網頁應用程式資訊清單是您建立的檔案,可告知瀏覽器您希望網頁內容在作業系統中以應用程式的形式顯示。資訊清單可包含基本資訊 (例如應用程式名稱、圖示和主題顏色)、進階偏好設定 (例如所需螢幕方向和應用程式捷徑),以及目錄中繼資料 (例如螢幕截圖)。
每個 PWA 應包含每個應用程式的單一資訊清單,通常會託管在根資料夾中,並連結至 PWA 可安裝的所有 HTML 網頁。正式副檔名為 .webmanifest,因此您可以將資訊清單命名為 app.webmanifest。
在 PWA 中新增網頁應用程式資訊清單
如要建立網頁應用程式資訊清單,請先建立包含 JSON 物件的文字檔,其中至少要包含具有字串值的 name 欄位:
app.webmanifest:
{
"name": "My First Application"
}
但光是建立檔案還不夠,瀏覽器也需要知道檔案存在。
連結至資訊清單
如要讓瀏覽器知道網頁應用程式資訊清單,您必須使用 <link> HTML 元素,並在所有 PWA 的 HTML 網頁上,將 rel 屬性設為 manifest,將資訊清單連結至 PWA。這與將 CSS 樣式表連結至文件的方式類似。
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
偵錯資訊清單
為確保資訊清單設定正確無誤,您可以使用 Firefox 的檢查器,以及所有 Chromium 瀏覽器的開發人員工具。
適用於 Chromium 瀏覽器
在開發人員工具中
- 在左側窗格中,選取「Application」下方的「Manifest」。
- 檢查瀏覽器剖析的資訊清單欄位。
Firefox
- 開啟檢查器。
- 前往「應用程式」分頁。
- 在左側面板中選取「資訊清單」選項。
- 檢查瀏覽器剖析的資訊清單欄位。
設計 PWA 體驗
PWA 現在已連結至資訊清單,接下來請填寫其餘欄位,定義使用者的體驗。
基本欄位
