Web 应用清单是您创建的一个文件,用于告知浏览器您希望 Web 内容在操作系统中以应用的形式显示。清单可以包含基本信息(例如应用名称、图标和主题颜色)、高级偏好设置(例如所需的方向和应用快捷方式)以及目录元数据(例如屏幕截图)。
每个 PWA 都应包含每个应用的单个清单,通常托管在根文件夹中,并链接到可安装 PWA 的所有 HTML 页面。其官方扩展程序为 .webmanifest,因此您可以将清单命名为 app.webmanifest 之类的名称。
向 PWA 添加 Web 应用清单
如需创建 Web 应用清单,请先创建一个包含 JSON 对象的文本文件,该对象至少包含一个具有字符串值的 name 字段:
app.webmanifest:
{
"name": "My First Application"
}
不过,创建文件是不够的,浏览器也需要知道该文件的存在。
链接到您的清单
为了让浏览器识别您的 Web 应用清单,您需要使用 <link> HTML 元素将其链接到 PWA,并在 PWA 的所有 HTML 网页上将 rel 属性设置为 manifest。这与您将 CSS 样式表链接到文档的方式类似。
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
调试清单
为确保清单设置正确,您可以使用 Firefox 中的检查器和所有基于 Chromium 的浏览器中的开发者工具。
对于 Chromium 浏览器
在开发者工具中
- 在左侧窗格中,选择应用下的清单。
- 检查浏览器解析的清单字段。
对于 Firefox
- 打开检查器。
- 前往“应用”标签页。
- 在左侧面板中选择“清单”选项。
- 检查浏览器解析的清单字段。
设计 PWA 体验
现在,您的 PWA 已连接到其清单,接下来需要填写其余字段,以定义用户的体验。
基本字段
第一组字段表示有关 PWA 的核心信息。它们用于构建已安装的 PWA 的图标和窗口,并确定其启动方式。它们分别是:
name- PWA 的全名。它将与图标一起显示在操作系统的首页、启动器、Dock 或菜单中。
short_name- 可选,PWA 的较短名称,当没有足够的空间来显示
name字段的完整值时使用。请将字数限制在 12 个字符以内,以尽量降低被截断的可能性。 icons- 包含
src、type、sizes和可选purpose字段的图标对象数组,用于描述哪些图片应代表 PWA。 start_url- 当用户从已安装的图标启动 PWA 时,PWA 应加载的网址。建议使用绝对路径,因此如果 PWA 的首页位于网站的根目录中,您可以将此属性设置为“/”,以便在应用启动时打开该首页。如果您未提供起始网址,浏览器可以使用安装 PWA 时所用的网址作为起始网址。它可以是深层链接,例如指向产品详情页,而不是主屏幕。
displayfullscreen、standalone、minimal-ui或browser之一,用于描述操作系统应如何绘制 PWA 窗口。如需详细了解不同的显示模式,请参阅应用设计一章。大多数使用情形都实现了standalone。id- 一个字符串,用于唯一标识此 PWA,以区别于可能托管在同一来源上的其他 PWA。如果未设置,系统将使用
start_url作为后备值。请注意,日后更改start_url(例如更改查询字符串值)可能会导致浏览器无法检测到 PWA 是否已安装。
图标
PWA 的图标是其在用户设备上安装后的视觉标识,因此务必至少定义一个。由于 icons 属性是图标对象的集合,因此您可以定义多种不同格式的图标,以便为用户提供最佳的图标体验。每个浏览器都会根据自身需求和所安装的操作系统选择一个或多个图标,所选图标越接近所需规范越好。
如果您只需要选择一种图标尺寸,则应选择 512x512 像素。不过,我们建议您提供更多尺寸的图片,包括 192x192、384x384 和 1024x1024 像素的图片。
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
