安裝漸進式網頁應用程式 (PWA) 後,使用者就能更輕鬆地找到及使用應用程式。即使有瀏覽器宣傳活動,部分使用者仍不知道可以安裝 PWA,因此提供應用程式內體驗有助於宣傳及啟用 PWA 安裝功能。

本文並未涵蓋所有內容,但可做為起點,瞭解如何宣傳 PWA 安裝作業。無論使用哪種模式或模式,都會導向相同的程式碼,觸發安裝流程,詳情請參閱「如何提供專屬的應用程式內安裝體驗」。
最佳做法
無論在網站上使用哪種宣傳模式,都適用下列最佳做法。
- 請勿在使用者歷程中加入促銷活動。舉例來說,在 PWA 登入頁面中,將行動號召放在登入表單和提交按鈕下方。如果促銷模式的使用方式不當,PWA 的可用性就會降低,參與度指標也會受到負面影響。
- 包括可關閉或拒絕促銷活動的功能。如果使用者這麼做,請記住使用者的偏好設定,只有在使用者與內容的關係發生變化時 (例如登入或完成購買),才重新提示。
- 在 PWA 的不同部分結合各種技巧,但請注意,不要過度宣傳安裝,以免使用者感到厭煩。
- 只在
beforeinstallprompt事件觸發後顯示促銷活動。
自動宣傳瀏覽器
