Существует множество улучшений, которые могут улучшить конверсию и использование вашего PWA.
Ярлыки приложений
Ярлыки приложений — это статический список глубоких ссылок на ваше PWA, которые прописываются в вашем манифесте. Спецификация манифеста веб-приложения . Она позволяет определить список ярлыков для различных частей или функций вашего PWA, ускоряя навигацию по часто используемым разделам.
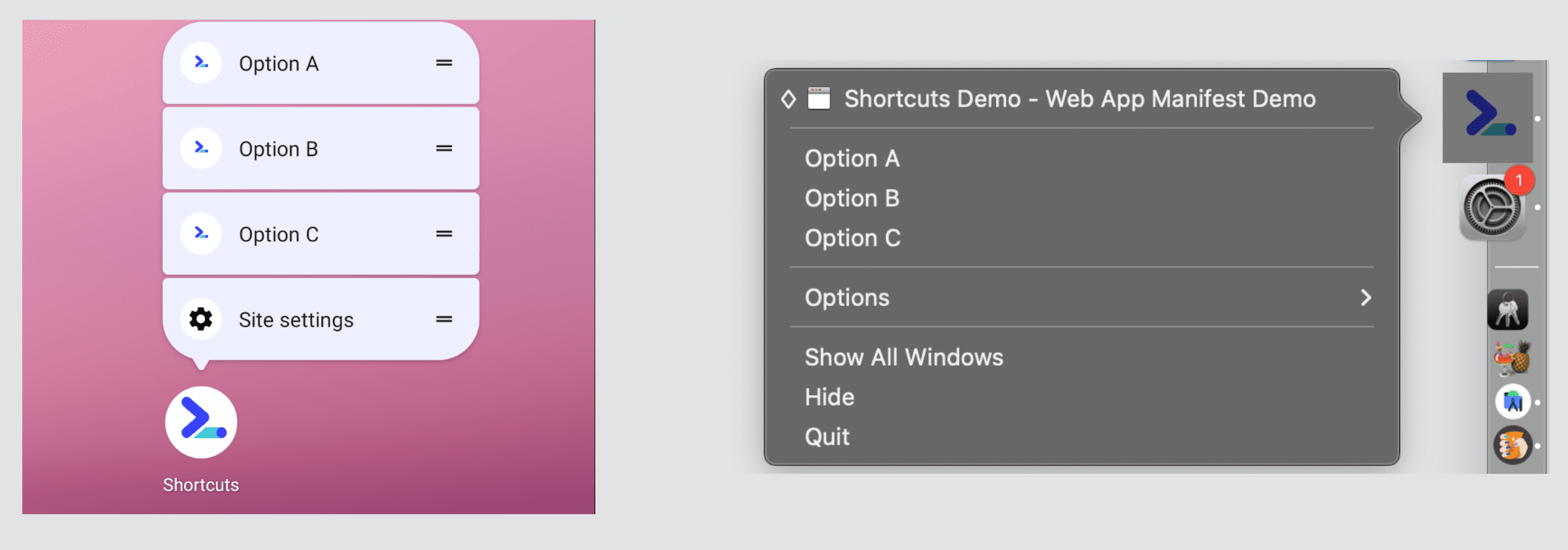
Ярлыки приложений доступны в большинстве настольных операционных систем и Android с WebAPK и отображаются в контекстном меню значка приложения на главном экране, в доке или на панели задач, как показано на следующем изображении:

Чтобы получить доступ к этому меню, пользователи должны щелкнуть правой кнопкой мыши или сделать долгое нажатие на значок PWA.
Сочетания клавиш определяются в элементе shortcuts манифеста. Он принимает массив элементов со следующими свойствами:
-
name - Текст, который будет показан пользователю, обычно в контекстном меню.
-
url - URL-адрес, который должен загружаться PWA при запуске пользователем с помощью этого ярлыка. Этот URL-адрес должен находиться в области действия вашего PWA и вести к функции, описанной
nameилиshort_name. -
short_name - (Необязательно) Более короткое имя, используемое в случае, если для отображения полного значения поля
nameнедостаточно места. -
description - (Необязательно) Описание того, что делает эта комбинация клавиш
-
icons - (Необязательно) Массив объектов-значков с
src,type,sizesи необязательными полямиpurpose, описывающими, какие изображения должны представлять ярлык.
Ярлыки приложений следует рассматривать как нечто максимально возможное. Это означает, что нельзя рассчитывать на их постоянное появление, и даже если они появятся, неизвестно, сколько ярлыков появится и проигнорирует ли платформа значки, поскольку это зависит от браузеров. Подробное обсуждение каждой платформы выходит за рамки данной статьи, но ниже вы найдете представление о том, как это работает на Android и компьютере. Лучший способ справиться с этой неопределенностью — упорядочить элементы по приоритету.
iOS и iPadOS
При публикации PWA есть некоторые улучшения, которые могут улучшить работу пользователей Safari на iOS/iPadOS.
