使用者安裝 PWA 後,系統會執行以下操作:
- 在啟動器、主畫面、開始選單或發射台中顯示圖示。
- 當使用者在裝置上搜尋應用程式時,會顯示為搜尋結果。
- 在作業系統中使用獨立視窗。
- 支援特定功能。
安裝條件
每個瀏覽器都有一項條件,可標明網站或應用程式為漸進式網頁應用程式,安裝後即可提供獨立體驗。 PWA 的中繼資料是由名為「網頁應用程式資訊清單」的 JSON 檔案設定,詳情請參閱下一個單元。
為了符合安裝性最低要求,大多數支援安裝的瀏覽器都會使用 Web App 資訊清單檔案,以及特定屬性 (例如應用程式名稱和安裝體驗的設定)。但 macOS 的 Safari 則除外,這類瀏覽器不支援安裝功能。
不同瀏覽器的安裝要求不同,這篇文章詳細說明 Google Chrome 的條件,並提供其他瀏覽器相關規定的連結。即使網頁應用程式不符合 Chrome 的安裝條件,使用者還是可以安裝。如要瞭解詳情,請參閱「Chrome 如何協助使用者安裝所需應用程式」。
由於 PWA 符合安裝規定進行測試,可能需要幾秒鐘的時間才能完成測試,因此收到網址回應後,您可能暫時無法提供安裝作業。
電腦安裝
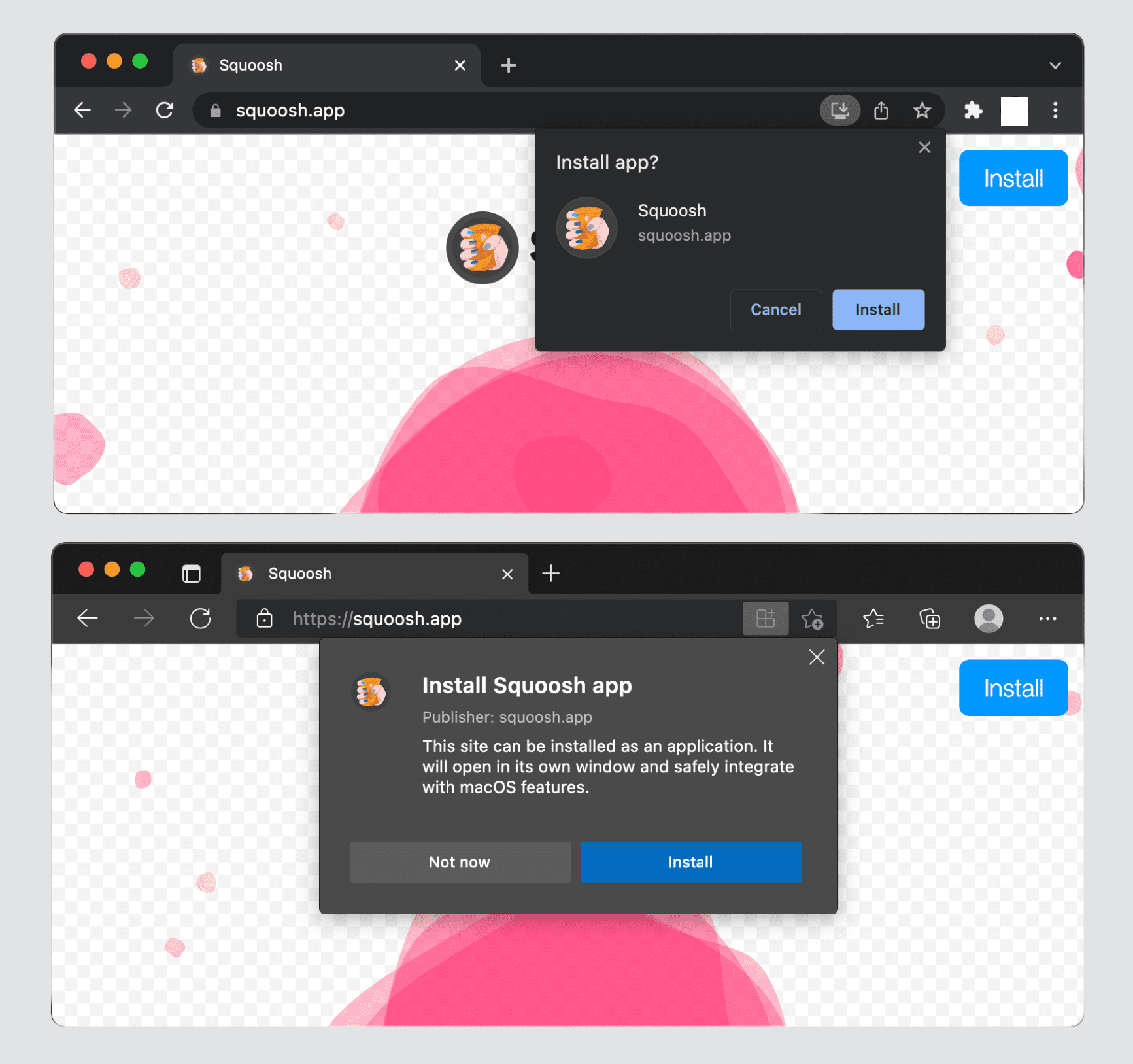
目前,Google Chrome 和 Microsoft Edge 在 Linux、Windows、macOS 和 Chromebook 上支援電腦版 PWA 安裝作業。這些瀏覽器會在網址列中顯示安裝徽章 (圖示) (請見下圖),表示目前網站可供安裝。

