Le scorciatoie dell'app aiutano gli utenti ad avviare rapidamente attività comuni o consigliate all'interno della tua app web. L'accesso facile a queste attività da qualsiasi posizione in cui viene visualizzata l'icona dell'app migliorerà la produttività degli utenti e aumenterà il loro coinvolgimento con l'app web.
Il modo moderno
Definisci le scorciatoie app nel file manifest dell'app web
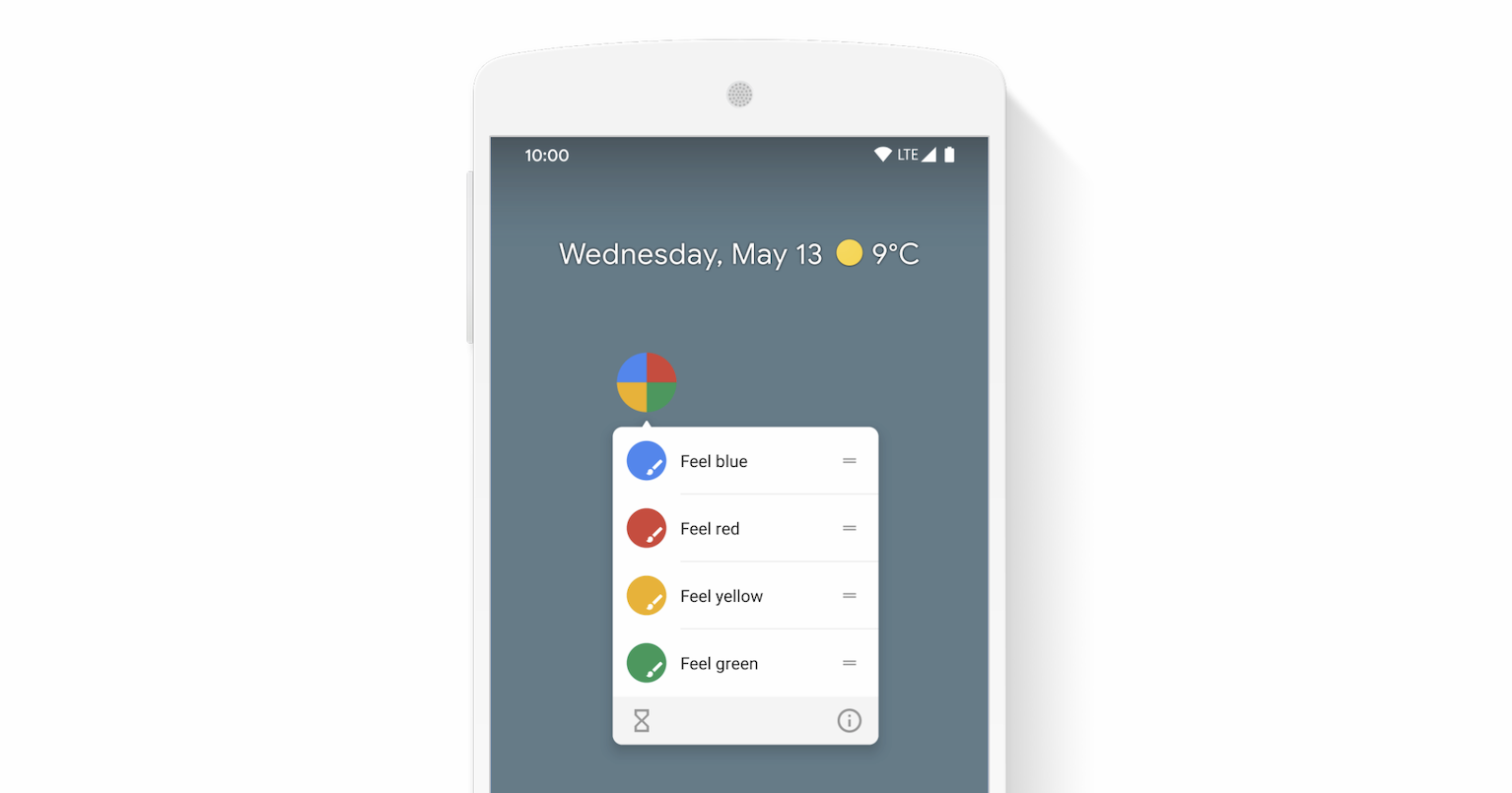
Il menu delle scorciatoie dell'app viene richiamato facendo clic con il tasto destro del mouse sull'icona dell'app nella barra delle app (Windows) o nella barra delle app (macOS) sul computer dell'utente oppure toccando e tenendo premuta l'icona del programma di avvio dell'app su Android.


Il menu delle scorciatoie dell'app viene visualizzato solo per le app web progressive installate. Consulta la sezione Installazione del nostro modulo Scopri le PWA per conoscere i requisiti di installabilità.
Ogni scorciatoia dell'app esprime un'intenzione dell'utente, ognuna associata a un URL nell'ambito della tua app web. L'URL viene aperto quando un utente attiva la scorciatoia dell'app.
Le scorciatoie app vengono dichiarate facoltativamente nel membro dell'array shortcuts del manifest dell'app web. Di seguito è riportato un esempio di un potenziale manifest dell'app web.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Il metodo classico
Consentire all'utente di trascinare i link nella barra dei preferiti
Se l'app non è ancora installata, puoi suggerire all'utente di trascinare alcuni link dalla tua pagina web e rilasciarli nella barra dei preferiti del browser. In questo modo, possono avviare rapidamente attività comuni o consigliate all'interno della tua app web.
Per approfondire
Demo
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to create app shortcuts</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to create app shortcuts</h1>
<ol>
<li>
You can drag these <a href="blue.html">blue page</a> or
<a href="red.html">red page</a> links to the bookmarks bar
and access them later.
</li>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


