Веб-приложения имеют широкий охват. Они работают на нескольких платформах. Ими легко делиться по ссылкам. Но традиционно они не были интегрированы с операционной системой. Не так давно их даже нельзя было установить. К счастью, ситуация изменилась, и теперь мы можем воспользоваться этой интеграцией для добавления полезных функций в наши PWA. Давайте рассмотрим некоторые из этих возможностей.
Работа с файловой системой
Типичный рабочий процесс пользователя с использованием файлов выглядит следующим образом:
- Выберите файл или папку на устройстве и откройте их напрямую.
- Внесите изменения в эти файлы или папки и сразу же сохраните изменения обратно.
- Создайте новые файлы и папки.
До появления API доступа к файловой системе веб-приложения не могли этого делать. Открытие файлов требовало их загрузки, сохранение изменений требовало их скачивания, а веб-сайт вообще не имел возможности создавать новые файлы и папки в файловой системе пользователя.
Открытие файла
Для открытия файла мы используем метод window.showOpenFilePicker() . Обратите внимание, что этот метод требует действия пользователя, например нажатия кнопки. Ниже приведена остальная часть настройки для открытия файла:
- Получите дескриптор файла из API выбора файлов файловой системы. Это предоставит вам основную информацию о файле.
- Используя метод
getFile()дескриптора, вы получите особый типBlob-объекта, называемыйFile, который включает дополнительные свойства файла, доступные только для чтения (например, имя и дата последнего изменения). Поскольку это BLOB-объект, для него можно вызывать методы BLOB-объектов, например,text(), чтобы получить его содержимое.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Сохранение изменений
Чтобы сохранить изменения в файле, также необходим жест пользователя; затем:
- Используйте дескриптор файла для создания
FileSystemWritableFileStream. - Внесите изменения в поток. Это не приведёт к обновлению файла на месте; вместо этого обычно создаётся временный файл.
- Наконец, завершив внесение изменений, вы закрываете поток, что переводит изменения из временных в постоянные.
Давайте посмотрим на это в коде:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Обработка файлов
API доступа к файловой системе позволяет открывать файлы из вашего приложения, но как насчёт обратного? Пользователи хотят установить своё любимое приложение в качестве приложения по умолчанию для открытия файлов. API для работы с файлами — это экспериментальный API, который позволяет установленным PWA: регистрироваться в качестве обработчика файлов на устройстве пользователя, указав тип MIME и расширение файла, поддерживаемые PWA, в манифесте веб-приложения. Вы можете указать собственные значки файлов для поддерживаемых расширений.
После регистрации установленный PWA будет отображаться в качестве опции в файловой системе пользователя, позволяя открывать файлы непосредственно в нём. Вот пример настройки манифеста для PWA для чтения текстовых файлов:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Обработка URL-адресов
Благодаря обработке URL ваш PWA может захватывать ссылки, входящие в его область действия, из операционной системы и отображать их в окне PWA, а не на вкладке браузера по умолчанию. Например, если вы получаете сообщение со ссылкой на PWA или нажимаете на глубокую ссылку (URL-адрес, указывающий на определённый фрагмент контента) в вашем PWA, этот контент откроется в отдельном окне.
Такое поведение автоматически доступно на Android при использовании WebAPK, например, при установке PWA в Chrome. Перехват URL-адресов PWA, установленных на iOS и iPadOS, из Safari невозможен.
Для настольных браузеров сообщество веб-браузеров создало новую спецификацию. Эта спецификация в настоящее время является экспериментальной ; она добавляет новый элемент файла манифеста: url_handlers . Это свойство ожидает массив источников, которые PWA хочет получить. Источник вашего PWA будет предоставлен автоматически, и каждый другой источник должен принять эту обработку, выполняемую через файл с именем web-app-origin-association . Например, если манифест вашего PWA размещен на web.dev, и вы хотите добавить источник app.web.dev, это будет выглядеть так:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
В этом случае браузер проверит наличие файла по адресу app.web.dev/.well-known/web-app-origin-association , принимая обработку URL-адреса из URL-адреса области действия PWA. Разработчик должен создать этот файл. В следующем примере файл выглядит следующим образом:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Обработка URL-протокола
Обработка URL-адресов работает со стандартными URL-адресами протокола https , но можно использовать пользовательские схемы URI, например, pwa:// . В некоторых операционных системах установленные приложения получают эту возможность, регистрируя свои схемы.
Для PWA эта возможность реализована с помощью API обработчика URL-протоколов , доступного только на настольных устройствах. Разрешить использование пользовательских протоколов для мобильных устройств можно только путём распространения PWA в магазинах приложений.