使用者與網站互動時,可能會看到下方這類彈出式視窗,邀請使用者將網站安裝為應用程式。

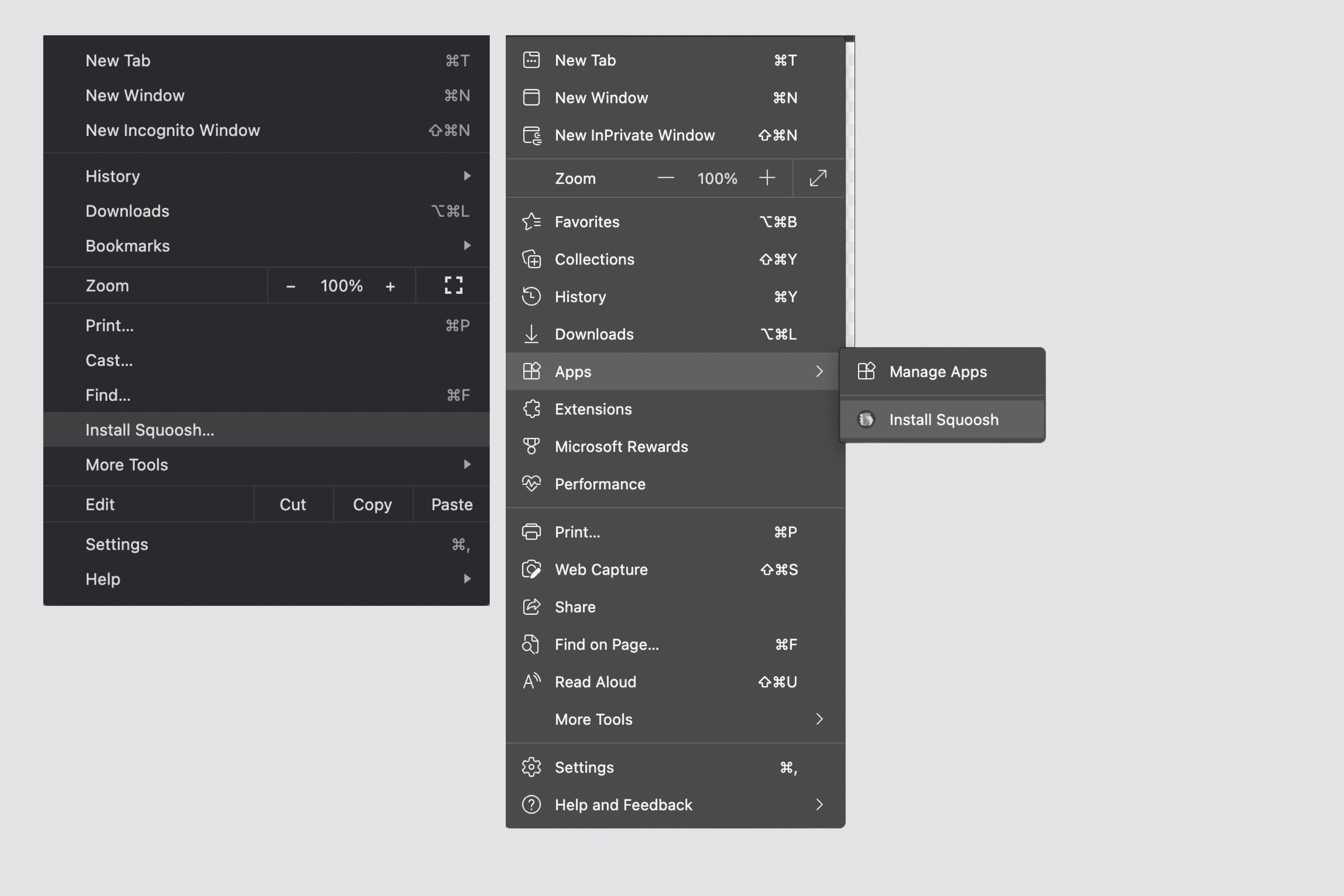
瀏覽器的下拉式選單還包含「安裝

電腦作業系統僅支援獨立和最精簡的 UI 顯示模式。
安裝在電腦上的 PWA:
- 在 Windows 電腦的「開始」選單或「開始」畫面、「Linux GUI」的 Dock 或桌面、「macOS」的 LaunchPad,或是 Chromebook 的應用程式啟動器中,顯示應用程式的圖示。
- 在應用程式切換器和停靠時,顯示應用程式圖示 (當應用程式處於活動狀態、最近使用過或在背景開啟時)。
- 顯示在應用程式搜尋結果中,例如 Windows 上的搜尋功能或 macOS 上的 Spotlight。
- 可在圖示上設定徽章數字,用來顯示新通知。這項操作是透過 Badging API 完成。
- 可以使用應用程式捷徑,為圖示設定內容選單。
- 無法使用同一個瀏覽器安裝兩次。
在電腦上安裝應用程式後,如果使用者希望應用程式在啟動時自動開啟,可以前往 about:apps、在 PWA 上按一下滑鼠右鍵,然後選取「當你登入時啟動應用程式」。
iOS 和 iPadOS 安裝
iOS 和 iPadOS 中沒有安裝 PWA 的瀏覽器提示。在這些平台上,PWA 也稱為主畫面網頁應用程式。您必須透過瀏覽器分享選單,手動將這些應用程式新增至主畫面。建議您在 HTML 中加入 apple-touch-icon 標記。如要定義圖示,請在 HTML <head> 部分中加入圖示路徑,如下所示:
<link rel="apple-touch-icon" href="/icons/ios.png">
瀏覽器會使用該資訊建立捷徑,如果您沒有為 Apple 裝置提供特定圖示,主畫面上的圖示會是使用者安裝 PWA 時的螢幕截圖。
將應用程式新增至主畫面的步驟如下:
- 開啟瀏覽器底部或頂部的「分享」選單。
- 按一下「新增至主畫面」。
- 確認應用程式名稱 (使用者可編輯)。
- 按一下「Add」(新增)。在 iOS 和 iPadOS 上,網站和 PWA 的書籤在主畫面中會保持一致。
iOS 和 iPadOS 僅支援獨立的顯示模式。因此,如果您使用最小 UI 模式,系統會改為使用瀏覽器快速鍵;如果您使用全螢幕模式,系統會改為使用獨立模式。
在 iOS 和 iPadOS 上安裝的 PWA:
- 顯示在主畫面、Spotlight 搜尋、Siri 建議和應用程式庫搜尋。
- 不會顯示在應用程式市集的類別資料夾中。
- 不支援徽章和應用程式捷徑等功能。
順帶一提,系統會使用稱為「Web Clips」的本機技術,在作業系統中建立 PWA 圖示。它們只是儲存在系統檔案系統中的 Apple 屬性清單格式 XML 檔案。
Android 安裝
在 Android 上,PWA 安裝提示會因裝置和瀏覽器而異。使用者可能會看到:
- 安裝選單項目的文字變化,例如「安裝」或「新增至主畫面」。