符合特定條件時,大多數瀏覽器會自動向使用者指出您的漸進式網頁應用程式可供安裝。舉例來說,電腦版 Chrome 會在網址列中顯示安裝按鈕。


Android 版 Chrome 會向使用者顯示迷你資訊列,但您可以呼叫 beforeinstallprompt 事件的 preventDefault(),防止顯示迷你資訊列。如果您未呼叫 preventDefault(),當使用者首次造訪網站,且符合 Android 上的可安裝性條件時,系統就會顯示橫幅,之後大約每隔 90 天會再次顯示。
使用者介面宣傳模式
使用者介面宣傳模式幾乎適用於任何類型的 PWA,並會顯示在網站導覽和橫幅等位置。與任何其他類型的宣傳模式一樣,請務必瞭解使用者的情境,盡量減少對使用者歷程的干擾。
如果網站能妥善考量觸發宣傳 UI 的時機,就能獲得更多安裝次數,並避免干擾對安裝不感興趣的使用者歷程。
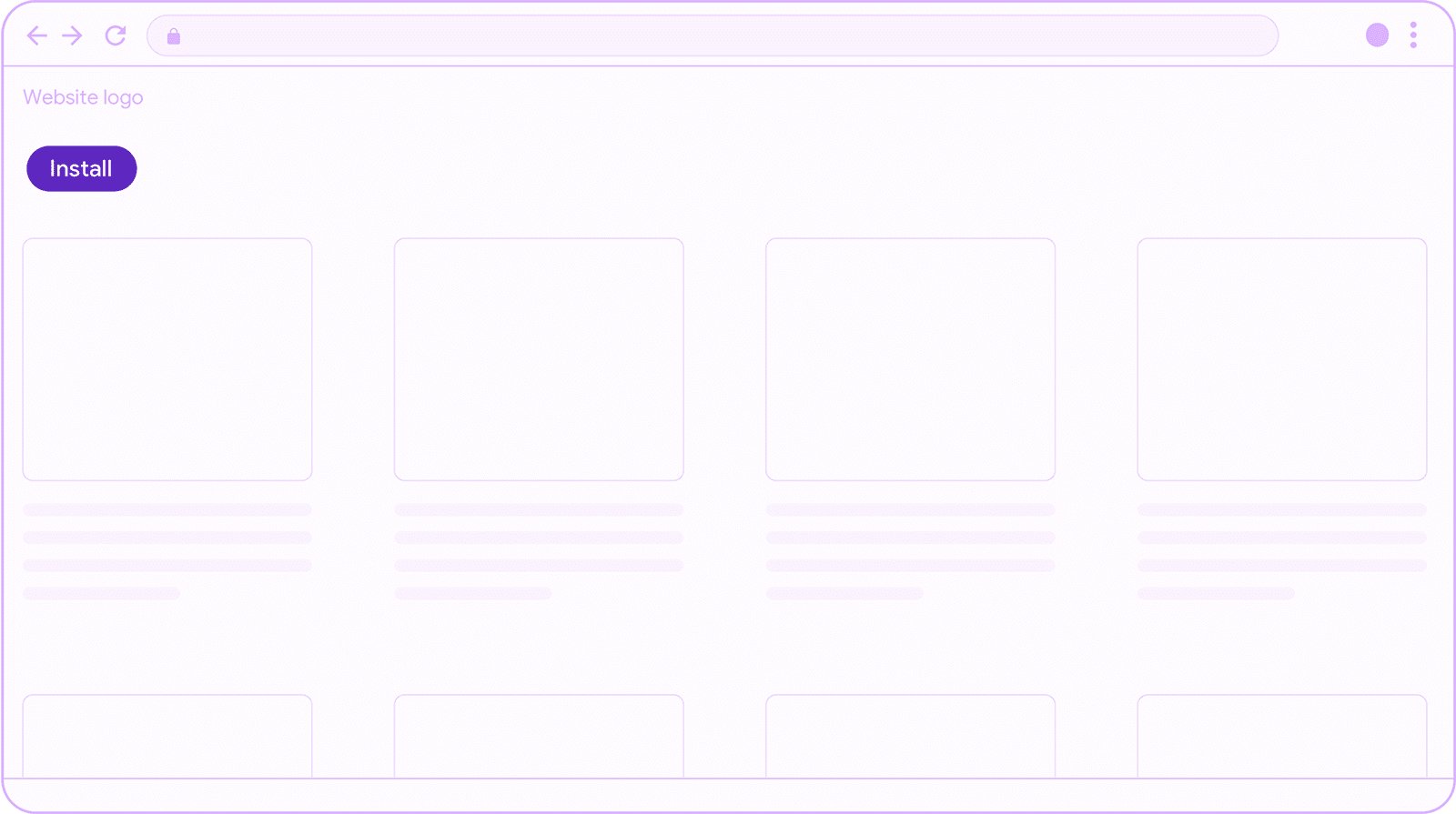
簡單的安裝按鈕
最簡單的 UX 是在網頁內容的適當位置加入「安裝」或「取得應用程式」按鈕。確保按鈕不會阻礙其他重要功能,且不會妨礙使用者在應用程式中的操作流程。