第一組欄位代表 PWA 的核心資訊。這些檔案可用於建構已安裝 PWA 的圖示和視窗,並決定啟動方式。這 3 個子類型如下:
name- PWA 的全名。作業系統的主畫面、啟動器、擴充座或選單中,會顯示這個圖示。
short_name- 選用,PWA 的簡短名稱,用於沒有足夠空間顯示
name欄位完整值的情況。長度不得超過 12 個半形字元,以免遭到截斷。 icons- :包含
src、type、sizes和選用purpose欄位的圖示物件陣列,說明應代表 PWA 的圖片。 start_url- 使用者從已安裝的圖示啟動 PWA 時,應載入的網址。建議使用絕對路徑,因此如果 PWA 的首頁是網站的根目錄,您可以將此值設為「/」,在應用程式啟動時開啟首頁。如果未提供啟動網址,瀏覽器可以使用 PWA 安裝來源的網址做為啟動網址。可以是深層連結,例如產品詳細資料,而非主畫面。
displayfullscreen、standalone、minimal-ui或browser其中之一,說明作業系統應如何繪製 PWA 視窗。如要進一步瞭解不同的顯示模式,請參閱「應用程式設計」一章。大多數用途都會實作standalone。id- 這個字串可專門識別 PWA,與可能託管在相同來源的其他 PWA 區別。如果未設定,系統會使用
start_url做為備用值。請注意,日後變更start_url(例如變更查詢字串值) 時,可能會導致瀏覽器無法偵測到已安裝的 PWA。
圖示
PWA 的圖示是使用者裝置上安裝應用程式時的視覺識別標誌,因此請務必定義至少一個圖示。由於 icons 屬性是圖示物件的集合,您可以定義多種格式的圖示,為使用者提供最佳圖示體驗。每個瀏覽器會根據自身需求和安裝的作業系統,選取一或多個最符合規格的圖示。
如果只需要選擇一種圖示大小,請選取 512 x 512 像素。不過,建議您提供更多尺寸的圖片,包括 192 x 192、384 x 384 和 1024 x 1024 像素。