Для регистрации вы можете использовать метод registerProtocolHandler() или использовать член protocol_handlers в вашем манифесте с нужной схемой и URL-адресом, который вы хотите загрузить в контексте вашего PWA, например:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Вы можете направить URL-адрес from-protocol на нужный обработчик и получить value строки запроса в вашем PWA. %s — это заполнитель для экранированного URL-адреса, который запустил операцию, поэтому, если у вас есть ссылка, например, <a href="web+pwa://testing"> , ваш PWA откроет /from-protocol?value=testing .
Вызов других приложений
Схемы URI можно использовать для подключения к любому другому установленному приложению (PWA или нет) на устройствах пользователей на любой платформе. Достаточно создать ссылку или использовать navigator.href и указать нужную схему URI, передавая аргументы в URL-экранированном виде.
Вы можете использовать известные стандартные схемы, такие как tel: для телефонных звонков, mailto: для отправки электронной почты или sms: для обмена текстовыми сообщениями; или вы можете узнать о схемах URL других приложений, например, из известных приложений обмена сообщениями, карт, навигации, онлайн-встреч, социальных сетей и магазинов приложений.
Поделиться веб-сайтом
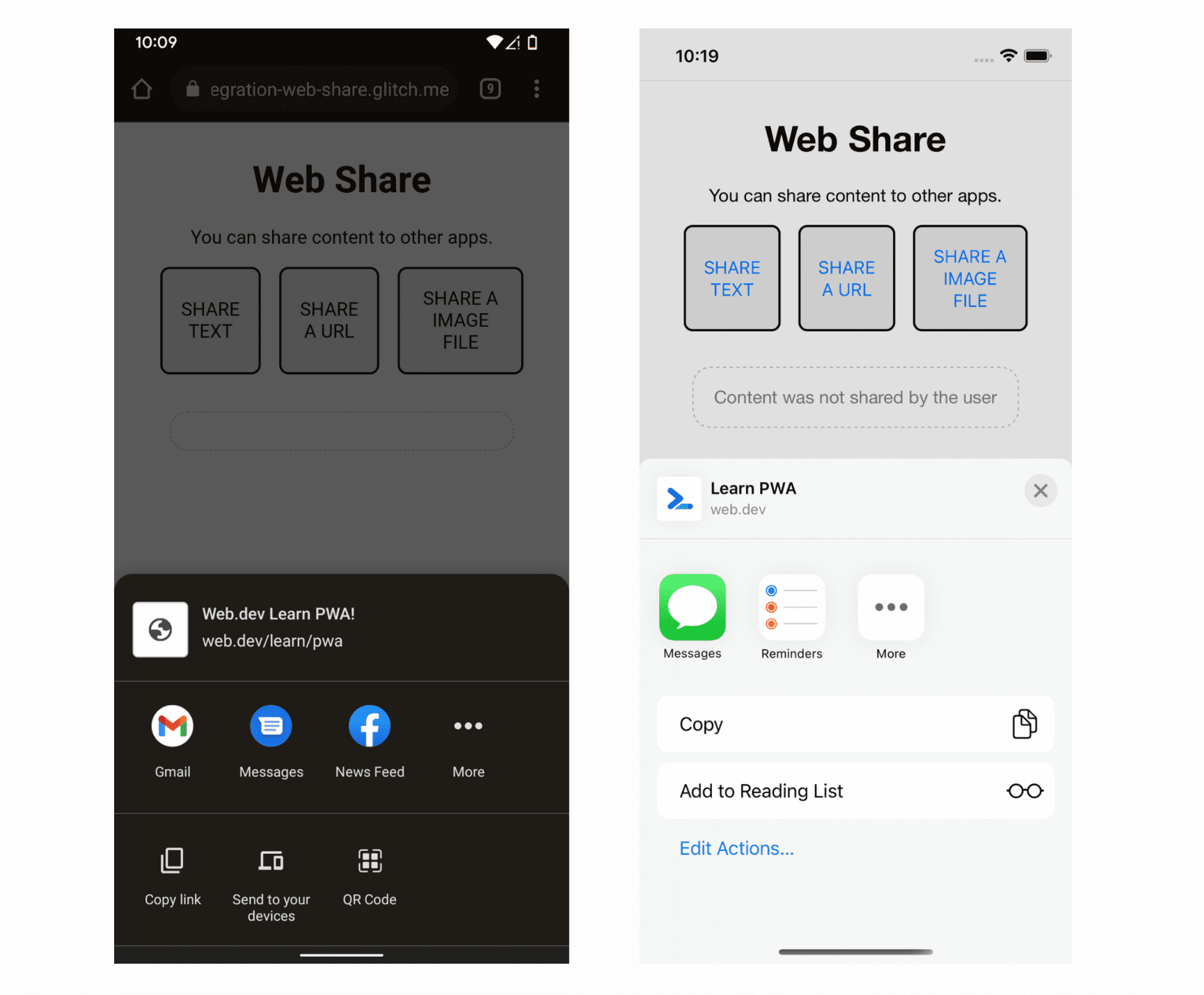
С помощью API Web Share ваш PWA может отправлять контент другим установленным на устройстве приложениям через общий канал.