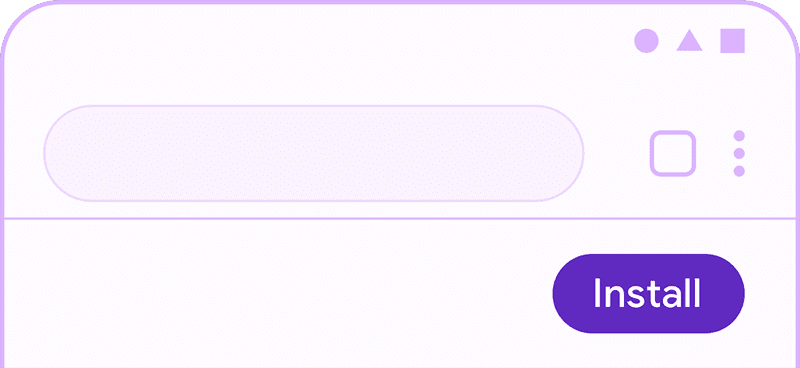
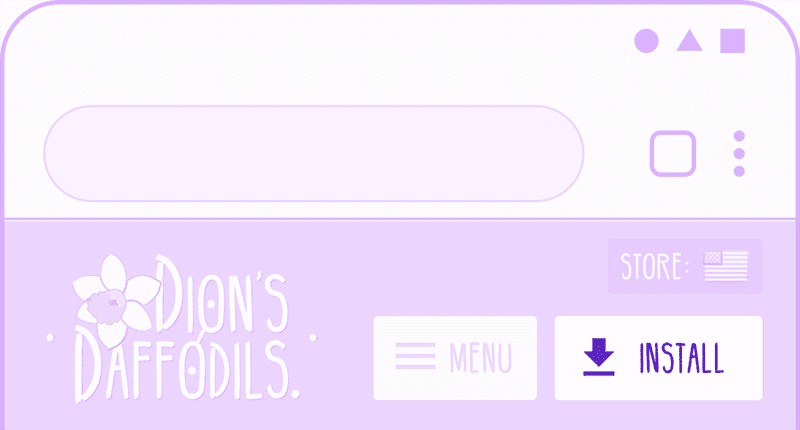
固定式標題
這是網站標題的一部分,其他標題內容通常包括網站品牌宣傳,例如標誌和漢堡選單。視網站功能和使用者需求而定,標題可能為 position:fixed 或不是。

如果運用得當,在網站標題中宣傳 PWA 安裝作業,可讓最忠實的顧客更輕鬆地返回您的體驗。PWA 標題中的像素非常珍貴,因此請確保安裝號召性動作的大小適中,比其他可能的標題內容更重要,且不會造成干擾。

請您務必:
- 除非已觸發
beforeinstallprompt,否則請勿顯示「安裝」按鈕。 - 評估已安裝用途對使用者的價值。建議您採用選擇性指定目標,只向可能受益的使用者顯示促銷活動。
- 有效運用寶貴的標頭空間。請考慮在頁首中提供哪些其他實用資訊,並權衡安裝宣傳活動相對於其他選項的優先順序。
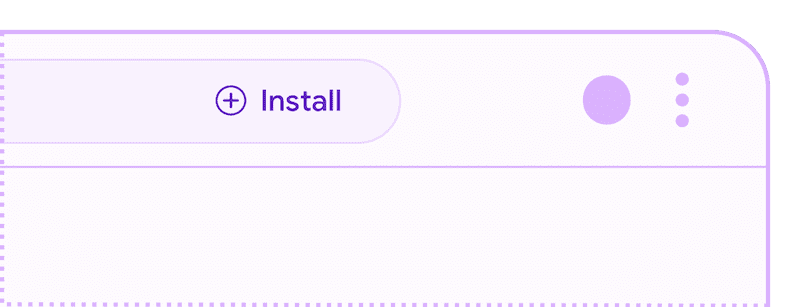
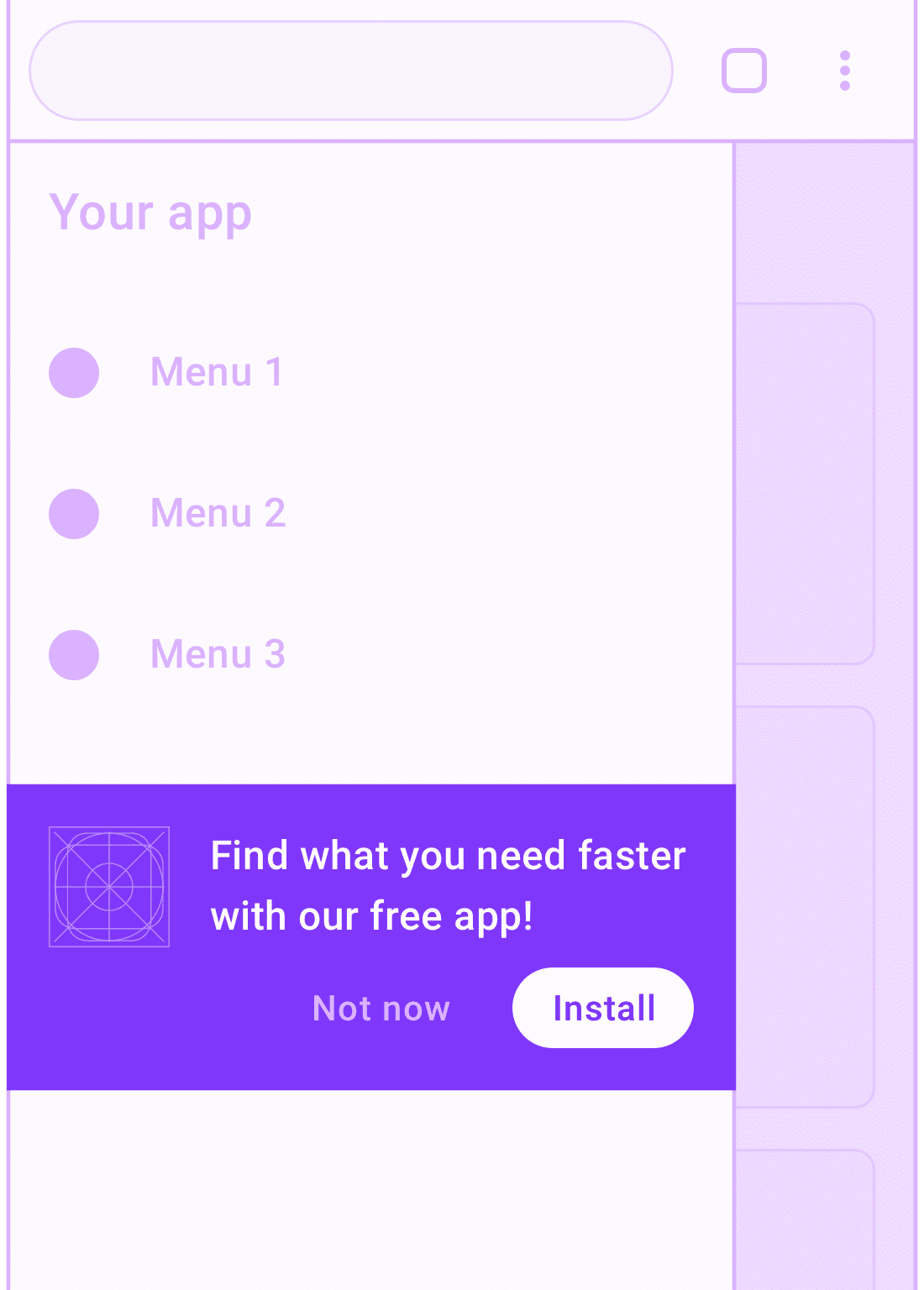