如果您未提供图标,或者图标的尺寸不符合建议的尺寸,那么在某些平台上,您将无法通过安装条件。在其他平台上,系统会自动生成图标,例如通过 PWA 的屏幕截图或使用通用图标。
可遮罩式图标
某些操作系统(例如 Android)可将图标调整为不同的尺寸和形状。例如,在 Android 12 上,不同的制造商或设置可以将图标的形状从圆形更改为方形或圆角方形。如需支持这些类型的自适应图标,您可以使用 purpose 字段提供可遮盖的图标。
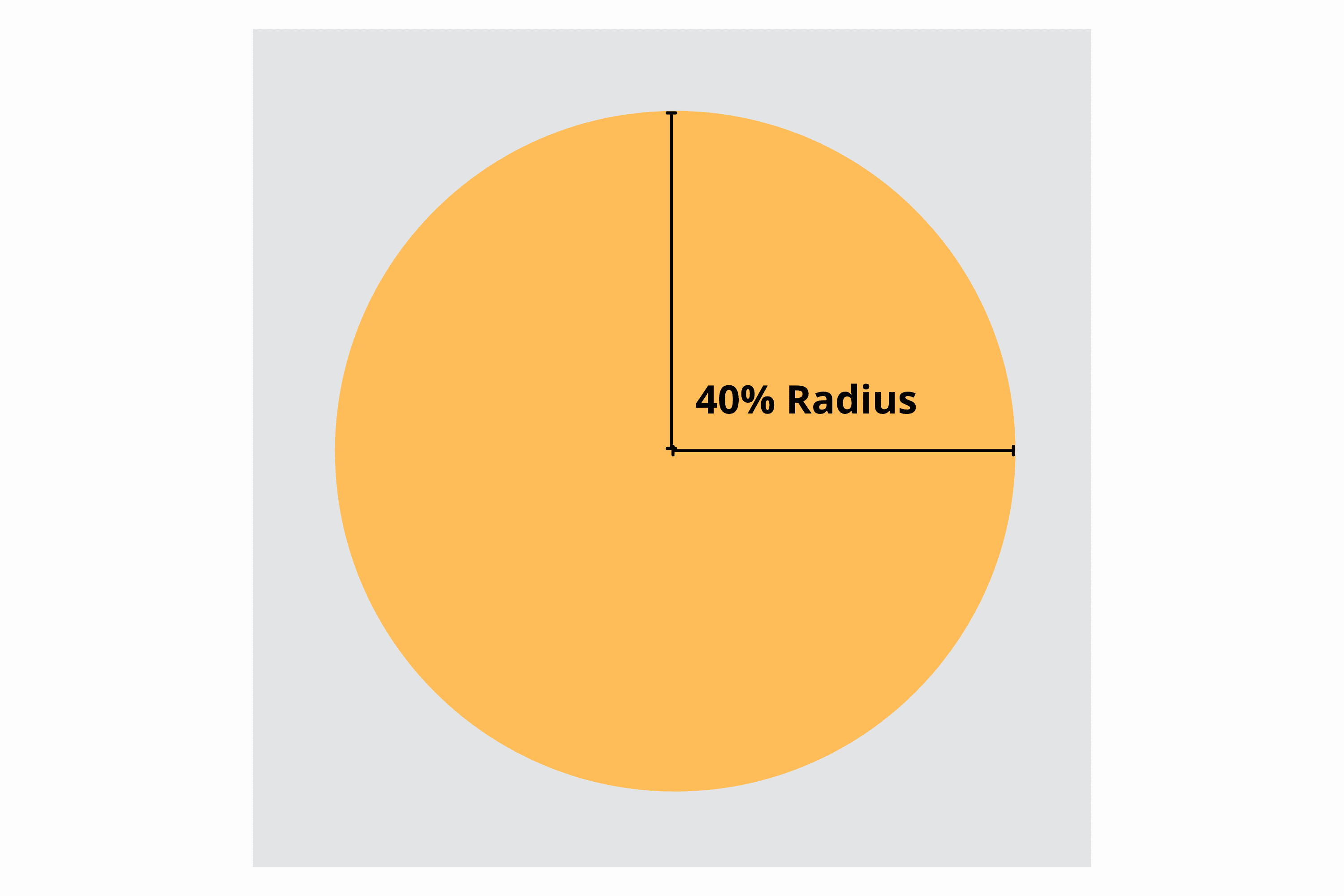
为此,请提供一个方形图片文件,该文件的主图标包含在“安全区域”内,即以图标为中心且半径为图标宽度 40% 的圆圈。(请参见下图。)支持可遮盖图标的设备会根据需要遮盖您的图标。

下面是一个可遮盖图标以多种常用形状呈现的示例:
在下图中,如果您使用左侧的图标作为可遮盖图标,那么在应用形状遮罩时,设备上的效果会很差。
![]()
添加更多内边距后,此图片可能会变得可用。
![]()
可遮盖式图标的尺寸应至少为 512x512。创建好后,您可以将其添加到 icons 合集中,以改善支持的设备上的体验:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
在大多数情况下,如果可遮盖图标显示效果不佳,您可以通过添加更多边衬区来改善显示效果。Maskable.app 是一款免费的在线工具,可用于测试和创建可遮盖版本的图标。
如果您的图标可用于一般用途和可遮盖用途,则可以将 purpose 字段设置为 "any maskable"。如需了解详情,请参阅 MDN Web 应用清单文档。
建议字段
接下来要添加的字段将改善用户体验,即使它们不是可安装性的必需字段。
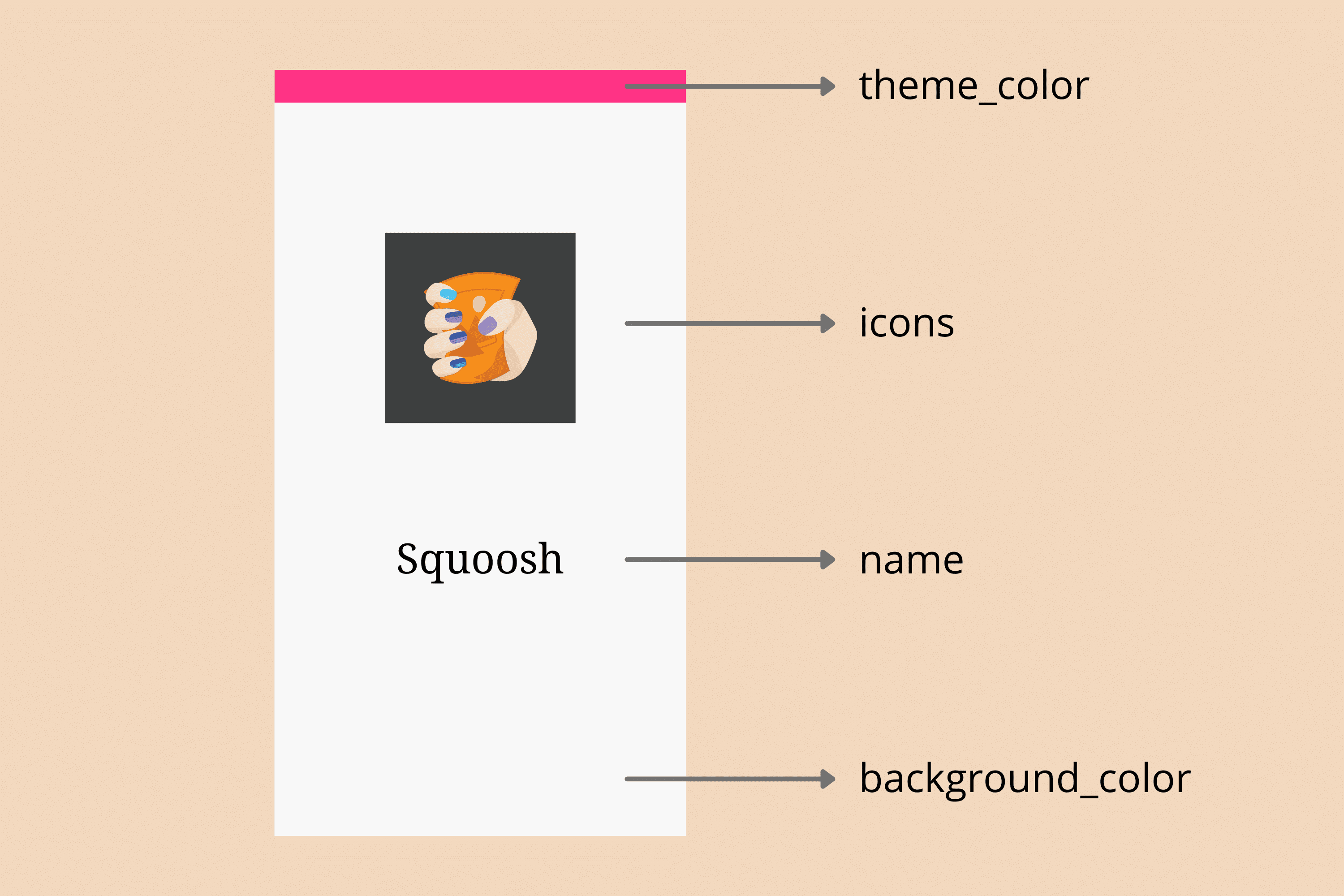