API доступен только в операционных системах с механизмом share , включая Android, iOS, iPadOS, Windows и ChromeOS. Вы можете поделиться объектом, содержащим:
- Текст (
titleи свойстваtext) - URL-адрес (свойство
url) - Файлы (свойство
files).
Чтобы проверить, может ли текущее устройство обмениваться простыми данными, такими как текст, вы проверяете наличие метода navigator.share() , а для обмена файлами вы проверяете наличие метода navigator.canShare() .
Вы запрашиваете действие «Поделиться», вызывая navigator.share(objectToShare) . Этот вызов возвращает Promise, который разрешается со undefined или отклоняется с исключением.

Веб-целевой ресурс
API Web Share Target позволяет вашему PWA стать целевым объектом для операции обмена из другого приложения на этом устройстве, независимо от того, является ли оно PWA или нет. Ваш PWA получает данные, которыми делится другое приложение.
В настоящее время приложение доступно на Android с WebAPK и ChromeOS и работает только после установки пользователем вашего PWA. Браузер регистрирует целевой ресурс в операционной системе при установке приложения.
Цель веб-ресурса настраивается в манифесте с помощью члена share_target , определенного в черновой версии спецификации Web Share Target . share_target задается как объект с некоторыми свойствами:
-
action - URL-адрес, который будет загружен в окно PWA, которое, как ожидается, получит общие данные.
-
method - Для действия будет использоваться метод HTTP-глагола, например
GET,POSTилиPUT. -
enctype - (Необязательно) Тип кодировки для параметров по умолчанию —
application/x-www-form-urlencoded, но его также можно установить какmultipart/form-dataдля таких методов, какPOST. -
params - Объект, который будет сопоставлять данные общего доступа (из ключей:
title,text,urlиfilesиз веб-ресурса) с аргументами, которые браузер будет передавать в URL (вmethod: 'GET') или в теле запроса, используя выбранную кодировку.
Например, вы можете определить для своего PWA, что вы хотите получать общие данные (только заголовок и URL), добавив в свой манифест:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
В предыдущем примере, если какое-либо приложение в системе делится URL-адресом с заголовком, и пользователь выбирает ваш PWA в диалоговом окне, браузер создаст новую навигацию к /receive-share/?shared_title=AAA&shared_url=BBB вашего источника, где AAA — общий заголовок, а BBB — общий URL-адрес. Вы можете использовать JavaScript для чтения этих данных из строки window.location , обработав её с помощью конструктора URL .
Браузер будет использовать имя и значок PWA из вашего манифеста для передачи записи общего ресурса операционной системы. Вы не можете выбрать другой набор для этой цели.
Более подробные примеры и инструкции по получению файлов см. в разделе Получение общих данных с помощью API Web Share Target.
Выбор контакта
С помощью API выбора контактов вы можете запросить у устройства отображение нативного диалогового окна со всеми контактами пользователя, чтобы пользователь мог выбрать один или несколько. После этого ваше PWA сможет получать необходимые данные от этих контактов.
API Contact Picker доступен в основном на мобильных устройствах, а на совместимых платформах все делается через интерфейс navigator.contacts .
Вы можете запросить доступные свойства с помощью navigator.contacts.getProperties() и запросить выборку одного или нескольких контактов со списком желаемых свойств.
Вот несколько примеров свойств: name , email , address и tel . Когда вы предлагаете пользователю выбрать один или несколько контактов, вы можете вызвать navigator.contacts.select(properties) , передав массив свойств, которые хотите получить в ответ.
В следующем примере будет представлен список контактов, полученных сборщиком.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Ресурсы
- API доступа к файловой системе: упрощение доступа к локальным файлам
- Пусть установленные веб-приложения будут обработчиками файлов
- Обработка файлов в прогрессивных веб-приложениях
- Интеграция с пользовательским интерфейсом ОС Sharing с помощью API Web Share
- Делитесь контентом с другими приложениями
- Получение общих данных с помощью API Web Share Target
- Выбор контактов для веб-сайта