Заставки
Как показано в главе «Манифест веб-приложения» , Android автоматически создаёт заставки на основе значений манифеста. В iOS и iPadOS это не так. На этих устройствах заставки следует определять в HTML как статические изображения с помощью элементов <link> .
Эти изображения известны как стартовые изображения на устройствах Apple и используют свойство rel со значением apple-touch-startup-image , например:
<link rel="apple-touch-startup-image" href="ios-startup.png">
Проблема заключается в том, что стартовое изображение должно иметь точно такой же размер окна, который будет отображаться при открытии вашего PWA. Поэтому для разных устройств iOS и iPadOS потребуются разные изображения. На iPad необходимо учитывать больше ситуаций, например, открытие в альбомной/портретной ориентации и рендеринг PWA в многозадачном режиме (например, 1/3, 1/2 или 2/3 экрана).
Актуальный список размеров экранов iOS и iPadOS можно найти в руководстве Apple Human Interface Guidelines.
Различные версии изображения запуска можно задать с помощью медиа-запроса внутри атрибута media :
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Шаблоны проектирования стартовых изображений iOS
Определение стартовых образов — сложная работа, поэтому у нас есть несколько инструментов для автоматизированной генерации и настройки:
- Генератор статических изображений интегрируется с вашей системой сборки, создаёт все статические PNG-изображения и предоставляет HTML-код с элементами
<link>для внедрения в ваш документ. PWA Asset Generator — пример такого инструмента. - Клиентский генератор — инструмент JavaScript, который может встраивать одну или несколько версий начального изображения в кодировке base64 в внедряемые элементы
<link>в зависимости от типа и размера экрана текущего устройства. Вы можете использовать холст в памяти, визуализировать изображение и преобразовать его в URIdata:с помощью PNG-файла. Библиотека PWA Compat — это простая в использовании клиентская библиотека, которая делает это, клонируя типичный экран запуска Android.
Обнаружение PWA на мобильных платформах Apple
Хотя вам следует использовать прогрессивное улучшение и обнаружение функций в вашем PWA, могут быть некоторые особые случаи, когда нам нужно знать, находится ли пользователь в PWA на мобильных платформах Apple, например, когда вы хотите предложить инструкции по установке или добавить ссылки на платформенно-зависимые приложения, доступные только для iOS.
Чтобы избежать чтения строки пользовательского агента, проверьте свойство standalone объекта navigator . Это нестандартное свойство, доступное только в движке WebKit на iOS и iPadOS.
- Если
navigator.standaloneundefinedэто означает, что пользователь не находится на устройстве iPadOS или iOS. - Если
navigator.standaloneимеет значениеfalseэто означает, что пользователь открыл PWA в браузере и использует его там. - Если
navigator.standaloneимеет значениеtrueэто означает, что пользователь открыл PWA с главного экрана и использует автономный интерфейс PWA.
Поддержка полноэкранного режима
В Safari на устройствах iOS и iPad в качестве режима отображения PWA поддерживается только display: standalone .
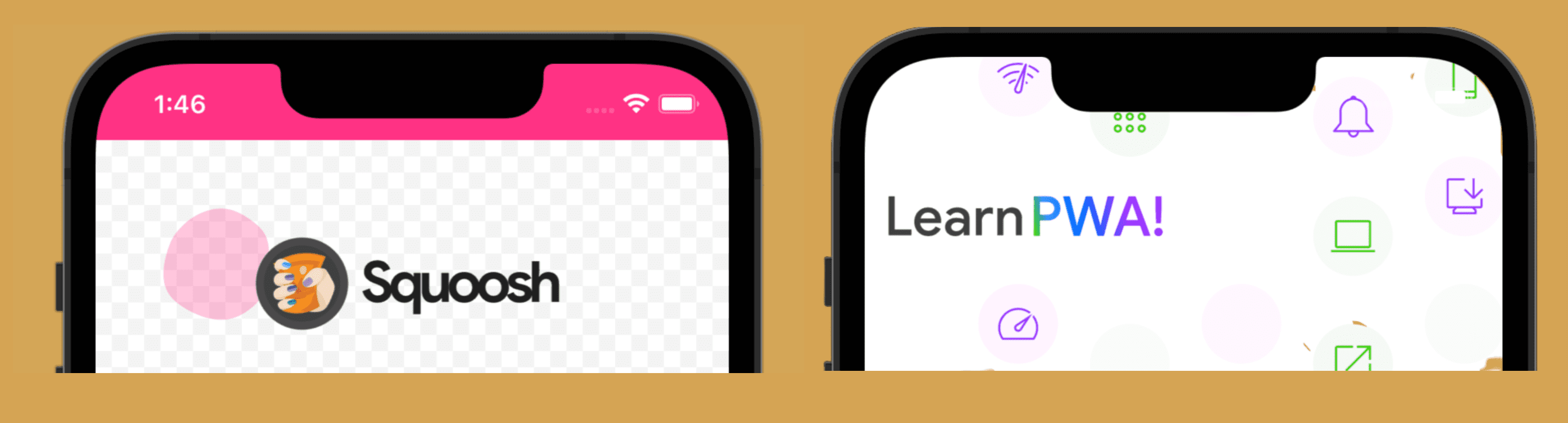
На следующем изображении слева вы видите автономный дизайн по умолчанию с цветовой темой, а справа — PWA с полноэкранным режимом iOS, который позволяет отображать контент за строкой состояния.