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
如果未提供圖示或圖示不符合建議大小,部分平台會判定您未通過安裝條件。在其他平台上,系統會自動產生圖示,例如從 PWA 的螢幕截圖或使用通用圖示。
可遮蓋的圖示
部分作業系統 (例如 Android) 會根據不同大小和形狀調整圖示。舉例來說,在 Android 12 上,不同的製造商或設定可能會將圖示形狀從圓形變更為正方形或圓角正方形。如要支援這類自動調整圖示,可以使用 purpose 欄位提供可遮罩圖示。
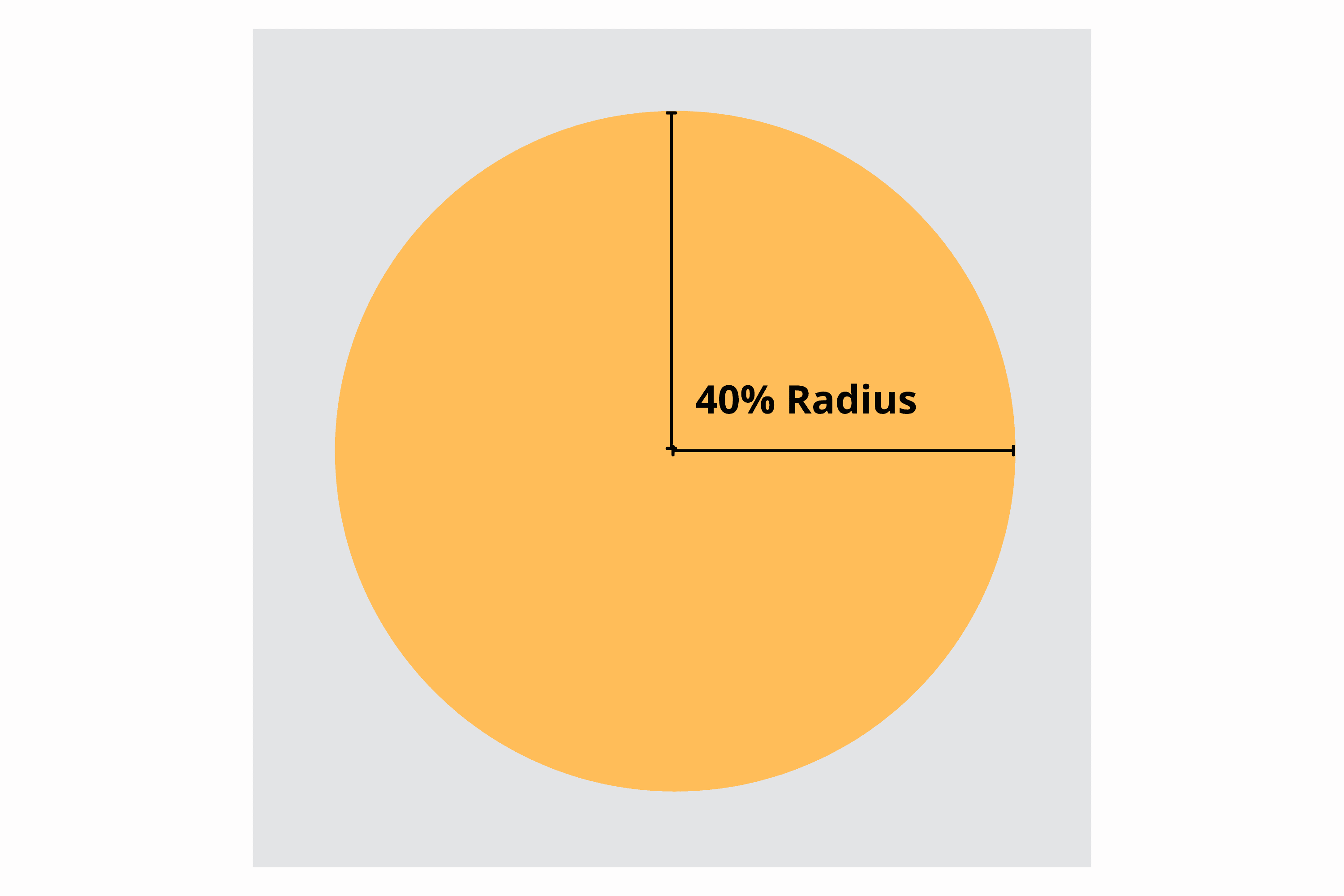
如要這麼做,請提供正方形圖片檔案,並將主要圖示放在「安全區域」內,也就是以圖示中心為圓心,半徑為圖示寬度 40% 的圓形範圍。(請參閱下圖)。支援可遮蓋圖示的裝置會視需要遮蓋圖示。

以下是可遮蓋圖示以多種常用形狀呈現的範例:
在下圖中,如果您使用左側的圖示做為可遮蓋的圖示,在裝置上套用形狀遮罩時,就會產生不良結果。
![]()
如果增加邊框間距,這張圖片就能派上用場。
![]()
可遮蓋圖示的尺寸至少應為 512 x 512 像素。建立後,你可以將其新增至icons收藏內容,提升支援裝置的使用體驗:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
在大多數情況下,如果可遮蔽圖示顯示不佳,可以增加邊框間距來改善。Maskable.app 是一項免費線上工具,可測試及建立可遮蓋圖示。
如果圖示可做為一般用途和可遮蓋用途,您可以將 purpose 欄位設為 "any maskable"。詳情請參閱 MDN Web App Manifest 說明文件。
建議欄位
接下來要加入的欄位雖然不是安裝必要欄位,但可改善使用者體驗。
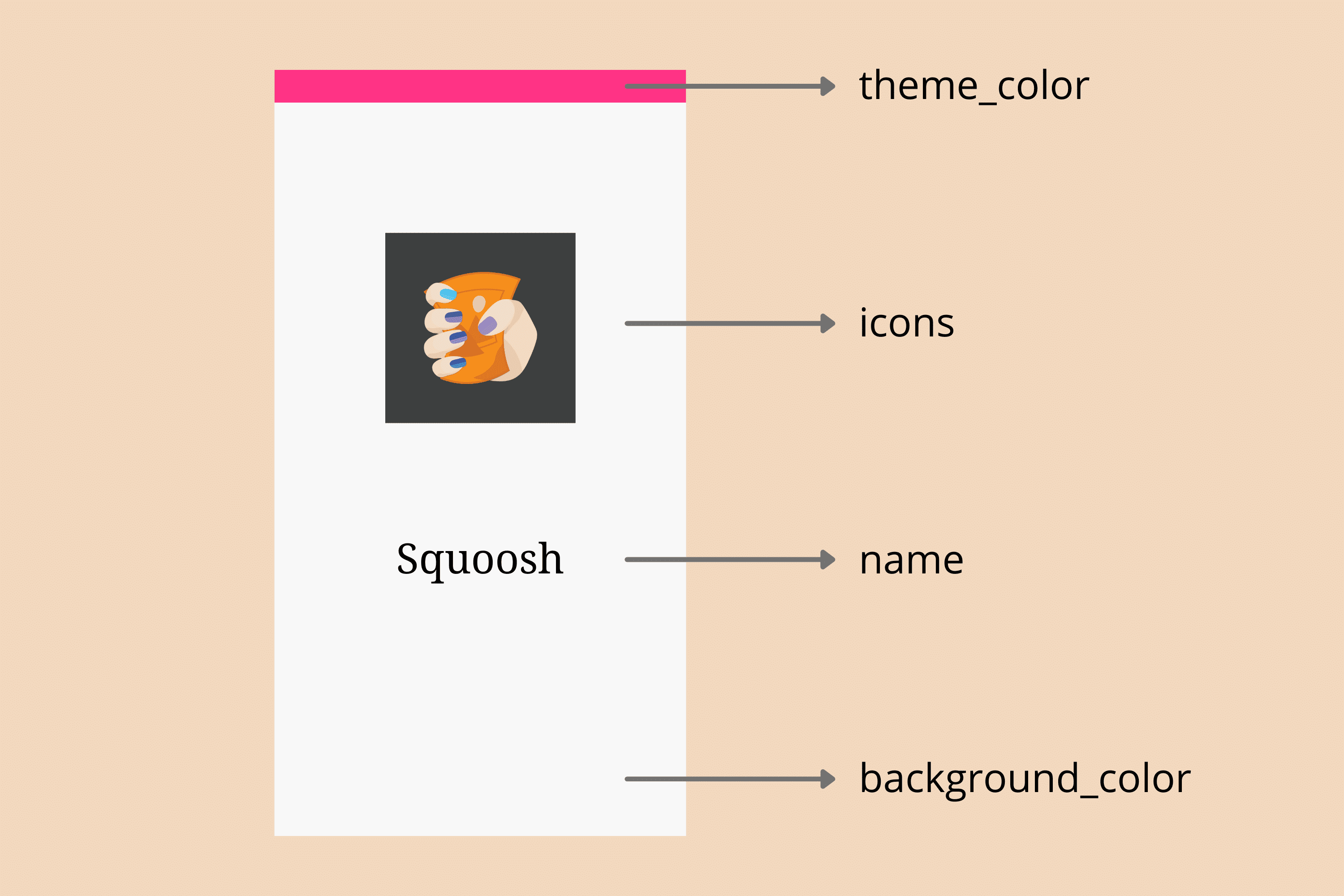