- 詳細安裝對話方塊。
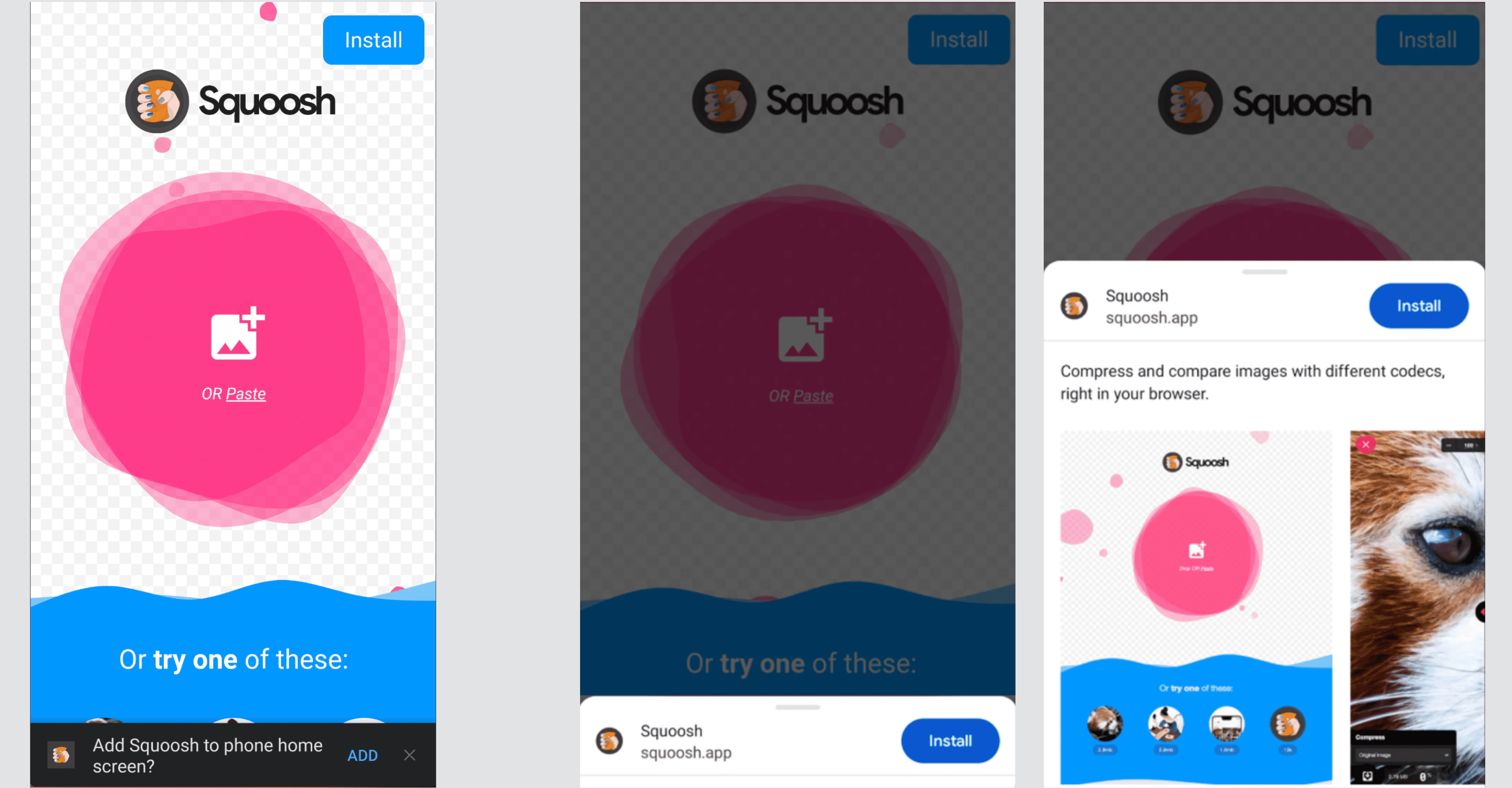
下圖顯示兩種不同版本的安裝對話方塊:簡易的迷你資訊列 (左圖) 和詳細的安裝對話方塊 (右圖)。

視裝置和瀏覽器而定,PWA 可能會以 WebAPK、捷徑或 QuickApp 的形式安裝。
WebAPKs
WebAPK 是使用者裝置的受信任供應商在 WebAPK 兌換伺服器上 (通常在雲端) 建立的 Android 套件 (APK)。在安裝 Google 行動服務 (GMS) 的裝置上,Google Chrome 和 Samsung Internet 瀏覽器都會使用這項方法,但僅限於 Samsung 製造的裝置,例如 Galaxy 手機或平板電腦。這兩者加起來,就佔了 Android 使用者的大多數。
當使用者從 Google Chrome 安裝 PWA,並使用 WebAPK 時,壓縮伺服器會「考慮」套件,並簽署 PWA 的 APK。這項程序需要一些時間,但 APK 準備就緒後,瀏覽器就會在使用者的裝置上靜默安裝該應用程式。由於信任的供應商 (Play 服務或 Samsung) 已為 APK 簽署,因此手機在安裝 APK 時不會停用安全性功能,這與商店中的任何應用程式相同。不必側載應用程式。
透過 WebAPK 安裝的 PWA:
- 應用程式啟動器和主畫面中顯示圖示。
- 顯示在「設定」和「應用程式」中。
- 可以擁有多項功能,例如徽章、應用程式捷徑和在 OS 內擷取連結。
