדולים מספיק כדי שיהיה קל להפעיל אותם בלי ללחוץ על קישורים אחרים. גודל טוב לכל רכיב שאפשר להקיש עליו הוא 48 פיקסלים. כאן אפשר לקרוא הנחיות נוספות לגבי יעדי הקשה.