theme_color- 應用程式的預設顏色,有時會影響作業系統顯示網站的方式 (例如電腦上的視窗和標題列顏色,或是行動裝置上的狀態列顏色)。HTML
theme-color<meta>元素可以覆寫這個顏色。 background_color- 在應用程式載入樣式表之前,顯示在應用程式背景中的預留位置顏色。iOS 和 iPadOS 上的 Safari,以及大多數電腦版瀏覽器目前都會忽略這個欄位。
scope- 變更 PWA 的導覽範圍,讓您定義要在已安裝應用程式的視窗中顯示的內容。舉例來說,如果連結的頁面超出範圍,系統會在應用程式內瀏覽器中顯示該頁面,而非在 PWA 視窗中顯示。但這不會變更服務工作人員的範圍。
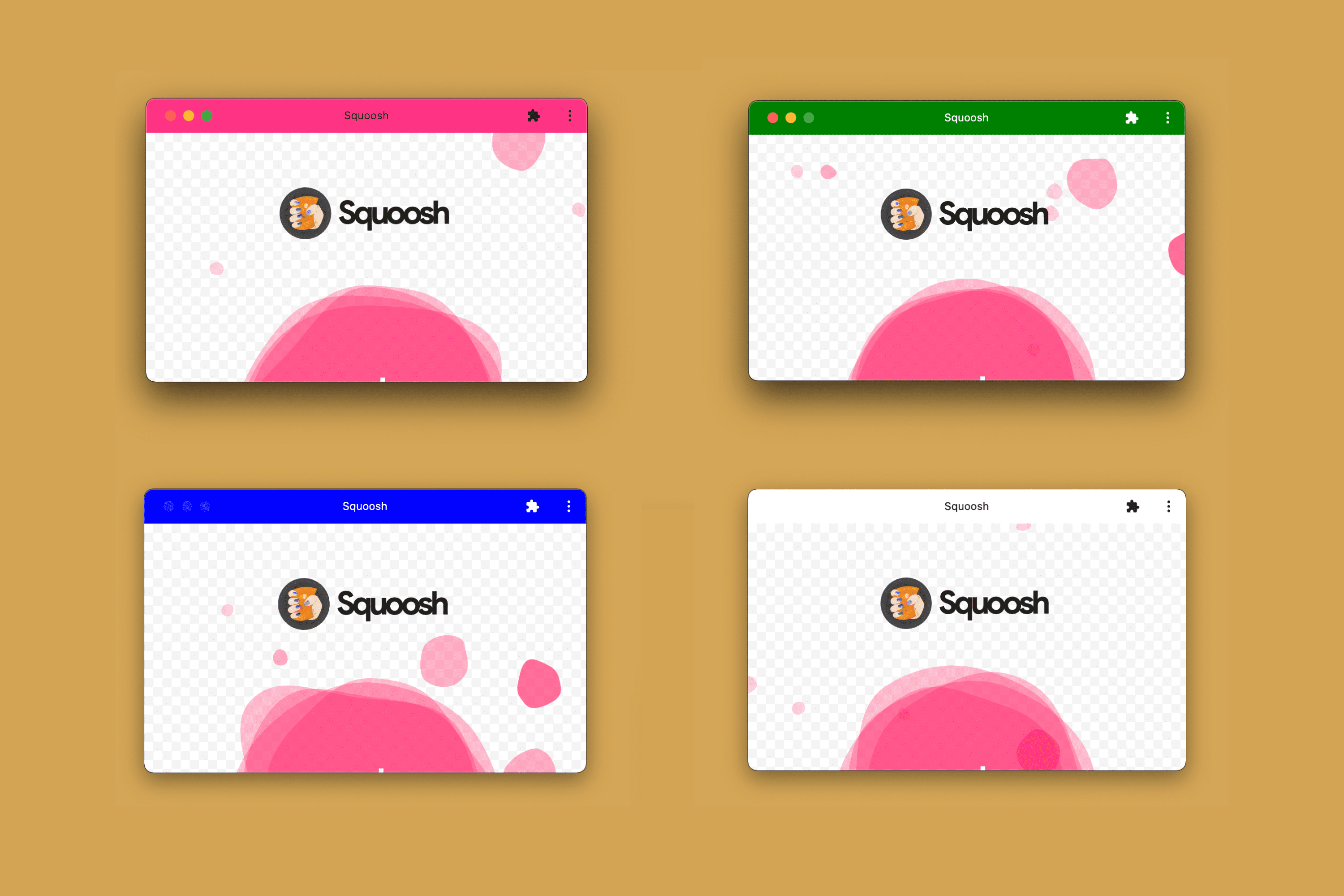
下圖顯示在桌機上安裝 PWA 時,如何使用 theme_color 欄位設定標題列。

在資訊清單中定義顏色時 (例如在 theme_color 和 background_color 中),應使用 CSS 命名顏色,例如 salmon 或 orange、RGB 顏色 (例如 #FF5500),或不含透明度的顏色函式 (例如 rgb() 或 hsl())。詳情請參閱「應用程式設計」一章。
啟動畫面
在部分裝置上,系統會在載入 PWA 時算繪靜態圖片,立即向使用者提供意見回饋。
Android 會使用 theme_color、background_color 和 icon 值產生啟動畫面。
在 Android 上安裝 PWA 時,裝置會根據資訊清單中的資訊產生啟動畫面,如下圖所示。

另一方面,iOS 和 iPadOS 上的 Safari 不會使用網頁應用程式資訊清單產生啟動畫面。而是使用專屬 <link> 元素連結的圖片,與處理圖示的方式類似。詳情請參閱強化功能章節。
擴充欄位
下一組欄位提供 PWA 的額外資訊。這些都是選填欄位。
lang- 指定資訊清單值主要語言的語言標記,例如
