Интернет — мощная платформа, но все еще существуют пробелы в том, что он может решить. Те, кто хочет разрабатывать для Интернета, но нуждается в большем количестве различных возможностей, вынуждены объединять свои веб-приложения в оболочки и публиковать их в магазинах приложений.
Разработчики могут выбрать собственный браузер в виде приложений для конкретной платформы, что непропорционально увеличивает размер их веб-приложений. Это также заставит их взять на себя дополнительную нагрузку по безопасности и обслуживанию, связанную с поддержанием актуальности как вилки браузера, так и оболочки.
Этот подход также теряет доступ к Интернету, поскольку часто приходится выбирать, какие устройства и операционные системы поддерживать, для чего часто требуются разные оболочки и что еще больше увеличивает нагрузку на безопасность и обслуживание.
Заполнение этих пробелов в возможностях является ключом к исправлению ситуации и, таким образом, позволит Интернету стать программной платформой будущего, охватывающей как можно больше вариантов использования по сравнению с SDK для конкретной платформы.
Проект Фугу
Именно здесь на помощь приходит проект возможностей, известный как Project Fugu . Проект возможностей , или Project Fugu, представляет собой совместную работу компании, направленную на то, чтобы веб-приложения имели те же возможности, что и приложения для конкретной платформы, путем раскрытия возможностей. этих платформ в Интернет, сохраняя при этом безопасность пользователей, конфиденциальность, доверие и другие основные принципы Интернета.
Возможности отслеживания
Существует общедоступный трекер , позволяющий быть в курсе всей работы по выпуску новых возможностей. На трекере вы можете увидеть:
- Статус каждого API, над которым ведется работа или который рассматривается.
- Платформы, для которых предназначен API.
- Ссылки и дополнительная информация для каждого API.
- Возможности поиска и фильтрации.
- Просмотр временной шкалы.
Запросить возможность
Что делать, если вы хотите запросить новую возможность? Вы можете сообщить о проблеме в систему отслеживания ошибок Chromium или перейти на сайт webwewant.fyi и заполнить форму, чтобы связаться с соответствующими поставщиками браузеров.
Процесс для каждой возможности
Перед запуском незавершенный API может находиться в двух состояниях, и оба позволяют вам их протестировать.
- Пробная версия для разработчиков: эта функция находится под флагом, API не обязательно стабилен, и вам не следует реализовывать его для реальных пользователей. Вы можете включить или отключить флаги в браузерах на базе Chromium, перейдя по адресу
about:flags, что позволит вам протестировать свой собственный экземпляр браузера.
- Исходная пробная версия: состояние, в котором функции могут быть включены в источнике, разработчики могут запускать тесты для более широкой аудитории, чем для одного экземпляра браузера, но функция все еще тестируется, и реализация может измениться, подробнее ниже.
Испытания происхождения
Пробные версии Origin позволяют вам опробовать новые функции и оставить отзыв сообществу веб-стандартистов об удобстве использования, практичности и эффективности. API, доступные в рамках пробной версии:
- Экспериментальные, они могут меняться и могут становиться недоступными, в том числе не выходящими за рамки эксперимента, а также могут быть недоступны в течение некоторого времени, даже если со временем они будут включены для всех пользователей. Поэтому, где это возможно, вам следует реализовать обнаружение функций или постепенное ухудшение, чтобы справиться с ситуацией, когда функция недоступна.
- Достаточно стабильный, чтобы его можно было использовать с реальными пользователями, но в ходе пробной версии они могут измениться.
- Ограничено для всех пользователей по всему миру , чтобы гарантировать, что они не станут стандартом де-факто, поэтому рекомендуется активировать эту функцию в вашей кодовой базе, следуя рекомендациям по пробной версии каждого браузера для подгруппы ваших пользователей.
- Ограничено только поставщиком браузера, который запускает пробную версию Origin, поэтому пробная версия Chrome Origin не будет работать, например, в Safari, Firefox или Edge.