theme_color- 应用的默认颜色,有时会影响操作系统显示网站的方式(例如,桌面设备上的窗口和标题栏颜色,或移动设备上的状态栏颜色)。此颜色可被 HTML
theme-color<meta>元素替换。 background_color- 在加载样式表之前,要在应用背景中显示的占位颜色。iOS 和 iPadOS 上的 Safari 以及大多数桌面浏览器目前会忽略此字段。
scope- 更改 PWA 的导航范围,让您可以定义在已安装的应用窗口中显示的内容和不显示的内容。例如,如果您链接到范围之外的网页,该网页将在应用内浏览器中呈现,而不是在 PWA 窗口中呈现。不过,这不会更改服务工作线程的范围。
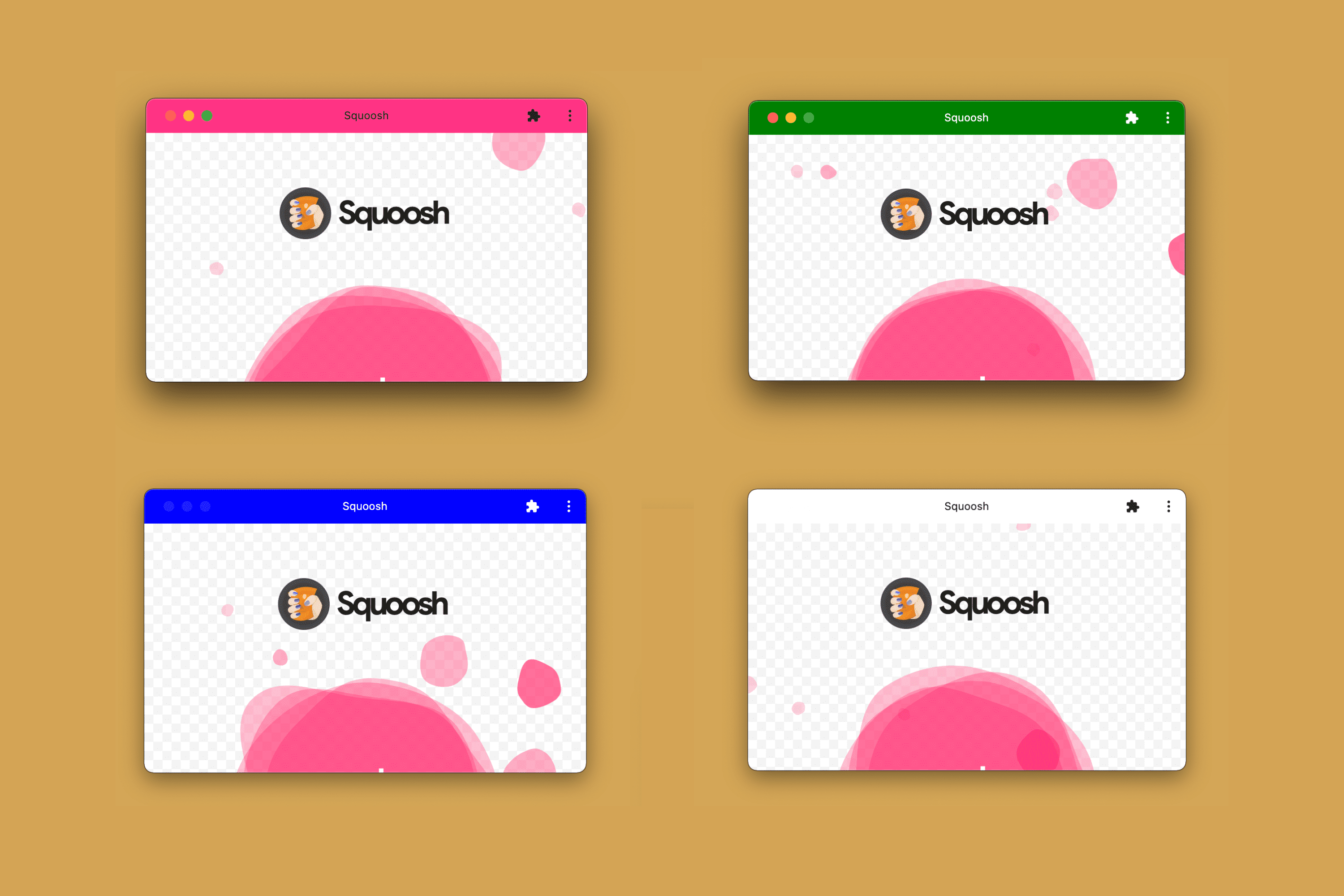
下图展示了在安装 PWA 时,桌面设备上的标题栏如何使用 theme_color 字段。

在清单中定义颜色时(例如在 theme_color 和 background_color 中),您应使用 CSS 命名颜色(例如 salmon 或 orange)、RGB 颜色(例如 #FF5500)或不含透明度的颜色函数(例如 rgb() 或 hsl())。如需了解详情,请参阅“应用设计”一章。
启动画面
在某些设备上,系统会在加载 PWA 时渲染静态图片,以便向用户提供即时反馈。
Android 会使用 theme_color、background_color 和 icon 值来生成启动画面。
在 Android 上安装 PWA 时,设备会生成一个启动画面,其中包含来自清单的信息,如下图所示。

另一方面,iOS 和 iPadOS 上的 Safari 不会使用 Web 应用清单来生成启动画面。而是使用从专有 <link> 元素链接的图片,这与处理图标的方式类似。如需了解详情,请参阅增强功能一章。
扩展字段
下一组字段提供了有关 PWA 的更多信息。它们都是可选的。
lang- 一种语言标记,用于指定清单值的主要语言,例如
en表示英语,pt-BR表示巴西葡萄牙语,in表示印地语。 dir- 显示支持方向的清单字段(例如