- 可以更新圖示和應用程式中繼資料。
- 無法安裝兩次。
捷徑
雖然 WebAPK 可為 Android 使用者提供最佳體驗,但不一定能建立 WebAPK。在這種情況下,瀏覽器會改回建立網站捷徑。Firefox、Microsoft Edge、Opera、Brave 和 Samsung Internet (在非 Samsung 裝置上) 沒有信任的伺服器,因此可以建立捷徑。如果採礦服務無法使用或 PWA 不符合安裝規定,Google Chrome 也會予以關閉。
透過捷徑安裝的 PWA:
- 在主畫面上顯示瀏覽器徽章圖示 (請參閱下列範例)。
- 啟動器或「設定」>「應用程式」中沒有圖示。
- 無法使用任何需要安裝的功能。
- 無法更新圖示和應用程式中繼資料。
- 即使使用相同的瀏覽器,也能多次安裝;在這種情況下,所有安裝都會指向相同的例項,並使用相同的儲存空間。

QuickApps
部分製造商 (包括華為和 ZTE) 提供名為 QuickApps 的平台,可用於建立類似 PWA 的輕量網頁應用程式,但使用不同的技術堆疊。這些裝置上的部分瀏覽器 (例如華為瀏覽器) 可以安裝以 QuickApp 封裝的 PWA,即使您未使用 QuickApp 堆疊也一樣。
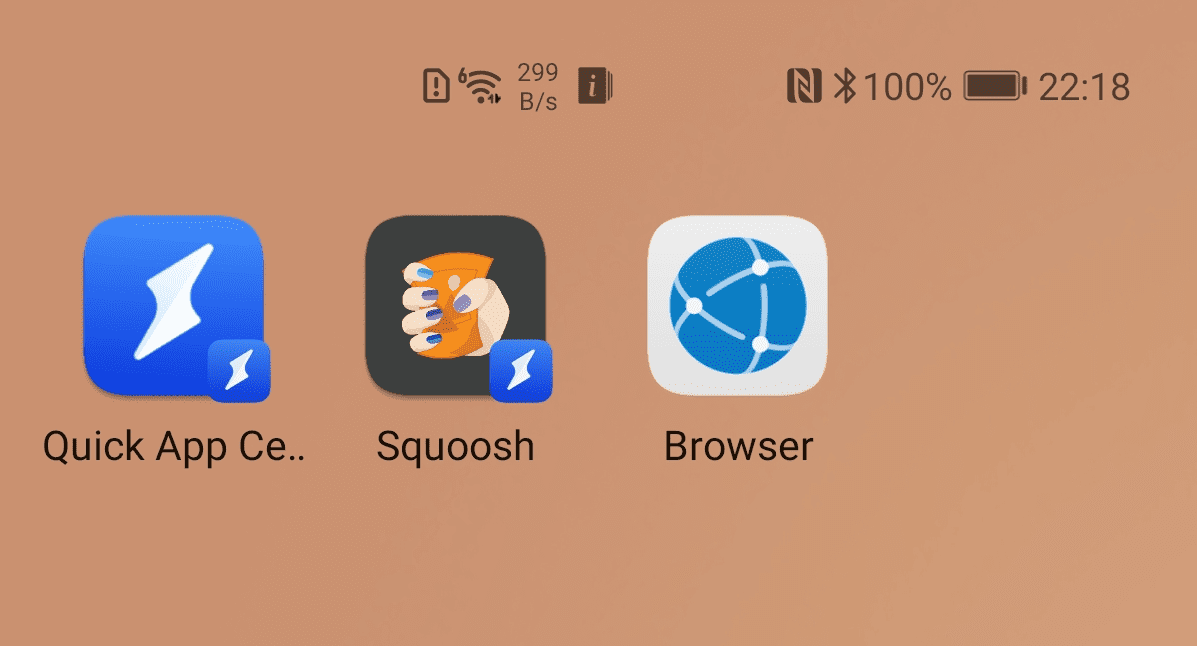
當 PWA 以 QuickApp 形式安裝時,使用者會獲得與捷徑類似的體驗,但圖示會加上 QuickApp 圖示 (閃電圖片) 徽章。也可以透過 QuickApp Center 啟動這個應用程式。