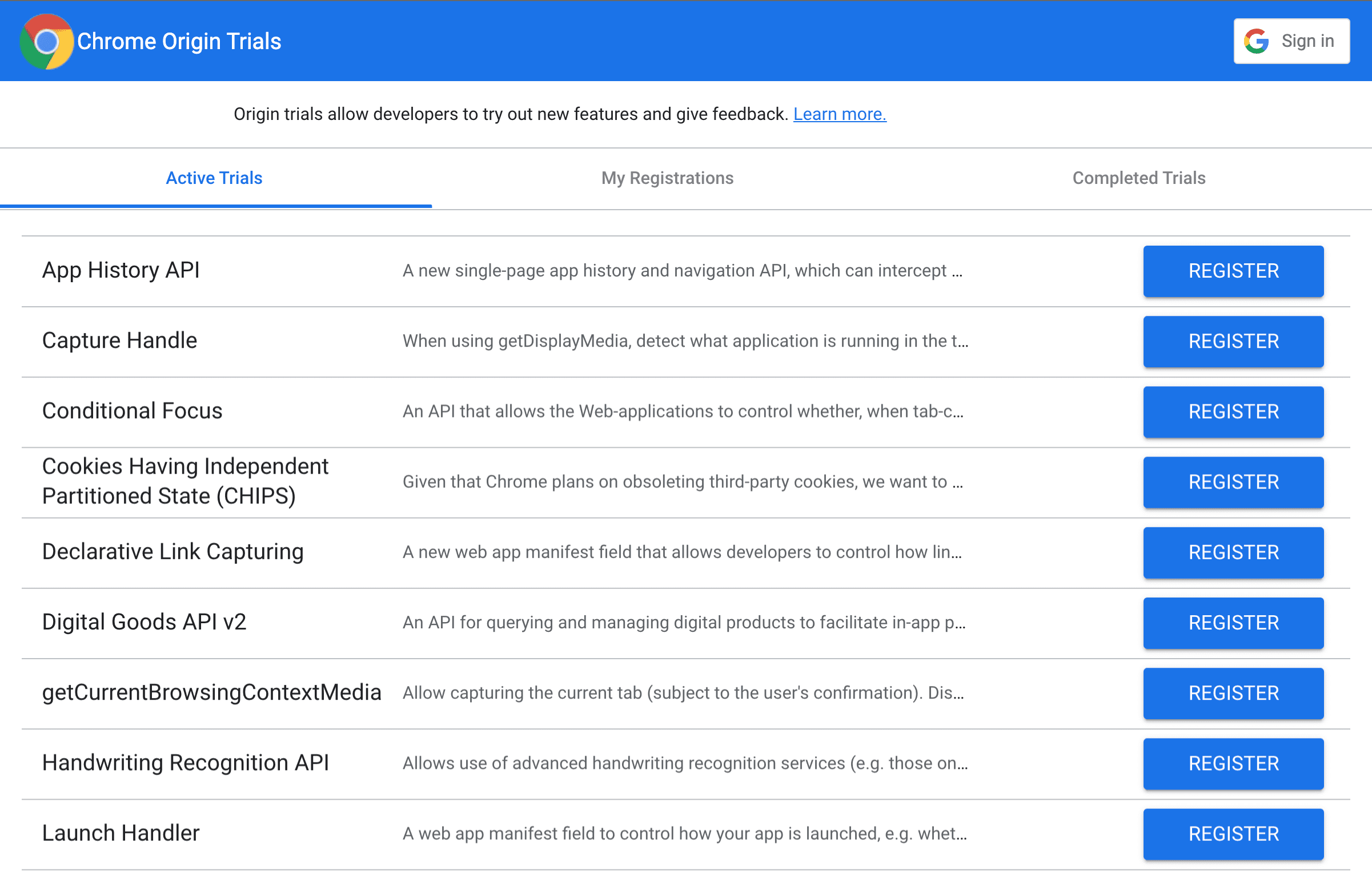
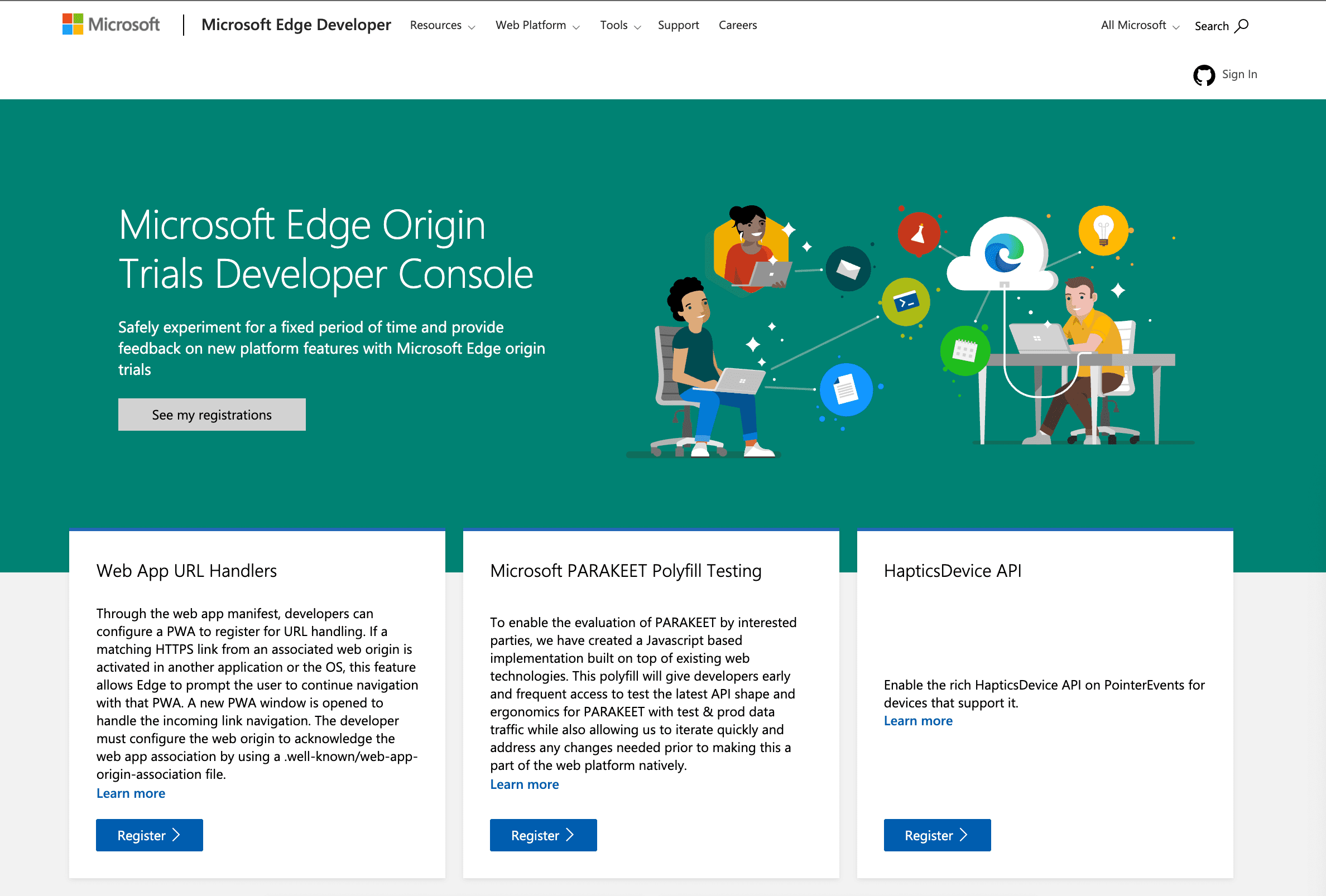
Если эти требования вас устраивают, вы можете зарегистрировать источник для участия в пробной версии. Инструкции по подписке на пробную версию Origin в Chrome можно найти здесь , а для Microsoft Edge — по этой ссылке.


Экспериментальные функции Safari
Safari также позволяет разработчикам пробовать и тестировать новые и незавершенные API и возможности, но не предоставляет исходные пробные версии. Вы не можете включить экспериментальные функции Safari для пользователей.