導覽選單

導覽選單是宣傳應用程式安裝的絕佳位置,因為開啟選單的使用者表示他們對您的體驗感興趣。
請您務必:
- 避免干擾重要的導覽內容。將 PWA 安裝宣傳活動放在其他選單項目下方。
- 簡短說明安裝 PWA 的好處,吸引使用者安裝。
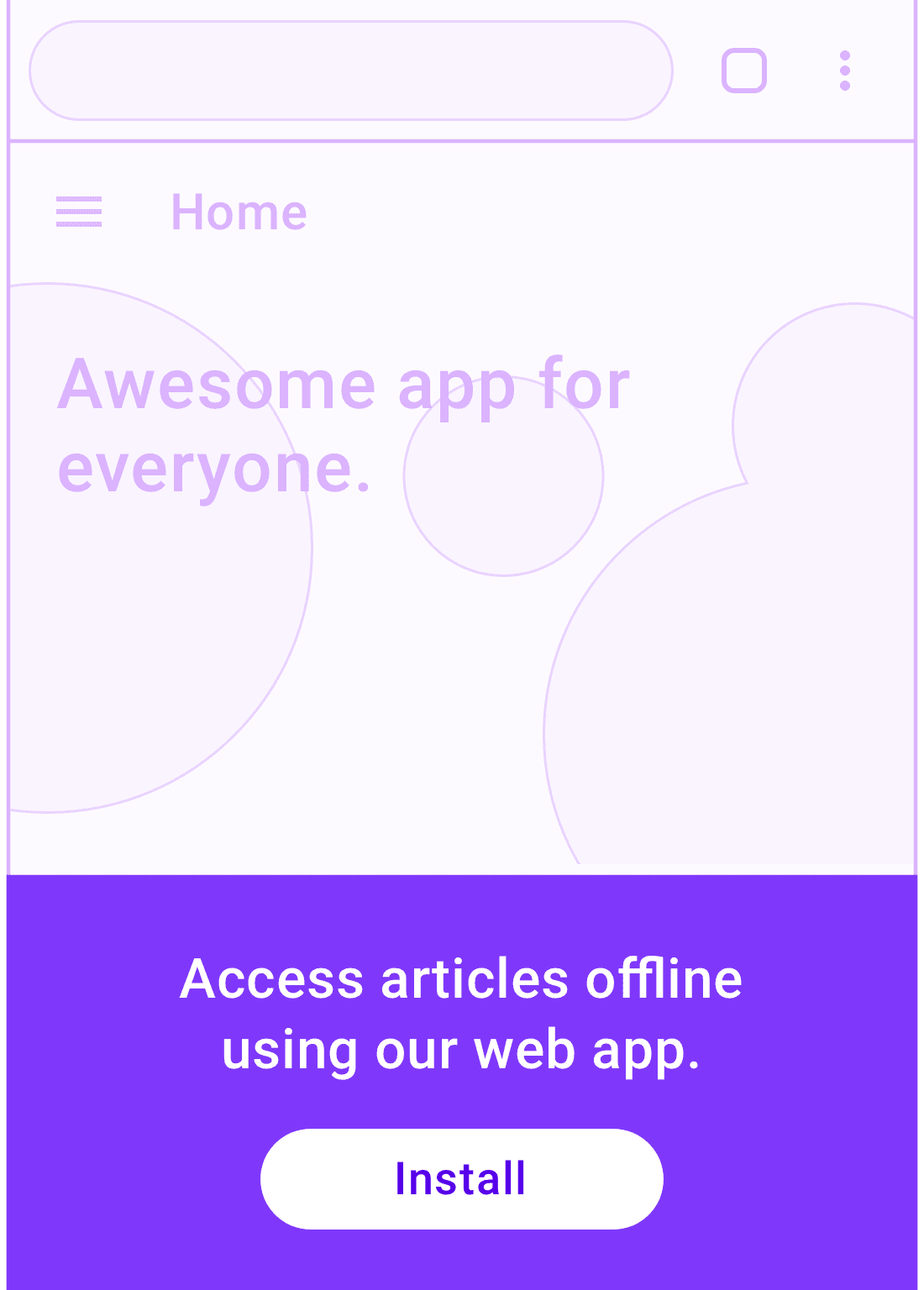
到達網頁
到達網頁的目的是宣傳產品和服務,因此在宣傳安裝 PWA 的好處時,很適合使用大型圖片。

首先,說明網站的價值主張,然後讓訪客瞭解安裝後可獲得的內容。
請您務必:
- 強調訪客最重視的功能,並著重於可能將他們帶往到達網頁的關鍵字。
- 清楚呈現價值主張後,再以醒目的方式宣傳安裝活動並加入行動號召。畢竟這是您的到達網頁。
- 請考慮在使用者停留時間最長的部分,加入應用程式安裝宣傳活動。
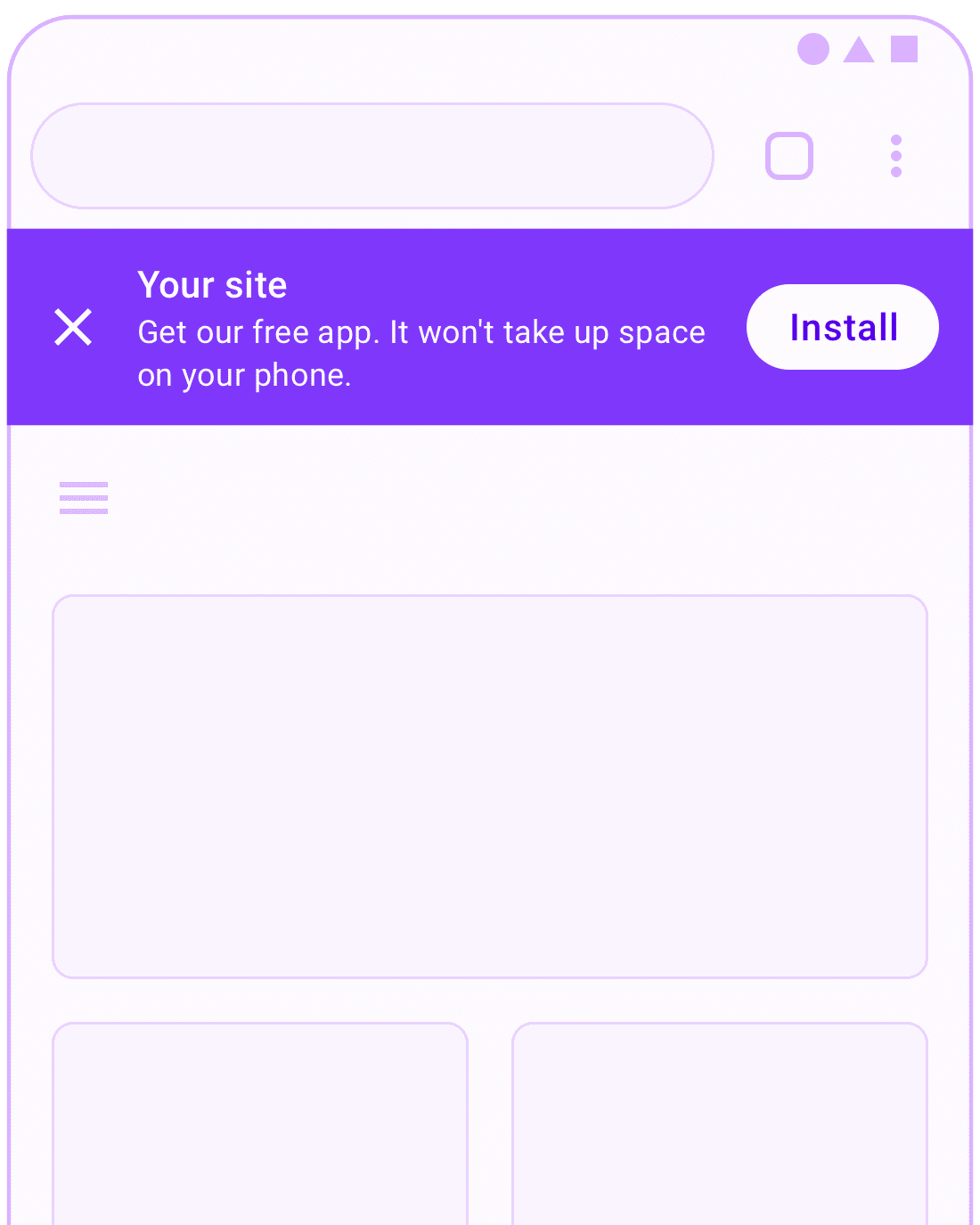
安裝橫幅
大多數使用者都曾在行動裝置體驗中看過安裝橫幅,並熟悉橫幅提供的互動方式。橫幅廣告可能會干擾使用者,因此請謹慎使用。

請您務必:
- 請等到使用者對網站展現興趣後,再顯示橫幅。如果使用者關閉橫幅,除非使用者觸發轉換事件,表示與內容的互動程度較高 (例如在電子商務網站上購物或註冊帳戶),否則請勿再次顯示橫幅。
- 在橫幅中簡短說明安裝 PWA 的價值。舉例來說,您可以說明 PWA 幾乎不會佔用使用者裝置的儲存空間,或說明 PWA 會立即安裝,不必重新導向至商店,藉此區別 PWA 與 iOS/Android 應用程式的安裝程序。
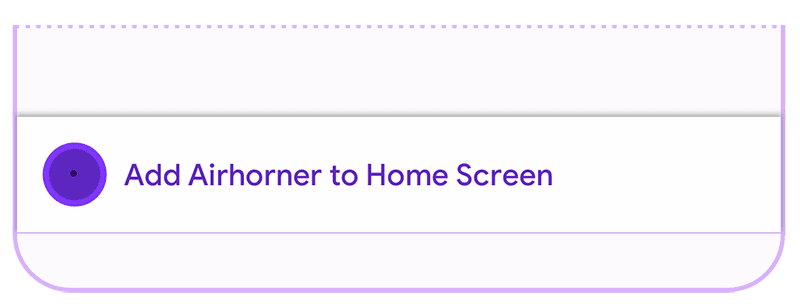
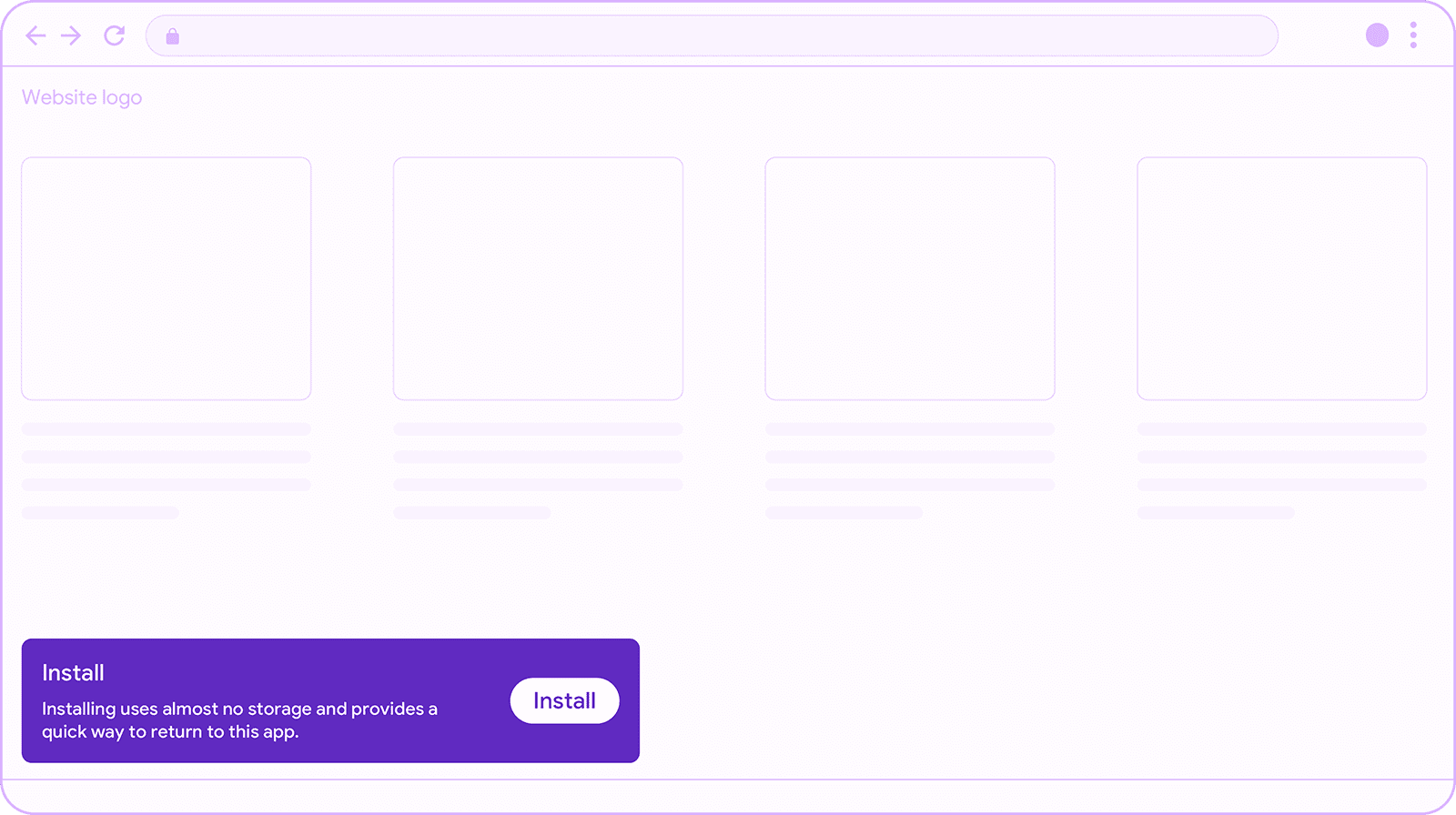
暫時性 UI
暫時性 UI (例如 Snackbar 設計模式) 會通知使用者,並讓他們輕鬆完成動作 (在本例中為安裝應用程式)。如果使用得當,這類 UI 模式不會中斷使用者流程,且通常會在使用者忽略時自動關閉。

在使用者與應用程式互動幾次後,再顯示訊息列。如果訊息列在網頁載入時或不相關的內容中顯示,使用者很容易會錯過,或導致認知超載。發生這種情況時,使用者只會關閉所有顯示內容。請注意,網站的新使用者可能還沒準備好安裝 PWA。因此,建議您先等待使用者發出強烈的興趣信號 (例如重複造訪、登入或類似的轉換事件),再使用這個模式。