en代表英文、pt-BR代表巴西葡萄牙文,或in代表北印度文。 dir- 顯示可指定方向的資訊清單欄位 (例如
name、short_name和description) 的方向。有效值為auto、ltr(由左至右) 和rtl(由右至左)。 orientation- 應用程式安裝完成後的預期螢幕方向。遊戲可以設定此值,要求只能使用橫向模式。系統接受多個值,但如果包含值,通常會明確指定
portrait或landscape。
宣傳欄位
第四組欄位可讓你提供 PWA 的宣傳資訊,例如安裝流程、資訊和搜尋結果。
description- 說明 PWA 的用途。
screenshots- 螢幕截圖物件陣列,包含
src、type和sizes(類似於icons物件),用於展示 PWA。沒有大小限制。 categories- PWA 應歸屬的類別陣列,可做為應用程式資訊的提示,也可以從已知類別清單中選擇。這些值通常是小寫。
iarc_rating_id- PWA 的國際年齡分級聯盟認證代碼 (如有)。這項資訊可用於判斷 PWA 適合哪個年齡層。
您今天就能看到這些宣傳欄位。舉例來說,在 Android 上,如果 PWA 可安裝,且您至少為 description 和 screenshots 欄位提供值,安裝對話方塊體驗就會從簡單的「新增至主畫面」資訊列,變成類似應用程式商店的豐富安裝對話方塊。
在 Android 上,如果提供宣傳欄位的值,就能獲得更美觀的安裝 UI,如下一個影片所示
功能欄位
最後,還有許多欄位與 PWA 可在支援的瀏覽器中使用的不同功能相關,例如 shortcuts、share_target、display_override 欄位,我們會在功能章節中介紹。此外,還有 related_apps 和 prefer_related_apps 等欄位 (詳情請參閱「偵測」章節),可將 PWA 連結至已安裝的應用程式 (通常來自應用程式商店)。
瀏覽器為漸進式網頁應用程式新增更多功能時,未來可能會出現許多新欄位。