name、short_name和description)的方向。有效值为auto、ltr(从左到右)和rtl(从右到左)。 orientation- 应用安装后的所需屏幕方向。游戏可以设置此值,以请求仅限横屏的方向。系统接受多个值,但如果包含值,通常是明确的
portrait或landscape。
宣传字段
第四组字段可让您提供有关 PWA 的宣传信息,例如在安装流程、商品详情和搜索结果中。
description- 对 PWA 功能的说明。
screenshots- 包含
src、type和sizes的屏幕截图对象数组(类似于icons对象),旨在展示 PWA。没有大小限制。 categories- PWA 应所属的类别数组,用作商品详情的提示,可选择从已知类别列表中选择。这些值通常为小写。
iarc_rating_id- PWA 的国际年龄分级联盟认证代码(如果有)。此属性旨在用于确定您的 PWA 适合哪些年龄段的用户。
您今天就可以看到这些促销字段的实际效果。例如,在 Android 上,如果您的 PWA 可安装,并且您至少为 description 和 screenshots 字段提供值,则安装对话框体验会从简单的“添加到主屏幕”信息栏转变为类似于应用商店的更丰富的安装对话框。
在 Android 上,如果您为宣传字段提供值,则可以获得更美观的安装界面,如以下视频所示
“功能”字段
最后,还有许多字段与您的 PWA 在受支持的浏览器中可以使用的不同功能相关,例如 shortcuts、share_target、display_override 字段,我们将在功能一章中介绍这些字段。此外,还有一些字段(例如 related_apps 和 prefer_related_apps,如需了解详情,请参阅检测一章)可用于将 PWA 连接到已安装的应用(通常来自应用商店)。
随着浏览器为渐进式 Web 应用添加更多功能,未来可能会出现许多新字段。