請您務必:
- 顯示時間介於 4 到 7 秒,讓使用者有足夠的時間查看及回應,且不會造成干擾。
- 避免顯示在其他暫時性 UI 上,例如橫幅等。
- 請先等待使用者提供強烈的興趣信號,再使用這個模式,例如重複造訪、使用者登入或類似的轉換事件。
轉換後
使用者轉換事件發生後 (例如在電子商務網站上完成購買交易後),就是宣傳 PWA 安裝的絕佳時機。使用者明顯對您的內容感興趣,而轉換通常表示使用者會再次與您的服務互動。

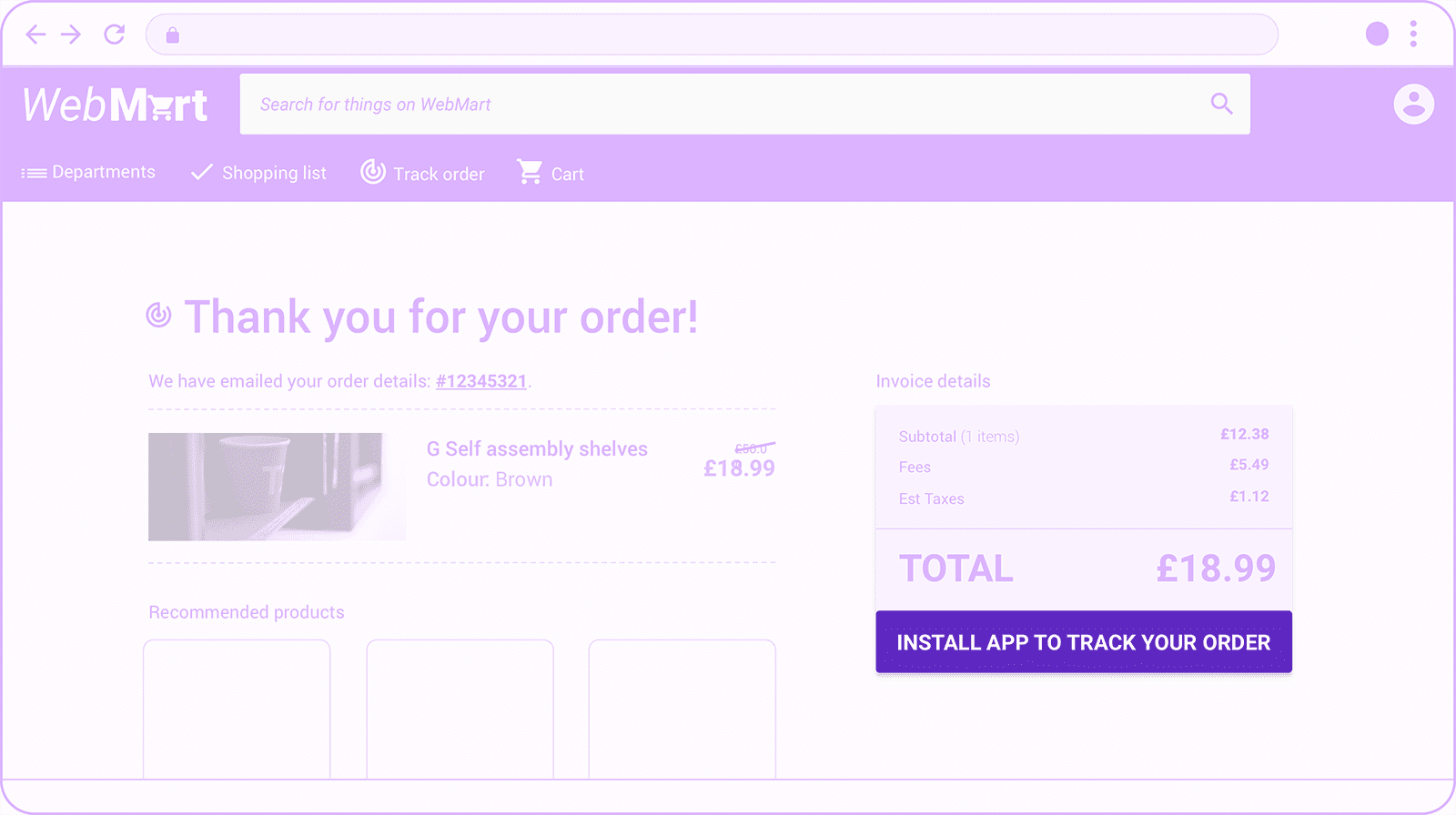
預訂或結帳流程
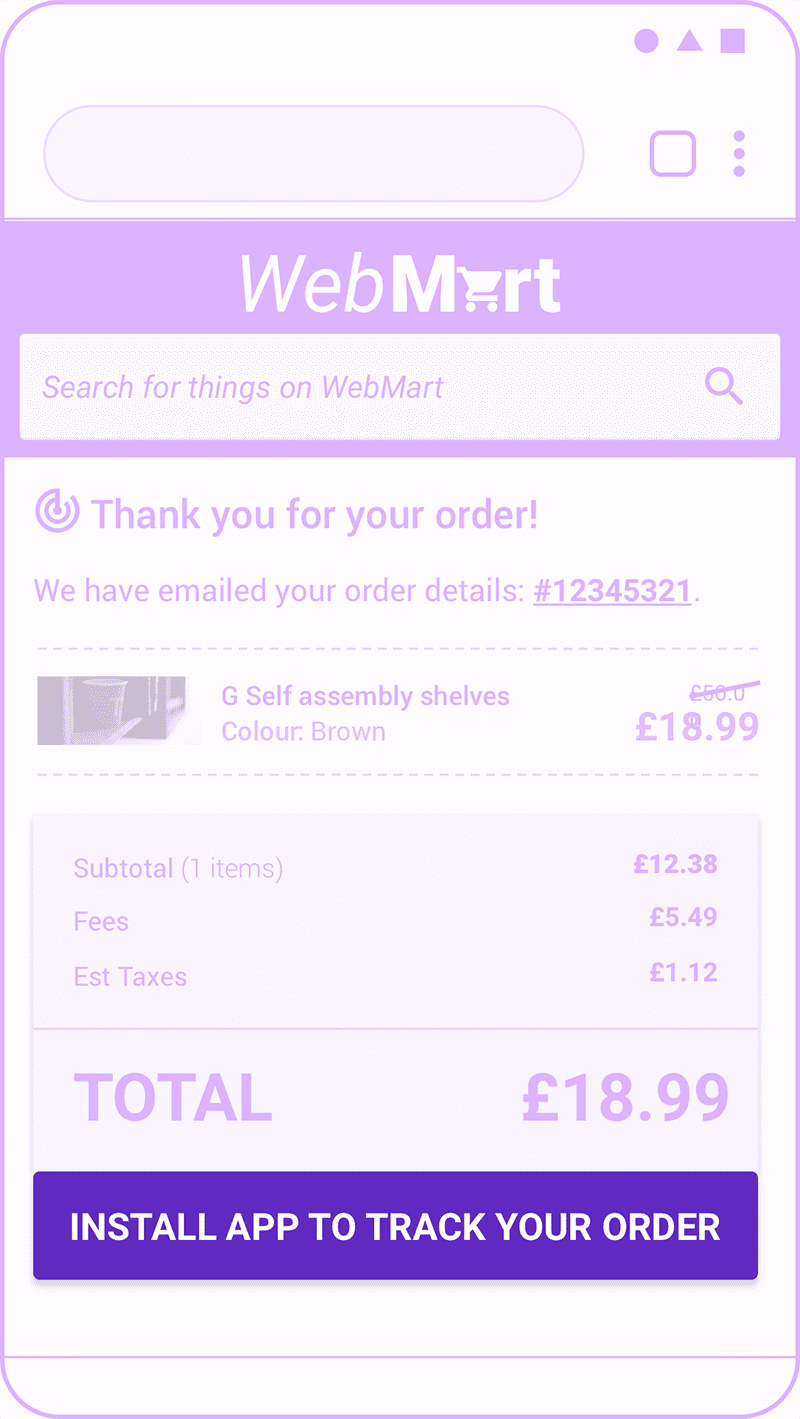
在連續歷程中或之後顯示安裝宣傳活動,例如預訂或結帳流程後。如果是在使用者完成歷程後顯示促銷活動,由於歷程已完成,通常可以更顯眼地顯示促銷活動。

請您務必:
- 加入相關的行動號召。哪些使用者會受益於安裝您的應用程式?為什麼?這項資訊與他們目前的旅程有何關聯?