安裝提示
在電腦和 Android 裝置上使用以 Chromium 為基礎的瀏覽器,也可能從 PWA 觸發瀏覽器的安裝對話方塊。安裝提示章節將說明相關模式,以及如何實作。
應用程式目錄和商店
您也可以將 PWA 列入應用程式目錄和商店,藉此提高應用程式的觸及範圍,並讓使用者在尋找其他應用程式時,也能找到您的應用程式。大多數應用程式目錄和商店都支援某些技術,可讓您發布不含整個網頁應用程式 (例如 HTML 和素材資源) 的套件。這些技術可讓您建立單獨的網頁轉譯引擎啟動器,從而載入應用程式,並讓 Service Worker 快取必要資產。
以下是支援發布 PWA 的應用程式目錄和商店:
- Android 和 ChromeOS 版 Google Play 商店,使用受信任的網路活動。
- iOS、macOS 和 iPadOS 的 Apple App Store,使用 WKWebView 和應用程式綁定網域。
- Windows 10 和 11 版 Microsoft Store,使用 APPX 套件。
- Samsung Galaxy Store,使用 Samsung WebAPK 鑄造伺服器。
- Huawei AppGallery (為 HTML 應用程式使用 QuickApp 容器)。
如要進一步瞭解如何將 PWA 發布至應用程式目錄和商店,請參閱 BubbleWrap CLI 和 PWA Builder。