Если вы добавите следующий тег в HTML-код, ваше PWA на iOS и iPadOS перейдет в полноэкранный режим, но он отличается от Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
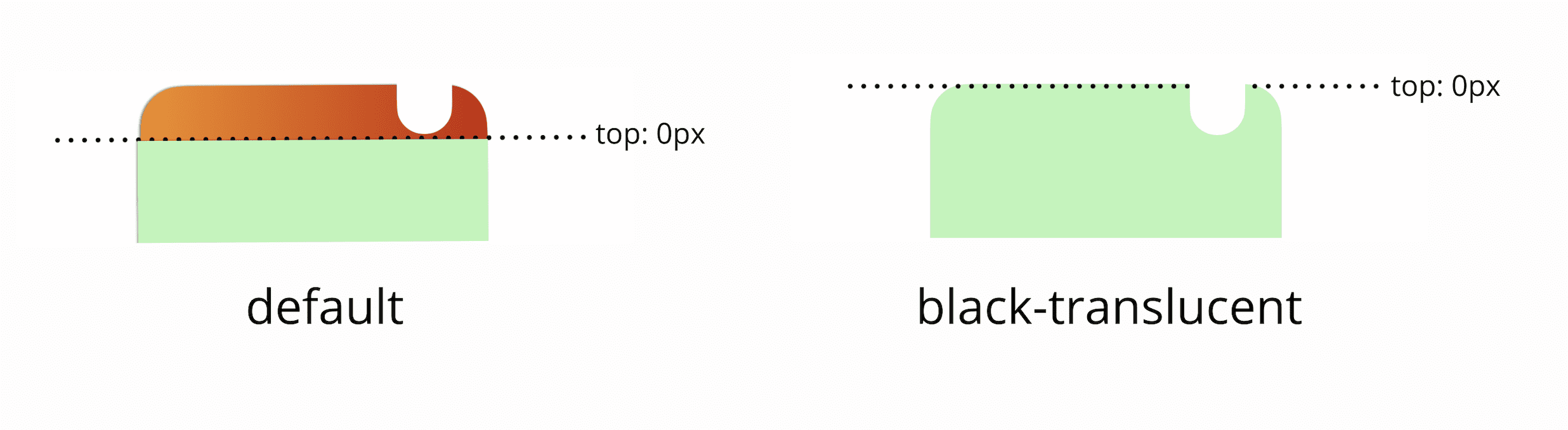
В этом режиме строка состояния устройства (верхняя часть, где отображаются часы, уровень заряда батареи и значки уведомлений) по-прежнему видна, но отображается поверх содержимого на прозрачном фоне.
При использовании этого режима будьте внимательны к дизайну, поскольку операционная система всегда отображает значки белым цветом, поэтому всегда следует контрастировать фон верхней части экрана со светлым содержимым. Кроме того, важно использовать переменные окружения CSS для отображения контента в безопасной зоне, как описано в главе «Проектирование приложений» .

Надежность установки
В iOS и iPadOS до версии 15.4 файл манифеста загружается из сети только при открытии пользователем страницы общего доступа (с помощью значка общего доступа в браузере), а не при загрузке страницы. Таким образом, браузер не проверяет, является ли ваш сайт PWA, до этого момента. Это может привести к ситуациям, когда манифест не загружается или загружается слишком долго, и браузер его игнорирует.
Если браузер не может вовремя загрузить манифест, нажатие кнопки «Добавить на главный экран» помещает значок на главный экран, но не обеспечивает работу приложения; это будет просто ярлык на вкладку браузера.