- 如果品牌為已安裝應用程式的使用者提供獨家優惠,請務必提及。
- 請勿在顧客旅程的後續步驟中顯示宣傳活動,否則可能會對旅程完成率造成負面影響。在上述電子商務範例中,請注意結帳這個重要行動號召位於應用程式安裝宣傳活動上方。
註冊、登入或登出流程
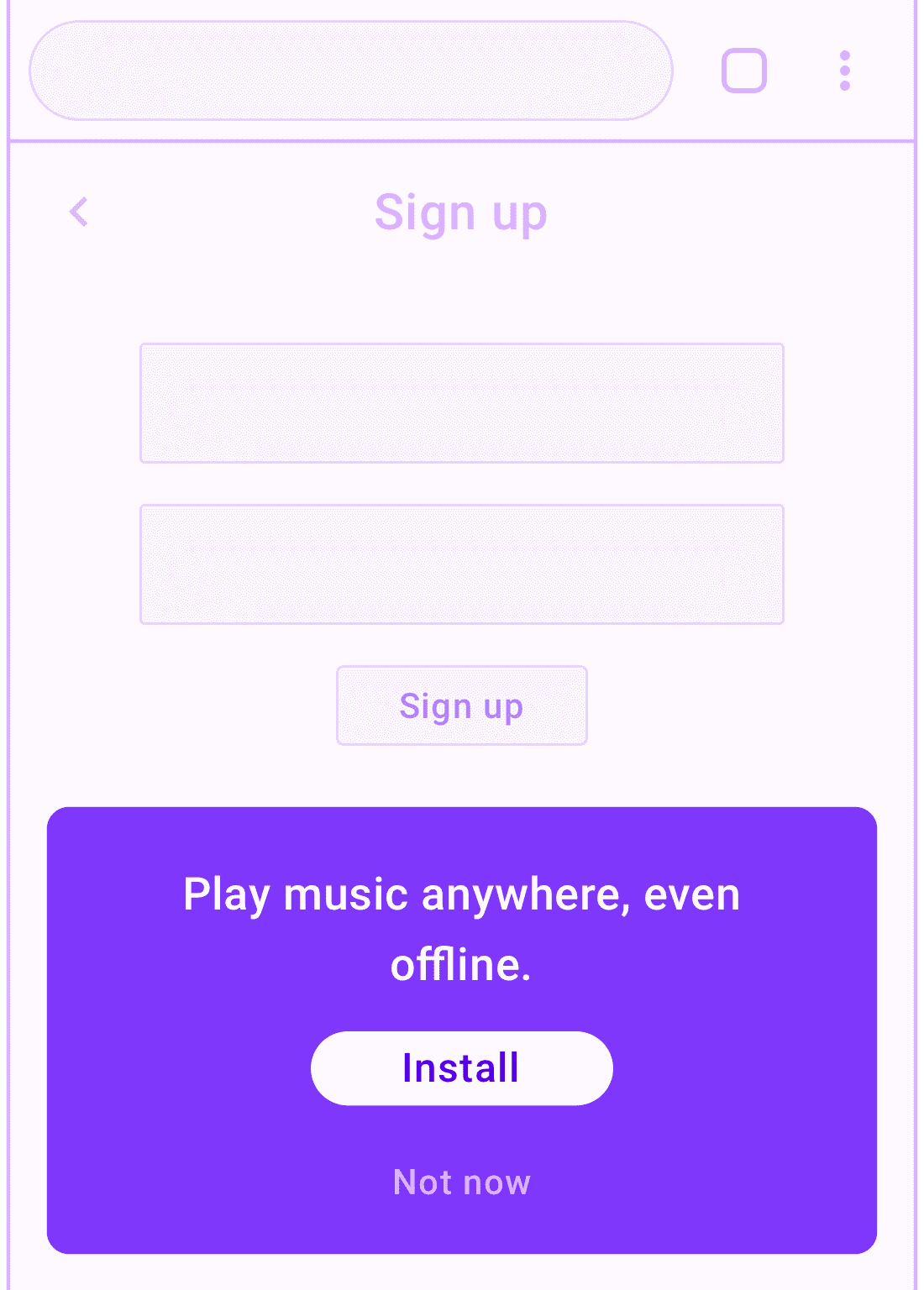
這項宣傳活動是旅程宣傳模式的特例,宣傳活動資訊卡會更加顯眼。

這些網頁通常只會顯示給參與度高的使用者,因為他們已瞭解 PWA 的價值主張。此外,這些頁面通常也沒有其他實用內容可放置。因此,只要較大的號召性動作不會擋住畫面,就不會造成干擾。
請您務必:
- 避免干擾使用者在註冊表單中的流程。如果是多步驟程序,建議等到使用者完成整個流程再進行操作。
- 向已註冊的使用者宣傳最相關的功能。