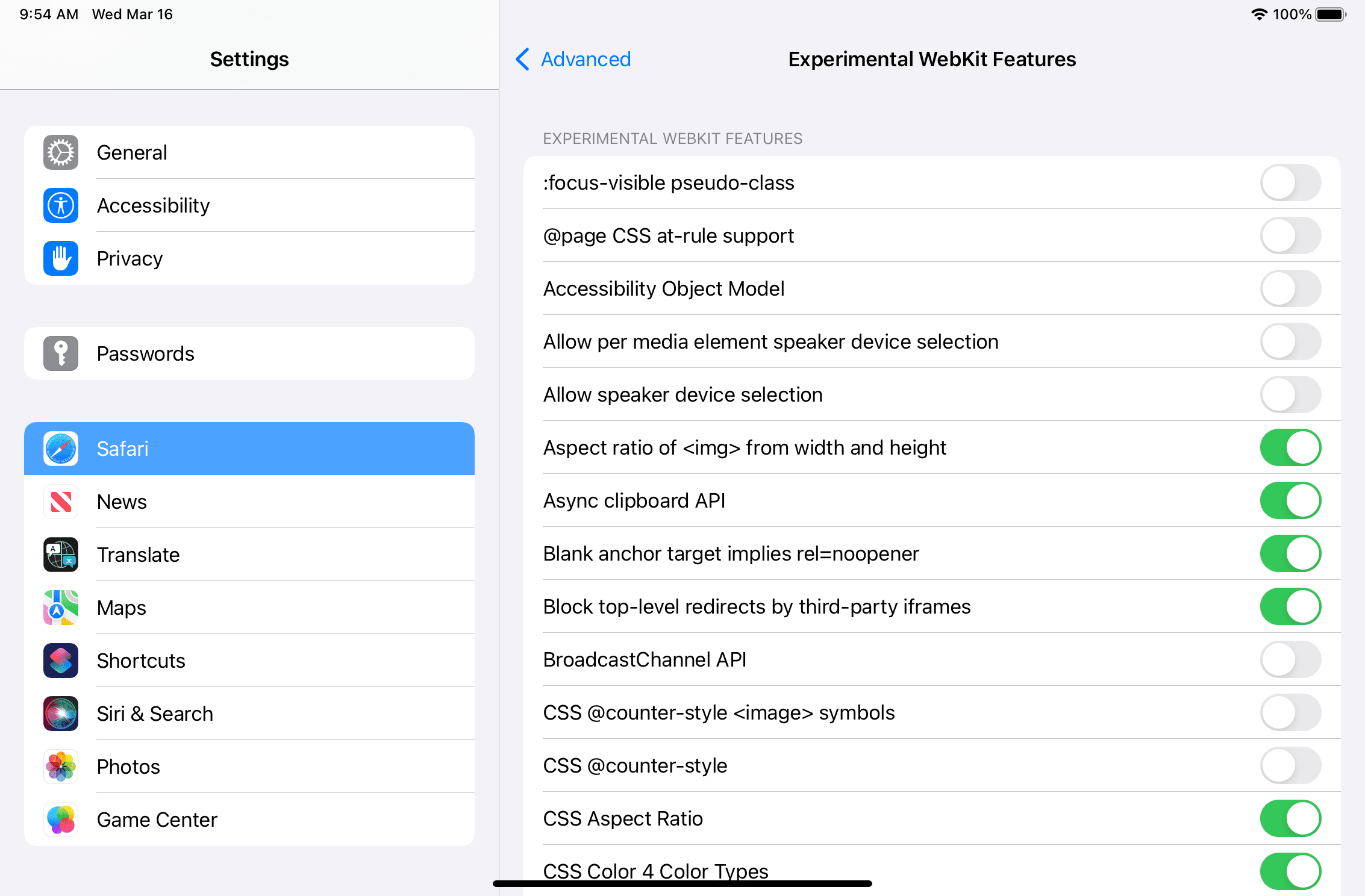
Решение Safari похоже на флаги, известные как экспериментальные функции. Каждая новая версия Safari включает множество экспериментальных функций, некоторые из которых включены, а некоторые отключены по умолчанию.
Как разработчик, вы можете изменить эти настройки по умолчанию, используя:
- Меню экспериментальных функций разработки в Safari для macOS.
- Приложение «Настройки iOS и iPadOS», перейдя в Safari, «Дополнительные», «Экспериментальные функции».

Экспериментальные функции Firefox
Firefox предлагает экспериментальные функции через настройки, которые вы можете включить или отключить, открыв редактор конфигурации с помощью about:config .

