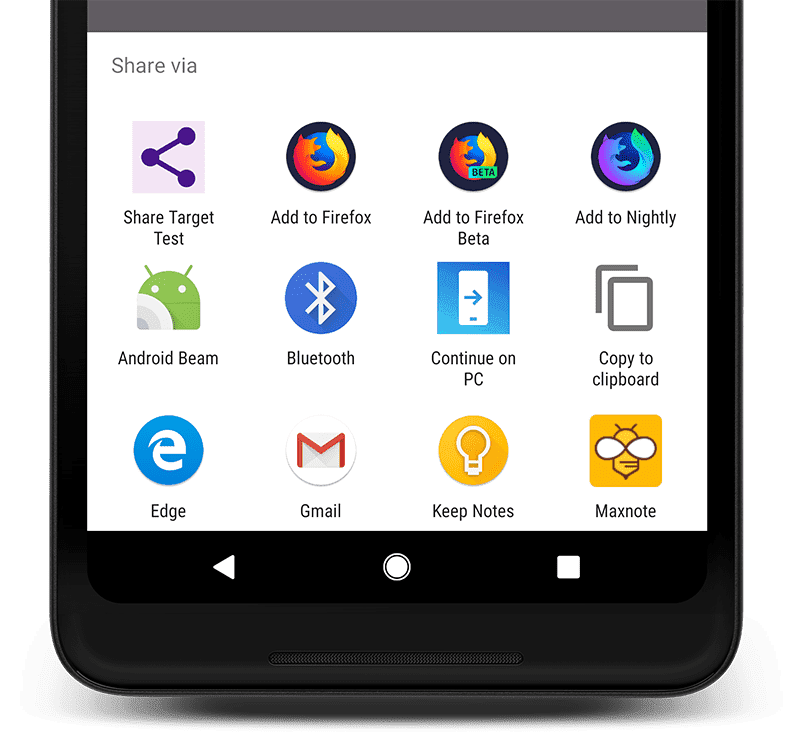
Веб-приложения могут использовать те же системные возможности общего доступа, что и платформенно-зависимые приложения.
Благодаря API Web Share веб-приложения могут использовать те же системные возможности общего доступа, что и приложения, специфичные для конкретных платформ. API Web Share позволяет веб-приложениям делиться ссылками, текстом и файлами с другими приложениями, установленными на устройстве, так же, как и приложения, специфичные для конкретных платформ.

Возможности и ограничения
Веб-ресурс имеет следующие возможности и ограничения:
- Его можно использовать только на сайте, доступ к которому осуществляется по протоколу HTTPS .
- Если обмен происходит в стороннем iframe, необходимо использовать атрибут
allow. - Он должен вызываться в ответ на действие пользователя, например, на щелчок. Вызов через обработчик
onloadневозможен. - Он может обмениваться URL-адресами, текстом или файлами.
Обмен ссылками и текстом
Для обмена ссылками и текстом используйте метод share() , основанный на обещаниях и имеющий обязательный объект свойств. Чтобы браузер не выдавал исключение TypeError , объект должен содержать хотя бы одно из следующих свойств: title , text , url или files . Например, можно делиться текстом без URL и наоборот. Разрешение всех трёх элементов расширяет возможности использования. Представьте, что после выполнения приведённого ниже кода пользователь выбрал почтовое приложение в качестве цели. Параметр title может стать темой письма, text — текстом сообщения, а files — вложениями.
if (navigator.share) {
navigator.share({
title: 'web.dev',
text: 'Check out web.dev.',
url: 'https://web.dev/',
})
.then(() => console.log('Successful share'))
.catch((error) => console.log('Error sharing', error));
}
Если на вашем сайте несколько URL-адресов для одного и того же контента, укажите канонический URL страницы вместо текущего. Вместо того, чтобы делиться document.location.href , проверьте наличие тега <meta> канонического URL в разделе <head> страницы и поделитесь им. Это улучшит пользовательский опыт. Это не только позволит избежать перенаправлений, но и гарантирует, что общий URL-адрес будет соответствовать требованиям конкретного клиента. Например, если друг поделился мобильным URL-адресом, а вы откроете его на настольном компьютере, вы увидите версию для настольного компьютера:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
Обмен файлами
Чтобы поделиться файлами, сначала проверьте и вызовите navigator.canShare() . Затем включите массив файлов в вызов navigator.share() :
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
Обратите внимание, что пример обрабатывает обнаружение функций, проверяя navigator.canShare() , а не navigator.share() . Объект данных, передаваемый в canShare() поддерживает только свойство files . Можно делиться некоторыми типами аудиофайлов, изображений, PDF-файлов, видеофайлов и текстовых файлов. Полный список см. в разделе «Разрешенные расширения файлов в Chromium» . В будущем могут быть добавлены и другие типы файлов.
Распространение в сторонних фреймах
Чтобы запустить действие «Поделиться» из стороннего iframe, вставьте iframe с атрибутом allow со значением web-share :
<!-- On https://example.com/index.html -->
<iframe allow="web-share" src="https://third-party.example.com/iframe.html"></iframe>
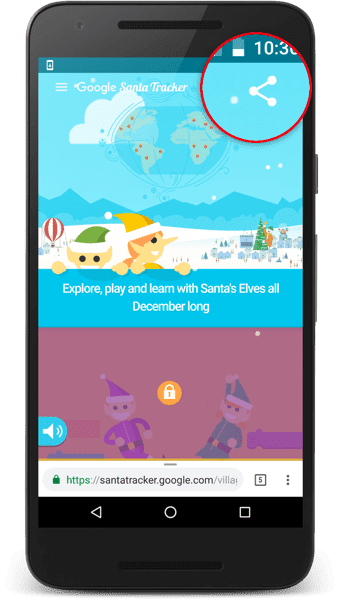
Пример использования Santa Tracker

Santa Tracker , проект с открытым исходным кодом, — это праздничная традиция Google. Каждый декабрь вы можете отпраздновать этот праздник, играя в игры и участвуя в образовательных мероприятиях.
В 2016 году команда Santa Tracker использовала API Web Share на Android. Этот API идеально подходил для мобильных устройств. В предыдущие годы команда убирала кнопки «Поделиться» на мобильных устройствах, поскольку пространство было ограничено, и они не могли оправдать использование нескольких целевых площадок.
Но благодаря API Web Share они смогли реализовать всего одну кнопку, сэкономив драгоценные пиксели. Они также обнаружили, что пользователи делятся через Web Share примерно на 20% чаще, чем пользователи без API. Загляните на сайт Santa Tracker , чтобы увидеть Web Share в действии.
Поддержка браузеров
Поддержка API Web Share со стороны браузеров имеет свои нюансы, и рекомендуется использовать обнаружение функций (как описано в предыдущих примерах кода) вместо того, чтобы предполагать, что поддерживается определенный метод.
Вот краткое описание поддержки этой функции. Для получения подробной информации перейдите по одной из ссылок поддержки.
-
navigator.canShare() navigator.share()
Показать поддержку API
Планируете ли вы использовать API Web Share? Ваша публичная поддержка помогает команде Chromium расставлять приоритеты в отношении функций и показывает другим разработчикам браузеров, насколько важна их поддержка.
Отправьте твит @ChromiumDev , используя хэштег #WebShare и расскажите, где и как вы его используете.