- 建議在應用程式的登入區域中,新增額外的安裝宣傳活動。
內嵌宣傳模式
內嵌宣傳手法會將宣傳內容與網站內容交織在一起。這通常比使用者介面中的宣傳活動更細微,但有其缺點。您希望促銷活動夠顯眼,能吸引感興趣的使用者注意,但又不想影響使用者體驗品質。
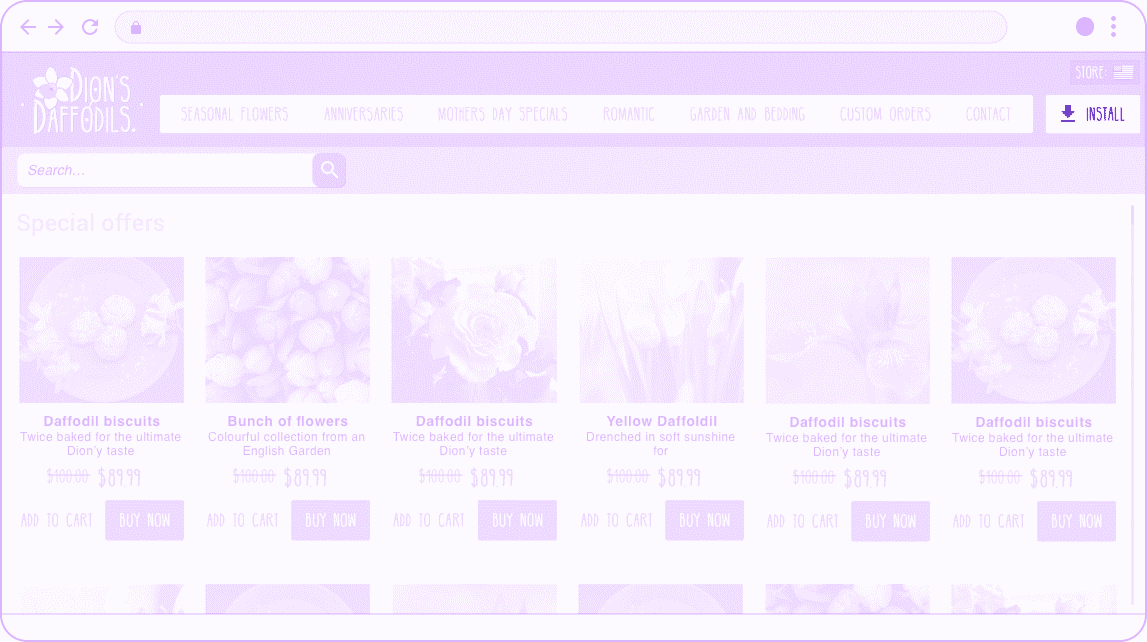
動態內廣告
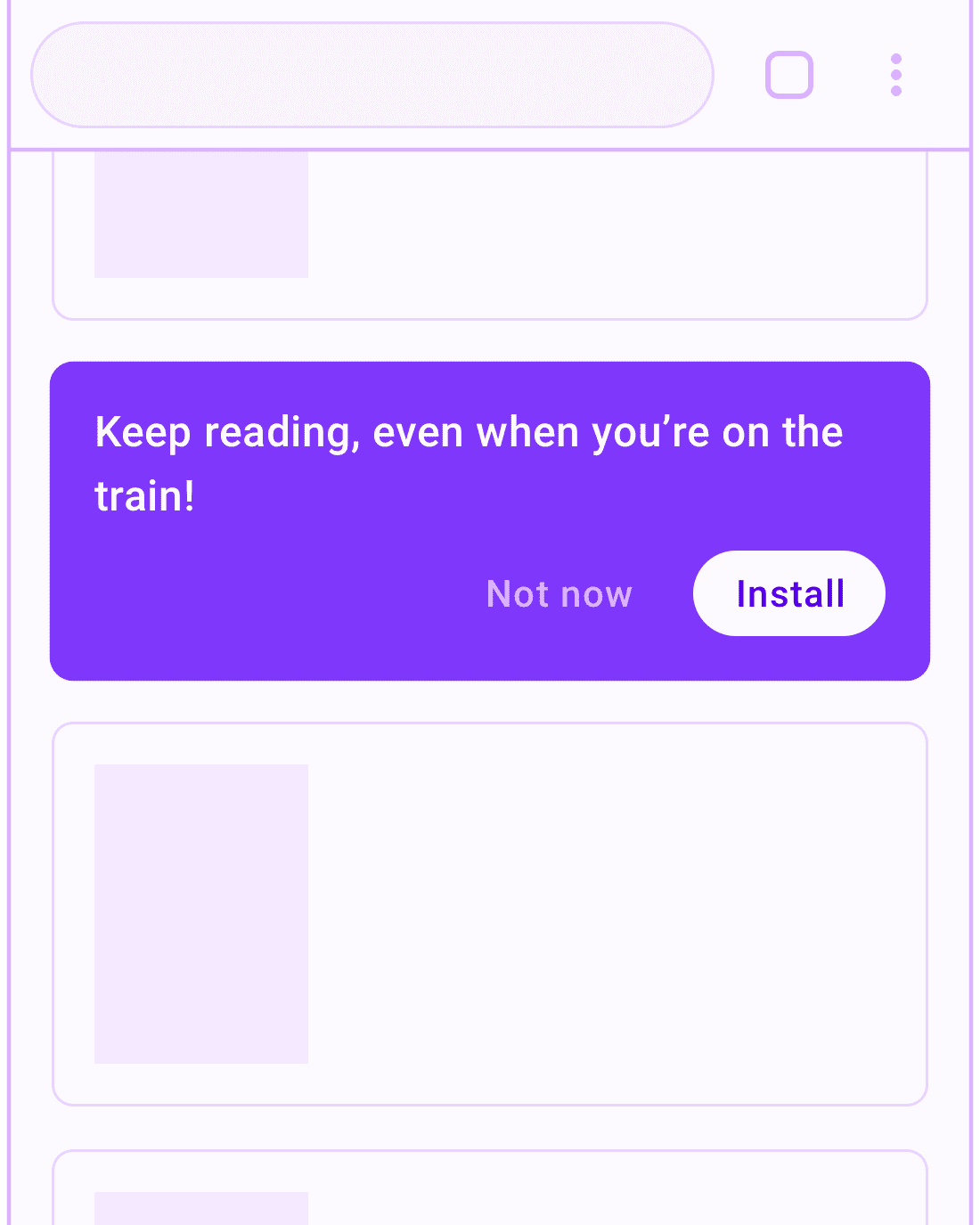
動態內安裝宣傳活動會顯示在 PWA 的新聞文章或其他資訊卡清單之間。

目標是向使用者說明如何更輕鬆地存取喜愛的內容。著重宣傳對使用者有幫助的功能。
請您務必:
- 限制促銷活動的顯示頻率,以免打擾使用者。
- 讓使用者能夠關閉促銷活動。
- 記住使用者選擇關閉的設定。



